uxdesign.cc
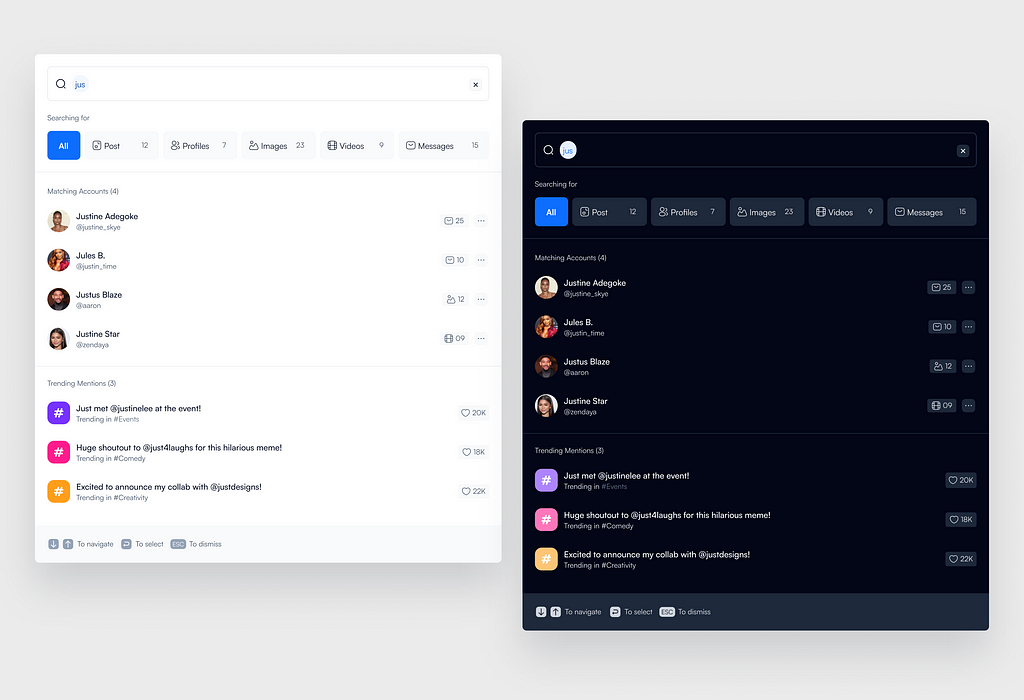
This guide outlines the process of building a structured color system using tokens, scales, and accessibility best practices.A visual comparison of light and dark themes, highlighting the scalability of a well-defined colorsystem.When I first started building a design system, I thought choosing colors would be the exciting part. But I quickly realized that color is more than just aesthetics, its the silent language of your UI, shaping user experience, branding, and accessibility. An intentionally designed color system brings consistency, making your design scalable and adaptable as it evolves. Without a clear framework, color usage can become chaotic, leading to usability and accessibility issues.In this guide, Ill walk you through my process of creating a scalable, accessible, and maintainable color system for your design system. Youll learn how to build logical color scales, implement semantic tokens, and ensure contrast compliance which are all essential steps to designing with clarity, inclusivity, and long-term success inmind.Why a structured color systemmattersA well-structured color system is the backbone of any modern design system, ensuring that users experience a cohesive interface.An example of a structured color system that ensures consistency, scalability, and accessibility, illustrating the backbone of a cohesive user interface.ConsistencyJakob Nielsens fourth usability heuristic emphasizes that users should not have to wonder whether different words, situations, or actions mean the same thing. Follow platform conventions [1].This principle underscores the importance of consistency in design, ensuring that users can rely on familiar visual cues and interactions.A structured color system prevents design inconsistencies. Imagine visiting a website where buttons, headers, and backgrounds use slightly different shades of the same color; this lack of uniformity can lead to a disjointed experience.To address this, structured color systems use tokens, which are predefined color values assigned to specific design roles. Instead of selecting random shades, designers and developers use these tokens to ensure consistency across all UI elements.ScalabilityAs products evolve, new components and themes emerge, requiring color adaptations. A structured color system provides a foundation that scales effortlessly across different products, platforms, and design updates. It ensures that as the system grows, colors remain consistent and easy tomanage.AccessibilityAccessibility is not just a best practice, its a responsibility. A structured color system ensures that designs are inclusive and usable for all users, regardless of their abilities. As the Web Content Accessibility Guidelines (WCAG) clearly outline, color should enhance usability, not create barriers[2]Building a colorscaleA color scale isnt just a palette, its an unspoken conversation between your interface and its users. When designed with intent, a color scale improves usability, strengthens brand identity, and improves accessibility.But when poorly structured, it does the opposite;it slows usersdown,erodes trust,and introduces friction in critical interactions [3].A structured color system eliminates these problems at the root. It ensures logical scaling, adapts seamlessly across themes, and upholds contrast standards to maintain visual clarity in everystate.An example of a base color scale, showing the range of tints and shades that form the foundation of a designsystem.Building a scalable color system is more than just picking shades, its about creating a structured framework that ensures consistency across UI states, themes, and future iterations. A well-defined system makes interactions intuitive, enhances brand identity, and maintains accessibility standards.Defining your basecolorsThe foundation of any color system starts with selecting core hues that align with both brand identity and functional needs:Primary & Secondary: These are the brand-defining colors that establish visual identity.Neutrals: Grayscale tones used for backgrounds, text, and dividers to maintain balance and readability.Functional Colors: Colors assigned to specific UI states: red for errors, green for success, and yellow for warnings.By establishing these base colors, you create a reliable framework that scales effortlessly while keeping the interface clear and cohesive.The foundation of a scalable colorpalette.Once your base colors are defined, the next step is to