
UXDESIGN.CC
The next era of design is intent-driven
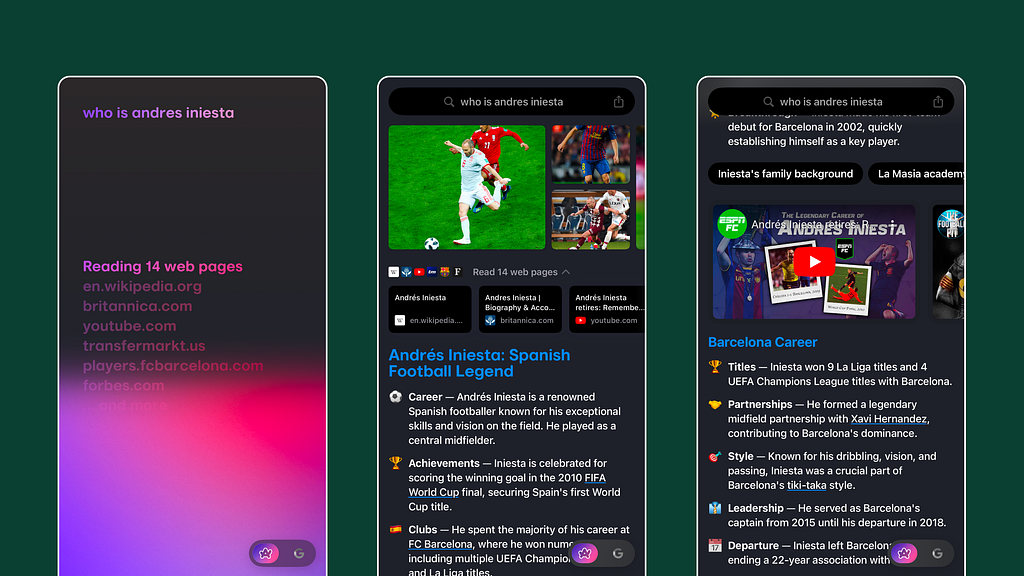
How adaptive UIs are transforming user-centered design.Arcs browse for me functionality with custom page built from thesearchThis morning, Google gave me the weather, Manchester Uniteds stats, and stock performanceeach in a dynamic, interactive format. No clicks, just answers. As a designer, this made me wonder: How did we evolve from basic 10 blue links to these intelligent, context-aware interfaces?Imagine trying to explain to someone from 2005 that you could ask your phone, Hows United doing? and instantly see not just the score, but a dynamic visualization of the games key moments, player statistics, and tactical analysisall without visiting a single sports website. Theyd probably think you were describing science fiction. Yet here we are, in an era where interfaces adapt and breathe with ourneeds.This question led me down a fascinating journey exploring how user behavior and technological advancement have fundamentally transformed the way we design search experiences. What I discovered was a story of continuous evolution, driven not just by technical capabilities, but by our deepening understanding of how humans seek and consume information.The evolution through theagesChapter 1The computing age: Storage and processingIn the early days of computing (1950s-1980s), interfaces were simply windows into digital filing cabinets. The focus was purely functional: store data, retrieve data. User experience wasnt even a consideration yet.Chapter 2The internet age: Distribution andlinksIn the 1990s, everything changed. The web became a vast network of interconnected pages, and Googles ten blue links emerged as the card catalog of the digitalage.10 blue links of GooglesearchI remember writing essays on topics such as World War II during 2005: type a query, click a link, read, return, repeat. Multiple windows cluttered my desktop, and I had to piece together fragmented information manually. This process worked back then, but as the web expanded, users needed faster, more contextual information.Today, that same research takes seconds, with key events, timelines, and facts delivered instantly in interactive formats.Chapter 3The knowledge graph era: Understanding andcontextIn 2012, Google revolutionized search with the Knowledge Graph. For instance, searching Marie Curie no longer just returned blue links; a panel on the right displayed a concise biography, key achievements, and related scientists. This wasnt just visualit reflected a key insight: users want to understand information in context, not just findlinks.Redesigned Google search with knowledge graph panel on therightThe Knowledge Graph was born from observing how people actually use search. Users werent just looking for links; they were looking for answers and understanding.- Jack Menzel, former Product Management Director atGoogle.This shift influenced interface design by introducing:Information-rich panels for immediate context.Structured data highlighting keyfacts.Visual hierarchies matching inquiry patterns.Related suggestions anticipating userneeds.Before Knowledge Graph: Searching chicken parmesan recipe meant clicking through sites, comparing ingredients, and checking reviews manually.After Knowledge Graph: Instantly see ratings, ingredients, cooking time, and caloriesall without clicking alink.The Knowledge Graph was just the start. As AI evolved, so did interfaces, raising a new question: What if they could adapt to user intent in real-time? This led to todays contextual UI era, where each query shapes the perfect information experience.Chapter 4 (Now)The contextual UI era: Adaptive and intelligentFast forward to today, and were witnessing another transformation in search interface design. Search results now adapt their entire presentation based on the nature of yourquery:Search for a restaurant, and youll see photos, reviews, peak hours, and popular dishes in a card-based layoutDynamic views for hotels, restaurants and attractions onGoogleLook up a sports match, and youll get a specialized interface showing scores, player statistics, and keymomentsDifferent result cards shown contextual to a game when searched onGoogleResearch a stock price, and youll find a detailed analysis with trends, earning calls, income statement reports, news that are relevant to thestock.Stock related informational cards onGoogleInterfaces today dont just show informationthey tell a story. This evolution in search interfaces isnt just a technical feat; its reshaping how users expect to interact with all digital products. When people experience contextual, intelligent interfaces in search, they begin to expect the same adaptiveness everywhere. This is the spillover effect of search interface evolution.Why navigate through multiple screens in a banking app when search gives you instant, contextually relevant weather, sports scores, or stock data? Why cant project management tools adapt their interface based on your currenttask?Were witnessing a fundamental shift in user expectations. Users who experience intelligent, context-aware interfaces in search are increasingly frustrated with static, one-size-fits-all designs in other applications. This is pushing us to rethink how we approach product design across theboard.Sophia Chen, Head of Product atStripe.This shift is clear in how users