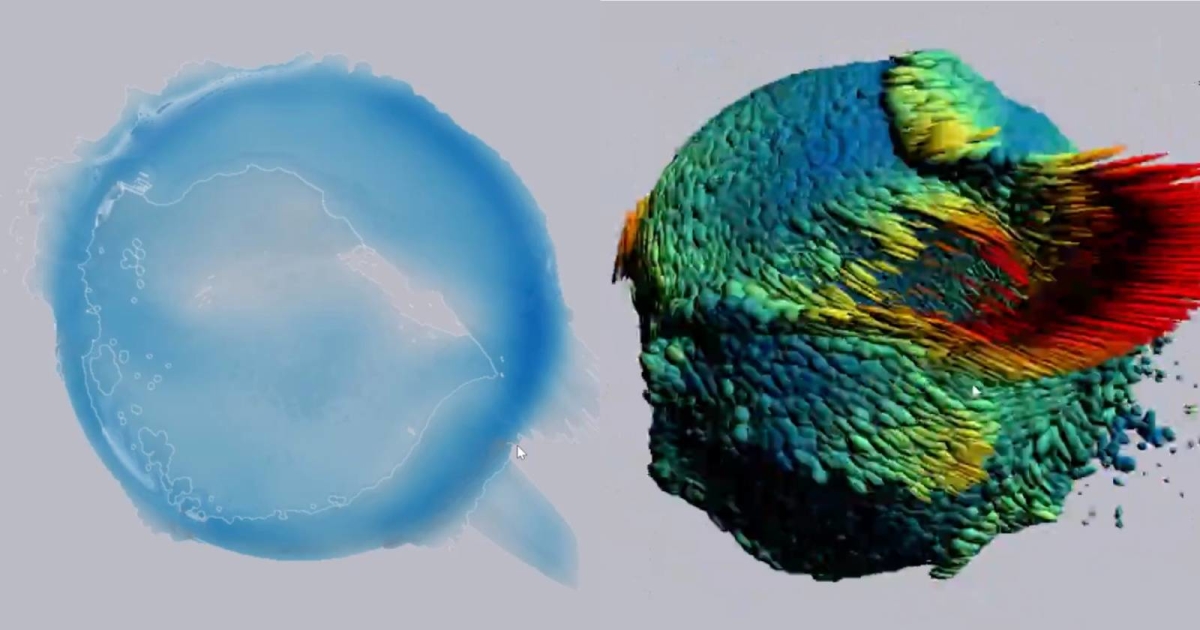
This real-time fluid simulation on a sphere powered by WebGPU builds on matsuoka_601’s previous MLS-MPM-based ocean simulation, sharing many of its key features, including Moving Least Squares Material Point Method implemented based on nialltl’s article and Screen-Space Fluid Rendering described in GDC 2010 slide used for real-time rendering of the fluid.
It works seamlessly in browsers that support WebGPU, including Chrome, Edge, and Safari. Here’s a look at how it performs on the developer’s iPad Air 3:
Try this water ball in your browser by clicking this link and visit the GitHub repository for more information.
Also, follow matsuoka_601 on X/Twitter for more amazing projects and don’t forget to join our 80 Level Talent platform and our new Discord server, follow us on Instagram, Twitter, LinkedIn, Telegram, TikTok, and Threads, where we share breakdowns, the latest news, awesome artworks, and more.