DWL is not currently publishing, but you can find me at En Route Workshop. ✈️
195 людям нравится это
42 Записей
1 Фото
0 Видео
-
50 Preppy Fonts with Rich & Fancy Vibes
In this article:See more ▼Post may contain affiliate links which give us commissions at no cost to you.Preppy fonts capture that quintessential East Coast elite vibe – think Nantucket summers, yacht clubs, and monogrammed everything. These typefaces embody the perfect balance of tradition and refinement that makes preppy design so timeless and aspirational.
But here’s the thing: not all fonts can pull off that coveted preppy aesthetic. The best preppy fonts have a certain je ne sais quoi – they’re classic without being stuffy, elegant without being pretentious, and refined without being inaccessible.
In this comprehensive guide, we’ll explore the most gorgeous preppy fonts that’ll have your designs looking like they belong in the pages of Town & Country magazine. So grab your pearls and let’s dive into this typographic treasure trove!
Psst... Did you know you can get unlimited downloads of 59,000+ fonts and millions of other creative assets for just /mo? Learn more »The Preppiest Fonts That Define 2025
Let’s start with the crème de la crème – the fonts that truly embody that preppy spirit. I’ve curated this list based on their ability to channel that classic New England charm while remaining versatile enough for modern design needs.
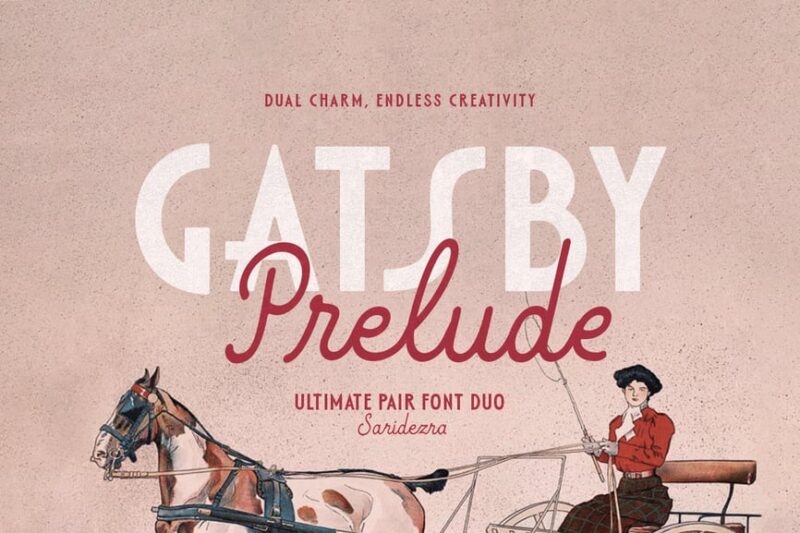
Gatsby Prelude
Gatsby Prelude is an elegant and modern Art Deco font duo. It combines sans-serif characters with decorative elements, perfect for creating sophisticated designs with a touch of vintage glamour.Burtuqol
Burtuqol is a vintage slab serif font that exudes a retro charm. Its bold, chunky serifs and aged appearance make it ideal for projects requiring a nostalgic or timeworn aesthetic.Gafler
Gafler is a classy vintage serif font with decorative elements. It combines elegance with a touch of old-world charm, making it perfect for high-end branding and classic design projects.Get 300+ Fonts for FREEEnter your email to download our 100% free "Font Lover's Bundle". For commercial & personal use. No royalties. No fees. No attribution. 100% free to use anywhere.
Kagnue
Kagnue is a modern and classy serif font. It offers a fresh take on traditional serif typefaces, blending contemporary design with timeless elegance for versatile use in various design contexts.The Blendinroom
The Blendinroom is a retro serif typeface featuring luxurious ligatures. Its vintage-inspired design and intricate details make it ideal for creating sophisticated, old-world aesthetics in design projects.MODER BULES
MODER BULES is a playful sans-serif font with a fun, childlike appeal. Its quirky design makes it perfect for kids-oriented projects or Halloween-themed designs, adding a touch of whimsy to typography.Nickey Vintage
Nickey Vintage is a decorative display font with a strong vintage flair. Its bold, eye-catching characters make it ideal for headlines, logos, and designs that require a striking retro aesthetic.Ladger
Ladger is a casual script font that exudes luxury and elegance. Its flowing lines and graceful curves make it perfect for logo designs, high-end branding, and projects requiring a touch of sophistication.Hadnich
Hadnich is a modern script font with a brush-like quality. Its versatile design makes it suitable for various applications, from signage to branding, offering a contemporary take on handwritten typography.Belly and Park
Belly and Park is a condensed beauty classic font family featuring both serif and sans-serif styles. Its vintage-inspired design and narrow characters make it ideal for creating elegant, space-efficient layouts.Loubag
Loubag is a modern retro font family encompassing sans-serif, serif, and decorative styles. Its bold, fashion-forward design makes it perfect for creating eye-catching headlines and trendy branding materials.Petter And Sons
Petter And Sons is a romantic beauty script font with decorative elements. Its elegant, flowing design makes it ideal for wedding invitations, luxury branding, and projects requiring a touch of refined beauty.Preteoria
Preteoria is a modern cursive font with a sleek, contemporary feel. Its smooth curves and clean lines make it versatile for various design applications, from branding to digital media projects.Delauney
Delauney is an Art Deco-inspired sans-serif font that captures the essence of the roaring twenties. Its geometric shapes and sleek lines make it perfect for creating designs with a bold, metropolitan flair.Amadi Vintage
Amadi Vintage is a chic and beautiful serif font with a timeless appeal. Its elegant design and vintage-inspired details make it ideal for creating sophisticated, classic-looking designs and branding materials.LEDERSON
LEDERSON is a vintage-inspired shadow font. Its weathered look and strong character make it perfect for designs requiring an authentic, aged aesthetic.Fancyou
Fancyou is a versatile serif font with alternate characters. Its elegant design and customizable options make it suitable for a wide range of projects, from formal invitations to modern branding materials.Catterpie Font
Catterpie is a handwritten script font that mimics natural handlettering. Its fluid, signature-like style makes it perfect for creating personal, authentic-looking designs and branding materials.Jemmy Wonder
Jemmy Wonder is a Victorian-inspired serif font with a strong vintage character. Its ornate details and old-world charm make it ideal for creating designs with a classic, nostalgic feel.Monthey
Monthey is a bold, elegant vintage display serif font. Its chunky characters and 70s-inspired design make it perfect for creating eye-catching headlines and retro-themed branding materials.Madville
Madville is a classy script font with a versatile design. Its elegant curves and smooth transitions make it suitable for a wide range of projects, from formal invitations to modern branding materials.Crowk
Crowk is a luxury serif font with a timeless, elegant appeal. Its refined design and classic proportions make it ideal for high-end branding, editorial layouts, and sophisticated design projects.Peachy Fantasy
Peachy Fantasy is an Art Nouveau-inspired display font with decorative elements. Its vintage charm and unique character make it perfect for creating eye-catching headlines and artistic design projects.Cormier
Cormier is a decorative sans-serif font with a strong artistic flair. Its unique design and fashion-forward aesthetic make it ideal for creating bold, attention-grabbing headlines and branding materials.Syntage
Syntage is a decorative modern luxury font with both serif and ornamental elements. Its retro-inspired design and luxurious details make it perfect for high-end branding and sophisticated design projects.Jeniffer Selfies
Jeniffer Selfies is a retro-inspired bold font combining sans-serif and script styles. Its playful design and vintage feel make it ideal for creating nostalgic, fun-loving designs and branding materials.The Rilman
The Rilman is a ligature-rich rounded sans-serif font with a 90s-inspired design. Its retro charm and smooth edges make it perfect for creating playful, nostalgic designs and branding materials.Milky Croffle
Milky Croffle is a classic beauty elegant serif font. Its refined design and timeless appeal make it ideal for creating sophisticated layouts, high-end branding, and projects requiring a touch of traditional elegance.
What Makes a Font Feel Preppy?
You might be wondering what exactly gives a font that unmistakable preppy vibe. After years of working with typography, I’ve identified several key characteristics that define the preppy aesthetic:
Classic Serif Structure: Most preppy fonts are serifs, drawing inspiration from traditional typography used in prestigious publications and academic institutions. These serifs aren’t just decorative – they’re a nod to centuries of refined typographic tradition.
Elegant Proportions: Preppy fonts tend to have well-balanced letterforms with moderate contrast between thick and thin strokes. They’re neither too delicate nor too bold – just perfectly poised, like a well-tailored blazer.
Timeless Appeal: The best preppy fonts don’t scream “trendy.” Instead, they whisper “timeless.” They’re the typography equivalent of a strand of pearls – always appropriate, never out of style.
Sophisticated Details: Look for subtle refinements in letterforms – graceful curves, well-crafted terminals, and thoughtful spacing. These details separate truly preppy fonts from their more pedestrian cousins.
Heritage Inspiration: Many preppy fonts draw inspiration from historical typefaces used by Ivy League universities, prestigious publishing houses, and old-money families. This connection to tradition is what gives them their authentic preppy pedigree.
Where to Use Preppy FontsPreppy fonts aren’t one-size-fits-all solutions, but when used appropriately, they’re absolutely magical. Here’s where they shine brightest:
Wedding Invitations: Nothing says “elegant affair” quite like a beautifully chosen preppy serif. These fonts are perfect for formal invitations, save-the-dates, and wedding stationery that needs to feel sophisticated and timeless.
Luxury Branding: Brands targeting affluent audiences or positioning themselves as premium often benefit from preppy typography. Think boutique hotels, high-end fashion, or artisanal goods.
Editorial Design: Magazines, newsletters, and publications focusing on lifestyle, fashion, or culture can leverage preppy fonts to establish credibility and sophistication.
Corporate Identity: Professional services, law firms, financial institutions, and consulting companies often choose preppy fonts to convey trustworthiness and establishment credibility.
Academic Materials: Universities, prep schools, and educational institutions naturally gravitate toward preppy typography that reflects their traditional values and heritage.
However, preppy fonts might not be the best choice for:
Tech Startups: The traditional nature of preppy fonts can feel at odds with innovation and disruption. Modern sans serifs usually work better for tech companies.
Children’s Brands: While elegant, preppy fonts might feel too formal for products targeting young children. Playful, rounded fonts are typically more appropriate.
Casual Brands: If your brand personality is laid-back and approachable, overly formal preppy fonts might create distance between you and your audience.
How to Choose the Perfect Preppy Font
Selecting the right preppy font requires careful consideration of several factors. Here’s my tried-and-true process:
Consider Your Audience: Are you designing for actual prep school alumni, or are you trying to capture that aspirational preppy aesthetic for a broader audience? Your target demographic should influence how traditional or accessible your font choice is.
Evaluate the Context: A wedding invitation can handle more ornate details than a business card. Consider where your text will appear and how much personality the context can support.
Test Readability: Preppy doesn’t mean hard to read. Always test your chosen font at various sizes to ensure it remains legible. Your typography should enhance communication, not hinder it.
Think About Pairing: Will you be using this font alone or pairing it with others? Consider how your preppy serif will work alongside sans serifs for body text or script fonts for accents.
Consider Your Medium: Some preppy fonts work beautifully in print but struggle on screens. Others are optimized for digital use but lose their charm in print. Choose accordingly.
Pairing Preppy Fonts Like a Pro
The magic of preppy typography often lies in thoughtful font pairing. Here are some winning combinations that never fail:
Classic Serif + Clean Sans Serif: Pair your preppy serif headline font with a crisp, readable sans serif for body text. This creates hierarchy while maintaining sophistication.
Traditional Serif + Script Accent: Use a refined script font sparingly for special elements like signatures or decorative text, balanced by a solid preppy serif for main content.
Serif + Serif Variation: Sometimes pairing two serifs from the same family – perhaps a regular weight for body text and a bold condensed version for headlines – creates beautiful, cohesive designs.
Remember, less is often more with preppy design. Stick to two or three fonts maximum, and let the inherent elegance of your chosen typefaces do the heavy lifting.
The Psychology Behind Preppy Typography
Understanding why preppy fonts work so well psychologically can help you use them more effectively. These typefaces tap into powerful associations:
Trust and Reliability: The traditional nature of preppy fonts suggests stability and permanence. When people see these fonts, they subconsciously associate them with established institutions and time-tested values.
Sophistication and Education: Preppy fonts are reminiscent of academic institutions and intellectual pursuits. They suggest refinement, education, and cultural awareness.
Exclusivity and Status: Let’s be honest – part of the preppy aesthetic’s appeal is its association with privilege and exclusivity. These fonts can make designs feel more premium and aspirational.
Quality and Craftsmanship: The careful attention to typographic detail in preppy fonts suggests similar attention to quality in whatever they’re representing.
Modern Takes on Classic Preppy Style
While preppy fonts are rooted in tradition, the best designers know how to give them contemporary flair. Here are some ways to modernize preppy typography:
Unexpected Color Palettes: Pair traditional preppy fonts with modern colors. Think sage green and cream instead of navy and white, or soft blush tones for a fresh take.
Generous White Space: Give your preppy fonts room to breathe with plenty of white space. This modern approach to layout keeps traditional fonts feeling fresh and uncluttered.
Mixed Media Integration: Combine preppy typography with photography, illustrations, or graphic elements for a more contemporary feel while maintaining that sophisticated foundation.
Strategic Contrast: Pair your refined preppy fonts with unexpected elements – maybe a bold geometric shape or modern photography – to create dynamic tension.
Preppy Font Alternatives for Every Budget
Not every preppy project has a premium font budget, and that’s okay! Here are some strategies for achieving that coveted preppy look without breaking the bank:
Google Fonts Gems: Fonts like Playfair Display, Crimson Text, and Libre Baskerville offer sophisticated serif options that can work beautifully for preppy designs.
Font Pairing Magic: Sometimes combining two free fonts thoughtfully can create a more expensive-looking result than using a single premium font poorly.
Focus on Execution: A free font used with excellent spacing, hierarchy, and layout will always look better than an expensive font used carelessly.
Common Preppy Font Mistakes to Avoid
Even with the perfect preppy font, poor execution can ruin the effect. Here are the most common mistakes I see designers make:
Overdoing the Decoration: Just because a font has elegant details doesn’t mean you need to add more flourishes. Let the typeface’s inherent sophistication speak for itself.
Ignoring Hierarchy: Preppy design relies on clear, elegant hierarchy. Don’t make everything the same size or weight – create visual flow through thoughtful typography scaling.
Poor Spacing: Cramped text kills the elegant feel of preppy fonts. Give your typography generous leading and appropriate margins.
Wrong Context: Using an ultra-formal preppy font for a casual pizza restaurant’s menu will feel jarring and inappropriate. Match your font choice to your content and audience.
The Future of Preppy Typography
As we look ahead in 2025, preppy fonts continue to evolve while maintaining their classic appeal. We’re seeing interesting trends emerge:
Variable Font Technology: Modern preppy fonts are increasingly available as variable fonts, allowing designers to fine-tune weight, width, and optical size for perfect customization.
Screen Optimization: Classic preppy fonts are being redrawn and optimized for digital screens without losing their traditional charm.
Inclusive Preppy: Designers are expanding the preppy aesthetic beyond its traditional boundaries, creating fonts that maintain sophistication while feeling more accessible and diverse.
Sustainable Design: The timeless nature of preppy fonts aligns perfectly with sustainable design principles – these typefaces won’t look dated next year, making them environmentally responsible choices.
Conclusion: Embracing Timeless Elegance
Preppy fonts represent more than just letterforms – they’re a gateway to timeless elegance and sophisticated communication. Whether you’re designing wedding invitations for a Martha’s Vineyard ceremony or creating brand identity for a boutique law firm, the right preppy font can elevate your work from merely professional to genuinely distinguished.
The beauty of preppy typography lies in its ability to feel both traditional and fresh, formal yet approachable. These fonts have stood the test of time because they tap into something fundamental about how we perceive quality, tradition, and sophistication.
As you explore the world of preppy fonts, remember that the best typography choices support your message rather than overshadowing it. Choose fonts that enhance your content’s inherent qualities and speak to your audience’s aspirations and values.
So whether you’re channeling that old-money aesthetic or simply want to add a touch of refined elegance to your designs, preppy fonts offer a wealth of possibilities. After all, good typography, like good manners, never goes out of style.
