
Plot twist: How UX design can tell your brands story
uxdesign.cc
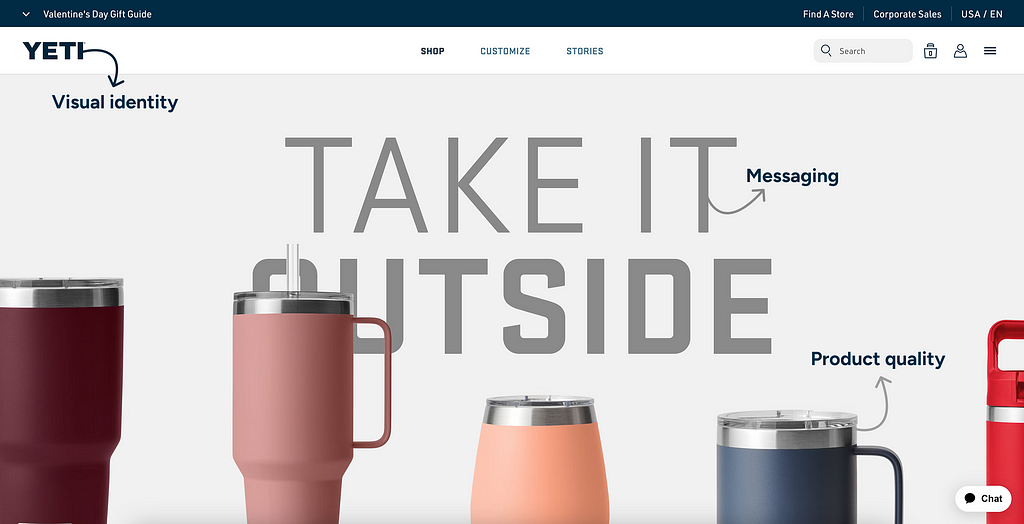
While storytellers construct narrative arcs, UX designers create user journeys.Brands are everywhereour laptops, jackets, even water bottles are allbranded.But brands matter. When you buy a new water bottle, you dont just buy any water bottleyou buy THE water bottle (whatever it means to you). This is where brands come inyou think of its visual identity, product quality, and values. You buy from brands that signify something toyou.According to Blair Brady, a companys brand is its most important asset; no matter the industry orproduct.Your brand isnt just your logo. Its how you interact with the worldfrom your customers to your employeesand it all stems from thebrand.-Brady in Your Brand Is Your GreatestAssetIts not just a brand, but brand stories. A brand may have a defined mission, but it must show it to consumers (or users) at every touchpoint.Yetis drink-ware and cookware productpageBrand stories are told with UX design. Since more users interact with websites and apps to purchase goods, UX is essential.Lets review how UX design is involved in brand storytelling, why you must treat the users journey like a narrative arc, then discuss storytelling tools you have in yourtoolkit.How the heck is UX involved in brand storytelling?Every company has an established brand. Some we know, like Apple and Coca-Cola, while others we cant name off the top of our heads. What do well-known brands have incommon?They use brand storytelling to claim and personify their brandsconnecting with their targetusers.What goes into brand storytelling? How does UX design contribute to bringing it tolife?What is brand storytelling?Brand storytelling represents a brands identity, and is conveyed through every user touchpoint (website interactions, physical stores, etc.) to engage, build trust, and develop lasting relationships.To develop relationships, brands must connect with users at an emotional level.Jeff Rosenblum, a digital marketing expert, recognizes that brands cant only produce great products; they must resonate with users desires through every interaction.Its about connecting with people authentically, filling the gaps in their journey, and providing realvalue.-Rosenblum in 5 Principles Of Telling Great BrandStoriesFor example, think about Patagonias brand. Their mission statement is, Were in business to save our home planet. Their identity is demonstrated throughout touchpointsInstagram posts showing people wearing their apparel and their website offering discounted, used items (WornWear).Examples of Patagonia Instagram postsPatagonia uses narrative elements effectively, which creates a brand personality for users to relate and remember.Before you create a brands narrative, you need to decide on the brands personality. Is the brand environmentally-conscious or is it innovative? Whichever the personality, every user touchpoint supportsit.UX design is the vehicle for storytellingUser experience design carries the brands story by clearly speaking to users. Because UX creates an intuitive digital journey, users are guided through a narrative the brand wants totell.But UX goes beyond aestheticsNielsen Norman Group (NNG) explains that brands are both experienced and expressed by visuals, tones, and behavior.More specifically, UX tells the brands story through visual design, information architecture, and interactions. Lets talk more abouteach.I. VisualdesignFonts, colors, and imagery work cohesively to set the tone for the experience and reinforce the brands personality.Coca-Cola uses a bright red alongside white and black to create an exciting, yet friendly personality. IBM uses a muted blue with white and black to convey professionalism and confidence. These visual elements combine to emotionally appeal and influence user behavior.II. Information architectureInformation architecture (IA) creates the structure and organization of content presented to users. Organized websites help users navigate through digital touchpoints to comprehensively tell the brandsstoryExample structure of a websites information architectureIntuitive user flows make it clear what the brand stands for, what it offers, and why it matters to users. If the IA is cluttered, the brands story gets lostleaving users frustrated (and abandoning thesite).III. InteractionsEvery interaction, like a click or swipe, adds depth to the brands story by creating a dynamic experience.An engaging notification after completing a task (a confirmation snackbar) makes users feel they are interacting with something alive. Interactions give users reassuring feedback and contribute to the overall emotional experience.Treat the user journey like a narrative arcThe user journey functions like a narrativeevery step, interaction, and decision builds towards a satisfying goal. But instead of the storys hero living happily ever after, the user successfully completes atask.This is done by creating a narrative through user flows, embedding emotional design in the UX, and adding personalization.Create a narrative through userflowsJust like storytellers construct a plot, UX designers structure the user flow to be a logical progression. Adobe relates user flows to road-maps to drive users in the right direction; you must understand users, their goals, and what information they need to optimize theUX.Each step in the flow (or road-map directions) leads the user forward in their journey without confusion.But confusion happens, so flows account for both happy and sad paths. You want the user to succeed, but they may encounter errors. Its important to recognize that narrative arcs can take a turn for the worse, and leave users locked up in a dungeon. This way, the UX helps the user make theirescape.The user flow as a narrative arcThe key to crafting the narrative through user flow is seamlessness. Transitions between actions are smooth and intentional, guiding the user between steps and moving them towards their goal (I.E., making a purchase or finding information).Embed emotional design inUXEmotional design focuses on positive, delightful experiences that make users feel something. A story, brand, or design without happiness, suspense, or anger is boring and monotonous.The theory of emotional design has been around for over 2 decades with Don Normans Emotional Design: Why We Love (or Hate) Everyday Things, but didnt begin trending in UX until recently.Everything has a personality: everything sends an emotional signal. Even where this was not the intention of the designer, the people who view the website infer personalities and experience emotions.