build a scalable color system. A well-structured scale includes multiple stops (typically 1015), ranging from the lightest tint to the darkest shade. This ensures flexibility across different UI elements and accessibility standards.To create these shades efficiently, tools like Figmas Tint & Shade plugin or Foundation can help generate a consistent and balanced colorscale.Generating color scales with figmaplugins.Once weve built a solid color scale, everything falls into place, colors remain consistent across UI elements, accessibility is maintained, and design decisions become more intuitive.Defining the color token structureIn a design system, tokens are fundamental building blocks that store design decisions in a structured and reusable way. They act as variables that define core attributes like color, spacing, typography, and more, ensuring consistency across a products UI. As Nathan Curtis, a prominent figure in design systems, emphasizes,Tokens are the nucleus of a design system.[4].When working with colors, you need a well-organized approach to ensure that your design remains consistent, scalable, and easy tomanage.This is where color tokens come in. Instead of hardcoding specific color values throughout the UI, color tokens allow you to define a centralized system that makes it easy to update themes, support accessibility, and maintain brand consistency. By defining a structured color token system, you create a foundation that makes your design more manageable, adaptable, and future-proof.The structured approach to color tokens, showcasing the progression from specific values to contextual usage.Primitive tokensPrimitive tokens are the building blocks of our color system. These are raw color values that define the base palette of the design system, they simply provide a organised and scalable foundation for all UIcolors.An example of a primitive token, showing the direct mapping of a specific color value to a namedtoken.By keeping primitive tokens separate from their actual usage, we ensure flexibility and consistency across all design elements. This makes it easy to adjust the visual identity without disrupting the entire UI. This principle aligns with the concept of separation of concerns, a design philosophy that advocates for dividing a system into distinct sections, each addressing a specific concern. This modularity enhances maintainability and evolution over time.[5]Naming conventionsA predictable naming convention is essential for an organized and scalable design system. Instead of using arbitrary names like Light Blue or Dark Gray, we implemented a systematic approach that provides clarity and ease of use for designers and developers.As Brad Frost emphasizes in his work on Atomic Design, establishing a clear nomenclature is key for a maintainable designsystem.He further emphasizes the importance of establishing a language that aligns with how teams are already thinking, avoiding unnecessary complexity.[6]Our naming convention serves three key purposes:Clarity: Makes it easy to identify and reference colors.Scalability: Allows expansion without confusion oroverlap.Consistency: Ensures a structured approach to defining colors across all themes and components.The primitive token naming follows thispattern:{Color Family} /{Weight}Color Family: Defines the base hue (e.g., Blue, Red, Orange, Yellow,Pink).Weight: Defines intensity, ranging from 100 (lightest) to 1100 (darkest).An example of a systematic naming approach for primitive tokens.This structured approach ensures predictability, allowing designers and developers to intuitively scale colors and understand their relationships without ambiguity. It moves away from subjective descriptions and towards a system grounded in logic and scalability.Organized into a structured 11-stepscaleWe use an 11-step scale (1001100) to create smooth color variations and flexibility. Heres how it works: Light shades (100300): Great for backgrounds and subtle design elements. Mid-range shades (400700): Used for buttons, text, and other key UI elements. Dark shades (8001100): Best for high-contrast text and strong emphasis.This scale gives us enough variety to design with precision while keeping things simple and consistent across thesystem.Why We Chose 700 as theBaseWe needed a strong, recognizable core color that worked well across the UI. After testing different shades, 700 was the best choice becauseit:Improves readability: It meets the 4.5:1 contrast ratio recommended for accessibility, making text