#preppy #fonts #with #rich #ampamp50 Preppy Fonts with Rich & Fancy VibesIn this article:See more ▼Post may contain affiliate links which give us commissions at no cost to you.Preppy fonts capture that quintessential East Coast elite vibe – think Nantucket summers, yacht clubs, and monogrammed everything. These typefaces embody the perfect balance of tradition and refinement that makes preppy design so timeless and aspirational. But here’s the thing: not all fonts can pull off that coveted preppy aesthetic. The best preppy fonts have a certain je ne sais quoi – they’re classic without being stuffy, elegant without being pretentious, and refined without being inaccessible. In this comprehensive guide, we’ll explore the most gorgeous preppy fonts that’ll have your designs looking like they belong in the pages of Town & Country magazine. So grab your pearls and let’s dive into this typographic treasure trove! 👋 Psst... Did you know you can get unlimited downloads of 59,000+ fonts and millions of other creative assets for just /mo? Learn more »The Preppiest Fonts That Define 2025 Let’s start with the crème de la crème – the fonts that truly embody that preppy spirit. I’ve curated this list based on their ability to channel that classic New England charm while remaining versatile enough for modern design needs. Gatsby Prelude Gatsby Prelude is an elegant and modern Art Deco font duo. It combines sans-serif characters with decorative elements, perfect for creating sophisticated designs with a touch of vintage glamour.Burtuqol Burtuqol is a vintage slab serif font that exudes a retro charm. Its bold, chunky serifs and aged appearance make it ideal for projects requiring a nostalgic or timeworn aesthetic.Gafler Gafler is a classy vintage serif font with decorative elements. It combines elegance with a touch of old-world charm, making it perfect for high-end branding and classic design projects.Get 300+ Fonts for FREEEnter your email to download our 100% free "Font Lover's Bundle". For commercial & personal use. No royalties. No fees. No attribution. 100% free to use anywhere. Kagnue Kagnue is a modern and classy serif font. It offers a fresh take on traditional serif typefaces, blending contemporary design with timeless elegance for versatile use in various design contexts.The Blendinroom The Blendinroom is a retro serif typeface featuring luxurious ligatures. Its vintage-inspired design and intricate details make it ideal for creating sophisticated, old-world aesthetics in design projects.MODER BULES MODER BULES is a playful sans-serif font with a fun, childlike appeal. Its quirky design makes it perfect for kids-oriented projects or Halloween-themed designs, adding a touch of whimsy to typography.Nickey Vintage Nickey Vintage is a decorative display font with a strong vintage flair. Its bold, eye-catching characters make it ideal for headlines, logos, and designs that require a striking retro aesthetic.Ladger Ladger is a casual script font that exudes luxury and elegance. Its flowing lines and graceful curves make it perfect for logo designs, high-end branding, and projects requiring a touch of sophistication.Hadnich Hadnich is a modern script font with a brush-like quality. Its versatile design makes it suitable for various applications, from signage to branding, offering a contemporary take on handwritten typography.Belly and Park Belly and Park is a condensed beauty classic font family featuring both serif and sans-serif styles. Its vintage-inspired design and narrow characters make it ideal for creating elegant, space-efficient layouts.Loubag Loubag is a modern retro font family encompassing sans-serif, serif, and decorative styles. Its bold, fashion-forward design makes it perfect for creating eye-catching headlines and trendy branding materials.Petter And Sons Petter And Sons is a romantic beauty script font with decorative elements. Its elegant, flowing design makes it ideal for wedding invitations, luxury branding, and projects requiring a touch of refined beauty.Preteoria Preteoria is a modern cursive font with a sleek, contemporary feel. Its smooth curves and clean lines make it versatile for various design applications, from branding to digital media projects.Delauney Delauney is an Art Deco-inspired sans-serif font that captures the essence of the roaring twenties. Its geometric shapes and sleek lines make it perfect for creating designs with a bold, metropolitan flair.Amadi Vintage Amadi Vintage is a chic and beautiful serif font with a timeless appeal. Its elegant design and vintage-inspired details make it ideal for creating sophisticated, classic-looking designs and branding materials.LEDERSON LEDERSON is a vintage-inspired shadow font. Its weathered look and strong character make it perfect for designs requiring an authentic, aged aesthetic.Fancyou Fancyou is a versatile serif font with alternate characters. Its elegant design and customizable options make it suitable for a wide range of projects, from formal invitations to modern branding materials.Catterpie Font Catterpie is a handwritten script font that mimics natural handlettering. Its fluid, signature-like style makes it perfect for creating personal, authentic-looking designs and branding materials.Jemmy Wonder Jemmy Wonder is a Victorian-inspired serif font with a strong vintage character. Its ornate details and old-world charm make it ideal for creating designs with a classic, nostalgic feel.Monthey Monthey is a bold, elegant vintage display serif font. Its chunky characters and 70s-inspired design make it perfect for creating eye-catching headlines and retro-themed branding materials.Madville Madville is a classy script font with a versatile design. Its elegant curves and smooth transitions make it suitable for a wide range of projects, from formal invitations to modern branding materials.Crowk Crowk is a luxury serif font with a timeless, elegant appeal. Its refined design and classic proportions make it ideal for high-end branding, editorial layouts, and sophisticated design projects.Peachy Fantasy Peachy Fantasy is an Art Nouveau-inspired display font with decorative elements. Its vintage charm and unique character make it perfect for creating eye-catching headlines and artistic design projects.Cormier Cormier is a decorative sans-serif font with a strong artistic flair. Its unique design and fashion-forward aesthetic make it ideal for creating bold, attention-grabbing headlines and branding materials.Syntage Syntage is a decorative modern luxury font with both serif and ornamental elements. Its retro-inspired design and luxurious details make it perfect for high-end branding and sophisticated design projects.Jeniffer Selfies Jeniffer Selfies is a retro-inspired bold font combining sans-serif and script styles. Its playful design and vintage feel make it ideal for creating nostalgic, fun-loving designs and branding materials.The Rilman The Rilman is a ligature-rich rounded sans-serif font with a 90s-inspired design. Its retro charm and smooth edges make it perfect for creating playful, nostalgic designs and branding materials.Milky Croffle Milky Croffle is a classic beauty elegant serif font. Its refined design and timeless appeal make it ideal for creating sophisticated layouts, high-end branding, and projects requiring a touch of traditional elegance. What Makes a Font Feel Preppy? You might be wondering what exactly gives a font that unmistakable preppy vibe. After years of working with typography, I’ve identified several key characteristics that define the preppy aesthetic: Classic Serif Structure: Most preppy fonts are serifs, drawing inspiration from traditional typography used in prestigious publications and academic institutions. These serifs aren’t just decorative – they’re a nod to centuries of refined typographic tradition. Elegant Proportions: Preppy fonts tend to have well-balanced letterforms with moderate contrast between thick and thin strokes. They’re neither too delicate nor too bold – just perfectly poised, like a well-tailored blazer. Timeless Appeal: The best preppy fonts don’t scream “trendy.” Instead, they whisper “timeless.” They’re the typography equivalent of a strand of pearls – always appropriate, never out of style. Sophisticated Details: Look for subtle refinements in letterforms – graceful curves, well-crafted terminals, and thoughtful spacing. These details separate truly preppy fonts from their more pedestrian cousins. Heritage Inspiration: Many preppy fonts draw inspiration from historical typefaces used by Ivy League universities, prestigious publishing houses, and old-money families. This connection to tradition is what gives them their authentic preppy pedigree. Where to Use Preppy FontsPreppy fonts aren’t one-size-fits-all solutions, but when used appropriately, they’re absolutely magical. Here’s where they shine brightest: Wedding Invitations: Nothing says “elegant affair” quite like a beautifully chosen preppy serif. These fonts are perfect for formal invitations, save-the-dates, and wedding stationery that needs to feel sophisticated and timeless. Luxury Branding: Brands targeting affluent audiences or positioning themselves as premium often benefit from preppy typography. Think boutique hotels, high-end fashion, or artisanal goods. Editorial Design: Magazines, newsletters, and publications focusing on lifestyle, fashion, or culture can leverage preppy fonts to establish credibility and sophistication. Corporate Identity: Professional services, law firms, financial institutions, and consulting companies often choose preppy fonts to convey trustworthiness and establishment credibility. Academic Materials: Universities, prep schools, and educational institutions naturally gravitate toward preppy typography that reflects their traditional values and heritage. However, preppy fonts might not be the best choice for: Tech Startups: The traditional nature of preppy fonts can feel at odds with innovation and disruption. Modern sans serifs usually work better for tech companies. Children’s Brands: While elegant, preppy fonts might feel too formal for products targeting young children. Playful, rounded fonts are typically more appropriate. Casual Brands: If your brand personality is laid-back and approachable, overly formal preppy fonts might create distance between you and your audience. How to Choose the Perfect Preppy Font Selecting the right preppy font requires careful consideration of several factors. Here’s my tried-and-true process: Consider Your Audience: Are you designing for actual prep school alumni, or are you trying to capture that aspirational preppy aesthetic for a broader audience? Your target demographic should influence how traditional or accessible your font choice is. Evaluate the Context: A wedding invitation can handle more ornate details than a business card. Consider where your text will appear and how much personality the context can support. Test Readability: Preppy doesn’t mean hard to read. Always test your chosen font at various sizes to ensure it remains legible. Your typography should enhance communication, not hinder it. Think About Pairing: Will you be using this font alone or pairing it with others? Consider how your preppy serif will work alongside sans serifs for body text or script fonts for accents. Consider Your Medium: Some preppy fonts work beautifully in print but struggle on screens. Others are optimized for digital use but lose their charm in print. Choose accordingly. Pairing Preppy Fonts Like a Pro The magic of preppy typography often lies in thoughtful font pairing. Here are some winning combinations that never fail: Classic Serif + Clean Sans Serif: Pair your preppy serif headline font with a crisp, readable sans serif for body text. This creates hierarchy while maintaining sophistication. Traditional Serif + Script Accent: Use a refined script font sparingly for special elements like signatures or decorative text, balanced by a solid preppy serif for main content. Serif + Serif Variation: Sometimes pairing two serifs from the same family – perhaps a regular weight for body text and a bold condensed version for headlines – creates beautiful, cohesive designs. Remember, less is often more with preppy design. Stick to two or three fonts maximum, and let the inherent elegance of your chosen typefaces do the heavy lifting. The Psychology Behind Preppy Typography Understanding why preppy fonts work so well psychologically can help you use them more effectively. These typefaces tap into powerful associations: Trust and Reliability: The traditional nature of preppy fonts suggests stability and permanence. When people see these fonts, they subconsciously associate them with established institutions and time-tested values. Sophistication and Education: Preppy fonts are reminiscent of academic institutions and intellectual pursuits. They suggest refinement, education, and cultural awareness. Exclusivity and Status: Let’s be honest – part of the preppy aesthetic’s appeal is its association with privilege and exclusivity. These fonts can make designs feel more premium and aspirational. Quality and Craftsmanship: The careful attention to typographic detail in preppy fonts suggests similar attention to quality in whatever they’re representing. Modern Takes on Classic Preppy Style While preppy fonts are rooted in tradition, the best designers know how to give them contemporary flair. Here are some ways to modernize preppy typography: Unexpected Color Palettes: Pair traditional preppy fonts with modern colors. Think sage green and cream instead of navy and white, or soft blush tones for a fresh take. Generous White Space: Give your preppy fonts room to breathe with plenty of white space. This modern approach to layout keeps traditional fonts feeling fresh and uncluttered. Mixed Media Integration: Combine preppy typography with photography, illustrations, or graphic elements for a more contemporary feel while maintaining that sophisticated foundation. Strategic Contrast: Pair your refined preppy fonts with unexpected elements – maybe a bold geometric shape or modern photography – to create dynamic tension. Preppy Font Alternatives for Every Budget Not every preppy project has a premium font budget, and that’s okay! Here are some strategies for achieving that coveted preppy look without breaking the bank: Google Fonts Gems: Fonts like Playfair Display, Crimson Text, and Libre Baskerville offer sophisticated serif options that can work beautifully for preppy designs. Font Pairing Magic: Sometimes combining two free fonts thoughtfully can create a more expensive-looking result than using a single premium font poorly. Focus on Execution: A free font used with excellent spacing, hierarchy, and layout will always look better than an expensive font used carelessly. Common Preppy Font Mistakes to Avoid Even with the perfect preppy font, poor execution can ruin the effect. Here are the most common mistakes I see designers make: Overdoing the Decoration: Just because a font has elegant details doesn’t mean you need to add more flourishes. Let the typeface’s inherent sophistication speak for itself. Ignoring Hierarchy: Preppy design relies on clear, elegant hierarchy. Don’t make everything the same size or weight – create visual flow through thoughtful typography scaling. Poor Spacing: Cramped text kills the elegant feel of preppy fonts. Give your typography generous leading and appropriate margins. Wrong Context: Using an ultra-formal preppy font for a casual pizza restaurant’s menu will feel jarring and inappropriate. Match your font choice to your content and audience. The Future of Preppy Typography As we look ahead in 2025, preppy fonts continue to evolve while maintaining their classic appeal. We’re seeing interesting trends emerge: Variable Font Technology: Modern preppy fonts are increasingly available as variable fonts, allowing designers to fine-tune weight, width, and optical size for perfect customization. Screen Optimization: Classic preppy fonts are being redrawn and optimized for digital screens without losing their traditional charm. Inclusive Preppy: Designers are expanding the preppy aesthetic beyond its traditional boundaries, creating fonts that maintain sophistication while feeling more accessible and diverse. Sustainable Design: The timeless nature of preppy fonts aligns perfectly with sustainable design principles – these typefaces won’t look dated next year, making them environmentally responsible choices. Conclusion: Embracing Timeless Elegance Preppy fonts represent more than just letterforms – they’re a gateway to timeless elegance and sophisticated communication. Whether you’re designing wedding invitations for a Martha’s Vineyard ceremony or creating brand identity for a boutique law firm, the right preppy font can elevate your work from merely professional to genuinely distinguished. The beauty of preppy typography lies in its ability to feel both traditional and fresh, formal yet approachable. These fonts have stood the test of time because they tap into something fundamental about how we perceive quality, tradition, and sophistication. As you explore the world of preppy fonts, remember that the best typography choices support your message rather than overshadowing it. Choose fonts that enhance your content’s inherent qualities and speak to your audience’s aspirations and values. So whether you’re channeling that old-money aesthetic or simply want to add a touch of refined elegance to your designs, preppy fonts offer a wealth of possibilities. After all, good typography, like good manners, never goes out of style. #preppy #fonts #with #rich #ampamp· 0 Комментарии ·0 Поделились ·0 предпросмотр


 518
518
-
8 Stunning Sunset Color Palettes
8 Stunning Sunset Color Palettes
Zoe Santoro •
In this article:See more ▼Post may contain affiliate links which give us commissions at no cost to you.There’s something absolutely magical about watching the sun dip below the horizon, painting the sky in breathtaking hues that seem almost too beautiful to be real. As a designer, I find myself constantly inspired by these natural masterpieces that unfold before us every evening. The way warm oranges melt into soft pinks, how deep purples blend seamlessly with golden yellows – it’s like nature’s own masterclass in color theory.
If you’re looking to infuse your next project with the warmth, romance, and natural beauty of a perfect sunset, you’ve come to the right place. I’ve curated eight of the most captivating sunset color palettes that will bring that golden hour magic directly into your designs.
Psst... Did you know you can get unlimited downloads of 59,000+ fonts and millions of other creative assets for just /mo? Learn more »The 8 Most Breathtaking Sunset Color Palettes
1. Golden Hour Glow
#FFD700
#FF8C00
#FF6347
#CD5C5C
Download this color palette
735×1102
Pinterest image
2160×3840
Vertical wallpaper
900×900
Square
3840×2160
4K Wallpaper
This palette captures that perfect moment when everything seems to be touched by liquid gold. The warm yellows transition beautifully into rich oranges and soft coral reds, creating a sense of warmth and optimism that’s impossible to ignore. I find this combination works wonderfully for brands that want to evoke feelings of happiness, energy, and positivity.
2. Tropical Paradise
#FF69B4
#FF1493
#FF8C00
#FFD700
Download this color palette
735×1102
Pinterest image
2160×3840
Vertical wallpaper
900×900
Square
3840×2160
4K Wallpaper
Inspired by those incredible sunsets you see in tropical destinations, this vibrant palette combines hot pinks with brilliant oranges and golden yellows. It’s bold, it’s energetic, and it’s perfect for projects that need to make a statement. I love using these colors for summer campaigns or anything that needs to capture that vacation feeling.
3. Desert Dreams
#CD853F
#D2691E
#B22222
#8B0000
Download this color palette
735×1102
Pinterest image
2160×3840
Vertical wallpaper
900×900
Square
3840×2160
4K Wallpaper
Get 300+ Fonts for FREEEnter your email to download our 100% free "Font Lover's Bundle". For commercial & personal use. No royalties. No fees. No attribution. 100% free to use anywhere.
The American Southwest produces some of the most spectacular sunsets on earth, and this palette pays homage to those incredible desert skies. The earthy browns blend into warm oranges before deepening into rich reds and burgundies. This combination brings a sense of grounding and authenticity that works beautifully for rustic or heritage brands.
4. Pastel Evening
#FFE4E1
#FFA07A
#F0E68C
#DDA0DD
Download this color palette
735×1102
Pinterest image
2160×3840
Vertical wallpaper
900×900
Square
3840×2160
4K Wallpaper
Not every sunset needs to be bold and dramatic. This softer palette captures those gentle, dreamy evenings when the sky looks like it’s been painted with watercolors. The delicate pinks, peaches, and lavenders create a romantic, ethereal feeling that’s perfect for wedding designs, beauty brands, or any project that needs a touch of feminine elegance.
5. Coastal Sunset
#fae991
#FF7F50
#FF6347
#4169E1
#1E90FF
Download this color palette
735×1102
Pinterest image
2160×3840
Vertical wallpaper
900×900
Square
3840×2160
4K Wallpaper
There’s something special about watching the sun set over the ocean, where warm oranges and corals meet the deep blues of the sea and sky. This palette captures that perfect contrast between warm and cool tones. I find it creates a sense of adventure and wanderlust that’s ideal for travel brands or outdoor companies.
6. Urban Twilight
#ffeda3
#fdad52
#fc8a6e
#575475
#111f2a
Download this color palette
735×1102
Pinterest image
2160×3840
Vertical wallpaper
900×900
Square
3840×2160
4K Wallpaper
As the sun sets behind city skylines, you get these incredible contrasts between deep purples and vibrant oranges. This sophisticated palette brings together the mystery of twilight with the warmth of the setting sun. It’s perfect for creating designs that feel both modern and dramatic.
7. Autumn Harvest
#FF4500
#FF8C00
#DAA520
#8B4513
Download this color palette
735×1102
Pinterest image
2160×3840
Vertical wallpaper
900×900
Square
3840×2160
4K Wallpaper
This palette captures those perfect fall evenings when the sunset seems to echo the changing leaves. The deep oranges and golden yellows create a cozy, inviting feeling that’s perfect for seasonal campaigns or brands that want to evoke comfort and tradition.
8. Fire Sky
#652220
#DC143C
#FF0000
#FF4500
#FF8C00
Download this color palette
735×1102
Pinterest image
2160×3840
Vertical wallpaper
900×900
Square
3840×2160
4K Wallpaper
Sometimes nature puts on a show that’s so intense it takes your breath away. This bold, fiery palette captures those dramatic sunsets that look like the sky is literally on fire. It’s not for the faint of heart, but when you need maximum impact and energy, these colors deliver in spades.
Why Sunset Colors Never Go Out of Style
Before we explore how to use these palettes effectively, let’s talk about why sunset colors have such enduring appeal in design. There’s something deeply ingrained in human psychology that responds to these warm, glowing hues. They remind us of endings and beginnings, of peaceful moments and natural beauty.
From a design perspective, sunset colors offer incredible versatility. They can be bold and energetic or soft and romantic. They work equally well for corporate branding and personal projects. And perhaps most importantly, they’re inherently optimistic – they make people feel good.
I’ve found that incorporating sunset-inspired colors into modern projects adds an instant sense of warmth and approachability that resonates with audiences across all demographics. Whether you’re working on packaging design, web interfaces, or environmental graphics, these palettes can help create an emotional connection that goes beyond mere aesthetics.
How to Master Sunset Palettes in Contemporary Design
Using sunset colors effectively requires more than just picking pretty hues and hoping for the best. Here are some strategies I’ve developed for incorporating these palettes into modern design work:
Start with Temperature Balance
One of the most important aspects of working with sunset palettes is understanding color temperature. Most sunset combinations naturally include both warm and cool elements – the warm oranges and yellows of the sun itself, balanced by the cooler purples and blues of the surrounding sky. Maintaining this temperature balance keeps your designs from feeling flat or monotonous.
Layer for Depth
Real sunsets have incredible depth and dimension, with colors layering and blending into each other. Try to recreate this in your designs by using gradients, overlays, or layered elements rather than flat blocks of color. This approach creates visual interest and mimics the natural way these colors appear in nature.
Consider Context and Contrast
While sunset colors are beautiful, they need to work within the context of your overall design. Pay attention to readability – text needs sufficient contrast against sunset backgrounds. Consider using neutrals like deep charcoal or cream to provide breathing room and ensure your message remains clear.
Embrace Gradual Transitions
The magic of a sunset lies in how colors flow seamlessly from one to another. Incorporate this principle into your designs through smooth gradients, subtle color shifts, or elements that bridge between different hues in your palette.
The Science Behind Our Sunset Obsession
As someone who’s spent years studying color psychology, I’m fascinated by why sunset colors have such universal appeal. Research suggests that warm colors like those found in sunsets trigger positive emotional responses and can even increase feelings of comfort and security.
There’s also the association factor – sunsets are linked in our minds with relaxation, beauty, and positive experiences. When we see these colors in design, we unconsciously associate them with those same positive feelings. This makes sunset palettes particularly effective for brands that want to create emotional connections with their audiences.
The cyclical nature of sunsets also plays a role. They happen every day, marking the transition from activity to rest, from work to leisure. This gives sunset colors a sense of familiarity and comfort that few other color combinations can match.
Applying Sunset Palettes Across Design Disciplines
One of the things I love most about sunset color palettes is how adaptable they are across different types of design work:
Brand Identity Design
Sunset colors can help brands convey warmth, optimism, and approachability. I’ve used variations of these palettes for everything from artisanal food companies to wellness brands. The key is choosing the right intensity level for your brand’s personality – softer palettes for more refined brands, bolder combinations for companies that want to make a statement.
Digital Design
In web and app design, sunset colors can create interfaces that feel warm and inviting rather than cold and clinical. I often use these palettes for backgrounds, accent elements, or call-to-action buttons. The natural flow between colors makes them perfect for creating smooth user experiences that guide the eye naturally through content.
Print and Packaging
Sunset palettes really shine in print applications where you can take advantage of rich, saturated colors. They work beautifully for packaging design, particularly for products associated with warmth, comfort, or natural ingredients. The key is ensuring your color reproduction is accurate – sunset colors can look muddy if not handled properly in print.
Environmental Design
In spaces, sunset colors can create incredibly welcoming environments. I’ve seen these palettes used effectively in restaurants, retail spaces, and even corporate offices where the goal is to create a sense of warmth and community.
Seasonal Considerations and Trending Applications
While sunset colors are timeless, they do have natural seasonal associations that smart designers can leverage. The warmer, more intense sunset palettes work beautifully for fall and winter campaigns, while the softer, more pastel variations are perfect for spring and summer applications.
I’ve noticed a growing trend toward using sunset palettes in unexpected contexts – tech companies embracing warm gradients, financial services using sunset colors to appear more approachable, and healthcare brands incorporating these hues to create more comforting environments.
Conclusion: Bringing Natural Beauty Into Modern Design
As we’ve explored these eight stunning sunset color palettes, I hope you’ve gained new appreciation for the incredible design potential that nature provides us every single day. These colors aren’t just beautiful – they’re powerful tools for creating emotional connections, conveying brand values, and making designs that truly resonate with people.
The secret to successfully using sunset palettes lies in understanding both their emotional impact and their technical requirements. Don’t be afraid to experiment with different combinations and intensities, but always keep your audience and context in mind.
Remember, the best sunset colors aren’t just about picking the prettiest hues – they’re about capturing the feeling of those magical moments when day transitions to night. Whether you’re creating a logo that needs to convey warmth and trust, designing a website that should feel welcoming and approachable, or developing packaging that needs to stand out on crowded shelves, these sunset-inspired palettes offer endless possibilities.
So the next time you catch yourself stopped in your tracks by a particularly stunning sunset, take a moment to really study those colors. Notice how they blend and flow, how they make you feel, and how they change as the light shifts. Then bring that natural magic into your next design project.
After all, if nature can create such breathtaking color combinations every single day, imagine what we can achieve when we learn from the master. Happy designing!
Zoe Santoro
Zoe is an art student and graphic designer with a passion for creativity and adventure. Whether she’s sketching in a cozy café or capturing inspiration from vibrant cityscapes, she finds beauty in every corner of the world. With a love for bold colors, clean design, and storytelling through visuals, Zoe blends her artistic skills with her wanderlust to create stunning, travel-inspired designs. Follow her journey as she explores new places, discovers fresh inspiration, and shares her creative process along the way.
10 Warm Color Palettes That’ll Brighten Your DayThere’s nothing quite like the embracing quality of warm colors to make a design feel inviting and alive. As someone...These 1920s Color Palettes are ‘Greater than Gatsby’There’s something undeniably captivating about the color schemes of the Roaring Twenties. As a designer with a passion for historical...How Fonts Influence Tone and Clarity in Animated VideosAudiences interact differently with messages based on which fonts designers choose to use within a text presentation. Fonts shape how...
