uxdesign.cc
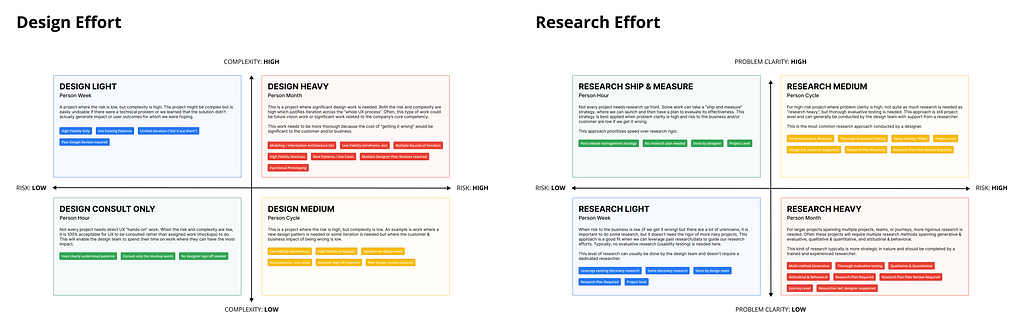
Many companies struggle with aligning on level of UX Effort a project needs. This framework canhelp.If theres one pain point Ive seen designers and researchers at every company Ive ever worked at, consulted with, or advised struggle with, its lack of alignment on the capacity & priority of UX Design & Researchwork.Some of the struggles come from designers who expect to do the full UX process (whatever that means) on every project. Other designers have anxiety letting developers implement anything theyve designed without first usability testing theirwork.Even more common is a lack of alignment with Product Management on the level of research & design effort a particular project should justify. Often, this is because no actual capacity planning for UX work takes place. Effort, Estimates, Roadmaps, and Capacity are all terms most commonly assigned to engineering work. Commitments are made, and planning is done for the delivery phaseonly.To be fair, Ive also observed that its not so much that teams dont want to include UX in their estimates. They often just dont know how. Theres no standard framework for level setting across the board around Design & Research Effort. Untilnow.Problems tosolveThere were 4 main problems I set out tosolve:Improve UX Capacity planning and improve alignment between UX, Product, & Engineering on level of UX effort needed in varied circumstances.Set realistic expectations on the kind of UX activities that can realistically be expected in the timeframeHelp UX team determine level of discovery, iteration, and executionEmpower UX team to spend more time on projects where they can add the mostvalue.Pendo Research Effort FrameworkOthers have taken a stab at similar problems. In August of 2021, Jeanette Fuccella published a research prioritization framework on the Pendo blog attempting to solve the problem of determining how much research todo.She created a quadrant across two dimensions: Problem Clarity &Risk.Credit: Jeanette Fuccella 2021 https://www.pendo.io/pendo-blog/blog-authors/jeanette-fuccella/Problem Clarity: High and Risk: Low was Ship it and Measure.Problem Clarity: High and Risk: High was DesignHeavy.Problem Clarity: Low and Risk: Low was Research Light.Problem Clarity: Low and Risk: High was Research: Heavy.While very useful at a conceptual level, there were some practical obstacles to overcome:It provided little context on what Research Light vs Research Heavy meant. It illustrated when to do which level of research, but not what that research entailed.Most companies dont have the luxury of having a big enough research team to do all the project-level research. So the question came up of when should a designer do the research and when should it be left to a full time researcher?Attempting to combine both research and design into 1 matrix was overly simplistic. It helped some with determining research effort, but I saw a big opportunity to do a similar thing for Designeffort.UX Effort Framework 2.0My new framework splits out research effort from design effort, included t-shirt level effort guides, a description on what each level of effort is (and when to use it), as well as common activities or attributes perlevel.For Research Effort, I stayed with Problem Clarity vs Risk. Risk also makes sense for Design work, but I replaced Problem Clarity with Complexity (as complexity is often what determines how much iteration we need for designwork).PROBLEM CLARITY:HIGHThis is a problem weve worked on before, have extensive existing qualitative & quantitative research we can leverage, and/or shared understanding of across theteam.PROBLEM CLARITY:LOWThis is a largely new or unknown problem. Lots of assumptions exist. The problem is not well defined and significant alignment needs to happen. This work is likely at the strategic / initiative level.RISK: HIGHWork that is not easily undoable, affects a large % of users key workflows, and/or has a large amount of risk to the business or user experience.RISK: LOWWork that is easily undoable, affects a small % of users, does not affect mission-critical workflows, and where getting it wrong would have only a small impact to the business or user experience.COMPLEXITY: HIGHInvolves many systems/APIs, external dependencies, stakeholders across multiple teams, or is technically complex (in ways that affect design decisions).This is a problem space with many questions or in which the designer has little existing knowledge.COMPLEXITY: LOWIs mostly self-contained in terms of systems and stakeholders, has few