-Norman, What is Emotional Design(ED)?Warm colors, rounded fonts, and appealing visuals make websites feel welcoming. Bold call-to-actions and intuitive navigation create a sense of confidence. Entertaining animations add layers of emotion to retainusers.Embedding emotions into UX design turns ordinary into a memorable experience to meet functional and emotional needs.Add personalizationTo deepen the narrative arc, personalizing the story makes each user feel like its uniquelytheirs.Personalization tailors the experience based on user data and behavior, like recommending products based on browsing history. Nielsen Norman Group (NNG) encourages personalization to deliver what users need when they need it, but with intentional execution.When a user sees content speaking directly to their preferences, it creates a sense of recognition and strengthens their brand connection.For example, Spotify is well-known for their Spotify Wrapped, which gives users a personalized data compilation of their years activity. A Wrapped tells a user their top-5 artists, what city they have the most in common with based on music tastes, and allows users to share their results on socialmedia.Example of a Spotify Wrapped, released in December2024Rather than passively consuming content, users are given a personalized experience that adapts to themcreating a sense of ownership in their relationship with abrand.Visuals and interactions as storytelling toolsDesigners have many storytelling tools in their kit (fonts, colors, imagery, oh my!) they can use to optimize a brands storylets look ateach.Set the tone through fonts andcolorsFonts communicate a brands character before a single word is read. A sans-serif font (Helvetica) makes the brand feel modern, while a serif font (Merriweather) suggests the brand is more traditional.Colors influence users mood and perception on a subconscious level. A brands color palette ensures visual harmony and reinforces the brand. In Heres why all fast-food signs are red, its suggested that fast-food brands use red not because it make us hungry, but because its a stimulating and exciting color. In contrast, big-tech companies choose calming blues to project a sense of reliability and security, shownbelow.Contrast of colors and perceived feeling between IBM and McDonaldsFonts and colors act as the brands conversation starter to users, and users decide to continue the conversation or leave simply from these visuals (its that powerful). Fonts and colors shape the users associations the moment they encounter a design, which makes or breaks their brand connection.Choose imagery to speakvolumesImagery can be implemented with photographs, illustrations, or custom icons; whichever one selected, the visuals communicate the brandsmessage.Tech startups opt for futuristic imagery and minimal iconography to emphasize characteristics like innovation. Wellness brands use organic imagery and rounded icons to convey tranquility. Regardless of style, the imagery must be consistent and aligned with the brandsvoice.When imagery is thoughtfully chosen and consistently applied, they illustrate the brands message and emotionally connect withusers.Bring the story to life with animationsMicrointeractions, like a button changing color when hovered over, strengthen the storytelling experience by making it feel interactive. They create small moments, but boost user engagement and tell more about the brand. For example, a cheerful, bouncy button on a childrens site reflects the brands lightheartedness, while a polished transition on a luxury brands site conveys sophistication.Animations establish the pacing of an experience. They guide the user through content in a controlled, deliberate way. Val Head, an animation expert, says animation captures and directs the users attention to the most important content through hierarchy.Of all the available design tools at our disposalsuch as color, type, and layoutanimation is the one that talks with its outsidevoice.-Head in Six Principles of Using Animation in UXDesignThe style of animations and microinteractions support the brands core values. Sustainable brands (Kowtow) use slow, organic movements in its website elements to convey calmness. Tech startups (Mailchimp) use jumpy, precise animations to emphasize efficiency.Brand stories are not just about marketing campaigns, and UX design is not just about creating pretty interfaces. They are combined forces which shape how users experience and connect with abrand.From the deliberate use of fonts, colors, and imagery to smooth navigation and dynamic interactions, UX design tells the brands story. By integrating emotional design and personalizing the user journey, brands can engage users and develop lasting relationships.Plot twist: How UX design can tell your brands story was originally published in UX Collective on Medium, where people are continuing the conversation by highlighting and responding to this story.
0 Comments
·0 Shares
·76 Views