#stunning #sunset #color #palettes8 Stunning Sunset Color Palettes8 Stunning Sunset Color Palettes Zoe Santoro • In this article:See more ▼Post may contain affiliate links which give us commissions at no cost to you.There’s something absolutely magical about watching the sun dip below the horizon, painting the sky in breathtaking hues that seem almost too beautiful to be real. As a designer, I find myself constantly inspired by these natural masterpieces that unfold before us every evening. The way warm oranges melt into soft pinks, how deep purples blend seamlessly with golden yellows – it’s like nature’s own masterclass in color theory. If you’re looking to infuse your next project with the warmth, romance, and natural beauty of a perfect sunset, you’ve come to the right place. I’ve curated eight of the most captivating sunset color palettes that will bring that golden hour magic directly into your designs. 👋 Psst... Did you know you can get unlimited downloads of 59,000+ fonts and millions of other creative assets for just /mo? Learn more »The 8 Most Breathtaking Sunset Color Palettes 1. Golden Hour Glow #FFD700 #FF8C00 #FF6347 #CD5C5C Download this color palette 735×1102 Pinterest image 2160×3840 Vertical wallpaper 900×900 Square 3840×2160 4K Wallpaper This palette captures that perfect moment when everything seems to be touched by liquid gold. The warm yellows transition beautifully into rich oranges and soft coral reds, creating a sense of warmth and optimism that’s impossible to ignore. I find this combination works wonderfully for brands that want to evoke feelings of happiness, energy, and positivity. 2. Tropical Paradise #FF69B4 #FF1493 #FF8C00 #FFD700 Download this color palette 735×1102 Pinterest image 2160×3840 Vertical wallpaper 900×900 Square 3840×2160 4K Wallpaper Inspired by those incredible sunsets you see in tropical destinations, this vibrant palette combines hot pinks with brilliant oranges and golden yellows. It’s bold, it’s energetic, and it’s perfect for projects that need to make a statement. I love using these colors for summer campaigns or anything that needs to capture that vacation feeling. 3. Desert Dreams #CD853F #D2691E #B22222 #8B0000 Download this color palette 735×1102 Pinterest image 2160×3840 Vertical wallpaper 900×900 Square 3840×2160 4K Wallpaper Get 300+ Fonts for FREEEnter your email to download our 100% free "Font Lover's Bundle". For commercial & personal use. No royalties. No fees. No attribution. 100% free to use anywhere. The American Southwest produces some of the most spectacular sunsets on earth, and this palette pays homage to those incredible desert skies. The earthy browns blend into warm oranges before deepening into rich reds and burgundies. This combination brings a sense of grounding and authenticity that works beautifully for rustic or heritage brands. 4. Pastel Evening #FFE4E1 #FFA07A #F0E68C #DDA0DD Download this color palette 735×1102 Pinterest image 2160×3840 Vertical wallpaper 900×900 Square 3840×2160 4K Wallpaper Not every sunset needs to be bold and dramatic. This softer palette captures those gentle, dreamy evenings when the sky looks like it’s been painted with watercolors. The delicate pinks, peaches, and lavenders create a romantic, ethereal feeling that’s perfect for wedding designs, beauty brands, or any project that needs a touch of feminine elegance. 5. Coastal Sunset #fae991 #FF7F50 #FF6347 #4169E1 #1E90FF Download this color palette 735×1102 Pinterest image 2160×3840 Vertical wallpaper 900×900 Square 3840×2160 4K Wallpaper There’s something special about watching the sun set over the ocean, where warm oranges and corals meet the deep blues of the sea and sky. This palette captures that perfect contrast between warm and cool tones. I find it creates a sense of adventure and wanderlust that’s ideal for travel brands or outdoor companies. 6. Urban Twilight #ffeda3 #fdad52 #fc8a6e #575475 #111f2a Download this color palette 735×1102 Pinterest image 2160×3840 Vertical wallpaper 900×900 Square 3840×2160 4K Wallpaper As the sun sets behind city skylines, you get these incredible contrasts between deep purples and vibrant oranges. This sophisticated palette brings together the mystery of twilight with the warmth of the setting sun. It’s perfect for creating designs that feel both modern and dramatic. 7. Autumn Harvest #FF4500 #FF8C00 #DAA520 #8B4513 Download this color palette 735×1102 Pinterest image 2160×3840 Vertical wallpaper 900×900 Square 3840×2160 4K Wallpaper This palette captures those perfect fall evenings when the sunset seems to echo the changing leaves. The deep oranges and golden yellows create a cozy, inviting feeling that’s perfect for seasonal campaigns or brands that want to evoke comfort and tradition. 8. Fire Sky #652220 #DC143C #FF0000 #FF4500 #FF8C00 Download this color palette 735×1102 Pinterest image 2160×3840 Vertical wallpaper 900×900 Square 3840×2160 4K Wallpaper Sometimes nature puts on a show that’s so intense it takes your breath away. This bold, fiery palette captures those dramatic sunsets that look like the sky is literally on fire. It’s not for the faint of heart, but when you need maximum impact and energy, these colors deliver in spades. Why Sunset Colors Never Go Out of Style Before we explore how to use these palettes effectively, let’s talk about why sunset colors have such enduring appeal in design. There’s something deeply ingrained in human psychology that responds to these warm, glowing hues. They remind us of endings and beginnings, of peaceful moments and natural beauty. From a design perspective, sunset colors offer incredible versatility. They can be bold and energetic or soft and romantic. They work equally well for corporate branding and personal projects. And perhaps most importantly, they’re inherently optimistic – they make people feel good. I’ve found that incorporating sunset-inspired colors into modern projects adds an instant sense of warmth and approachability that resonates with audiences across all demographics. Whether you’re working on packaging design, web interfaces, or environmental graphics, these palettes can help create an emotional connection that goes beyond mere aesthetics. How to Master Sunset Palettes in Contemporary Design Using sunset colors effectively requires more than just picking pretty hues and hoping for the best. Here are some strategies I’ve developed for incorporating these palettes into modern design work: Start with Temperature Balance One of the most important aspects of working with sunset palettes is understanding color temperature. Most sunset combinations naturally include both warm and cool elements – the warm oranges and yellows of the sun itself, balanced by the cooler purples and blues of the surrounding sky. Maintaining this temperature balance keeps your designs from feeling flat or monotonous. Layer for Depth Real sunsets have incredible depth and dimension, with colors layering and blending into each other. Try to recreate this in your designs by using gradients, overlays, or layered elements rather than flat blocks of color. This approach creates visual interest and mimics the natural way these colors appear in nature. Consider Context and Contrast While sunset colors are beautiful, they need to work within the context of your overall design. Pay attention to readability – text needs sufficient contrast against sunset backgrounds. Consider using neutrals like deep charcoal or cream to provide breathing room and ensure your message remains clear. Embrace Gradual Transitions The magic of a sunset lies in how colors flow seamlessly from one to another. Incorporate this principle into your designs through smooth gradients, subtle color shifts, or elements that bridge between different hues in your palette. The Science Behind Our Sunset Obsession As someone who’s spent years studying color psychology, I’m fascinated by why sunset colors have such universal appeal. Research suggests that warm colors like those found in sunsets trigger positive emotional responses and can even increase feelings of comfort and security. There’s also the association factor – sunsets are linked in our minds with relaxation, beauty, and positive experiences. When we see these colors in design, we unconsciously associate them with those same positive feelings. This makes sunset palettes particularly effective for brands that want to create emotional connections with their audiences. The cyclical nature of sunsets also plays a role. They happen every day, marking the transition from activity to rest, from work to leisure. This gives sunset colors a sense of familiarity and comfort that few other color combinations can match. Applying Sunset Palettes Across Design Disciplines One of the things I love most about sunset color palettes is how adaptable they are across different types of design work: Brand Identity Design Sunset colors can help brands convey warmth, optimism, and approachability. I’ve used variations of these palettes for everything from artisanal food companies to wellness brands. The key is choosing the right intensity level for your brand’s personality – softer palettes for more refined brands, bolder combinations for companies that want to make a statement. Digital Design In web and app design, sunset colors can create interfaces that feel warm and inviting rather than cold and clinical. I often use these palettes for backgrounds, accent elements, or call-to-action buttons. The natural flow between colors makes them perfect for creating smooth user experiences that guide the eye naturally through content. Print and Packaging Sunset palettes really shine in print applications where you can take advantage of rich, saturated colors. They work beautifully for packaging design, particularly for products associated with warmth, comfort, or natural ingredients. The key is ensuring your color reproduction is accurate – sunset colors can look muddy if not handled properly in print. Environmental Design In spaces, sunset colors can create incredibly welcoming environments. I’ve seen these palettes used effectively in restaurants, retail spaces, and even corporate offices where the goal is to create a sense of warmth and community. Seasonal Considerations and Trending Applications While sunset colors are timeless, they do have natural seasonal associations that smart designers can leverage. The warmer, more intense sunset palettes work beautifully for fall and winter campaigns, while the softer, more pastel variations are perfect for spring and summer applications. I’ve noticed a growing trend toward using sunset palettes in unexpected contexts – tech companies embracing warm gradients, financial services using sunset colors to appear more approachable, and healthcare brands incorporating these hues to create more comforting environments. Conclusion: Bringing Natural Beauty Into Modern Design As we’ve explored these eight stunning sunset color palettes, I hope you’ve gained new appreciation for the incredible design potential that nature provides us every single day. These colors aren’t just beautiful – they’re powerful tools for creating emotional connections, conveying brand values, and making designs that truly resonate with people. The secret to successfully using sunset palettes lies in understanding both their emotional impact and their technical requirements. Don’t be afraid to experiment with different combinations and intensities, but always keep your audience and context in mind. Remember, the best sunset colors aren’t just about picking the prettiest hues – they’re about capturing the feeling of those magical moments when day transitions to night. Whether you’re creating a logo that needs to convey warmth and trust, designing a website that should feel welcoming and approachable, or developing packaging that needs to stand out on crowded shelves, these sunset-inspired palettes offer endless possibilities. So the next time you catch yourself stopped in your tracks by a particularly stunning sunset, take a moment to really study those colors. Notice how they blend and flow, how they make you feel, and how they change as the light shifts. Then bring that natural magic into your next design project. After all, if nature can create such breathtaking color combinations every single day, imagine what we can achieve when we learn from the master. Happy designing! Zoe Santoro Zoe is an art student and graphic designer with a passion for creativity and adventure. Whether she’s sketching in a cozy café or capturing inspiration from vibrant cityscapes, she finds beauty in every corner of the world. With a love for bold colors, clean design, and storytelling through visuals, Zoe blends her artistic skills with her wanderlust to create stunning, travel-inspired designs. Follow her journey as she explores new places, discovers fresh inspiration, and shares her creative process along the way. 10 Warm Color Palettes That’ll Brighten Your DayThere’s nothing quite like the embracing quality of warm colors to make a design feel inviting and alive. As someone...These 1920s Color Palettes are ‘Greater than Gatsby’There’s something undeniably captivating about the color schemes of the Roaring Twenties. As a designer with a passion for historical...How Fonts Influence Tone and Clarity in Animated VideosAudiences interact differently with messages based on which fonts designers choose to use within a text presentation. Fonts shape how... #stunning #sunset #color #palettes0 Комментарии ·0 Поделились ·0 предпросмотр -
8 Sage Green Color Palettes You’ve Got to Experience
8 Sage Green Color Palettes You’ve Got to Experience
In this article:See more ▼Post may contain affiliate links which give us commissions at no cost to you.There’s something undeniably calming about sage green that makes it one of my absolute favorite colors to work with as a designer. This muted, earthy hue has this incredible ability to ground a space while still feeling fresh and contemporary. Whether you’re working on a branding project, designing an interior space, or creating digital content, sage green offers a versatility that few colors can match.
What I love most about sage green is how it bridges the gap between trendy and timeless. It’s not going anywhere anytime soon, and honestly, I don’t think it ever should. This sophisticated color has been quietly revolutionizing design palettes across every industry, and today I’m excited to share eight of my favorite sage green color combinations that will elevate your next project.
Psst... Did you know you can get unlimited downloads of 59,000+ fonts and millions of other creative assets for just /mo? Learn more »The 8 Most Inspiring Sage Green Color Palettes
1. Garden Fresh
#D2E5C4
#B2C69E
#95B07B
#79955D
#5A743C
Download this color palette
735×1102
Pinterest image
2160×3840
Vertical wallpaper
900×900
Square
3840×2160
4K Wallpaper
This monochromatic sage palette is pure perfection for anyone wanting to create depth without complexity. I use this combination constantly in botanical-themed projects because it captures every shade of green you’d find in a thriving garden. The progression from light to dark creates natural hierarchy, making it incredibly functional for both print and digital work.
2. Misty Morning
#BDC9BB
#ACBAA1
#B2C1A2
#A4B1A0
#ADC3B7
Download this color palette
735×1102
Pinterest image
2160×3840
Vertical wallpaper
900×900
Square
3840×2160
4K Wallpaper
When I need something soft and ethereal, this is my go-to palette. These gentle sage tones remind me of early morning fog rolling over hills. It’s perfect for wellness brands, spa environments, or any project that needs to evoke tranquility and peace. The subtle variations create interest without ever feeling overwhelming.
3. Harvest Moon
#9AAB89
#647056
#D6C388
#F8C565
Download this color palette
735×1102
Pinterest image
2160×3840
Vertical wallpaper
900×900
Square
3840×2160
4K Wallpaper
Get 300+ Fonts for FREEEnter your email to download our 100% free "Font Lover's Bundle". For commercial & personal use. No royalties. No fees. No attribution. 100% free to use anywhere.
The combination of sage green with warm golds creates magic every single time. This palette captures that perfect autumn moment when the light hits everything just right. I love using this for brands that want to feel both grounded and optimistic – it’s earthy sophistication with a sunny disposition.
4. Moody Botanical
#4D5D42
#6A894B
#8DA67E
#9B999A
#C6B5DF
Download this color palette
735×1102
Pinterest image
2160×3840
Vertical wallpaper
900×900
Square
3840×2160
4K Wallpaper
For projects that need a bit more drama, this palette delivers beautifully. The deeper sage tones paired with that unexpected lavender create intrigue without losing the calming essence of green. I find this combination works wonderfully for upscale restaurants or luxury lifestyle brands that want to feel approachable yet refined.
5. Countryside Charm
#A3AC9A
#8A9A5B
#93A395
#748B74
#827D67
Download this color palette
735×1102
Pinterest image
2160×3840
Vertical wallpaper
900×900
Square
3840×2160
4K Wallpaper
This palette feels like a walk through the English countryside – all rolling hills and weathered stone walls. The mix of sage greens with those earthy undertones creates incredible depth. I use this combination for projects that need to feel established and trustworthy, like financial services or heritage brands.
6. Industrial Farmhouse Zen
#CED3D2
#3F5054
#6F675E
#9CAB86
#C8CAB5
Download this color palette
735×1102
Pinterest image
2160×3840
Vertical wallpaper
900×900
Square
3840×2160
4K Wallpaper
The marriage of sage green with industrial grays might seem unexpected, but it creates this incredibly sophisticated modern aesthetic. This palette is perfect for tech companies or architectural firms that want to feel innovative yet grounded. The sage adds warmth to what could otherwise be cold, sterile colors.
7. Desert Sage
#9AAB89
#B2AC88
#A06464
#8C909C
#C9AD99
Download this color palette
735×1102
Pinterest image
2160×3840
Vertical wallpaper
900×900
Square
3840×2160
4K Wallpaper
Inspired by the American Southwest, this palette combines sage with dusty terra cottas and warm beiges. There’s something so comforting about these colors together – they feel like sunset in the desert. I love using this for hospitality brands or any project that wants to evoke adventure and warmth.
8. Forest Floor
#B2C69E
#ACB6A6
#5B7553
#745000
#462800
Download this color palette
735×1102
Pinterest image
2160×3840
Vertical wallpaper
900×900
Square
3840×2160
4K Wallpaper
This rich, earthy combination takes sage green into deeper territory with those gorgeous chocolate browns. It reminds me of walking through an old-growth forest where the light filters through layers of leaves. Perfect for organic brands, outdoor companies, or any project that wants to feel authentic and connected to nature.
Why Sage Green Is Having Its Moment
As someone who’s been watching color trends for years, I can tell you that sage green’s popularity isn’t just a passing fad. This color speaks to our collective desire for calm in an increasingly chaotic world. It’s the visual equivalent of taking a deep breath – immediately soothing and centering.
The rise of biophilic design has also played a huge role in sage green’s dominance. As we spend more time indoors, we’re craving those connections to nature, and sage green delivers that botanical feeling without being overly literal. It’s nature-inspired design at its most sophisticated.
What makes sage green particularly special is its incredible adaptability. Unlike brighter greens that can feel overwhelming or dated, sage green has this chameleon-like quality that allows it to work in virtually any context. Pair it with warm woods and it feels rustic; combine it with metallics and it becomes luxurious; add some crisp whites and suddenly it’s Scandinavian minimalism.
Mastering Sage Green in Your Design Work
The key to working with sage green successfully is understanding its undertones. Some sage greens lean more yellow, others more blue or gray. Recognizing these subtle differences will help you create more cohesive palettes and avoid color clashes that can make your work feel off.
I always recommend testing your sage green palettes in different lighting conditions. What looks perfect on your computer screen might feel completely different in natural light or under warm artificial lighting. This is especially crucial for interior design projects or any work that will be viewed in physical spaces.
When building palettes around sage green, I like to think about the mood I’m trying to create. For calm, peaceful vibes, I’ll pair it with other muted tones and plenty of white space. For something more energetic, I might add unexpected pops of coral or sunny yellow. The beauty of sage green is that it’s such a diplomatic color – it plays well with almost everything.
Sage Green Across Different Design Applications
Branding and Logo Design In branding work, sage green communicates reliability, growth, and environmental consciousness without hitting people over the head with it. I love using it for wellness companies, sustainable brands, and professional services that want to feel approachable. The key is pairing it with typography that reinforces your brand personality – clean sans serifs for modern feels, or elegant serifs for more traditional approaches.
Interior Spaces Sage green walls have become incredibly popular, and for good reason. The color creates an instant sense of calm while still feeling current. I particularly love using darker sage greens in dining rooms or bedrooms where you want that cozy, enveloping feeling. Lighter sages work beautifully in kitchens and bathrooms where you want freshness without the sterility of pure white.
Digital Design For websites and apps, sage green offers a refreshing alternative to the blues and grays that dominate digital design. It’s easy on the eyes, which makes it perfect for apps focused on wellness, meditation, or any platform where users will spend extended time. Just be mindful of accessibility – always test your sage green backgrounds with various text colors to ensure proper contrast ratios.
Product Design The natural, organic feeling of sage green makes it perfect for product packaging, especially in the beauty, food, and wellness sectors. It communicates quality and naturalness without feeling overly earthy or crunchy. I’ve seen it work beautifully on everything from skincare packaging to high-end kitchen appliances.
The Psychology Behind Sage Green’s Appeal
Color psychology tells us that green represents growth, harmony, and balance – all things we desperately need in our modern lives. But sage green takes these positive associations and adds sophistication. It’s green without the intensity, nature without the rawness.
There’s also something inherently honest about sage green. It doesn’t try too hard or demand attention the way brighter colors do. This authenticity resonates with consumers who are increasingly skeptical of brands that feel forced or overly polished. Sage green whispers where other colors shout, and sometimes that’s exactly what your message needs.
Looking Forward: Sage Green’s Staying Power
While I can’t predict the future, I’m confident that sage green will remain relevant for years to come. It hits all the right notes for contemporary design – it’s calming without being boring, natural without being literal, and sophisticated without being pretentious.
The color also photographs beautifully, which matters more than ever in our Instagram-driven world. Whether it’s a sage green accent wall or a product shot featuring sage packaging, this color translates perfectly to social media, helping brands create that coveted “aesthetic” that drives engagement.
As we continue to prioritize wellness and sustainability in design, sage green offers the perfect visual shorthand for these values. It’s a color that makes people feel good, and in a world that often doesn’t, that’s incredibly powerful.
Bringing It All Together
These eight sage green palettes represent just the beginning of what’s possible with this incredible color. Whether you’re drawn to the monochromatic serenity of Garden Fresh or the unexpected sophistication of Industrial Zen, there’s a sage green palette that can elevate your next project.
The secret to success with sage green is trusting its natural elegance. Don’t feel like you need to overstyling or complicate things – sage green’s beauty lies in its understated sophistication. Let it be the calm, confident foundation that allows other elements of your design to shine.
So go ahead and embrace the sage green revolution. Your designswill thank you for it. After all, in a world full of visual noise, sometimes the most powerful statement you can make is a quiet one.
Riley Morgan
Riley Morgan is a globe-trotting graphic designer with a sharp eye for color, typography, and intuitive design. They are a color lover and blend creativity with culture, drawing inspiration from cities, landscapes, and stories around the world. When they’re not designing sleek visuals for clients, they’re blogging about trends, tools, and the art of making design feel like home—wherever that may be.
8 Stunning Sunset Color PalettesThere’s something absolutely magical about watching the sun dip below the horizon, painting the sky in breathtaking hues that seem...10 Warm Color Palettes That’ll Brighten Your DayThere’s nothing quite like the embracing quality of warm colors to make a design feel inviting and alive. As someone...10 Luxurious Jewel Tone Color PalettesAs a designer who’s always searching for color combinations that exude sophistication and richness, I find myself constantly returning to...