if any dependencies, and is straight-forward.Often these are simple usability improvements or additional use cases in well-understood workflows.Research Effort QuadrantsTo help understand each effort level better, lets take a closer look at each of the Research Effortlevels.SHIP &MEASURESometimes we need to prioritize speed over research rigor. This is best done when the problem clarity is high and risk is low. Often this step entails partnering on a post-release strategy and can be done by a designer.RESEARCH LIGHTEven when risk is low, if we have low clarity around the problem were trying to solve it is wise to do some research. Yet, we dont need to spend weeks starting from scratch. Research Light also usually focuses on follow up discovery research. Since the risk is low, usability testing is not usually needed at thislevel.Research Light is most often appropriate when we have prior quantitative or qualitative research we can leverage but still have unanswered questions. This research is typically done by the design team. Freeing dedicated research teams up from doing Research Light projects is a key element of improving the value created by researchteams.RESEARCH MEDIUMWhen risk is high, even if problem clarity is high it is important to invest in research. The key difference between Research Medium and Research Light is that since the risk is high we do need to invest in evaluative testing since its not easily undoable or the cost to the business if we get it wrong ishigh.It is also worth noting that this is the most common level of research that a designer will conduct if a dedicated research team is established.RESEARCH HEAVYFor larger projects spanning multiple projects, teams, or journeys, more rigorous research is needed. Often these projects will require multiple research methods spanning generative & evaluative, qualitative & quantitative, and attitudinal & behavioral.This kind of research typically is more strategic in nature and should be completed by a trained and experienced researcher. It often requires more time than a designer often has to run on theirown.Design EffortLevelsThe level of design effort needed between quadrants detemines:Level of fidelityneededLeveraging existing patterns vs creating newpatternsAmount of iteration requiredWhat stages of UX work are needed (modeling/mapping, wireframes, mockups, prototypes, etc)The intention here isnt to restrict the designer to a particular deliverable, but instead to communicate to partners the type and amount of work needed depending on risk vs complexity.CONSULT ONLYNot every project needs direct UX hands-on work. When the risk and complexity are low, it is 100% acceptable for UX to be consulted rather than assigned work (mockups) to do. This will enable the design team to spend their time on work where they can have the mostimpact.Doing more consultations when risk is low, complexity is low, and we are leveraging existing design patterns is a key to unlocking UXs potential to contribute more strategically to building the business. Too many designers spend far too much time being mockup monkeys for pre-determined solutions.In those cases, it is extremely helpful to set the expectation with your product team that youd love to just have a quick connect to align on the right component to use, flow, etc but that then the engineeering team should be empowered to do that work. This is one of the biggest benefits of having a design system inplace.Ive even worked places where a front end engineer would spin something up quickly with a mocked up back end and then just show it to me. Wed discuss a minor tweak or two and then it would be ready to connect to the real back end and be released.Letting go of needing to do a mockup on every little UI change is a key tactic in being able to spend more of your time on the more complex and risky (and impactful) work for which you are uniquelysuited.DESIGN LIGHTEven if the complexity is high, if the change youre contemplating would be easy to undue if it went awry, theres often no need for a high level of iteration, low fidelity pre-work, etc. Just get it out there and test in thewild.This is work where due to the complexity, were not comfortable just consulting, but we also dont need a month of design work. Another key component here is where the cost to the business or user experience would be low if yourewrong.HINT: work related to personal info, financial transactions, government regulations, or mission critical systems should never fall within DesignLight.One of the biggest mistakes I see teams make is wanting