easier to read[7].Keeps things consistent: Works well across buttons, links, and other UI elements.Scales easily: Adapts well to both light and dark modedesigns.An example of a color meeting the WCAG AA contrast requirements (4.5:1).By using 700 as our main reference point, we made sure the rest of our color system stays predictable and easy touse.Semantic tokensIn a scalable design system, raw color values alone arent enough to ensure consistency and flexibility across different UI components. Instead, we use semantic tokens which are color mappings that adapt dynamically based on context and function.As Contentfuls design token documentation explains, semantic tokens can refer to other tokens and encapsulate specific uses or guidelines, allowing designers and developers to define the role and proper application of design elements, leading to more maintainable and understandable designs[8].An example of semantic tokens mapping colors to specificusesThis abstraction allows colors to change based on themes, accessibility settings, or platform requirements while maintaining a consistent design language, because the semantic token remains the same, even if the underlying color valuechanges.The primitive and semantic relationshipThe relationship between primitive tokens and semantic tokens stems from their distinct roles in a design system. While primitive tokens define what colors are available, semantic tokens define how and why we usethem.They are named values that derive their meaning from the context of their application, defining design attributes like primary button background or error text color in a way that is independent of any specifictheme.This deliberate separation creates a symbiotic relationship: primitive tokens provide the foundational palette, while semantic tokens, built upon them, inject meaning, context, and adaptability into our color system, ensuring a UI that is both visually cohesive and semantically rich.Updating a primitive color value automatically adjusts the corresponding semantic color and all components usingit.Developing a naming convention for semantic colortokensWith our foundational color scales and the concept of semantic tokens in place, the next critical step is defining a robust naming convention for these semantic tokens. I have already shown the naming structure in some of the images above, but Id like to explain it in moredetail.For this article I am following a systematic, hierarchical approach to naming our color tokens, I structured our naming convention using a three-tier hierarchy:{Category} / {Subcategory} /{State}Each tier serves a distinct purpose, creating a logical and scalable system that enhances usability across different UI components.CategoryWhat is the token usedfor?The Category defines the broad functional role of the token within the system. It helps group tokens based on their primary usage, making it easier to manage colors consistently across the interface.An example of semantic color categories, each defining a distinct functional role to ensure organized and consistent color application.Examples of categories:Below are the key Categories and their specificroles:Content: These colors are used for text. These tokens ensure readability, contrast, and a cohesive visual hierarchy.Surface: These tokens establish the foundation of an interfaces visual structure (like cards, buttons, or panels). They set the basic look and feel of each component.Border: These are the colors for outlines, dividers, and separators. They help organize the layout, giving structure and clarity to thedesign.Background: While Surface colors work for individual components, Background colors cover the overall page or app. They set the overall tone and contrast for the entiredesign.Overlay: These colors are used in elements that appear on top of other content, such as modals, tooltips, or notifications. They often use transparency so the underlying design remainsvisible.Icon: These colors are dedicated to icons. They ensure that icons are consistent and clear, and they usually match with content or action-based colortokens.Chart: These colors are meant for data visualizations. They must be distinct and accessible, so users can easily differentiate between data points and understand thecharts.Indicators: These colors signal statuses, priorities, or contextual cues. Theyre used in tags, search highlights, notifications, and similar elements to quickly show if something is active, pending, in error, or requires attentionadding