#sage #green #color #palettes #youve8 Sage Green Color Palettes You’ve Got to Experience8 Sage Green Color Palettes You’ve Got to Experience In this article:See more ▼Post may contain affiliate links which give us commissions at no cost to you.There’s something undeniably calming about sage green that makes it one of my absolute favorite colors to work with as a designer. This muted, earthy hue has this incredible ability to ground a space while still feeling fresh and contemporary. Whether you’re working on a branding project, designing an interior space, or creating digital content, sage green offers a versatility that few colors can match. What I love most about sage green is how it bridges the gap between trendy and timeless. It’s not going anywhere anytime soon, and honestly, I don’t think it ever should. This sophisticated color has been quietly revolutionizing design palettes across every industry, and today I’m excited to share eight of my favorite sage green color combinations that will elevate your next project. 👋 Psst... Did you know you can get unlimited downloads of 59,000+ fonts and millions of other creative assets for just /mo? Learn more »The 8 Most Inspiring Sage Green Color Palettes 1. Garden Fresh #D2E5C4 #B2C69E #95B07B #79955D #5A743C Download this color palette 735×1102 Pinterest image 2160×3840 Vertical wallpaper 900×900 Square 3840×2160 4K Wallpaper This monochromatic sage palette is pure perfection for anyone wanting to create depth without complexity. I use this combination constantly in botanical-themed projects because it captures every shade of green you’d find in a thriving garden. The progression from light to dark creates natural hierarchy, making it incredibly functional for both print and digital work. 2. Misty Morning #BDC9BB #ACBAA1 #B2C1A2 #A4B1A0 #ADC3B7 Download this color palette 735×1102 Pinterest image 2160×3840 Vertical wallpaper 900×900 Square 3840×2160 4K Wallpaper When I need something soft and ethereal, this is my go-to palette. These gentle sage tones remind me of early morning fog rolling over hills. It’s perfect for wellness brands, spa environments, or any project that needs to evoke tranquility and peace. The subtle variations create interest without ever feeling overwhelming. 3. Harvest Moon #9AAB89 #647056 #D6C388 #F8C565 Download this color palette 735×1102 Pinterest image 2160×3840 Vertical wallpaper 900×900 Square 3840×2160 4K Wallpaper Get 300+ Fonts for FREEEnter your email to download our 100% free "Font Lover's Bundle". For commercial & personal use. No royalties. No fees. No attribution. 100% free to use anywhere. The combination of sage green with warm golds creates magic every single time. This palette captures that perfect autumn moment when the light hits everything just right. I love using this for brands that want to feel both grounded and optimistic – it’s earthy sophistication with a sunny disposition. 4. Moody Botanical #4D5D42 #6A894B #8DA67E #9B999A #C6B5DF Download this color palette 735×1102 Pinterest image 2160×3840 Vertical wallpaper 900×900 Square 3840×2160 4K Wallpaper For projects that need a bit more drama, this palette delivers beautifully. The deeper sage tones paired with that unexpected lavender create intrigue without losing the calming essence of green. I find this combination works wonderfully for upscale restaurants or luxury lifestyle brands that want to feel approachable yet refined. 5. Countryside Charm #A3AC9A #8A9A5B #93A395 #748B74 #827D67 Download this color palette 735×1102 Pinterest image 2160×3840 Vertical wallpaper 900×900 Square 3840×2160 4K Wallpaper This palette feels like a walk through the English countryside – all rolling hills and weathered stone walls. The mix of sage greens with those earthy undertones creates incredible depth. I use this combination for projects that need to feel established and trustworthy, like financial services or heritage brands. 6. Industrial Farmhouse Zen #CED3D2 #3F5054 #6F675E #9CAB86 #C8CAB5 Download this color palette 735×1102 Pinterest image 2160×3840 Vertical wallpaper 900×900 Square 3840×2160 4K Wallpaper The marriage of sage green with industrial grays might seem unexpected, but it creates this incredibly sophisticated modern aesthetic. This palette is perfect for tech companies or architectural firms that want to feel innovative yet grounded. The sage adds warmth to what could otherwise be cold, sterile colors. 7. Desert Sage #9AAB89 #B2AC88 #A06464 #8C909C #C9AD99 Download this color palette 735×1102 Pinterest image 2160×3840 Vertical wallpaper 900×900 Square 3840×2160 4K Wallpaper Inspired by the American Southwest, this palette combines sage with dusty terra cottas and warm beiges. There’s something so comforting about these colors together – they feel like sunset in the desert. I love using this for hospitality brands or any project that wants to evoke adventure and warmth. 8. Forest Floor #B2C69E #ACB6A6 #5B7553 #745000 #462800 Download this color palette 735×1102 Pinterest image 2160×3840 Vertical wallpaper 900×900 Square 3840×2160 4K Wallpaper This rich, earthy combination takes sage green into deeper territory with those gorgeous chocolate browns. It reminds me of walking through an old-growth forest where the light filters through layers of leaves. Perfect for organic brands, outdoor companies, or any project that wants to feel authentic and connected to nature. Why Sage Green Is Having Its Moment As someone who’s been watching color trends for years, I can tell you that sage green’s popularity isn’t just a passing fad. This color speaks to our collective desire for calm in an increasingly chaotic world. It’s the visual equivalent of taking a deep breath – immediately soothing and centering. The rise of biophilic design has also played a huge role in sage green’s dominance. As we spend more time indoors, we’re craving those connections to nature, and sage green delivers that botanical feeling without being overly literal. It’s nature-inspired design at its most sophisticated. What makes sage green particularly special is its incredible adaptability. Unlike brighter greens that can feel overwhelming or dated, sage green has this chameleon-like quality that allows it to work in virtually any context. Pair it with warm woods and it feels rustic; combine it with metallics and it becomes luxurious; add some crisp whites and suddenly it’s Scandinavian minimalism. Mastering Sage Green in Your Design Work The key to working with sage green successfully is understanding its undertones. Some sage greens lean more yellow, others more blue or gray. Recognizing these subtle differences will help you create more cohesive palettes and avoid color clashes that can make your work feel off. I always recommend testing your sage green palettes in different lighting conditions. What looks perfect on your computer screen might feel completely different in natural light or under warm artificial lighting. This is especially crucial for interior design projects or any work that will be viewed in physical spaces. When building palettes around sage green, I like to think about the mood I’m trying to create. For calm, peaceful vibes, I’ll pair it with other muted tones and plenty of white space. For something more energetic, I might add unexpected pops of coral or sunny yellow. The beauty of sage green is that it’s such a diplomatic color – it plays well with almost everything. Sage Green Across Different Design Applications Branding and Logo Design In branding work, sage green communicates reliability, growth, and environmental consciousness without hitting people over the head with it. I love using it for wellness companies, sustainable brands, and professional services that want to feel approachable. The key is pairing it with typography that reinforces your brand personality – clean sans serifs for modern feels, or elegant serifs for more traditional approaches. Interior Spaces Sage green walls have become incredibly popular, and for good reason. The color creates an instant sense of calm while still feeling current. I particularly love using darker sage greens in dining rooms or bedrooms where you want that cozy, enveloping feeling. Lighter sages work beautifully in kitchens and bathrooms where you want freshness without the sterility of pure white. Digital Design For websites and apps, sage green offers a refreshing alternative to the blues and grays that dominate digital design. It’s easy on the eyes, which makes it perfect for apps focused on wellness, meditation, or any platform where users will spend extended time. Just be mindful of accessibility – always test your sage green backgrounds with various text colors to ensure proper contrast ratios. Product Design The natural, organic feeling of sage green makes it perfect for product packaging, especially in the beauty, food, and wellness sectors. It communicates quality and naturalness without feeling overly earthy or crunchy. I’ve seen it work beautifully on everything from skincare packaging to high-end kitchen appliances. The Psychology Behind Sage Green’s Appeal Color psychology tells us that green represents growth, harmony, and balance – all things we desperately need in our modern lives. But sage green takes these positive associations and adds sophistication. It’s green without the intensity, nature without the rawness. There’s also something inherently honest about sage green. It doesn’t try too hard or demand attention the way brighter colors do. This authenticity resonates with consumers who are increasingly skeptical of brands that feel forced or overly polished. Sage green whispers where other colors shout, and sometimes that’s exactly what your message needs. Looking Forward: Sage Green’s Staying Power While I can’t predict the future, I’m confident that sage green will remain relevant for years to come. It hits all the right notes for contemporary design – it’s calming without being boring, natural without being literal, and sophisticated without being pretentious. The color also photographs beautifully, which matters more than ever in our Instagram-driven world. Whether it’s a sage green accent wall or a product shot featuring sage packaging, this color translates perfectly to social media, helping brands create that coveted “aesthetic” that drives engagement. As we continue to prioritize wellness and sustainability in design, sage green offers the perfect visual shorthand for these values. It’s a color that makes people feel good, and in a world that often doesn’t, that’s incredibly powerful. Bringing It All Together These eight sage green palettes represent just the beginning of what’s possible with this incredible color. Whether you’re drawn to the monochromatic serenity of Garden Fresh or the unexpected sophistication of Industrial Zen, there’s a sage green palette that can elevate your next project. The secret to success with sage green is trusting its natural elegance. Don’t feel like you need to overstyling or complicate things – sage green’s beauty lies in its understated sophistication. Let it be the calm, confident foundation that allows other elements of your design to shine. So go ahead and embrace the sage green revolution. Your designswill thank you for it. After all, in a world full of visual noise, sometimes the most powerful statement you can make is a quiet one. Riley Morgan Riley Morgan is a globe-trotting graphic designer with a sharp eye for color, typography, and intuitive design. They are a color lover and blend creativity with culture, drawing inspiration from cities, landscapes, and stories around the world. When they’re not designing sleek visuals for clients, they’re blogging about trends, tools, and the art of making design feel like home—wherever that may be. 8 Stunning Sunset Color PalettesThere’s something absolutely magical about watching the sun dip below the horizon, painting the sky in breathtaking hues that seem...10 Warm Color Palettes That’ll Brighten Your DayThere’s nothing quite like the embracing quality of warm colors to make a design feel inviting and alive. As someone...10 Luxurious Jewel Tone Color PalettesAs a designer who’s always searching for color combinations that exude sophistication and richness, I find myself constantly returning to... #sage #green #color #palettes #youve0 Комментарии ·0 Поделились ·0 предпросмотр -
39 Summer Fonts That Really ‘Sizzle’
39 Summer Fonts That Really ‘Sizzle’
In this article:See more ▼Post may contain affiliate links which give us commissions at no cost to you.As a graphic designer who lives for those long, lazy summer days, I can’t help but get excited when it’s time to break out the summer fonts. There’s something absolutely magical about typography that captures the essence of sunshine, beach vibes, and endless possibilities.
Summer fonts are more than just pretty letters on a screen – they’re visual vacation postcards that transport viewers straight to sandy beaches, backyard barbecues, and those perfect golden hour moments. I’ve spent countless hourscurating the perfect collection of typefaces that embody everything we love about the warmest season of the year.
Whether you’re designing festival posters, ice cream shop branding, or social media graphics that scream “summer vibes,” the right font can make all the difference. It’s not just about looking good; it’s about evoking that carefree, sun-kissed feeling that makes summer so special.
In this comprehensive guide, we’ll dive deep into the most sizzling summer fonts of 2025, explore what makes a font feel summery, and discover how to use these typefaces to bring that vacation energy to any project. So grab your favorite cold drink, find a spot in the shade, and let’s embark on this typographic summer adventure together!
Psst... Did you know you can get unlimited downloads of 59,000+ fonts and millions of other creative assets for just /mo? Learn more »The Hottest Summer Fonts of 2025
Not all fonts are created equal when it comes to capturing that perfect summer essence. I’ve handpicked the most vibrant, energetic typefaces that’ll make your designs feel like a breath of fresh ocean air. Here are my top picks:
Summer Sunshine
Summer Sunshine is a vibrant decorative font that exudes warmth and cheer. Its playful letterforms and sunny aesthetic make it perfect for summer-themed designs and joyful projects.Summer Days
Summer Days is a lively script font that captures the essence of carefree summer vibes. Its fluid, handwritten style and energetic character make it ideal for creating designs with a fresh and vibrant feel.Get 300+ Fonts for FREEEnter your email to download our 100% free "Font Lover's Bundle". For commercial & personal use. No royalties. No fees. No attribution. 100% free to use anywhere.
Summer Crab
Summer Crab is a unique serif font with a handwritten twist, perfect for summer-themed typography. Its quirky design combines elegance with a touch of whimsy, making it suitable for both formal and casual summer projects.Sunrise Waves
Sunrise Waves is a brushy sans-serif font that evokes the calm and beauty of a beach at dawn. Its smooth lines and balanced proportions make it versatile for various summer and coastal-themed designs.Summer Wednesday
Summer Wednesday is a charming script font that captures the essence of lazy summer days. Its relaxed, handwritten style is perfect for creating designs with a casual, vacation-like atmosphere.Summers Typeface + BONUS vector
Summers Typeface is a versatile script font that comes with bonus vector elements. Its flowing monoline letterforms and additional graphics make it an excellent choice for creating comprehensive summer-themed designs and branding materials.Sunroof & Summer
Sunroof & Summer is a carefree handwritten font that embodies the spirit of summer road trips. Its natural, spontaneous style is perfect for creating designs with a laid-back and adventurous feel.Summerica Typeface
Summerica Typeface is a playful serif font with a hint of nostalgia. Its unique blend of classic and whimsical elements makes it ideal for summer holiday designs and retro-inspired projects.Summer Heaven
Summer Heaven is a delightful script font that radiates warmth and happiness. Its sunny disposition and fluid letterforms make it perfect for creating designs that evoke the joy of perfect summer days.Summer – Handwriting Font
Summer is a versatile handwriting font that combines sans-serif elements with a script-like flow. Its natural, easy-going style makes it suitable for a wide range of summer-themed designs and personal projects.AL – Blue Season
AL – Blue Season is a refreshing cursive font that captures the essence of cool summer breezes. Its flowing letterforms and subtle blue hues make it perfect for creating designs with a calm, seasonal atmosphere.Summer Fruits – Layered Font
Summer Fruits is a playful layered font that adds depth and vibrancy to designs. Its fruity aesthetic and customizable layers make it ideal for creating eye-catching summer-themed typography and graphics.Sunburned Tropic – Summer Brush Font
Sunburned Tropic is a bold brush font that exudes tropical summer vibes. Its rough, organic texture and energetic strokes make it perfect for creating designs with a beachy, sun-soaked feel.FLIES SUMMER
FLIES SUMMER is a modern sans-serif display font with a unique twist. Its clean lines and subtle summer-inspired details make it versatile for various design projects, from branding to editorial layouts.Summer Festival
Summer Festival is a lively decorative fun font that captures the excitement of outdoor events. Its playful letterforms and festive character make it ideal for creating designs for summer concerts, fairs, and celebrations.Summer Journey
Summer Journey is a versatile font that combines decorative and sans-serif elements. Its unique design evokes a sense of adventure, making it perfect for travel-themed projects and summer vacation designs.Summer Times
Summer Times is a chunky, fun script font that radiates positivity with its mid-century font style. Its bold letterforms and playful style make it excellent for creating eye-catching headlines and designs with a cheerful summer vibe.Summer Foliage Font
Summer Foliage Font is a nature-inspired typeface that blends sans-serif and script elements. Its organic shapes and leafy details make it perfect for creating designs with a fresh, summery botanical theme.Summer Dust Font
Summer Dust Font is a clean and airy typeface that combines sans-serif and handwritten styles. Its light, breezy character makes it ideal for creating designs with a soft, summery atmosphere.Summer Splash
Summer Splash is a vibrant splashy water font with a decorative flair. Its energetic letterforms and splashy details make it perfect for creating designs that evoke the fun and excitement of summer water activities.Summer Vibes
Summer Vibes is a relaxed sans-serif font with a handwritten feel. Its casual style and subtle imperfections make it ideal for creating designs with a laid-back, beachy atmosphere.Summer Dance
Summer Dance is a lively script font with decorative elements. Its fluid, rhythmic letterforms make it perfect for creating designs that convey movement and joy, ideal for summer event promotions.Summer Show
Summer Show is a bold display font that combines sans-serif and decorative features. Its striking design and summer-inspired details make it excellent for creating eye-catching headlines and promotional materials.Summer Tropics
Summer Tropics is a fun and chunky script font that exudes tropical vibes. Its playful letterforms and bold character make it perfect for creating designs with a lively, vacation-like atmosphere.Summer Diary
Summer Diary is a charming decorative font with a personal touch. Its handwritten-style letterforms and subtle embellishments make it ideal for creating designs that evoke memories of summer adventures.Salty Bash Handwriting Script
Salty Bash is a carefree handwriting script with a beachy vibe. Its natural flow and slightly weathered appearance make it perfect for creating designs with a relaxed, coastal feel.Summer Flash
Summer Flash is a dynamic decorative font with a sense of energy and movement. Its bold, eye-catching design makes it ideal for creating impactful summer-themed headlines and promotional materials.Summer Tropica – Playful Font
Summer Tropica is a fun and vibrant font that combines script and sans-serif elements. Its playful character and tropical flair make it perfect for creating designs with a lively summer atmosphere.Ocean – Hand Writing Summer Font
Ocean is a refreshing wavy font with a beachy feel. Its natural flow and subtle irregularities make it ideal for creating designs that evoke the relaxed atmosphere of seaside vacations.Summer Party
Summer Party is an energetic script font that captures the excitement of summer festivities. Its lively letterforms and dynamic style make it perfect for creating designs for summer events and celebrations.Summer Funny – Summer Display Font
Summer Funny is a quirky and playful display font with a chunky design. Its fun character and bold presence make it ideal for creating eye-catching headlines and designs with a lighthearted summer vibe.Summer Lemonade + Extras
Summer Lemonade is a refreshing script font that comes with extra design elements. Its crisp, fluid letterforms and additional graphics make it perfect for creating comprehensive summer-themed branding and designs.Tropical Summer Font
Tropical Summer Font is an exotic blend of script and decorative elements. Its lush, organic design and tropical motifs make it ideal for creating designs with a vibrant, paradise-like atmosphere.Fest Summer Font
Fest Summer Font is a bold and chunky script that radiates fun and excitement. Its playful letterforms and energetic style make it perfect for creating designs for summer festivals and outdoor events.Fresh Kids – Fun Display Font
Fresh Kids is a lively bubble font designed with children in mind. Its playful character and cheerful design make it ideal for creating kid-friendly summer designs and educational materials.Summer Blaze – Summer Brush Font
Summer Blaze is an energetic brush font that captures the heat of summer. Its bold strokes and dynamic character make it perfect for creating designs with a sun-soaked, beachy vibe.Beach Vibe – Summer font
Beach Vibe is a laid-back sans-serif font with a summer twist. Its relaxed style and subtle coastal elements make it ideal for creating designs with a cool, holiday atmosphere.SUMMER QUICK – Fun Font
SUMMER QUICK is a lively sans-serif display font with a fun, casual feel. Its quirky letterforms and energetic style make it perfect for creating designs with a spontaneous summer vibe.Benji Holidas Summer Display Font
Benji Holidas is a charming decorative font with a summery disposition. Its unique letterforms and playful design make it ideal for creating eye-catching headlines and designs for summer holidays and events.What Makes a Font Feel Like Summer?
Ever wondered what gives certain fonts that unmistakable summer vibe? It’s not magic– there are specific design elements that trigger those warm, sunny associations in our minds.
Relaxed, Flowing Letterforms
Summer fonts often feature loose, organic shapes that mirror the laid-back nature of the season. Think flowing scripts that feel like ocean waves or casual handwritten styles that look like they were penned on a beach towel. These relaxed letterforms create an instant sense of ease and vacation mode.
The beauty lies in their imperfection – slightly uneven baselines, varying letter sizes, and that wonderful hand-drawn quality that says “life’s too short to stress about perfect alignment.”
Bright, Energetic Personality
Summer fonts radiate energy and optimism. They’re the typographic equivalent of a sunny day – bold when they need to be, playful in their character variations, and always ready to put a smile on your face.
Many summer fonts incorporate fun details like decorative flourishes, tropical motifs, or beach-inspired elements that add personality and charm. These little touches transform ordinary letters into summer storytelling devices.
Vintage Beach Resort Vibes
There’s something irresistibly nostalgic about classic summer typography. Fonts that reference vintage surf culture, retro vacation postcards, or mid-century beach resort signage tap into our collective summer memories.
These typefaces often feature bold, confident letterforms with a touch of that authentic vintage wear – like sun-faded signs that have weathered countless summers and still look absolutely perfect.
Where to Use Summer Fonts
Summer fonts are incredibly versatile, bringing that vacation energy to a wide range of design applications. Their cheerful, relaxed nature makes them perfect for projects that want to feel approachable and fun.
Event and Festival Branding
Summer fonts are absolute stars when it comes to music festivals, beach parties, food truck events, and outdoor celebrations. Their energetic personality helps capture the excitement and community spirit of summer gatherings.
From concert posters that need to grab attention from across a crowded street to wristbands that become summer souvenirs, the right summer font sets the perfect tone for memorable experiences.
Hospitality and Tourism
Beach resorts, vacation rentals, travel agencies, and tropical restaurants all benefit from summer fonts that instantly communicate relaxation and escape. These typefaces help potential guests imagine themselves already on vacation.
Whether it’s a boutique hotel’s website, a restaurant’s poolside menu, or a travel blog’s header, summer fonts create that crucial emotional connection with wanderlust.
Food and Beverage
Ice cream shops, juice bars, beachside cafes, and summer pop-up stands rely on fonts that feel as refreshing as their offerings. Summer fonts help communicate that products are fresh, fun, and perfect for hot weather.
From smoothie shop logos to popsicle packaging, these fonts add flavor before customers even take their first taste.
Social Media and Digital Design
Summer fonts absolutely shine in digital spaces where catching attention is crucial. Instagram posts, Pinterest graphics, blog headers, and email newsletters all benefit from typography that stops the scroll and says “summer!”
Where to Avoid Summer Fonts
While summer fonts bring joy and energy to many projects, there are definitely situations where their casual, playful nature might not be the best fit.
Corporate and Professional Contexts
Financial institutions, law firms, medical practices, and other professional services typically need fonts that convey trust, reliability, and expertise. Summer fonts, with their relaxed and playful nature, might undermine the serious tone these industries require.
the beach vibes for beach-related projects, and opt for more traditional, authoritative typefaces when professionalism is paramount.
Technical Documentation
User manuals, software interfaces, scientific reports, and instructional materials need maximum clarity and readability. Summer fonts, while beautiful, can sometimes sacrifice legibility for personality – not ideal when clear communication is critical.
Formal Occasions
Wedding invitations, memorial services, graduation ceremonies, and other formal events typically call for more elegant, traditional typography that matches the occasion’s gravity and importance.
How to Choose the Perfect Summer Font
Selecting the ideal summer font involves balancing aesthetic appeal with practical considerations. Here’s how to nail that perfect summer typography choice:
Consider Your Audience
Think about who you’re designing for. A family beach resort might want fonts that feel welcoming to all ages, while a trendy rooftop bar could go for something more sophisticated and contemporary. Young festival-goers respond to different visual cues than luxury vacation travelers.
Match the Summer Vibe
Summer encompasses many different moods – from energetic beach parties to serene sunset dinners. Identify the specific summer feeling you want to evoke. Is it playful and energetic? Relaxed and tropical? Nostalgic and vintage? Let this guide your font selection.
Test Readability
Summer fonts often prioritize personality over perfection, but your message still needs to be clear. Test your chosen font at various sizes and in different contexts to ensure it maintains readability across all applications.
Consider Seasonal Flexibility
If you’re designing for a brand that operates year-round, consider how your summer font choice will work in off-season communications. Some fonts are specifically summery, while others have enough versatility to work across seasons with different color palettes or supporting elements.
Alternatives to Traditional Summer Fonts
While dedicated summer fonts are fantastic, there are other typographic approaches that can capture seasonal energy:
Tropical Script Fonts
Flowing scripts with exotic flair can evoke tropical paradise without being explicitly summer-themed. These work beautifully for destination weddings, luxury resorts, and high-end travel brands.
Vintage Surf Typography
Fonts inspired by classic surf culture bring authentic beach credibility to modern designs. These work especially well for brands that want to tap into surf and beach lifestyle culture.
Hand-Lettered Styles
Custom hand-lettered looks feel personal and authentic – perfect for small businesses, artisanal products, and brands that want to feel approachable and genuine.
Common Summer Font Questions
Let’s tackle some frequently asked questions about summer typography:
What makes a font look summery?
Summer fonts typically feature relaxed, flowing letterforms, bright energetic personalities, and often include decorative elements that reference beach, tropical, or vacation themes. They tend to feel casual, approachable, and optimistic.
Can I use summer fonts year-round?
While some summer fonts are specifically seasonal, many can work year-round with the right warm color palette and supporting design elements. The key is choosing fonts with enough versatility to adapt to different seasonal moods.
Are summer fonts professional enough for business use?
It depends on your business! Summer fonts are perfect for hospitality, food service, entertainment, and lifestyle brands. However, they might not be appropriate for more conservative industries like finance or healthcare.
How do I pair summer fonts with other typefaces?
Summer fonts often work well paired with clean, simple sans-serifs for body text. The contrast between a playful summer display font and a readable sans-serif creates visual hierarchy while maintaining that seasonal energy.
Making Your Designs Sizzle
Summer fonts are more than just typography – they’re instant mood boosters that transform ordinary designs into sunshine-filled experiences. Whether you’re creating a beach resort’s brand identity, designing the perfect festival poster, or crafting social media graphics that capture those golden hour vibes, the right summer font sets the stage for memorable design.
Remember, the best summer font isn’t necessarily the most decorative or tropical-looking one. It’s the font that perfectly captures the specific summer mood you’re trying to create while still serving your project’s practical needs.
So go ahead, embrace those warm-weather vibes in your next design project. Choose fonts that make people want to kick off their shoes, grab a cold drink, and soak up some vitamin D. After all, life’s too short for boring typography – especially in summer!
What’s your favorite summer font? I’d love to hear about the typefaces that make you dream of beach days and endless sunshine!