designers to do UX Light work on every project. One of the big value-adds of using a framework like this is to help illustrate that we absolutely can do UX Light work, but only when Risk islow.DESIGN MEDIUMWhen Risk is high, its important to do more iteration and start problem solving at a lower fidelity. If the complexity is low not as much of this is needed, but it still makes sense to spend some time iterating to avoid costly rework and negative businessimpact.Another common reason for Design Medium rather than Design Light has to do with situations where a new pattern / component needs to be introduced. Extra validation and testing are needed and its important to allow capacity forthat.DESIGN HEAVYFinally, we arrive at Design Heavy. These are complex, risky projects where getting it right is essential. Often Design Heavy is paired with Research Medium or Heavy as well unless extensive prior research has beendone.This level is what many designers think of when they talk about the Full UX Process. Modeling, Information Architecture work, Low Fidelity, Mockups, etc. Although deep functional prototyping is not always needed, it is important here.The work needs to be more thorough because the cost of getting it wrong would be significant to the customer and/or business.How to use this frameworkThis sounds great, Jeremy, you say, but how do I actually use this? Thats a great question. Let me share anexample.1. PROJECTPLANNINGWhen a project gets prioritized (and often before), we populate the Project description with the following:Background Info (any context needed to understand theproblem)Problem to Solve (and why this is worth prioritizing now)Business Impact (orvalue)User Outcome (how will someones lifeimprove)Success Criteria (what do we need to observe to know we were successful)Usually these are populated by the Product Manager, but it definitely can and often is a jointeffort.Then, the assigned UX Designer on the team will take a stab at populating:6. Design Effort level (based on the framework criteria)7. Research Effort level (based on the framework criteria)2. PROJECTKICKOFFWe then hold a kickoff with the balanced team and any key stakeholders (such as UX, Product, and Engineering leaders). We align on on the Project Description (including UX effort) before designers start work. Tweaks or additions are oftenmade.3. DESIGNER ADDS UX STORIES TOJIRAOne thing that Ive found invaluable is to ensure UX tracks their work in a project management tool such as Jira. This helps provide clarity & transparency to partners, and allows us to hold ourselves accountable.Once were all aligned on all the above, the designer will break up the project into individual work items (stories, tasks, product backlog items whatever flavor the org prefers). Guideline for level of fidelity is that each backlog item should be tied to some sort of deliverable (research plan, wireframes, mockups v1, research readout, etc). The Effort Framework operates as a guide on what backlog items should bedone.Each backlog item gets a specific estimate and is prioritized according to PMs direction on which project should be worked on first, etc. Backlog items then get dragged into Sprints based on the designers capacity.4. PLANNINGAt this point, UX stories are reviewed with Product & Engineering and adjustments are made according to priority, business needs, etc. Our goal is to do this for all projects on the roadmap for a particular quarter. We recognize changes will happen but having something written up and prioritized for all projects in a given quarter enables UX Capacity to be taken into account when doing Quarterly Planning which results in more realistic expectations being communicated to executive leaders.NOTE: Im a firm believer in prioritizing problems & outcomes rather than features. Thats an ideal state I always work towards. I have found, however, that isnt the way most teams realistically work. So ensuring a problem and outcome is defined for projects being prioritized and letting UX Effort and capacity guide release schedules (instead of the other way around) has been a useful & realistic compromise.Im Jeremy. I help orgs build better design teams and designers build better careers. Need help? Justask.Works Cited / FurtherReading:A Tried and True Framework for Prioritizing User Research - Pendo BlogWhen to Use Which User-Experience Research MethodsA framework for better UX capacity planning was originally published in UX Collective on Medium, where people are continuing the conversation by highlighting and responding to this story.