
UXDESIGN.CC
A systematic approach to generating enterprise UI color palettes
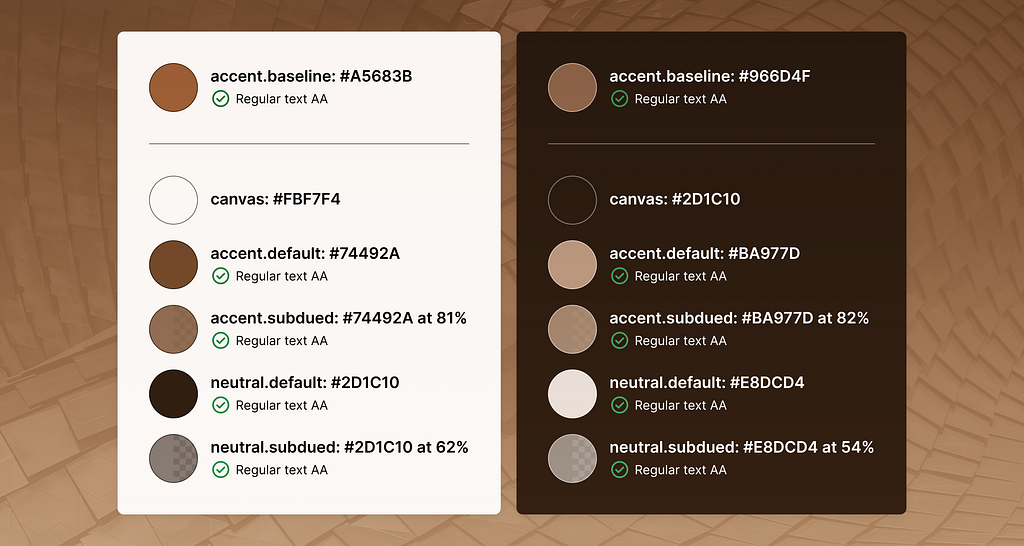
How can you craft color palettes that balance accessibility, brand identity, andscale?Light and dark mode color palettes for my personal website set against an abstract backdrop.Why another color paletteguide?At first glance, color palette generation might be spretty straightforward. Why not just use a fancy generator likeCoolors?The reality for enterprise design is more complex. While consumer-facing design tools prioritize aesthetic appeal, enterprise applications require color palettesthat:Align with brand guidelinesMeet accessibility standardsSupport whitelabelingScale for designsystemsMost color generators and even designers fall short of these demanding requirements. Theyre great for personal projects or quick mockups, but enterprise design requires a more methodical approach.ObjectivesScreenshots of my personal website in light and darkmode.Ill walk you through how I created two color palettes for my personal website; one for light mode and one for dark mode. Each set includes:Canvas colorDefault accentcolorSubdued accentcolorDefault neutralcolorSubdued neutralcolorThis limited set works for my personal website and excludes semantic, usage, or interaction state colors. Ill explain each colors role as we proceed. Lets dive rightin.Theres almost always a startingcolorContrary to some advice, designers rarely create palettes from scratch. Most often, we build on established brand guidelines. If thats your situation, youre inluck.Color swatch of my personal brand color and its HEXcode.In my case, I used #BA7542, a warm earthy tone that has been integral to my personal brand from the start. Whether your brand has one signature color like Spotifys green or multiple like McDonalds red and yellow, this approach works with a single seed color for universal compatibility.The tool I recommend for finding colors is TPGis free Colour Contrast Analyser. However, any color contrast tool with input manipulation willsuffice.Screenshot of TPGis free Colour Contrast Analyser forMac.Establishing light modecolorsBaseline colorUsing the seed color directly isnt always feasible because it may fail accessibility requirements. Consider these popular brand colors that dont meet WCAG 2.1s AA standards for regulartext:Color swatches of popular brands and their respective HEX codes, showing their failure to meet WCAG 2.1s AA standards for regulartext.To ensure compliance, establish a baseline color by adjusting the seed colors lightness in a contrast tool until it meets WCAG 2.1s minimum requirement for regular text against a white background. This baseline color will serve as the foundation for all othercolors.Canvas colorTo find this color, use the baseline color as the foreground and white as the background in your contrast tool. Increase the foregrounds lightness until the two colors have a 1.1:1 contrast ratiojust enough to hint atcolor.Default and subdued accentcolorsAccent colors draw attention to actionable elements like buttons and links. Two levels of contrastdefault and subduedhelp create visual hierarchy:Default accent: Reduce the baselines lightness until it has a 1.7:1 contrast ratio against the canvascolor.Subdued accent: Lower the alpha (opacity) of the default accent until it meets WCAG 2.1s AA minimum contrast ratio for text against the canvascolor.I have a habit of using opacity as a future-proofing strategy. I briefly get into that in my post Designing Hazels Accessible ColorSystem.Default and subuded neutralcolorsNeutral colors serve as the default for most content, much like text printed onpaper.Default neutral: Reduce the default accents lightness until it achieves a 1.3:1 contrast ratio againstblack.Subdued neutral: Lower the alpha of the default neutral until it meets WCAG 2.1s AA contrast ratio against the canvascolor.Establishing dark modecolorsBaseline colorDark mode generally requires less saturation to prevent eye strain and improve accessibility. Start by reducing the light mode baselines saturation by 33%. Then adjust its lightness until it meets WCAG 2.1s minimum contrast