Riley Morgan
Riley Morgan is a globe-trotting graphic designer with a sharp eye for color, typography, and intuitive design. They are a color lover and blend creativity with culture, drawing inspiration from cities, landscapes, and stories around the world. When they’re not designing sleek visuals for clients, they’re blogging about trends, tools, and the art of making design feel like home—wherever that may be.
17 Cutest Kawaii Fonts That are So AdorableKawaii fonts are exactly what they sound like – typefaces that embody the Japanese concept of “kawaii”. These...26 Billboard Fonts You Can Read at 80 MPHWhen you’re racing down the highway at 80 mph, you’ve got about 3 seconds to grab someone’s attention with your...40 Christmas Fonts that are ‘Santa-Approved’As a designer with a serious case of Christmas spirit, I can’t help but get giddy when it’s time to...
#summer #fonts #that #really #sizzle39 Summer Fonts That Really ‘Sizzle’39 Summer Fonts That Really ‘Sizzle’ In this article:See more ▼Post may contain affiliate links which give us commissions at no cost to you.As a graphic designer who lives for those long, lazy summer days, I can’t help but get excited when it’s time to break out the summer fonts. There’s something absolutely magical about typography that captures the essence of sunshine, beach vibes, and endless possibilities. Summer fonts are more than just pretty letters on a screen – they’re visual vacation postcards that transport viewers straight to sandy beaches, backyard barbecues, and those perfect golden hour moments. I’ve spent countless hourscurating the perfect collection of typefaces that embody everything we love about the warmest season of the year. Whether you’re designing festival posters, ice cream shop branding, or social media graphics that scream “summer vibes,” the right font can make all the difference. It’s not just about looking good; it’s about evoking that carefree, sun-kissed feeling that makes summer so special. In this comprehensive guide, we’ll dive deep into the most sizzling summer fonts of 2025, explore what makes a font feel summery, and discover how to use these typefaces to bring that vacation energy to any project. So grab your favorite cold drink, find a spot in the shade, and let’s embark on this typographic summer adventure together! 👋 Psst... Did you know you can get unlimited downloads of 59,000+ fonts and millions of other creative assets for just /mo? Learn more »The Hottest Summer Fonts of 2025 Not all fonts are created equal when it comes to capturing that perfect summer essence. I’ve handpicked the most vibrant, energetic typefaces that’ll make your designs feel like a breath of fresh ocean air. Here are my top picks: Summer Sunshine Summer Sunshine is a vibrant decorative font that exudes warmth and cheer. Its playful letterforms and sunny aesthetic make it perfect for summer-themed designs and joyful projects.Summer Days Summer Days is a lively script font that captures the essence of carefree summer vibes. Its fluid, handwritten style and energetic character make it ideal for creating designs with a fresh and vibrant feel.Get 300+ Fonts for FREEEnter your email to download our 100% free "Font Lover's Bundle". For commercial & personal use. No royalties. No fees. No attribution. 100% free to use anywhere. Summer Crab Summer Crab is a unique serif font with a handwritten twist, perfect for summer-themed typography. Its quirky design combines elegance with a touch of whimsy, making it suitable for both formal and casual summer projects.Sunrise Waves Sunrise Waves is a brushy sans-serif font that evokes the calm and beauty of a beach at dawn. Its smooth lines and balanced proportions make it versatile for various summer and coastal-themed designs.Summer Wednesday Summer Wednesday is a charming script font that captures the essence of lazy summer days. Its relaxed, handwritten style is perfect for creating designs with a casual, vacation-like atmosphere.Summers Typeface + BONUS vector Summers Typeface is a versatile script font that comes with bonus vector elements. Its flowing monoline letterforms and additional graphics make it an excellent choice for creating comprehensive summer-themed designs and branding materials.Sunroof & Summer Sunroof & Summer is a carefree handwritten font that embodies the spirit of summer road trips. Its natural, spontaneous style is perfect for creating designs with a laid-back and adventurous feel.Summerica Typeface Summerica Typeface is a playful serif font with a hint of nostalgia. Its unique blend of classic and whimsical elements makes it ideal for summer holiday designs and retro-inspired projects.Summer Heaven Summer Heaven is a delightful script font that radiates warmth and happiness. Its sunny disposition and fluid letterforms make it perfect for creating designs that evoke the joy of perfect summer days.Summer – Handwriting Font Summer is a versatile handwriting font that combines sans-serif elements with a script-like flow. Its natural, easy-going style makes it suitable for a wide range of summer-themed designs and personal projects.AL – Blue Season AL – Blue Season is a refreshing cursive font that captures the essence of cool summer breezes. Its flowing letterforms and subtle blue hues make it perfect for creating designs with a calm, seasonal atmosphere.Summer Fruits – Layered Font Summer Fruits is a playful layered font that adds depth and vibrancy to designs. Its fruity aesthetic and customizable layers make it ideal for creating eye-catching summer-themed typography and graphics.Sunburned Tropic – Summer Brush Font Sunburned Tropic is a bold brush font that exudes tropical summer vibes. Its rough, organic texture and energetic strokes make it perfect for creating designs with a beachy, sun-soaked feel.FLIES SUMMER FLIES SUMMER is a modern sans-serif display font with a unique twist. Its clean lines and subtle summer-inspired details make it versatile for various design projects, from branding to editorial layouts.Summer Festival Summer Festival is a lively decorative fun font that captures the excitement of outdoor events. Its playful letterforms and festive character make it ideal for creating designs for summer concerts, fairs, and celebrations.Summer Journey Summer Journey is a versatile font that combines decorative and sans-serif elements. Its unique design evokes a sense of adventure, making it perfect for travel-themed projects and summer vacation designs.Summer Times Summer Times is a chunky, fun script font that radiates positivity with its mid-century font style. Its bold letterforms and playful style make it excellent for creating eye-catching headlines and designs with a cheerful summer vibe.Summer Foliage Font Summer Foliage Font is a nature-inspired typeface that blends sans-serif and script elements. Its organic shapes and leafy details make it perfect for creating designs with a fresh, summery botanical theme.Summer Dust Font Summer Dust Font is a clean and airy typeface that combines sans-serif and handwritten styles. Its light, breezy character makes it ideal for creating designs with a soft, summery atmosphere.Summer Splash Summer Splash is a vibrant splashy water font with a decorative flair. Its energetic letterforms and splashy details make it perfect for creating designs that evoke the fun and excitement of summer water activities.Summer Vibes Summer Vibes is a relaxed sans-serif font with a handwritten feel. Its casual style and subtle imperfections make it ideal for creating designs with a laid-back, beachy atmosphere.Summer Dance Summer Dance is a lively script font with decorative elements. Its fluid, rhythmic letterforms make it perfect for creating designs that convey movement and joy, ideal for summer event promotions.Summer Show Summer Show is a bold display font that combines sans-serif and decorative features. Its striking design and summer-inspired details make it excellent for creating eye-catching headlines and promotional materials.Summer Tropics Summer Tropics is a fun and chunky script font that exudes tropical vibes. Its playful letterforms and bold character make it perfect for creating designs with a lively, vacation-like atmosphere.Summer Diary Summer Diary is a charming decorative font with a personal touch. Its handwritten-style letterforms and subtle embellishments make it ideal for creating designs that evoke memories of summer adventures.Salty Bash Handwriting Script Salty Bash is a carefree handwriting script with a beachy vibe. Its natural flow and slightly weathered appearance make it perfect for creating designs with a relaxed, coastal feel.Summer Flash Summer Flash is a dynamic decorative font with a sense of energy and movement. Its bold, eye-catching design makes it ideal for creating impactful summer-themed headlines and promotional materials.Summer Tropica – Playful Font Summer Tropica is a fun and vibrant font that combines script and sans-serif elements. Its playful character and tropical flair make it perfect for creating designs with a lively summer atmosphere.Ocean – Hand Writing Summer Font Ocean is a refreshing wavy font with a beachy feel. Its natural flow and subtle irregularities make it ideal for creating designs that evoke the relaxed atmosphere of seaside vacations.Summer Party Summer Party is an energetic script font that captures the excitement of summer festivities. Its lively letterforms and dynamic style make it perfect for creating designs for summer events and celebrations.Summer Funny – Summer Display Font Summer Funny is a quirky and playful display font with a chunky design. Its fun character and bold presence make it ideal for creating eye-catching headlines and designs with a lighthearted summer vibe.Summer Lemonade + Extras Summer Lemonade is a refreshing script font that comes with extra design elements. Its crisp, fluid letterforms and additional graphics make it perfect for creating comprehensive summer-themed branding and designs.Tropical Summer Font Tropical Summer Font is an exotic blend of script and decorative elements. Its lush, organic design and tropical motifs make it ideal for creating designs with a vibrant, paradise-like atmosphere.Fest Summer Font Fest Summer Font is a bold and chunky script that radiates fun and excitement. Its playful letterforms and energetic style make it perfect for creating designs for summer festivals and outdoor events.Fresh Kids – Fun Display Font Fresh Kids is a lively bubble font designed with children in mind. Its playful character and cheerful design make it ideal for creating kid-friendly summer designs and educational materials.Summer Blaze – Summer Brush Font Summer Blaze is an energetic brush font that captures the heat of summer. Its bold strokes and dynamic character make it perfect for creating designs with a sun-soaked, beachy vibe.Beach Vibe – Summer font Beach Vibe is a laid-back sans-serif font with a summer twist. Its relaxed style and subtle coastal elements make it ideal for creating designs with a cool, holiday atmosphere.SUMMER QUICK – Fun Font SUMMER QUICK is a lively sans-serif display font with a fun, casual feel. Its quirky letterforms and energetic style make it perfect for creating designs with a spontaneous summer vibe.Benji Holidas Summer Display Font Benji Holidas is a charming decorative font with a summery disposition. Its unique letterforms and playful design make it ideal for creating eye-catching headlines and designs for summer holidays and events.What Makes a Font Feel Like Summer? Ever wondered what gives certain fonts that unmistakable summer vibe? It’s not magic– there are specific design elements that trigger those warm, sunny associations in our minds. Relaxed, Flowing Letterforms Summer fonts often feature loose, organic shapes that mirror the laid-back nature of the season. Think flowing scripts that feel like ocean waves or casual handwritten styles that look like they were penned on a beach towel. These relaxed letterforms create an instant sense of ease and vacation mode. The beauty lies in their imperfection – slightly uneven baselines, varying letter sizes, and that wonderful hand-drawn quality that says “life’s too short to stress about perfect alignment.” Bright, Energetic Personality Summer fonts radiate energy and optimism. They’re the typographic equivalent of a sunny day – bold when they need to be, playful in their character variations, and always ready to put a smile on your face. Many summer fonts incorporate fun details like decorative flourishes, tropical motifs, or beach-inspired elements that add personality and charm. These little touches transform ordinary letters into summer storytelling devices. Vintage Beach Resort Vibes There’s something irresistibly nostalgic about classic summer typography. Fonts that reference vintage surf culture, retro vacation postcards, or mid-century beach resort signage tap into our collective summer memories. These typefaces often feature bold, confident letterforms with a touch of that authentic vintage wear – like sun-faded signs that have weathered countless summers and still look absolutely perfect. Where to Use Summer Fonts Summer fonts are incredibly versatile, bringing that vacation energy to a wide range of design applications. Their cheerful, relaxed nature makes them perfect for projects that want to feel approachable and fun. Event and Festival Branding Summer fonts are absolute stars when it comes to music festivals, beach parties, food truck events, and outdoor celebrations. Their energetic personality helps capture the excitement and community spirit of summer gatherings. From concert posters that need to grab attention from across a crowded street to wristbands that become summer souvenirs, the right summer font sets the perfect tone for memorable experiences. Hospitality and Tourism Beach resorts, vacation rentals, travel agencies, and tropical restaurants all benefit from summer fonts that instantly communicate relaxation and escape. These typefaces help potential guests imagine themselves already on vacation. Whether it’s a boutique hotel’s website, a restaurant’s poolside menu, or a travel blog’s header, summer fonts create that crucial emotional connection with wanderlust. Food and Beverage Ice cream shops, juice bars, beachside cafes, and summer pop-up stands rely on fonts that feel as refreshing as their offerings. Summer fonts help communicate that products are fresh, fun, and perfect for hot weather. From smoothie shop logos to popsicle packaging, these fonts add flavor before customers even take their first taste. Social Media and Digital Design Summer fonts absolutely shine in digital spaces where catching attention is crucial. Instagram posts, Pinterest graphics, blog headers, and email newsletters all benefit from typography that stops the scroll and says “summer!” Where to Avoid Summer Fonts While summer fonts bring joy and energy to many projects, there are definitely situations where their casual, playful nature might not be the best fit. Corporate and Professional Contexts Financial institutions, law firms, medical practices, and other professional services typically need fonts that convey trust, reliability, and expertise. Summer fonts, with their relaxed and playful nature, might undermine the serious tone these industries require. the beach vibes for beach-related projects, and opt for more traditional, authoritative typefaces when professionalism is paramount. Technical Documentation User manuals, software interfaces, scientific reports, and instructional materials need maximum clarity and readability. Summer fonts, while beautiful, can sometimes sacrifice legibility for personality – not ideal when clear communication is critical. Formal Occasions Wedding invitations, memorial services, graduation ceremonies, and other formal events typically call for more elegant, traditional typography that matches the occasion’s gravity and importance. How to Choose the Perfect Summer Font Selecting the ideal summer font involves balancing aesthetic appeal with practical considerations. Here’s how to nail that perfect summer typography choice: Consider Your Audience Think about who you’re designing for. A family beach resort might want fonts that feel welcoming to all ages, while a trendy rooftop bar could go for something more sophisticated and contemporary. Young festival-goers respond to different visual cues than luxury vacation travelers. Match the Summer Vibe Summer encompasses many different moods – from energetic beach parties to serene sunset dinners. Identify the specific summer feeling you want to evoke. Is it playful and energetic? Relaxed and tropical? Nostalgic and vintage? Let this guide your font selection. Test Readability Summer fonts often prioritize personality over perfection, but your message still needs to be clear. Test your chosen font at various sizes and in different contexts to ensure it maintains readability across all applications. Consider Seasonal Flexibility If you’re designing for a brand that operates year-round, consider how your summer font choice will work in off-season communications. Some fonts are specifically summery, while others have enough versatility to work across seasons with different color palettes or supporting elements. Alternatives to Traditional Summer Fonts While dedicated summer fonts are fantastic, there are other typographic approaches that can capture seasonal energy: Tropical Script Fonts Flowing scripts with exotic flair can evoke tropical paradise without being explicitly summer-themed. These work beautifully for destination weddings, luxury resorts, and high-end travel brands. Vintage Surf Typography Fonts inspired by classic surf culture bring authentic beach credibility to modern designs. These work especially well for brands that want to tap into surf and beach lifestyle culture. Hand-Lettered Styles Custom hand-lettered looks feel personal and authentic – perfect for small businesses, artisanal products, and brands that want to feel approachable and genuine. Common Summer Font Questions Let’s tackle some frequently asked questions about summer typography: What makes a font look summery? Summer fonts typically feature relaxed, flowing letterforms, bright energetic personalities, and often include decorative elements that reference beach, tropical, or vacation themes. They tend to feel casual, approachable, and optimistic. Can I use summer fonts year-round? While some summer fonts are specifically seasonal, many can work year-round with the right warm color palette and supporting design elements. The key is choosing fonts with enough versatility to adapt to different seasonal moods. Are summer fonts professional enough for business use? It depends on your business! Summer fonts are perfect for hospitality, food service, entertainment, and lifestyle brands. However, they might not be appropriate for more conservative industries like finance or healthcare. How do I pair summer fonts with other typefaces? Summer fonts often work well paired with clean, simple sans-serifs for body text. The contrast between a playful summer display font and a readable sans-serif creates visual hierarchy while maintaining that seasonal energy. Making Your Designs Sizzle Summer fonts are more than just typography – they’re instant mood boosters that transform ordinary designs into sunshine-filled experiences. Whether you’re creating a beach resort’s brand identity, designing the perfect festival poster, or crafting social media graphics that capture those golden hour vibes, the right summer font sets the stage for memorable design. Remember, the best summer font isn’t necessarily the most decorative or tropical-looking one. It’s the font that perfectly captures the specific summer mood you’re trying to create while still serving your project’s practical needs. So go ahead, embrace those warm-weather vibes in your next design project. Choose fonts that make people want to kick off their shoes, grab a cold drink, and soak up some vitamin D. After all, life’s too short for boring typography – especially in summer! What’s your favorite summer font? I’d love to hear about the typefaces that make you dream of beach days and endless sunshine! Riley Morgan Riley Morgan is a globe-trotting graphic designer with a sharp eye for color, typography, and intuitive design. They are a color lover and blend creativity with culture, drawing inspiration from cities, landscapes, and stories around the world. When they’re not designing sleek visuals for clients, they’re blogging about trends, tools, and the art of making design feel like home—wherever that may be. 17 Cutest Kawaii Fonts That are So AdorableKawaii fonts are exactly what they sound like – typefaces that embody the Japanese concept of “kawaii”. These...26 Billboard Fonts You Can Read at 80 MPHWhen you’re racing down the highway at 80 mph, you’ve got about 3 seconds to grab someone’s attention with your...40 Christmas Fonts that are ‘Santa-Approved’As a designer with a serious case of Christmas spirit, I can’t help but get giddy when it’s time to... #summer #fonts #that #really #sizzle0 Комментарии ·0 Поделились ·0 предпросмотр -
17 Cutest Kawaii Fonts That are So Adorable
17 Cutest Kawaii Fonts That are So Adorable
Zoe Santoro • May 30, 2025
In this article:See more ▼Post may contain affiliate links which give us commissions at no cost to you.
Kawaii fonts are exactly what they sound like – typefaces that embody the Japanese concept of “kawaii”. These fonts typically feature rounded letterforms, playful details, and that unmistakable charm that makes you want to squeeze them like a plushie.
Whether you’re designing anime merchandise, creating content for social media, or just want to add a dash of cuteness to your projects, kawaii fonts are your secret weapon for instant adorability.
Psst... Did you know you can get unlimited downloads of 59,000+ fonts and millions of other creative assets for just /mo? Learn more »The Most Adorable Kawaii Fonts of 2025
Not all cute fonts are created equal, so I’ve curated a collection of the most genuinely kawaii typefaces that capture that authentic anime aesthetic. Here are my top picks:
Bubble Bliss Bloom
Bubble Bliss Bloom is a groovy font that exudes a cute and chunky aesthetic. Its playful design incorporates bubble-like elements, making it perfect for anime-inspired or youthful projects that require a fun and energetic typographic approach.Cute Lime
Cute Lime is a charming bubble display font that brings a refreshing and lively feel to designs. Its rounded, inflated letterforms create a sweet and approachable look, ideal for projects targeting a younger audience or those aiming for a lighthearted vibe.Clefy
Clefy is a delightful bubble font that combines cuteness with a touch of sophistication. Its inflated characters maintain a clean and legible appearance, making it versatile for both playful and moderately formal designs that require a friendly, approachable typeface.BLUM
BLUM is a cute and lovely bubble font that blends script and handwritten styles with sans-serif elements. This decorative typeface is perfect for children’s products, as it captures a youthful spirit while maintaining readability and charm.Get 300+ Fonts for FREEEnter your email to download our 100% free "Font Lover's Bundle". For commercial & personal use. No royalties. No fees. No attribution. 100% free to use anywhere.
Babel Gamee
Babel Gamee is a playful and chunky bubble font that stands out with its bold, inflated characters. This decorative typeface is ideal for game designs, children’s products, or any project that requires a fun, chubby letterform with high visual impact.Fluffy Blitz
Fluffy Blitz is a dynamic graffiti bubble font that brings street art flair to designs. With its playful and cartoon-like appearance, this font is perfect for urban-themed projects, youth-oriented designs, or any work that needs a bold, energetic typographic statement.Smothy Bubble Font
Smothy Bubble Font combines retro charm with a modern bubble aesthetic. Its smooth, rounded forms create a nostalgic yet contemporary feel, making it suitable for vintage-inspired designs or projects that aim to blend old-school cool with current trends.Booba Candy
Booba Candy is a bold and playful typeface that evokes the sweetness of confectionery. Its thick, rounded forms and lively character make it an excellent choice for candy packaging, children’s products, or any design that needs to convey a fun, indulgent feel.Dwangku
Dwangku is a joyful display font that combines bubble-like qualities with a sans-serif structure. Its upbeat and fun design makes it perfect for headlines, logos, or any project that requires a cheerful and eye-catching typographic element.Baby Glaze
Baby Glaze is a decorative font that captures the essence of cartoons and childhood. Its soft, rounded forms and playful design make it ideal for children’s books, nursery decor, or any project targeting a young audience or aiming for a whimsical touch.Wanbots
Wanbots is a bubble font that combines pop culture appeal with retro aesthetics. This sans-serif typeface offers a unique blend of futuristic and vintage elements, making it suitable for tech-related designs, retro-futuristic themes, or modern projects with a nostalgic twist.Love You
Love You is a funny and cute balloon font that includes both letters and symbols. This decorative sans-serif typeface is perfect for Valentine’s Day designs, love-themed projects, or any work that needs to convey affection with a lighthearted, playful approach.Daily Bubble Font
Daily Bubble Font combines retro charm with modern bubble aesthetics. Its rounded, inflated characters offer a fresh take on vintage typography, making it suitable for nostalgic designs, casual branding, or projects that need a friendly, approachable typeface.Bloombang
Bloombang is a bubble display font that offers a bold and eye-catching typographic solution. This decorative sans-serif typeface features inflated letterforms that create visual impact, making it ideal for headlines, logos, or any design that needs to make a strong statement.Love Bold
Love Bold is a display font that combines cuteness with a strong visual presence. Its bold character and child-like charm make it perfect for children’s products, love-themed designs, or any project that needs to convey affection with a touch of playfulness and strength.Gumiec Urban
Gumiec Urban is a graffiti bubble font that brings street art style to typography. Its punk and groovy aesthetic makes it perfect for urban-themed designs, music-related projects, or any work that needs to convey a rebellious, energetic vibe with a touch of street credibility.Bubblegum
Bubblegum is a lively bubble font that captures the essence of its namesake. Its rounded, inflated characters suggest movement and fluidity, making it ideal for designs related to confectionery, children’s products, or any project that needs to convey a fun, bouncy aesthetic.What Makes Kawaii Fonts So Irresistibly Cute?