nowexpect:Immediate access to relevant information without navigation.Interfaces that adapt to context andneeds.Information in the right format for thetask.Predictive features that anticipate needs.AI technologies like GPT-4 and Claude are accelerating these expectations. As these capabilities ripple across the digital landscape, we face a crucial question: How do we design products that deliver on thispromise?The next wave: BeyondsearchThe evolution of search interfacesfrom ten blue links to rich, contextual experiencesdid more than improve search; it created a blueprint for future software interfaces. Googles ability to tailor layouts for weather or sports scores sparked a fundamental shift in interface design.Whats fascinating is how this revealed a deeper truth: interfaces dont have to be static structures users must learn. Instead, they can be fluid, contextual experiences that adapt to userintent.This insight is now reshaping the software landscape. The same principles that let Google show weather differently from stock data are inspiring interfaces that transform based on user needs. Its not just about convenience; its about changing how we interact with information.Were entering an era of truly context-aware interfacesfrom data analysis to creative tools and learning platformsthat adapt to our intent, rather than the other way around. Lets explore how modern products are already embracing thisshift.Usecase 1Amplitude smart analytics through smartqueriesThe shift from traditional dashboards to conversational interfaces in Amplitude illustrates how searchs evolution is reshaping professional tools. Amplitude transforms data analysis from complex navigation to natural conversation, aligning interface design with humanintent.The Traditional WayA Maze of Clicks: Imagine youre a product manager trying to understand user behavior. You want to know how many UK Android users completed the first three onboarding stages between August 7 and 24. In a traditional interface, this seemingly simple question requires multiplesteps:Navigate to the funnel analysissectionSelect events for each funnelstageOpen the device filter dropdown and selectAndroidOpen the location filter and select theUKSet the daterangeWait for processing and adjust the visualizationEach step disrupts your flow, forcing you to translate your question into the systemslogic.The New WayJust Ask: Now, you simply type: How many UK Android users completed the first three onboarding stages between August 7 and 24? Within seconds, you see the data and visualization you need. This isnt just about saving clicksits about maintaining your analytical flow. Natural language lets you focus on insights, not interface navigation.Ask Amplitudes AI interface surfacing live graphs based on questionsDesign Decisions, UX Principles, and Human Behavior: Amplitudes design decisions reflect key UX principles focused on reducing cognitive load and enhancing user efficiency. By adopting natural language input, the interface supports the way people naturally think and ask questions, removing the friction of translating intent into rigid system commands. This approach respects the users mental model, keeping them in a state offlow.The shift to conversational analytics is a response to human behavior patternsusers want immediacy, simplicity, and context-awareness. Instead of navigating complex menus, users can engage in a dialogue with data, making insights more accessible and reducing the frustration of context switching. This design choice ultimately empowers users to make faster, more informed decisions, aligning the interface with real-world tasks andgoals.Usecase 2Arc Searchs browse formeJust as Amplitude transformed data analysis from navigation to conversation, Arcs Browse For Me feature is reinventing how we consume web content. It takes the scattered nature of web information and transforms it into a coherent, organized experience.The traditional wayInformation fragmentation: Imagine you want to learn about football legend Andrs Iniesta. The traditional approach would look likethis:Open Wikipedia for basic career informationVisit sports websites for detailed statisticsSearch news sites for his post-Barcelona careerLook up separate pages about his achievementsFind dedicated articles about his playingstyleOpen multiple tabs for different careerphasesEach tab switch breaks your reading flow, and youre forced to mentally stitch together a complete picture from disparate sources.The new wayIntelligent organization:With Arcs Browse For Me, you simply express your interest in learning about Iniesta. The interface automatically:Creates a clean, organized page about his career & Structures information logically (early life, club success, achievements)Presents European statistics in a clear format & details his post-Barcelona careerProvides relevant sources for deeper explorationArcs browse for me functionality with custom page built from thesearchInstead of jumping between tabs, you get a coherent narrative that maintains the depth of multiple sources without the fragmentation.Design Decisions, UX Principles, and Human Behavior: Arcs Browse For Me embodies key UX principles: reducing cognitive load, maintaining flow, and enhancing comprehension. By automatically structuring information, it respects how users naturally process complex topicsthrough organized, contextual