extra meaning without overlapping the roles of the other color categories.SubcategoryWhat specific role does itplay?The Subcategory further refines the purpose of the token, adding context to its function. This level ensures that colors are applied meaningfully, reducing ambiguity and enhancing accessibility.Examples of subcategoriesAn example of semantic color subcategories, each adding specific context and reducing ambiguity in colorusage.Each subcategory refines the purpose of a token, ensuring clarity in visual communication while maintaining a strong hierarchy.Brand colors reinforce brand identity. These are instantly recognizable and strategically used across the UI. They appear in primary brand accents, call-to-action buttons, and elements that strongly represent the products visual identity.Informative colors help convey important but non-critical information. The blue spectrum, which is widely used for general informative purposes, is a neutral and calming color that effectively conveys information that isnt necessarily positive, negative, or awarning.Positive colors signal successful actions, confirmations, and approvals. Usually in the green spectrum, they provide reassuring feedback. They appear in success messages, confirmation dialogs, checkmarks, and status updates for completed actions.Warning colors draw attention to cautionary situations. Typically yellow or amber, they highlight potential issues that need review but are not critical. They are used in warning messages, non-critical alerts, and prompts to double-check form inputs before submission.Negative colors indicate errors, failures, and critical issues. Usually in the red spectrum, they demand immediate attention. They are used in errormessagesStateHow does the tokenbehave?The State defines how a color is applied in different interaction scenarios. UI components often change based on user actions, and this tier ensures consistency in visual feedback acrossstates.An example of semantic token states, each serving a specific role in the design systems interaction.Examples ofstates:Normal: The default state of thecolor.Subtle: A softer variation, used for less prominent elements.Hover: Applied when an element is hoveredover.Active: Used when an element is clicked orengaged.Focus: Ensures accessibility by highlighting focused elements.Selected: Indicates that an item is chosen or highlighted.Disabled: A lower-contrast version, signaling inactivity.By defining interaction states, we ensure that users receive consistent and predictable feedback, improving the overall user experience.Reference guide showcasing the semantic names of surface color tokens and their corresponding usage descriptions.Using the naming convention in anexampleDesign of a community post card using naming convention tokens.Heres an example of how the naming convention is applied in a card. These categories help maintain a clear visual hierarchy, facilitating a more intuitive user experience.Themes for light and darkmodeThe design system leverages dynamic theming through semantic tokens to ensure that UI components, such as cards, adapt seamlessly between light and dark modes. In light mode, cards use a light, neutral background with dark text and subtle borders to maximize readability and maintain a clean aesthetic. In dark mode, these components shift to a darker background with lighter text and appropriately adjusted borders to ensure high contrast and reduced eye strain. This approach not only reinforces brand consistency and scalability but also meets accessibility standards, providing a cohesive and user-friendly experience across different themes.An example of a card component in both light and dark modes, showing the adaptability of a well-structured designsystem.Meeting WCAG standards, contrast ratios, and testingmethodsDuring the design of color tokens, accessibility was the top priority. It was ensured that the system not only looks great but also works well for everyone, including those with visual impairments or color blindness.Heres how we achievedthis:WCAG alignment: We structured our color system to meet the Web Content Accessibility Guidelines (WCAG), ensuring that every text-to-background pairing provides enough contrast for readability.Optimized contrast ratios: Every color combination was fine-tuned to meet the AA standard for contrast. This helps users with low vision and other impairments easily read and navigate our interface.Testing & Validation:We confirmed that all our text and background