The magic of kawaii fonts lies in several key design characteristics that trigger our natural “aww” response:
Rounded, Soft Letterforms
Just like how baby animals have rounded features that make us want to protect them, kawaii fonts feature soft, curved letterforms instead of sharp edges. These gentle curves create an immediate sense of friendliness and approachability.
The rounded shapes mimic the aesthetic of anime character designs, where even tough characters often have softer, more appealing features than their realistic counterparts.
Playful Character Details
True kawaii fonts often incorporate delightful little details that give each letter personality. You might find hearts dotting the i’s, stars incorporated into letterforms, or tiny faces peeking out from within characters.
These whimsical touches transform ordinary text into something that feels alive and full of character – just like the expressive details that make anime characters so memorable.
Bouncy, Uneven Baselines
Many kawaii fonts feature letters that don’t sit perfectly on the baseline. Instead, they bounce up and down slightly, creating a sense of movement and energy that feels spontaneous and joyful.
This imperfection paradoxically makes the fonts more perfect for their intended purpose – conveying that carefree, happy energy that’s central to kawaii culture.
Pastel-Friendly Proportions
Kawaii fonts are designed to work beautifully with the soft, pastel color palettes that dominate anime and Japanese cute culture. Their proportions and spacing are optimized to look stunning in pinks, lavenders, mint greens, and other dreamy hues.
Where Can You Use Kawaii Fonts?
The adorable nature of kawaii fonts makes them perfect for specific design contexts where cuteness is not just welcome – it’s essential:
Anime and Manga Projects
Obviously, kawaii fonts are a natural fit for anything anime-related. Whether you’re designing covers for manga, creating promotional materials for anime conventions, or developing an anime-inspired app, these fonts help establish that authentic Japanese cute aesthetic.
Gaming and Streaming Graphics
The gaming community, especially fans of Japanese games and kawaii aesthetics, absolutely loves these fonts. They’re perfect for Twitch overlays, YouTube thumbnails, gaming logos, and streaming graphics where you want to convey a fun, approachable vibe.
Social Media Content
Instagram posts, TikTok graphics, and Pinterest pins often benefit from kawaii fonts, especially when targeting younger audiences or communities interested in anime, K-pop, or Japanese culture. These fonts help content stand out in crowded social feeds.
Children’s Products and Brands
The inherently friendly and non-threatening nature of kawaii fonts makes them excellent choices for children’s books, toy packaging, educational materials, and youth-oriented brands that want to feel welcoming and fun.
Fashion and Lifestyle Brands
Brands targeting the “kawaii fashion” market – think Harajuku street style, pastel goth, or fairy kei aesthetics – can use these fonts to immediately signal their alignment with cute culture and Japanese-inspired fashion trends.
Pro Tip: When using kawaii fonts for branding, pair them with clean, simple layouts to let the font’s personality shine without overwhelming the design.
Where to Avoid Kawaii Fonts
While kawaii fonts are undeniably adorable, there are certain contexts where their cuteness works against your design goals:
Professional Business Communications
Unless you’re specifically in the kawaii/anime industry, using these fonts for business cards, corporate presentations, or formal communications can undermine your professional credibility. them for creative projects instead.
Serious or Somber Content
The cheerful nature of kawaii fonts makes them inappropriate for serious topics, news content, academic papers, or any context where gravity and respect are paramount.
High-Information Density Designs
While kawaii fonts excel at grabbing attention, they can become difficult to read in large blocks of text. Stick to using them for headlines, short phrases, or decorative elements rather than body text.
Formal Design Contexts
Museums, government websites, legal documents, and other formal institutions should generally avoid kawaii fonts unless they’re specifically creating content about Japanese culture or targeting younger audiences.
How to Choose the Perfect Kawaii Font
With so many adorable options available, here’s how to select the kawaii font that’s just right for your project:
Consider Your Audience
Are you designing for hardcore anime fans who will appreciate subtle references and authentic Japanese typography? Or are you targeting a broader audience that just enjoys cute aesthetics? More authentic kawaii fonts work better for anime enthusiasts, while more generally “cute” fonts appeal to wider audiences.
Match the Energy Level
Some kawaii fonts are quietly cute, while others are energetically adorable. Match your font choice to the energy level of your content. A gentle, soft kawaii font works for meditation apps or skincare brands, while a bouncy, energetic one suits gaming content or party invitations.
Test Readability
Always test your chosen kawaii font at the size it will be used. Some highly decorative kawaii fonts lose their charmwhen scaled down for mobile screens or small print applications.
Consider Cultural Sensitivity
Since kawaii culture originates from Japan, be mindful of using these fonts in ways that respectfully appreciate rather than appropriate the culture. Understanding the context and meaning behind kawaii aesthetics will help you use these fonts more thoughtfully.
Remember: The best kawaii font is one that feels authentic to the kawaii aesthetic while serving your specific design needs. Don’t just pick the “cutest” one – pick the one that works best for your project.
Kawaii Font Pairing and Color Tips
To get the most out of your kawaii fonts, consider these design best practices:
Color Palette Magic
Kawaii fonts shine brightest when paired with the right colors. Think soft pastels, dreamy gradients, and colors inspired by Japanese aesthetics. Pink and lavender are classics, but don’t overlook mint green, peach, sky blue, and cream.
For contrast, pair your kawaii fonts with pure white or very light backgrounds. This creates that clean, airy feel that’s essential to kawaii design.
Smart Font Pairing
When combining kawaii fonts with other typefaces, balance is key. Pair a highly decorative kawaii font with a clean, simple sans-serif for body text. This gives you the personality you want while maintaining readability.
Never pair two competing kawaii fonts together – let one be the star while supporting fonts stay neutral and clean.
Layout Considerations
Kawaii fonts work best when they have room to breathe. Give them plenty of white space, use them for shorter text elements, and consider how they’ll look alongside images or illustrations in your kawaii aesthetic.
The Psychology Behind Kawaii Typography
Understanding why kawaii fonts are so effective can help you use them more strategically in your designs:
The “Baby Schema” Effect
Kawaii fonts trigger what scientists call the “baby schema” – our evolutionary response to infant-like features. The rounded shapes, soft edges, and playful proportions mimic characteristics that make us want to nurture and protect, creating an immediate positive emotional response.
Cultural Comfort
For audiences familiar with anime and Japanese culture, kawaii fonts provide cultural comfort and belonging. They signal that you understand and appreciate their interests, creating an instant connection.
Stress Relief Through Design
In our increasingly stressful world, kawaii aesthetics offer a form of visual stress relief. The gentle, non-threatening nature of kawaii fonts can actually help viewers feel more relaxed and positive.
Expert Opinions: Designers on Kawaii Typography Trends
I reached out to several typography experts and anime industry professionals to get their insights on kawaii font trends:
Yuki Tanaka, Anime Production Designer: “Kawaii fonts have evolved beyond just being ‘cute.’ Today’s best kawaii typefaces understand the balance between authenticity and accessibility. They respect Japanese design principles while being readable for global audiences.”
Maria Santos, Digital Brand Designer: “I’ve seen a huge increase in clients requesting kawaii-inspired fonts, even for non-anime brands. There’s something about that gentle, approachable aesthetic that resonates with people seeking comfort and positivity in design.”
David Kim, Gaming Industry Designer: “The gaming community has fully embraced kawaii typography. We’re seeing these fonts used not just in obviously cute games, but in UI design for apps and platforms where user comfort and approachability are priorities.”
Common Kawaii Font Questions
Let’s address some frequently asked questions about kawaii fonts:
What makes a font “kawaii” versus just “cute”?
True kawaii fonts draw specifically from Japanese aesthetic principles and anime/manga typography traditions. While cute fonts might just be rounded or playful, kawaii fonts embody the specific cultural aesthetic of Japanese cuteness, often incorporating elements like asymmetry, soft imperfection, and emotionally expressive details.
Can I use kawaii fonts for commercial projects?
It depends on the specific font’s license. Many kawaii fonts are available for commercial use, but always check the licensing terms before using them in paid projects. Some require purchase of a commercial license, while others are free for all uses.
Do kawaii fonts work in languages other than English?
Most kawaii fonts are designed primarily for English and basic Latin characters. However, some include Japanese charactersor extended character sets for other languages. Check the font specifications to see what languages are supported.
How do I make my own kawaii font?
Creating a kawaii font requires understanding both typography basics and kawaii aesthetic principles. Start by studying authentic Japanese kawaii design, practice drawing rounded, expressive letterforms, and consider using font creation software like FontForge or Glyphs. Remember that cultural sensitivity is important when creating fonts inspired by Japanese aesthetics.
The Future of Kawaii Typography
As we look ahead to the rest of 2025 and beyond, kawaii fonts are evolving in exciting directions:
Variable Font Technology
New kawaii fonts are beginning to incorporate variable font technology, allowing designers to adjust cuteness levels, roundness, and playfulness on a sliding scale. This gives unprecedented control over the kawaii aesthetic.
Cultural Fusion Styles
We’re seeing kawaii fonts that blend Japanese cuteness with other cultural aesthetics – Korean-inspired kawaii fonts, Western cartoon influences, and even minimalist Scandinavian approaches to cute typography.
Accessibility Improvements
Newer kawaii fonts are being designed with better accessibility in mind, ensuring they remain cute while meeting readability standards for users with visual impairments or reading difficulties.
Conclusion: Embracing the Kawaii Font Revolution
Kawaii fonts represent more than just a design trend – they’re a bridge between cultures, a source of visual comfort, and a powerful tool for creating emotional connections with audiences. In a world that often feels harsh and overwhelming, these adorable typefaces offer a gentle reminder that design can be both beautiful and kind.
Whether you’re a hardcore anime fan looking to create authentic Japanese-inspired designs, a brand seeking to connect with younger audiences, or simply someone who believes the world needs more cuteness, kawaii fonts have something special to offer.
The key to using kawaii fonts successfully lies in understanding their cultural context, respecting their origins, and applying them thoughtfully to create designs that truly embody the spirit of kawaii – making the world a little brighter, a little softer, and a lot more adorable.
So go ahead, embrace your cute side, and let these kawaii fonts add some much-needed sweetness to your next design project. After all, in a world that could always use more kindness, what could be more perfect than typography that makes people smile?
Final Tip: Remember that the best kawaii font is one that feels authentic to both the aesthetic and your project’s needs. Choose with your heart, but design with your head, and you’ll create something truly magical.
Zoe Santoro
Zoe is an art student and graphic designer with a passion for creativity and adventure. Whether she’s sketching in a cozy café or capturing inspiration from vibrant cityscapes, she finds beauty in every corner of the world. With a love for bold colors, clean design, and storytelling through visuals, Zoe blends her artistic skills with her wanderlust to create stunning, travel-inspired designs. Follow her journey as she explores new places, discovers fresh inspiration, and shares her creative process along the way.
10 Warm Color Palettes That’ll Brighten Your DayThere’s nothing quite like the embracing quality of warm colors to make a design feel inviting and alive. As someone...How to Upscale Photos Without Blurriness or PixelationMaking a small picture larger without it turning blurry or blocky is called ‘image upscaling’. Suppose you make a small...The Influence of Font Size and Weight on Cognitive LoadAs designers, we obsess over kerning, color palettes and grids, but how often do we stop to consider how our...
#cutest #kawaii #fonts #that #are17 Cutest Kawaii Fonts That are So Adorable17 Cutest Kawaii Fonts That are So Adorable Zoe Santoro • May 30, 2025 In this article:See more ▼Post may contain affiliate links which give us commissions at no cost to you. Kawaii fonts are exactly what they sound like – typefaces that embody the Japanese concept of “kawaii”. These fonts typically feature rounded letterforms, playful details, and that unmistakable charm that makes you want to squeeze them like a plushie. Whether you’re designing anime merchandise, creating content for social media, or just want to add a dash of cuteness to your projects, kawaii fonts are your secret weapon for instant adorability. 👋 Psst... Did you know you can get unlimited downloads of 59,000+ fonts and millions of other creative assets for just /mo? Learn more »The Most Adorable Kawaii Fonts of 2025 Not all cute fonts are created equal, so I’ve curated a collection of the most genuinely kawaii typefaces that capture that authentic anime aesthetic. Here are my top picks: Bubble Bliss Bloom Bubble Bliss Bloom is a groovy font that exudes a cute and chunky aesthetic. Its playful design incorporates bubble-like elements, making it perfect for anime-inspired or youthful projects that require a fun and energetic typographic approach.Cute Lime Cute Lime is a charming bubble display font that brings a refreshing and lively feel to designs. Its rounded, inflated letterforms create a sweet and approachable look, ideal for projects targeting a younger audience or those aiming for a lighthearted vibe.Clefy Clefy is a delightful bubble font that combines cuteness with a touch of sophistication. Its inflated characters maintain a clean and legible appearance, making it versatile for both playful and moderately formal designs that require a friendly, approachable typeface.BLUM BLUM is a cute and lovely bubble font that blends script and handwritten styles with sans-serif elements. This decorative typeface is perfect for children’s products, as it captures a youthful spirit while maintaining readability and charm.Get 300+ Fonts for FREEEnter your email to download our 100% free "Font Lover's Bundle". For commercial & personal use. No royalties. No fees. No attribution. 100% free to use anywhere. Babel Gamee Babel Gamee is a playful and chunky bubble font that stands out with its bold, inflated characters. This decorative typeface is ideal for game designs, children’s products, or any project that requires a fun, chubby letterform with high visual impact.Fluffy Blitz Fluffy Blitz is a dynamic graffiti bubble font that brings street art flair to designs. With its playful and cartoon-like appearance, this font is perfect for urban-themed projects, youth-oriented designs, or any work that needs a bold, energetic typographic statement.Smothy Bubble Font Smothy Bubble Font combines retro charm with a modern bubble aesthetic. Its smooth, rounded forms create a nostalgic yet contemporary feel, making it suitable for vintage-inspired designs or projects that aim to blend old-school cool with current trends.Booba Candy Booba Candy is a bold and playful typeface that evokes the sweetness of confectionery. Its thick, rounded forms and lively character make it an excellent choice for candy packaging, children’s products, or any design that needs to convey a fun, indulgent feel.Dwangku Dwangku is a joyful display font that combines bubble-like qualities with a sans-serif structure. Its upbeat and fun design makes it perfect for headlines, logos, or any project that requires a cheerful and eye-catching typographic element.Baby Glaze Baby Glaze is a decorative font that captures the essence of cartoons and childhood. Its soft, rounded forms and playful design make it ideal for children’s books, nursery decor, or any project targeting a young audience or aiming for a whimsical touch.Wanbots Wanbots is a bubble font that combines pop culture appeal with retro aesthetics. This sans-serif typeface offers a unique blend of futuristic and vintage elements, making it suitable for tech-related designs, retro-futuristic themes, or modern projects with a nostalgic twist.Love You Love You is a funny and cute balloon font that includes both letters and symbols. This decorative sans-serif typeface is perfect for Valentine’s Day designs, love-themed projects, or any work that needs to convey affection with a lighthearted, playful approach.Daily Bubble Font Daily Bubble Font combines retro charm with modern bubble aesthetics. Its rounded, inflated characters offer a fresh take on vintage typography, making it suitable for nostalgic designs, casual branding, or projects that need a friendly, approachable typeface.Bloombang Bloombang is a bubble display font that offers a bold and eye-catching typographic solution. This decorative sans-serif typeface features inflated letterforms that create visual impact, making it ideal for headlines, logos, or any design that needs to make a strong statement.Love Bold Love Bold is a display font that combines cuteness with a strong visual presence. Its bold character and child-like charm make it perfect for children’s products, love-themed designs, or any project that needs to convey affection with a touch of playfulness and strength.Gumiec Urban Gumiec Urban is a graffiti bubble font that brings street art style to typography. Its punk and groovy aesthetic makes it perfect for urban-themed designs, music-related projects, or any work that needs to convey a rebellious, energetic vibe with a touch of street credibility.Bubblegum Bubblegum is a lively bubble font that captures the essence of its namesake. Its rounded, inflated characters suggest movement and fluidity, making it ideal for designs related to confectionery, children’s products, or any project that needs to convey a fun, bouncy aesthetic.What Makes Kawaii Fonts So Irresistibly Cute? The magic of kawaii fonts lies in several key design characteristics that trigger our natural “aww” response: Rounded, Soft Letterforms Just like how baby animals have rounded features that make us want to protect them, kawaii fonts feature soft, curved letterforms instead of sharp edges. These gentle curves create an immediate sense of friendliness and approachability. The rounded shapes mimic the aesthetic of anime character designs, where even tough characters often have softer, more appealing features than their realistic counterparts. Playful Character Details True kawaii fonts often incorporate delightful little details that give each letter personality. You might find hearts dotting the i’s, stars incorporated into letterforms, or tiny faces peeking out from within characters. These whimsical touches transform ordinary text into something that feels alive and full of character – just like the expressive details that make anime characters so memorable. Bouncy, Uneven Baselines Many kawaii fonts feature letters that don’t sit perfectly on the baseline. Instead, they bounce up and down slightly, creating a sense of movement and energy that feels spontaneous and joyful. This imperfection paradoxically makes the fonts more perfect for their intended purpose – conveying that carefree, happy energy that’s central to kawaii culture. Pastel-Friendly Proportions Kawaii fonts are designed to work beautifully with the soft, pastel color palettes that dominate anime and Japanese cute culture. Their proportions and spacing are optimized to look stunning in pinks, lavenders, mint greens, and other dreamy hues. Where Can You Use Kawaii Fonts? The adorable nature of kawaii fonts makes them perfect for specific design contexts where cuteness is not just welcome – it’s essential: Anime and Manga Projects Obviously, kawaii fonts are a natural fit for anything anime-related. Whether you’re designing covers for manga, creating promotional materials for anime conventions, or developing an anime-inspired app, these fonts help establish that authentic Japanese cute aesthetic. Gaming and Streaming Graphics The gaming community, especially fans of Japanese games and kawaii aesthetics, absolutely loves these fonts. They’re perfect for Twitch overlays, YouTube thumbnails, gaming logos, and streaming graphics where you want to convey a fun, approachable vibe. Social Media Content Instagram posts, TikTok graphics, and Pinterest pins often benefit from kawaii fonts, especially when targeting younger audiences or communities interested in anime, K-pop, or Japanese culture. These fonts help content stand out in crowded social feeds. Children’s Products and Brands The inherently friendly and non-threatening nature of kawaii fonts makes them excellent choices for children’s books, toy packaging, educational materials, and youth-oriented brands that want to feel welcoming and fun. Fashion and Lifestyle Brands Brands targeting the “kawaii fashion” market – think Harajuku street style, pastel goth, or fairy kei aesthetics – can use these fonts to immediately signal their alignment with cute culture and Japanese-inspired fashion trends. Pro Tip: When using kawaii fonts for branding, pair them with clean, simple layouts to let the font’s personality shine without overwhelming the design. Where to Avoid Kawaii Fonts While kawaii fonts are undeniably adorable, there are certain contexts where their cuteness works against your design goals: Professional Business Communications Unless you’re specifically in the kawaii/anime industry, using these fonts for business cards, corporate presentations, or formal communications can undermine your professional credibility. them for creative projects instead. Serious or Somber Content The cheerful nature of kawaii fonts makes them inappropriate for serious topics, news content, academic papers, or any context where gravity and respect are paramount. High-Information Density Designs While kawaii fonts excel at grabbing attention, they can become difficult to read in large blocks of text. Stick to using them for headlines, short phrases, or decorative elements rather than body text. Formal Design Contexts Museums, government websites, legal documents, and other formal institutions should generally avoid kawaii fonts unless they’re specifically creating content about Japanese culture or targeting younger audiences. How to Choose the Perfect Kawaii Font With so many adorable options available, here’s how to select the kawaii font that’s just right for your project: Consider Your Audience Are you designing for hardcore anime fans who will appreciate subtle references and authentic Japanese typography? Or are you targeting a broader audience that just enjoys cute aesthetics? More authentic kawaii fonts work better for anime enthusiasts, while more generally “cute” fonts appeal to wider audiences. Match the Energy Level Some kawaii fonts are quietly cute, while others are energetically adorable. Match your font choice to the energy level of your content. A gentle, soft kawaii font works for meditation apps or skincare brands, while a bouncy, energetic one suits gaming content or party invitations. Test Readability Always test your chosen kawaii font at the size it will be used. Some highly decorative kawaii fonts lose their charmwhen scaled down for mobile screens or small print applications. Consider Cultural Sensitivity Since kawaii culture originates from Japan, be mindful of using these fonts in ways that respectfully appreciate rather than appropriate the culture. Understanding the context and meaning behind kawaii aesthetics will help you use these fonts more thoughtfully. Remember: The best kawaii font is one that feels authentic to the kawaii aesthetic while serving your specific design needs. Don’t just pick the “cutest” one – pick the one that works best for your project. Kawaii Font Pairing and Color Tips To get the most out of your kawaii fonts, consider these design best practices: Color Palette Magic Kawaii fonts shine brightest when paired with the right colors. Think soft pastels, dreamy gradients, and colors inspired by Japanese aesthetics. Pink and lavender are classics, but don’t overlook mint green, peach, sky blue, and cream. For contrast, pair your kawaii fonts with pure white or very light backgrounds. This creates that clean, airy feel that’s essential to kawaii design. Smart Font Pairing When combining kawaii fonts with other typefaces, balance is key. Pair a highly decorative kawaii font with a clean, simple sans-serif for body text. This gives you the personality you want while maintaining readability. Never pair two competing kawaii fonts together – let one be the star while supporting fonts stay neutral and clean. Layout Considerations Kawaii fonts work best when they have room to breathe. Give them plenty of white space, use them for shorter text elements, and consider how they’ll look alongside images or illustrations in your kawaii aesthetic. The Psychology Behind Kawaii Typography Understanding why kawaii fonts are so effective can help you use them more strategically in your designs: The “Baby Schema” Effect Kawaii fonts trigger what scientists call the “baby schema” – our evolutionary response to infant-like features. The rounded shapes, soft edges, and playful proportions mimic characteristics that make us want to nurture and protect, creating an immediate positive emotional response. Cultural Comfort For audiences familiar with anime and Japanese culture, kawaii fonts provide cultural comfort and belonging. They signal that you understand and appreciate their interests, creating an instant connection. Stress Relief Through Design In our increasingly stressful world, kawaii aesthetics offer a form of visual stress relief. The gentle, non-threatening nature of kawaii fonts can actually help viewers feel more relaxed and positive. Expert Opinions: Designers on Kawaii Typography Trends I reached out to several typography experts and anime industry professionals to get their insights on kawaii font trends: Yuki Tanaka, Anime Production Designer: “Kawaii fonts have evolved beyond just being ‘cute.’ Today’s best kawaii typefaces understand the balance between authenticity and accessibility. They respect Japanese design principles while being readable for global audiences.” Maria Santos, Digital Brand Designer: “I’ve seen a huge increase in clients requesting kawaii-inspired fonts, even for non-anime brands. There’s something about that gentle, approachable aesthetic that resonates with people seeking comfort and positivity in design.” David Kim, Gaming Industry Designer: “The gaming community has fully embraced kawaii typography. We’re seeing these fonts used not just in obviously cute games, but in UI design for apps and platforms where user comfort and approachability are priorities.” Common Kawaii Font Questions Let’s address some frequently asked questions about kawaii fonts: What makes a font “kawaii” versus just “cute”? True kawaii fonts draw specifically from Japanese aesthetic principles and anime/manga typography traditions. While cute fonts might just be rounded or playful, kawaii fonts embody the specific cultural aesthetic of Japanese cuteness, often incorporating elements like asymmetry, soft imperfection, and emotionally expressive details. Can I use kawaii fonts for commercial projects? It depends on the specific font’s license. Many kawaii fonts are available for commercial use, but always check the licensing terms before using them in paid projects. Some require purchase of a commercial license, while others are free for all uses. Do kawaii fonts work in languages other than English? Most kawaii fonts are designed primarily for English and basic Latin characters. However, some include Japanese charactersor extended character sets for other languages. Check the font specifications to see what languages are supported. How do I make my own kawaii font? Creating a kawaii font requires understanding both typography basics and kawaii aesthetic principles. Start by studying authentic Japanese kawaii design, practice drawing rounded, expressive letterforms, and consider using font creation software like FontForge or Glyphs. Remember that cultural sensitivity is important when creating fonts inspired by Japanese aesthetics. The Future of Kawaii Typography As we look ahead to the rest of 2025 and beyond, kawaii fonts are evolving in exciting directions: Variable Font Technology New kawaii fonts are beginning to incorporate variable font technology, allowing designers to adjust cuteness levels, roundness, and playfulness on a sliding scale. This gives unprecedented control over the kawaii aesthetic. Cultural Fusion Styles We’re seeing kawaii fonts that blend Japanese cuteness with other cultural aesthetics – Korean-inspired kawaii fonts, Western cartoon influences, and even minimalist Scandinavian approaches to cute typography. Accessibility Improvements Newer kawaii fonts are being designed with better accessibility in mind, ensuring they remain cute while meeting readability standards for users with visual impairments or reading difficulties. Conclusion: Embracing the Kawaii Font Revolution Kawaii fonts represent more than just a design trend – they’re a bridge between cultures, a source of visual comfort, and a powerful tool for creating emotional connections with audiences. In a world that often feels harsh and overwhelming, these adorable typefaces offer a gentle reminder that design can be both beautiful and kind. Whether you’re a hardcore anime fan looking to create authentic Japanese-inspired designs, a brand seeking to connect with younger audiences, or simply someone who believes the world needs more cuteness, kawaii fonts have something special to offer. The key to using kawaii fonts successfully lies in understanding their cultural context, respecting their origins, and applying them thoughtfully to create designs that truly embody the spirit of kawaii – making the world a little brighter, a little softer, and a lot more adorable. So go ahead, embrace your cute side, and let these kawaii fonts add some much-needed sweetness to your next design project. After all, in a world that could always use more kindness, what could be more perfect than typography that makes people smile? Final Tip: Remember that the best kawaii font is one that feels authentic to both the aesthetic and your project’s needs. Choose with your heart, but design with your head, and you’ll create something truly magical. Zoe Santoro Zoe is an art student and graphic designer with a passion for creativity and adventure. Whether she’s sketching in a cozy café or capturing inspiration from vibrant cityscapes, she finds beauty in every corner of the world. With a love for bold colors, clean design, and storytelling through visuals, Zoe blends her artistic skills with her wanderlust to create stunning, travel-inspired designs. Follow her journey as she explores new places, discovers fresh inspiration, and shares her creative process along the way. 10 Warm Color Palettes That’ll Brighten Your DayThere’s nothing quite like the embracing quality of warm colors to make a design feel inviting and alive. As someone...How to Upscale Photos Without Blurriness or PixelationMaking a small picture larger without it turning blurry or blocky is called ‘image upscaling’. Suppose you make a small...The Influence of Font Size and Weight on Cognitive LoadAs designers, we obsess over kerning, color palettes and grids, but how often do we stop to consider how our... #cutest #kawaii #fonts #that #are0 Комментарии ·0 Поделились ·0 предпросмотр -
10 Warm Color Palettes That’ll Brighten Your Day
10 Warm Color Palettes That’ll Brighten Your Day
Preston Lee • May 30, 2025
In this article:See more ▼Post may contain affiliate links which give us commissions at no cost to you.There’s nothing quite like the embracing quality of warm colors to make a design feel inviting and alive. As someone who’s spent years working with color, I can tell you that warm palettes have this incredible ability to create instant emotional connection – they draw people in, make them feel comfortable, and add that special touch of energy that cooler tones just can’t match.