learning.This approach acknowledges that users seek coherent stories, not disconnected facts. The design minimizes the friction of context switching and supports a more fluid reading experience. By aligning with human behaviorour preference for integrated, narrative-driven learningArc turns web exploration into a focused, intuitive journey. This design decision ultimately helps users achieve deeper understanding with lesseffort.Usecase 3Gongs real-time adaptive sales intelligenceGongs conversational sales assistant giving liveinsightsIn the world of enterprise sales, where each call can make or break a deal, the ability to process information in real-time is crucial. Traditionally, sales reps relied on memory, note-taking, and post-call analysis to identify objections, track client needs, and make follow-up decisions. This process was manual, reactive, and prone to human error. But what if the interface could dynamically adapt during the call, surfacing the right information at the right time? This is where Gong revolutionizes the salesprocess.The traditional wayJuggling between interfaces: Imagine youre a sales rep on a call with a potential client discussing a new SaaS product. As the conversation flows, the client raises questions about pricing, mentions a competitor, and shares concerns about implementation timelines. To address these points effectively, you needto:Switch between multiple tabs in your CRM to pull up pricingdetails.Search through meeting notes for past conversations with theclient.Dig into competitor analysis documents to counter objections.Navigate to internal resources to find relevant casestudies.Each switch disrupts your flow, and the pressure to keep the conversation smooth while searching for the right information can be overwhelming. By the time you find what you need, the moment may have passed, and the clients confidence mightwaver.The new wayDynamic, context-Aware UI: Gongs AI-powered interface listens, transcribes, and analyzes sales calls in real-time, providing relevant information at the exact moment you need it. Instead of scrambling for answers, insights appear seamlessly:Competitor Mentions: If the client mentions Acme Corp, Gong surfaces a competitor comparison chart.Pricing Queries: When pricing comes up, a dynamic pricing module shows packages and past discounts.Implementation Concerns: For timeline concerns, Gong displays industry-relevant casestudies.Risk Alerts: If risky phrases like Were evaluating other vendors arise, real-time prompts help you address objections immediately.Gong eliminates the need to juggle multiple tools, turning sales calls into fluid, focused conversations that prioritize understanding and serving theclient.Design Decisions, UX Principles, and Human Behavior: Gongs adaptive interface is grounded in key UX principles: contextual awareness, real-time assistance, and cognitive load reduction. By delivering insights in the moment, Gong supports the way sales reps naturally process informationthrough seamless, uninterrupted interaction.This design reflects a deep understanding of human behavior: people struggle with multitasking under pressure. By proactively surfacing information, Gong helps reps maintain focus and flow, reducing stress and enabling better decision-making. The interface adapts to the conversations context, mirroring how humans think and respond in real-time, ultimately enhancing both the efficiency and effectiveness of sales interactions.Usecase 4AI-Powered development: The end of context switchingWhile Gong shows us how AI can transform real-time interactions in sales, another domain ripe for transformation is software development. Long plagued by context switching and tool fragmentation, development workflows are being reimagined through AI-powered interfaces that collapse multiple specialized environments into a single, fluid experience.The traditional wayTool juggling: A simple coding task often requires developers to navigate a maze of toolswriting code in an editor, debugging in a browser, running commands in a terminal, searching for documentation, managing version control, and referencing multiple tabs. Each switch between these tools disrupts focus, forcing developers to juggle multiple mental models and break their workflow. This fragmented process interrupts productivity, making it difficult to maintain a state of creativeflow.The new wayIntent-driven development: Modern AI-powered tools like Cursor.so unify coding tasks into a seamless interface. Instead of juggling multiple tools, you express your intentAdd a dark mode toggleand the interface generates code, shows live previews, highlights changes, and applies updates. AI assistants like Claude in VS Code and ChatGPTs Code Interpreter enhance this with real-time suggestions and explanations, eliminating context switching.These tools excel in their contextual awareness of development workflows. Platforms like Replit Ghost integrate debugging, surface relevant documentation, and adapt testing and deployment dynamically. Vercel provides live deploy previews within the coding environment. This shift transforms coding into a fluid, creative process, letting developers focus on problem-solving instead of managingtools.Design Decisions, UX Principles, and Human Behavior: These AI-powered tools reflect critical UX principles like reducing cognitive load and preserving flow