combinations met the required contrast standards using the Use Contrast plugin for Figma. This tool provided quick access to WCAG color contrast ratios, ensuring that our color selections are easily readable for individuals with visual impairments.By integrating these methods, we ensure that our color tokens provide a consistent, accessible experience across all scenarios.In conclusion, building a scalable and accessible color system is not merely a technical exercise, its an act of empathy. A well-structured color system is essential for creating a design system that is both inclusive and maintainable. By implementing a logical color scale, defining clear naming conventions, and utilizing both primitive and semantic tokens, teams can ensure consistency across products while accommodating diverse user needs. When you prioritize elements like contrast ratios and readability, you empower every user, regardless of visual ability, to experience clarity and ease. Ultimately, a well-designed color system works behind the scenes to instill trust and confidence in your product. This unspoken assurance, born from an inclusive and thoughtfully constructed color palette, is your ultimatereward.References[1] M. Vela, Jakob Nielsens fourth usability heuristic for user interface design, UX Collective, Jul. 04, 2020. Accessed: Feb. 23, 2025. [Online]. Available: https://uxdesign.cc/jakob-nielsens-fourth-usability-heuristic-for-user-interface-design-7a25960037d1[2] Understanding Success Criterion 1.4.1: Use of Color, W3C. Accessed: Feb. 23, 2025. [Online]. Available: https://www.w3.org/WAI/WCAG22/Understanding/use-of-color?[3] Flyriver: The Overuse Of Colors In Modern Design, Flyriver.com. Accessed: Feb. 23, 2025. [Online]. Available: https://www.flyriver.com/l/overuse-of-colors?[4] Naming Tokens in Design Systems. Terms, Types, and Taxonomy to Describe, EightShapes. Accessed: Feb. 23, 2025. [Online]. Available: https://blog.bakarema.com/2022/10/05/naming-tokens-in-design-systems-terms-types-and-taxonomy-to-describe-by-nathan-curtis-eightshapes/[5] Contributors to Wikimedia projects, Separation of concerns, Wikipedia. Accessed: Feb. 23, 2025. [Online]. Available: https://en.wikipedia.org/wiki/Separation_of_concerns?[6] B. Frost, Atomic Design Methodology, Atomic Design by Brad Frost. Accessed: Feb. 23, 2025. [Online]. Available: https://atomicdesign.bradfrost.com/chapter-2[7] Jamie, Designing for Color Contrast: Guidelines for Accessibility, AudioEye. Accessed: Feb. 23, 2025. [Online]. Available: https://www.boia.org/blog/designing-for-color-contrast-guidelines-for-accessibility?[8] S. Rouse, Design tokens explained (and how to build a design token system), Contentful, GmbH. Accessed: Feb. 23, 2025. [Online]. Available: https://www.contentful.com/blog/design-token-system/?GlossaryAccessibility: Designing products so that people with disabilities can use them; in color systems, ensuring color choices dont create barriers.Color Scale: A range of shades and tints, typically numbered (e.g., 1001100), to maintain consistent color variations.Color System: A collection of color values, tokens, and scales that create visual consistency in aUI.Design System: A framework of reusable components, guidelines, and tokens that ensures consistent design across aproduct.Naming Convention: A systematic method for labeling color tokens to ensure clarity and consistency.Primitive Tokens: The basic color values that form the foundation of a designsystem.Scalability: The ability of a design system to grow and adapt without losing consistency.Shade: A color variant produced by adding black to a basecolor.Semantic Tokens: Color mappings that assign meaning to UI elements by building on primitive tokens.State: A variant of a color token that reflects a specific interaction or condition (e.g., hover,active).Theming: Changing the visual appearance of a UI by applying different sets of colortokens.Tint: A color variant produced by adding white to a basecolor.Token: A reusable variable that stores a designdecisionToken Management: The process of organizing, maintaining, and updating designtokens.WCAG (Web Content Accessibility Guidelines): Standards that ensure web content is accessible to people with disabilities.Weight: A numeric value assigned to a color that indicates its intensity.Designing a scalable and accessible color system for your design system was originally published in UX Collective on Medium, where people are continuing the conversation by highlighting and responding to this story.