Whether you’re designing a brand identity that needs to feel approachable, creating an interior space that welcomes guests, or crafting digital experiences that feel human and engaging, warm color palettes are your secret weapon. I’ve curated eight of my favorite warm color combinations that never fail to bring projects to life.
Psst... Did you know you can get unlimited downloads of 59,000+ fonts and millions of other creative assets for just /mo? Learn more »The 10 Most Inviting Warm Color Palettes
1. Fireplace Embers
This palette captures the deep, glowing warmth of a crackling fire, moving from the darkest burnt wood tones through bright flames to golden sparks. There’s something primal and comforting about these colors that instantly makes any space feel like home.
#582707
#972D07
#FF4B3E
#FFB20F
#FFE548
Download this color palette
735×1102
Pinterest image
2160×3840
Vertical wallpaper
900×900
Square
3840×2160
4K Wallpaper
I love how this combination builds intensity from the rich chocolate browns through vibrant reds to sunny yellows. It’s perfect for brands that want to convey both reliability and energy.
2. Sunset Adobe
Inspired by southwestern architecture bathed in golden hour light, this palette brings together warm earth tones with vibrant coral and cooling sage. It’s sophisticated warmth with just the right amount of contrast.
#FAD089
#FF9C5B
#F5634A
#ED303C
#3B8183
Download this color palette
735×1102
Pinterest image
2160×3840
Vertical wallpaper
900×900
Square
3840×2160
4K Wallpaper
The unexpected teal at the end grounds this palette beautifully, preventing it from becoming too intense while adding depth and sophistication. Perfect for luxury brands with a natural, artisanal feel.
3. Sunset Glow
This palette captures those magical golden hour moments when the sky transforms into a canvas of warm brilliance. I find myself reaching for these colors whenever I want to create something that feels optimistic and energizing.Get 300+ Fonts for FREEEnter your email to download our 100% free "Font Lover's Bundle". For commercial & personal use. No royalties. No fees. No attribution. 100% free to use anywhere.
#FF6B35
#F7931E
#FFD23F
#FFF8E7
Download this color palette
735×1102
Pinterest image
2160×3840
Vertical wallpaper
900×900
Square
3840×2160
4K Wallpaper
The interplay between the deep coral and bright amber creates movement, while the cream base keeps everything grounded. Perfect for brands that want to convey warmth and reliability.
4. Autumn Harvest
Nothing says cozy quite like the rich, earthy tones of fall foliage. This palette brings together the deep warmth of changing leaves with the golden light of shorter days.
#8B4513
#CD853F
#DAA520
#F4E4BC
Download this color palette
735×1102
Pinterest image
2160×3840
Vertical wallpaper
900×900
Square
3840×2160
4K Wallpaper
I love using this combination for projects that need to feel established and trustworthy. There’s something about these colors that speaks to tradition and quality.
5. Desert Bloom
Inspired by the surprising bursts of color found in arid landscapes, this palette combines the warmth of sun-baked earth with vibrant desert flowers.
#E07A5F
#F2CC8F
#81B29A
#F4F3EE
Download this color palette
735×1102
Pinterest image
2160×3840
Vertical wallpaper
900×900
Square
3840×2160
4K Wallpaper
The sage green might seem like an unexpected addition, but it perfectly balances the intensity of the coral and creates a sophisticated warmth that’s both modern and timeless.
6. Campfire Stories
This palette evokes those perfect evenings around a crackling fire, when conversation flows as freely as the warm light dancing across faces.
#D2691E
#CD5C5C
#F4A460
#FDF5E6
Download this color palette
735×1102
Pinterest image
2160×3840
Vertical wallpaper
900×900
Square
3840×2160
4K Wallpaper
These colors work beautifully together because they share that flickering, organic quality of firelight. I often recommend this palette for hospitality brands or any project that wants to feel welcoming and communal.
7. Spiced Chai
Drawing inspiration from aromatic spices and comfort drinks, this palette brings together the warmth of cinnamon, cardamom, and rich cream.
#A0522D
#DEB887
#F5DEB3
#FFFAF0
Download this color palette
735×1102
Pinterest image
2160×3840
Vertical wallpaper
900×900
Square
3840×2160
4K Wallpaper
There’s something incredibly soothing about these colors. They remind me of cozy cafes and intimate conversations, making them perfect for brands in the wellness or food space.
8. Coral Reef
This vibrant palette captures the living warmth of tropical waters, where coral formations create stunning displays of natural color.
#FF7F7F
#FFB347
#FFCCCB
#FFF5EE
Download this color palette
735×1102
Pinterest image
2160×3840
Vertical wallpaper
900×900
Square
3840×2160
4K Wallpaper
The soft peachy tones create depth while maintaining that cheerful, energetic feeling. I love using this palette for brands targeting younger audiences or projects that need to feel fresh and lively.
9. Terracotta Dreams
Inspired by Mediterranean architecture and handcrafted pottery, this palette brings together earthy reds with warm neutrals that feel both ancient and contemporary.
#CD853F
#A0522D
#DEB887
#F5F5DC
Download this color palette
735×1102
Pinterest image
2160×3840
Vertical wallpaper
900×900
Square
3840×2160
4K Wallpaper
These colors have been beloved by cultures around the world for centuries, and there’s good reason for that enduring appeal. They create spaces and designs that feel both sophisticated and approachable.
10. Golden Hour
This palette captures that perfect moment when everything is bathed in warm, golden light – when ordinary scenes become magical and every color seems to glow from within.
#FFD700
#FFA500
#FF8C00
#FFFACD
Download this color palette
735×1102
Pinterest image
2160×3840
Vertical wallpaper
900×900
Square
3840×2160
4K Wallpaper
I find these colors work exceptionally well for luxury brands or any project that wants to convey premium quality and elegance without feeling cold or distant.
Why Warm Colors Work So Well
Before diving deeper into how to use these palettes, it’s worth understanding why warm colors have such powerful psychological effects. Warm colors – reds, oranges, yellows, and their variations – literally make us feel warmer. They increase our heart rate slightly, create feelings of energy and excitement, and make spaces feel more intimate and cozy.
From a design perspective, warm colors advance visually, meaning they appear to come forward in a composition. This makes them excellent for creating focal points and drawing attention. They’re also associated with comfort, friendliness, and approachability – qualities that most brands and spaces want to embody.
As a designer, I’ve noticed that warm palettes tend to make people linger longer, whether that’s on a website, in a store, or in a room. There’s something inherently inviting about these colors that makes people want to stay and explore.
Making Warm Palettes Work in Modern Design
The challenge with warm color palettes is that they can sometimes feel overwhelming or dated if not handled carefully. Here’s how I approach using them in contemporary projects:
Start with restraint. You don’t need to use every color in a palette at full saturation. Often, using one or two colors as the primary focus and letting others play supporting roles creates more sophisticated results.
Consider your lighting. Warm colors can look dramatically different under various lighting conditions. Always test your palette in the actual environment where it will be seen, whether that’s on different screens or under different types of artificial lighting.
Balance temperature. While these are warm palettes, introducing small amounts of cooler tones can create visual interest and prevent the overall feeling from becoming too intense. Notice how several of my palettes include sage greens or cool creams.
Think about texture. Warm colors often work beautifully with textural elements. Consider how these colors might look on different materials – matte versus glossy finishes, rough versus smooth textures.
Use white space strategically. Warm colors can feel crowded if not given room to breathe. Generous white space or neutral backgrounds help warm colors feel more sophisticated and less overwhelming.
Warm Palettes Across Different Applications
The beauty of warm color palettes lies in their versatility. I’ve successfully used variations of these combinations across virtually every type of design project.
In branding, warm palettes work exceptionally well for companies in food service, hospitality, wellness, education, and family-oriented businesses. They convey approachability and trustworthiness while still feeling energetic and modern.
For interior spaces, these palettes create environments where people naturally want to gather and connect. I particularly love using warm colors in dining areas, living rooms, and any space designed for conversation and relaxation.
In digital design, warm palettes can make websites and apps feel more human and less sterile. They’re especially effective for call-to-action buttons, as warm colors naturally draw the eye and encourage interaction.
For packaging and product design, warm colors suggest quality, craftsmanship, and attention to detail. They’re particularly effective for artisanal products, gourmet foods, and premium lifestyle brands.
The Cultural Context of Warmth
It’s fascinating to consider how different cultures have embraced warm colors throughout history. From the ochres and umbers used in cave paintings to the vibrant oranges and reds found in Indian textiles, warm colors have always been associated with life, energy, and celebration.
In contemporary design, we’re seeing a renewed appreciation for these earthy, warm tones as people seek more authentic, human-centered experiences. After years of cool, minimalist aesthetics dominating design trends, there’s a growing hunger for color palettes that feel more emotionally resonant and personally meaningful.
This shift isn’t just aesthetic – it reflects deeper cultural changes toward valuing comfort, community, and authentic connection over stark perfection.
Seasonal Considerations
While warm colors work year-round, they do have natural seasonal associations that can be leveraged strategically. The autumn-inspired palettes feel most natural during fall months, while the coral and sunset palettes align beautifully with summer energy.
However, I’ve found that using warm colors counter-seasonally can create particularly memorable impressions. A warm, cozy palette during winter months can provide welcome relief from the cold, while warm colors in spring can feel fresh and optimistic.
Bringing It All Together
Working with warm color palettes is ultimately about understanding the emotional response you want to create. These colors have the power to make people feel welcomed, energized, and comfortable – but they require thoughtful application to achieve their full potential.
Whether you choose the earthy sophistication of Terracotta Dreams or the vibrant energy of Coral Reef, remember that the most successful warm palettes are those that feel intentional and balanced. Don’t be afraid to experiment, but always consider how your color choices serve the overall goals of your project.
The world needs more warmth – in our interactions, our spaces, and our visual experiences. These eight palettes offer you the tools to bring that warmth into your design work, creating experiences that don’t just look good, but feel good too.
So go ahead, embrace the warmth. Let these colors bring life and energy to your next project, and watch as they transform not just the visual impact, but the emotional resonance of your work. After all, great design isn’t just about what we see – it’s about how it makes us feel.
Preston Lee
Preston Lee is a graphic and web designer who grew up drawing, painting, and building with Lego. Okay, let's face it: he still does all of those things. But now, he gets paid to design websites, design graphics, write, and do all kinds of creative things. His advice has been featured by Entrepreneur, Inc, Forbes, Adobe, and many more.
These 1920s Color Palettes are ‘Greater than Gatsby’There’s something undeniably captivating about the color schemes of the Roaring Twenties. As a designer with a passion for historical...How Fonts Influence Tone and Clarity in Animated VideosAudiences interact differently with messages based on which fonts designers choose to use within a text presentation. Fonts shape how...30 Stamp Fonts for a Crafty, Handmade FeelThere’s something incredibly satisfying about the texture and character of a stamped impression. As a graphic designer who’s spent countless...
#warm #color #palettes #thatll #brighten10 Warm Color Palettes That’ll Brighten Your Day10 Warm Color Palettes That’ll Brighten Your Day Preston Lee • May 30, 2025 In this article:See more ▼Post may contain affiliate links which give us commissions at no cost to you.There’s nothing quite like the embracing quality of warm colors to make a design feel inviting and alive. As someone who’s spent years working with color, I can tell you that warm palettes have this incredible ability to create instant emotional connection – they draw people in, make them feel comfortable, and add that special touch of energy that cooler tones just can’t match. Whether you’re designing a brand identity that needs to feel approachable, creating an interior space that welcomes guests, or crafting digital experiences that feel human and engaging, warm color palettes are your secret weapon. I’ve curated eight of my favorite warm color combinations that never fail to bring projects to life. 👋 Psst... Did you know you can get unlimited downloads of 59,000+ fonts and millions of other creative assets for just /mo? Learn more »The 10 Most Inviting Warm Color Palettes 1. Fireplace Embers This palette captures the deep, glowing warmth of a crackling fire, moving from the darkest burnt wood tones through bright flames to golden sparks. There’s something primal and comforting about these colors that instantly makes any space feel like home. #582707 #972D07 #FF4B3E #FFB20F #FFE548 Download this color palette 735×1102 Pinterest image 2160×3840 Vertical wallpaper 900×900 Square 3840×2160 4K Wallpaper I love how this combination builds intensity from the rich chocolate browns through vibrant reds to sunny yellows. It’s perfect for brands that want to convey both reliability and energy. 2. Sunset Adobe Inspired by southwestern architecture bathed in golden hour light, this palette brings together warm earth tones with vibrant coral and cooling sage. It’s sophisticated warmth with just the right amount of contrast. #FAD089 #FF9C5B #F5634A #ED303C #3B8183 Download this color palette 735×1102 Pinterest image 2160×3840 Vertical wallpaper 900×900 Square 3840×2160 4K Wallpaper The unexpected teal at the end grounds this palette beautifully, preventing it from becoming too intense while adding depth and sophistication. Perfect for luxury brands with a natural, artisanal feel. 3. Sunset Glow This palette captures those magical golden hour moments when the sky transforms into a canvas of warm brilliance. I find myself reaching for these colors whenever I want to create something that feels optimistic and energizing.Get 300+ Fonts for FREEEnter your email to download our 100% free "Font Lover's Bundle". For commercial & personal use. No royalties. No fees. No attribution. 100% free to use anywhere. #FF6B35 #F7931E #FFD23F #FFF8E7 Download this color palette 735×1102 Pinterest image 2160×3840 Vertical wallpaper 900×900 Square 3840×2160 4K Wallpaper The interplay between the deep coral and bright amber creates movement, while the cream base keeps everything grounded. Perfect for brands that want to convey warmth and reliability. 4. Autumn Harvest Nothing says cozy quite like the rich, earthy tones of fall foliage. This palette brings together the deep warmth of changing leaves with the golden light of shorter days. #8B4513 #CD853F #DAA520 #F4E4BC Download this color palette 735×1102 Pinterest image 2160×3840 Vertical wallpaper 900×900 Square 3840×2160 4K Wallpaper I love using this combination for projects that need to feel established and trustworthy. There’s something about these colors that speaks to tradition and quality. 5. Desert Bloom Inspired by the surprising bursts of color found in arid landscapes, this palette combines the warmth of sun-baked earth with vibrant desert flowers. #E07A5F #F2CC8F #81B29A #F4F3EE Download this color palette 735×1102 Pinterest image 2160×3840 Vertical wallpaper 900×900 Square 3840×2160 4K Wallpaper The sage green might seem like an unexpected addition, but it perfectly balances the intensity of the coral and creates a sophisticated warmth that’s both modern and timeless. 6. Campfire Stories This palette evokes those perfect evenings around a crackling fire, when conversation flows as freely as the warm light dancing across faces. #D2691E #CD5C5C #F4A460 #FDF5E6 Download this color palette 735×1102 Pinterest image 2160×3840 Vertical wallpaper 900×900 Square 3840×2160 4K Wallpaper These colors work beautifully together because they share that flickering, organic quality of firelight. I often recommend this palette for hospitality brands or any project that wants to feel welcoming and communal. 7. Spiced Chai Drawing inspiration from aromatic spices and comfort drinks, this palette brings together the warmth of cinnamon, cardamom, and rich cream. #A0522D #DEB887 #F5DEB3 #FFFAF0 Download this color palette 735×1102 Pinterest image 2160×3840 Vertical wallpaper 900×900 Square 3840×2160 4K Wallpaper There’s something incredibly soothing about these colors. They remind me of cozy cafes and intimate conversations, making them perfect for brands in the wellness or food space. 8. Coral Reef This vibrant palette captures the living warmth of tropical waters, where coral formations create stunning displays of natural color. #FF7F7F #FFB347 #FFCCCB #FFF5EE Download this color palette 735×1102 Pinterest image 2160×3840 Vertical wallpaper 900×900 Square 3840×2160 4K Wallpaper The soft peachy tones create depth while maintaining that cheerful, energetic feeling. I love using this palette for brands targeting younger audiences or projects that need to feel fresh and lively. 9. Terracotta Dreams Inspired by Mediterranean architecture and handcrafted pottery, this palette brings together earthy reds with warm neutrals that feel both ancient and contemporary. #CD853F #A0522D #DEB887 #F5F5DC Download this color palette 735×1102 Pinterest image 2160×3840 Vertical wallpaper 900×900 Square 3840×2160 4K Wallpaper These colors have been beloved by cultures around the world for centuries, and there’s good reason for that enduring appeal. They create spaces and designs that feel both sophisticated and approachable. 10. Golden Hour This palette captures that perfect moment when everything is bathed in warm, golden light – when ordinary scenes become magical and every color seems to glow from within. #FFD700 #FFA500 #FF8C00 #FFFACD Download this color palette 735×1102 Pinterest image 2160×3840 Vertical wallpaper 900×900 Square 3840×2160 4K Wallpaper I find these colors work exceptionally well for luxury brands or any project that wants to convey premium quality and elegance without feeling cold or distant. Why Warm Colors Work So Well Before diving deeper into how to use these palettes, it’s worth understanding why warm colors have such powerful psychological effects. Warm colors – reds, oranges, yellows, and their variations – literally make us feel warmer. They increase our heart rate slightly, create feelings of energy and excitement, and make spaces feel more intimate and cozy. From a design perspective, warm colors advance visually, meaning they appear to come forward in a composition. This makes them excellent for creating focal points and drawing attention. They’re also associated with comfort, friendliness, and approachability – qualities that most brands and spaces want to embody. As a designer, I’ve noticed that warm palettes tend to make people linger longer, whether that’s on a website, in a store, or in a room. There’s something inherently inviting about these colors that makes people want to stay and explore. Making Warm Palettes Work in Modern Design The challenge with warm color palettes is that they can sometimes feel overwhelming or dated if not handled carefully. Here’s how I approach using them in contemporary projects: Start with restraint. You don’t need to use every color in a palette at full saturation. Often, using one or two colors as the primary focus and letting others play supporting roles creates more sophisticated results. Consider your lighting. Warm colors can look dramatically different under various lighting conditions. Always test your palette in the actual environment where it will be seen, whether that’s on different screens or under different types of artificial lighting. Balance temperature. While these are warm palettes, introducing small amounts of cooler tones can create visual interest and prevent the overall feeling from becoming too intense. Notice how several of my palettes include sage greens or cool creams. Think about texture. Warm colors often work beautifully with textural elements. Consider how these colors might look on different materials – matte versus glossy finishes, rough versus smooth textures. Use white space strategically. Warm colors can feel crowded if not given room to breathe. Generous white space or neutral backgrounds help warm colors feel more sophisticated and less overwhelming. Warm Palettes Across Different Applications The beauty of warm color palettes lies in their versatility. I’ve successfully used variations of these combinations across virtually every type of design project. In branding, warm palettes work exceptionally well for companies in food service, hospitality, wellness, education, and family-oriented businesses. They convey approachability and trustworthiness while still feeling energetic and modern. For interior spaces, these palettes create environments where people naturally want to gather and connect. I particularly love using warm colors in dining areas, living rooms, and any space designed for conversation and relaxation. In digital design, warm palettes can make websites and apps feel more human and less sterile. They’re especially effective for call-to-action buttons, as warm colors naturally draw the eye and encourage interaction. For packaging and product design, warm colors suggest quality, craftsmanship, and attention to detail. They’re particularly effective for artisanal products, gourmet foods, and premium lifestyle brands. The Cultural Context of Warmth It’s fascinating to consider how different cultures have embraced warm colors throughout history. From the ochres and umbers used in cave paintings to the vibrant oranges and reds found in Indian textiles, warm colors have always been associated with life, energy, and celebration. In contemporary design, we’re seeing a renewed appreciation for these earthy, warm tones as people seek more authentic, human-centered experiences. After years of cool, minimalist aesthetics dominating design trends, there’s a growing hunger for color palettes that feel more emotionally resonant and personally meaningful. This shift isn’t just aesthetic – it reflects deeper cultural changes toward valuing comfort, community, and authentic connection over stark perfection. Seasonal Considerations While warm colors work year-round, they do have natural seasonal associations that can be leveraged strategically. The autumn-inspired palettes feel most natural during fall months, while the coral and sunset palettes align beautifully with summer energy. However, I’ve found that using warm colors counter-seasonally can create particularly memorable impressions. A warm, cozy palette during winter months can provide welcome relief from the cold, while warm colors in spring can feel fresh and optimistic. Bringing It All Together Working with warm color palettes is ultimately about understanding the emotional response you want to create. These colors have the power to make people feel welcomed, energized, and comfortable – but they require thoughtful application to achieve their full potential. Whether you choose the earthy sophistication of Terracotta Dreams or the vibrant energy of Coral Reef, remember that the most successful warm palettes are those that feel intentional and balanced. Don’t be afraid to experiment, but always consider how your color choices serve the overall goals of your project. The world needs more warmth – in our interactions, our spaces, and our visual experiences. These eight palettes offer you the tools to bring that warmth into your design work, creating experiences that don’t just look good, but feel good too. So go ahead, embrace the warmth. Let these colors bring life and energy to your next project, and watch as they transform not just the visual impact, but the emotional resonance of your work. After all, great design isn’t just about what we see – it’s about how it makes us feel. Preston Lee Preston Lee is a graphic and web designer who grew up drawing, painting, and building with Lego. Okay, let's face it: he still does all of those things. But now, he gets paid to design websites, design graphics, write, and do all kinds of creative things. His advice has been featured by Entrepreneur, Inc, Forbes, Adobe, and many more. These 1920s Color Palettes are ‘Greater than Gatsby’There’s something undeniably captivating about the color schemes of the Roaring Twenties. As a designer with a passion for historical...How Fonts Influence Tone and Clarity in Animated VideosAudiences interact differently with messages based on which fonts designers choose to use within a text presentation. Fonts shape how...30 Stamp Fonts for a Crafty, Handmade FeelThere’s something incredibly satisfying about the texture and character of a stamped impression. As a graphic designer who’s spent countless... #warm #color #palettes #thatll #brighten0 Комментарии ·0 Поделились ·0 предпросмотр -
How to Upscale Photos Without Blurriness or Pixelation
How to Upscale Photos Without Blurriness or Pixelation
In this article:See more ▼Post may contain affiliate links which give us commissions at no cost to you.Making a small picture larger without it turning blurry or blocky is called ‘image upscaling’. Suppose you make a small sketch on a sheet of paper and then attempt to stretch the paper, your sketch will get larger, but may look odd.