state. By unifying environments and minimizing context switching, they align with how developers naturally think and work. The focus on intent-driven interaction helps developers stay engaged, turning coding from a fragmented task into a fluid, creative process. This shift empowers developers to focus on problem-solving rather than tool management, enhancing productivity and satisfaction.Key design themes: Connecting to humanbehaviorModern adaptive interfaces are deeply rooted in human psychology and behavioral patterns. By understanding how users think, learn, and interact, these design themes ensure products are more intuitive, efficient, and satisfying. Heres a deeper look at each theme and how it connects to human behavior:1. Intent-first interactionConcept: Users express their goals naturally, and the interface interprets and fulfills those goals without rigid structures.Human behavior connection: People prefer to articulate what they want directly, rather than adapting to predefined workflows. Traditional interfaces force users to break down tasks into system-specific commands, which increases cognitive load and friction. By supporting natural goal expression, intent-first interaction aligns with how the human brain worksfocusing on outcomes rather than processes. This approach reduces frustration and helps users maintain focus, making digital interactions feel more intuitive and human-centered.2. Contextual intelligenceConcept: Interfaces adapt to the users journey by preserving context and anticipating needs.Human behavior connection: Humans rely heavily on context to make decisions and retain information. When interfaces maintain contextremembering previous actions, queries, or stepsthey reduce the mental effort required to retrace paths or rebuild context. This mirrors how humans think, helping users stay oriented and avoid the cognitive drain of recalling information manually. Context-aware interfaces make interactions seamless, reducing the need for repetitive inputs and enhancing efficiency.3. Unified experience spacesConcept: Consolidating multiple tasks within a single interface to minimize context switching.Human behavior connection: Maintaining a state of flow is essential for productivity. Each time a user switches between tools or tabs, their flow state is disrupted, leading to mental fatigue and reduced efficiency. Unified experience spaces minimize these disruptions, allowing users to remain deeply engaged with their tasks. This reflects the human preference for continuous, uninterrupted work, reducing cognitive load and enhancing overall satisfaction.4. Progressive intelligenceConcept: Interfaces reveal advanced capabilities gradually, aligning with the users experience and learningpace.Human behavior connection: Humans learn best when information is delivered in manageable increments. Overloading users with features can lead to frustration and overwhelm. By progressively revealing capabilities, interfaces cater to the users natural learning curve, building confidence over time. This supports a sense of mastery and encourages exploration, fostering a more engaging and satisfying user experience.5. Fluid information architectureConcept: Information dynamically reorganizes itself based on the users needs andcontext.Human behavior connection:Humans are adaptable and process information best when it aligns with their immediate goals. Static, rigid hierarchies force users to adjust their thinking to the interface. In contrast, dynamic information structures support how people naturally absorb, filter, and act on new data. This flexibility reduces cognitive strain and makes interactions feel intuitive, as the interface morphs to support changingneeds.Bringing it alltogetherThese design themes are more than technical innovationsthey embody a human-centered approach to digital interactions. By aligning interfaces with natural human behavior, they reduce cognitive friction, preserve focus, and empower users to achieve goals effortlessly. The future of design lies in creating adaptive experiences that understand and anticipate user needs, making technology a seamless extension of humanintent.The opportunity of adaptivedesignWe are at a pivotal moment where AI capabilities intersect with human needs, offering unprecedented opportunities for designers. The patterns exploredfrom intent-driven interaction to fluid information architecturesignal a fundamental shift in how we interact with digital tools. The challenge now is to imagine beyond the obvious. What if a medical interface adapted in real-time to support both doctor and patient? How might educational tools evolve to dynamically adjust to each students learningjourney?This is just the beginning. In my next article, Ill explore how adaptive interfaces could revolutionize various industries and reshape the future ofdesign.The era of static, one-size-fits-all interfaces is ending. As designers, we have the opportunityand the responsibilityto shape this shift by creating adaptive interfaces that align with real user behaviors and needs. The future of design is adaptive, contextual, and profoundly human. Are you ready to lead theway?The next era of design is intent-driven was originally published in UX Collective on Medium, where people are continuing the conversation by highlighting and responding to this story.
0 Commentarios
0 Acciones
56 Views