requirement for regular text against a black background.Canvas colorFor simplicy, reuse the light modes default neutralcolor.Default and subdued accentcolorsIn dark mode, invert the light mode formulas:Default accent: Increase the dark mode baselines lightness until it achieves a 1.7:1 contrast ratio against the canvascolor.Subdued accent: Reduce the alpha of the default accent until it meets WCAG 2.1s AA minimum contrast ratio against the canvascolor.Default and subdued neutralcolorsAgain, invert the light mode formulas:Default neutral: Increase the default accents lightness until it has a 1.3:1 contrast ratio againstwhite.Subdued neutral: Lower the alpha of the default neutral until it meets WCAG 2.1s AA contrast ratio against the canvascolor.Quick recapBy following this systematic process, youll end up with a set of light and dark mode palettes.Light and dark mode color palettes for my personalwebsite.Admittedly, that was a lot to go through. So lets do a quick recap. First, lets establish that:The seed color is#BA7543.W2AA-CRTC is short for WCAG 2.1s AA minimum contrast ratio for text content.CR is short for contrast ratio.Here are the key steps in a singleview.Table outlining a step-by-step process for creating light and dark mode UI color palettes.For good measure, here are color palettes for the aforementioned brands, using the sameprocess.Light and dark mode color palettes for HomeDepot.Light and dark mode color palettes forSpotify.Light and dark mode color palettes forYouTube.Beyond thebasicsYou can extend this approach to meet the demands of complex enterprise applications, where the requirements go beyond basic color palettes. Enterprise needs ofteninvolve:Generating semantic colors: Expanding the palette to include semantic colors, such as those used for success, warning, or error states, ensuring clarity and consistency across the interface.Addressing WCAG standards for text and non-text elements: Meeting accessibility requirements for a wide variety of UI components, including icons, charts, and complex data visualizations, not justtext.Incorporating interaction states: Defining colors for hover, focus, active, and disabled states, which are essential for creating intuitive and responsive user interactions.Parting thoughtsKey takeawayWhen it comes to enterprise UI, creating a color palette isnt about aesthetics alone. Its about solving UX challenges methodically and for scale, often starting with a seed color from which you can derive all other colors to ensure accessibility and uniformity. You can and should tweak the rules to your liking so long as you apply them consistently.Automation potentialWhile the process involves careful manual tinkering with a color contrast tool, theres exciting potential for automation. Not only can this be useful for generating colors beyond the basics, but the approach has obvious applications for white-label contexts.Problematic colorsSome seed colors require alternative approaches. For one, theres the dark yellow problem. Another issue is that a seed color like red or green may conflict with semantic colors, such as error or success indicators.APCA changesthingsThese colors were calculated using WCAG 2s flawed contrast formula, which WCAG 3 aims to improve with the introduction of APCA. This new method will address the contrast formula flaws while also considering font size and weight to ensure sufficient readability. While Im unsure how this will impact my approach, Im eager to explore the changes when we cross thatbridge.Closing noteI hope this guide has provided you with a clear framework for creating UI color palettes for enterprise contexts. Whether youre working on a personal project or tackling a large-scale system, I trust these strategies will serve you well, if only as a source of inspiration for establishing your own strategy.Thanks for reading, Id love to hear how you apply these ideas in your ownwork!A systematic approach to generating enterprise UI color palettes was originally published in UX Collective on Medium, where people are continuing the conversation by highlighting and responding to this story.
0 Commenti
0 condivisioni
36 Views