Computers follow a similar process when enlarging digital pictures. Consider you have a tiny patterned blanket and you want a larger blanket with the same pattern. Upscaling is like figuring out how to make that bigger blanket without distorting the pattern.
Psst... Did you know you can get unlimited downloads of 59,000+ fonts and millions of other creative assets for just /mo? Learn more »Traditional Upscaling Methods
There are simple ways computers make images bigger. These are like different recipes for stretching pictures.
Nearest Neighbor Interpolation
Nearest Neighbor is the most straightforward approach. Here, the computer just enlarges each dot.
It’s something like building with blocks – quite basic but can appear very blocky if you zoom in excessively on a digital image. This method works quickly but produces the most basic results.
Bilinear Interpolation
Bilinear Interpolation is slightly more advanced. In this method, the machine looks at surrounding dots and mixes their colors.
This method resembles color mixing to create intermediate shades between existing ones. The outcome is softer than Nearest Neighbor, but might be somewhat unclear or blurry.Get 300+ Fonts for FREEEnter your email to download our 100% free "Font Lover's Bundle". For commercial & personal use. No royalties. No fees. No attribution. 100% free to use anywhere.
Bicubic Interpolation
Bicubic Interpolation is the smartest of the traditional methods. Here, the machine looks at more dots around each point and performs more calculations to find out what should be in between them.
This resembles an artist carefully combining shades to refine an image. It produces superior results compared to the other traditional methods, yet requires more time for processing by the computer.
Popular Upscaling Tools
There are many tools available that can make your pictures bigger and sharper.
All-in-One AI Platforms
Picture increasing tools are quite plentiful out there, including the comprehensive platform, Cabina.AI. It has an AI In Painter feature with an Upscale function that makes your pictures larger and sharper.
Besides upscaling, it offers varied AI models you can use to create and fix images. A unique model includes the Magnific AI upscaler which excels greatly in improving the appearance of tiny photos when enlarged.
With such convenience, you can work on all your pictures in one spot without moving from one program to another.
Free and Specialized Tools
GIMP operates like a free digital art workspace on your computer. It’s capable of enlarging pictures using the traditional methods discussed earlier.
We also have ‘Waifu2x’ which is specifically designed to enhance cartoon-style images when they’re enlarged. This tool works particularly well with anime and illustration-style artwork.
Professional Solutions
Adobe Photoshop is like a premium art studio that professionals prefer. It packs excellent picture enlargement tools with advanced algorithms and fine-tuning options.
There’s also Topaz Gigapixel AI, a specialized software with only one purpose – increasing picture size using intelligent AI technology. This tool focuses exclusively on upscaling and often produces exceptional results.
Tips for Better Results
When you want to make a picture bigger and maintain quality, here are some helpful strategies to follow.
Start with High-Quality Originals
Always pick the highest-quality image available. Picture it like baking – using great ingredients makes your cake delicious.
Similarly, using a high-resolution original image grants you a stunning enlarged result. The better your starting material, the better your final output will be.
Set Realistic Expectations
Don’t expect miracles from any upscaling method. Turning a tiny, unclear photo into a flawless enlarged version is quite challenging, even for advanced AI.
It’s akin to predicting dinosaur appearance from just a tiny fossil. Sure, you could make educated guesses, but most likely there will be minor discrepancies from the original detail.
Experiment with Different Methods
Try various upscaling techniques to see which works best for your specific image. Occasionally, one method of enlarging an image outperforms others depending on the content.
Imagine it as testing different paths to school – some may be faster depending on the circumstances. What works for one image type might not work as well for another.
Scale Gradually
Rather than amplifying an image tenfold in one go, attempt doubling its size gradually, repeating the process as necessary.
Consider it like climbing stairs versus trying to leap straight to the top. Stepping up bit by bit usually works better and produces cleaner results with less distortion.
Apply Final Touches
Post-enlargement, improve the aesthetic appeal of your photo by tweaking colors or enhancing sharpness and contrast.
This resembles adding icing onto a cake to make it look more enticing. Small adjustments can make a significant difference in the final appearance.
Wrapping Up
Making pictures bigger is something computers can accomplish in many different ways. The simple traditional methods like Nearest Neighbor, Bilinear, and Bicubic work adequately for basic needs.
The newer AI-powered approaches can make pictures look much better when enlarged, producing results that seem almost magical compared to older techniques.
Remember that starting with a good picture helps tremendously. No matter how intelligent the computer algorithms become, they cannot perfectly reconstruct details that were never present in the original small picture.
As computers continue to get smarter, making pictures bigger will keep improving. Soon, the difference between a picture that was always large and one that was enlarged from a smaller version might be nearly impossible to detect, even for experts who specialize in image processing.
Zoe Santoro
Zoe is an art student and graphic designer with a passion for creativity and adventure. Whether she’s sketching in a cozy café or capturing inspiration from vibrant cityscapes, she finds beauty in every corner of the world. With a love for bold colors, clean design, and storytelling through visuals, Zoe blends her artistic skills with her wanderlust to create stunning, travel-inspired designs. Follow her journey as she explores new places, discovers fresh inspiration, and shares her creative process along the way.
How AI is Changing the Typography Landscape for DesignersFew — if any — technologies have had as profound an impact on creative industries as AI. As generative AI...From Boring to Viral: Transform Your Instagram Feed with AI-Powered PostsIn the fast-paced world of social media, standing out is more challenging than ever. A visually appealing and engaging Instagram...AI Meets Pop Culture: Designing Merch for Movie Fans and FandomsFandoms and pop culture are strong phenomena that unite individuals from all walks of life to celebrate their favorite films,...
#how #upscale #photos #without #blurrinessHow to Upscale Photos Without Blurriness or PixelationHow to Upscale Photos Without Blurriness or Pixelation In this article:See more ▼Post may contain affiliate links which give us commissions at no cost to you.Making a small picture larger without it turning blurry or blocky is called ‘image upscaling’. Suppose you make a small sketch on a sheet of paper and then attempt to stretch the paper, your sketch will get larger, but may look odd. Computers follow a similar process when enlarging digital pictures. Consider you have a tiny patterned blanket and you want a larger blanket with the same pattern. Upscaling is like figuring out how to make that bigger blanket without distorting the pattern. 👋 Psst... Did you know you can get unlimited downloads of 59,000+ fonts and millions of other creative assets for just /mo? Learn more »Traditional Upscaling Methods There are simple ways computers make images bigger. These are like different recipes for stretching pictures. Nearest Neighbor Interpolation Nearest Neighbor is the most straightforward approach. Here, the computer just enlarges each dot. It’s something like building with blocks – quite basic but can appear very blocky if you zoom in excessively on a digital image. This method works quickly but produces the most basic results. Bilinear Interpolation Bilinear Interpolation is slightly more advanced. In this method, the machine looks at surrounding dots and mixes their colors. This method resembles color mixing to create intermediate shades between existing ones. The outcome is softer than Nearest Neighbor, but might be somewhat unclear or blurry.Get 300+ Fonts for FREEEnter your email to download our 100% free "Font Lover's Bundle". For commercial & personal use. No royalties. No fees. No attribution. 100% free to use anywhere. Bicubic Interpolation Bicubic Interpolation is the smartest of the traditional methods. Here, the machine looks at more dots around each point and performs more calculations to find out what should be in between them. This resembles an artist carefully combining shades to refine an image. It produces superior results compared to the other traditional methods, yet requires more time for processing by the computer. Popular Upscaling Tools There are many tools available that can make your pictures bigger and sharper. All-in-One AI Platforms Picture increasing tools are quite plentiful out there, including the comprehensive platform, Cabina.AI. It has an AI In Painter feature with an Upscale function that makes your pictures larger and sharper. Besides upscaling, it offers varied AI models you can use to create and fix images. A unique model includes the Magnific AI upscaler which excels greatly in improving the appearance of tiny photos when enlarged. With such convenience, you can work on all your pictures in one spot without moving from one program to another. Free and Specialized Tools GIMP operates like a free digital art workspace on your computer. It’s capable of enlarging pictures using the traditional methods discussed earlier. We also have ‘Waifu2x’ which is specifically designed to enhance cartoon-style images when they’re enlarged. This tool works particularly well with anime and illustration-style artwork. Professional Solutions Adobe Photoshop is like a premium art studio that professionals prefer. It packs excellent picture enlargement tools with advanced algorithms and fine-tuning options. There’s also Topaz Gigapixel AI, a specialized software with only one purpose – increasing picture size using intelligent AI technology. This tool focuses exclusively on upscaling and often produces exceptional results. Tips for Better Results When you want to make a picture bigger and maintain quality, here are some helpful strategies to follow. Start with High-Quality Originals Always pick the highest-quality image available. Picture it like baking – using great ingredients makes your cake delicious. Similarly, using a high-resolution original image grants you a stunning enlarged result. The better your starting material, the better your final output will be. Set Realistic Expectations Don’t expect miracles from any upscaling method. Turning a tiny, unclear photo into a flawless enlarged version is quite challenging, even for advanced AI. It’s akin to predicting dinosaur appearance from just a tiny fossil. Sure, you could make educated guesses, but most likely there will be minor discrepancies from the original detail. Experiment with Different Methods Try various upscaling techniques to see which works best for your specific image. Occasionally, one method of enlarging an image outperforms others depending on the content. Imagine it as testing different paths to school – some may be faster depending on the circumstances. What works for one image type might not work as well for another. Scale Gradually Rather than amplifying an image tenfold in one go, attempt doubling its size gradually, repeating the process as necessary. Consider it like climbing stairs versus trying to leap straight to the top. Stepping up bit by bit usually works better and produces cleaner results with less distortion. Apply Final Touches Post-enlargement, improve the aesthetic appeal of your photo by tweaking colors or enhancing sharpness and contrast. This resembles adding icing onto a cake to make it look more enticing. Small adjustments can make a significant difference in the final appearance. Wrapping Up Making pictures bigger is something computers can accomplish in many different ways. The simple traditional methods like Nearest Neighbor, Bilinear, and Bicubic work adequately for basic needs. The newer AI-powered approaches can make pictures look much better when enlarged, producing results that seem almost magical compared to older techniques. Remember that starting with a good picture helps tremendously. No matter how intelligent the computer algorithms become, they cannot perfectly reconstruct details that were never present in the original small picture. As computers continue to get smarter, making pictures bigger will keep improving. Soon, the difference between a picture that was always large and one that was enlarged from a smaller version might be nearly impossible to detect, even for experts who specialize in image processing. Zoe Santoro Zoe is an art student and graphic designer with a passion for creativity and adventure. Whether she’s sketching in a cozy café or capturing inspiration from vibrant cityscapes, she finds beauty in every corner of the world. With a love for bold colors, clean design, and storytelling through visuals, Zoe blends her artistic skills with her wanderlust to create stunning, travel-inspired designs. Follow her journey as she explores new places, discovers fresh inspiration, and shares her creative process along the way. How AI is Changing the Typography Landscape for DesignersFew — if any — technologies have had as profound an impact on creative industries as AI. As generative AI...From Boring to Viral: Transform Your Instagram Feed with AI-Powered PostsIn the fast-paced world of social media, standing out is more challenging than ever. A visually appealing and engaging Instagram...AI Meets Pop Culture: Designing Merch for Movie Fans and FandomsFandoms and pop culture are strong phenomena that unite individuals from all walks of life to celebrate their favorite films,... #how #upscale #photos #without #blurriness8 Комментарии ·0 Поделились ·0 предпросмотр -
10 Luxurious Jewel Tone Color Palettes
10 Luxurious Jewel Tone Color Palettes
In this article:See more ▼Post may contain affiliate links which give us commissions at no cost to you.As a designer who’s always searching for color combinations that exude sophistication and richness, I find myself constantly returning to jewel tones. These deep, saturated hues possess an inherent elegance that can instantly elevate any design project. Named after precious gemstones, jewel tones bring a sense of luxury and depth that’s simply unmatched by other color families.
Whether you’re working on a high-end brand identity, designing an opulent interior space, or creating packaging that needs to convey premium quality, jewel tone palettes offer the perfect solution. I’ve curated ten stunning jewel tone color combinations that will add instant glamour and sophistication to your work.
Psst... Did you know you can get unlimited downloads of 59,000+ fonts and millions of other creative assets for just /mo? Learn more »10 Rich Jewel Tone Color Palettes
1. Scarlet Sapphire
#1e3a5f
#0f4c3a
#2d8659
#dc143c
#2d1b47
This extraordinary palette brilliantly captures the unexpected marriage of warm passion and cool sophistication. The deep navy and forest tones create a sophisticated foundation that speaks of tradition and reliability, while the vibrant scarlet red adds an electrifying pop that commands attention.
I love how the deep purple grounds the entire combination, preventing it from feeling too stark. This palette is perfect for brands that want to convey both trustworthiness and innovation – think luxury tech companies or premium financial services that need to stand out in conservative industries. The warm pop against the elegant backdrop creates visual tension that’s absolutely magnetic.
2. Emerald Shadow
#0d3b2e
#1a5f4a
#2d8659
#4a7c59
#6b5b73
Pure luxury distilled into color form – this palette embodies everything I love about sophisticated emerald combinations. The progression from deep forest shadow through multiple shades of emerald creates incredible depth and richness, while the purple undertones add an unexpected twist that elevates the entire palette beyond typical green combinations.
I find this particularly effective for high-end wellness brands, luxury hotels, or premium skincare lines where you want to convey both natural authenticity and refined elegance. The subtle variations in green create a sense of movement and life that feels both organic and carefully curated.Get 300+ Fonts for FREEEnter your email to download our 100% free "Font Lover's Bundle". For commercial & personal use. No royalties. No fees. No attribution. 100% free to use anywhere.
3. Sapphire Sunset
#1a1b5e
#003366
#008080
#ff6b47
#2f3e46
The magic of this palette lies in how it balances cool sophistication with warm energy. The deep sapphire blues create a foundation of trust and stability, while the vibrant coral accent brings warmth and approachability. The teal bridge between cool and warm creates a smooth transition that makes the entire combination feel harmonious rather than jarring.
I often recommend this palette for luxury travel brands, premium outdoor gear, or innovative tech companies that want to feel both reliable and exciting. It’s sophisticated enough for corporate applications yet warm enough for consumer-facing brands.
4. Azure Majesty
#003366
#004d7a
#008080
#2e8b57
#1e4d72
Classic luxury redefined – this palette speaks the language of traditional elegance with a contemporary voice. The progression through various blues and blue-greens creates a sense of depth and movement that reminds me of looking into clear ocean waters.
Each shade builds upon the last, creating a sophisticated gradient that feels both timeless and fresh. I love using this combination for established luxury brands that want to maintain their heritage while appealing to modern consumers. It works beautifully for high-end jewelry, premium spirits, or luxury automotive brands where tradition and innovation need to coexist seamlessly.
5. Copper Flame
#722f37
#003366
#008b8b
#cd853f
#483d8b
This palette brings together richness and warmth in the most compelling way. The deep burgundy and navy create a sophisticated backdrop, while the copper accent adds warmth and luxury that prevents the palette from feeling too cold or corporate.
The purple undertones add depth and mystery that makes the entire combination feel more complex and interesting. I find this particularly effective for premium spirits, luxury dining establishments, or high-end home goods where you want to create an atmosphere of warmth and sophistication. The copper element adds an artisanal quality that speaks to craftsmanship and attention to detail.
6. Vintage Velvet
#4b0f3b
#6b1f5e
#8b4d7a
#5d4e75
#2f3e46
Pure luxury in its most refined form – this palette captures the opulent feel of vintage velvet fabrics and antique jewelry. The progression through various purples and plums creates incredible richness and depth, while the darker tones add mystery and sophistication.
There’s something almost tactile about this color combination that makes you want to reach out and touch it. I love using this palette for high-end fashion brands, luxury beauty products, or premium interior design where you want to convey both heritage and contemporary luxury. The monochromatic approach creates unity while the varied tones prevent monotony.
7. Ruby Fire
#2d1b47
#0f3b2e
#1e6b52
#e74c3c
#4a2c5e
Bold and dramatic, this palette commands attention while maintaining sophistication. The deep purple and forest tones create a rich foundation, while the ruby red accent brings passion and energy that’s impossible to ignore. I love how the darker tones ground the vibrant red, preventing it from feeling too aggressive or overwhelming.
This combination works beautifully for luxury fashion brands, premium automotive, or high-end cosmetics where you want to convey both sophistication and passion. The dramatic contrast creates visual impact that’s perfect for brands that need to stand out in crowded markets.
8. Royal Midnight
#1a1b5e
#2e2d7d
#4a4d8a
#6b4e79
#8b3a62
This palette captures the sophisticated fun of evening elegance with a contemporary twist. The progression through various purples and blues creates a sense of movement and depth that feels both playful and refined. There’s something about this combination that reminds me of twilight in a royal garden – mysterious, beautiful, and slightly magical.
I find this palette particularly effective for luxury entertainment brands, premium lifestyle products, or innovative beauty companies that want to feel both sophisticated and approachable. The subtle variations create visual interest without overwhelming the senses.
9. Sunset Jewels
#4b0f3b
#074e67
#2e8b57
#d4542a
#1e4d72
This palette achieves the perfect balance between warm energy and cool sophistication. The deep purple and navy create a rich foundation, while the emerald green adds freshness and the coral accent brings warmth and vibrancy. I love how each color complements the others while maintaining its own distinct personality.
This combination works beautifully for brands that want to feel both innovative and trustworthy – think premium outdoor gear, luxury travel companies, or high-end wellness brands. The warm pop prevents the palette from feeling too serious while the sophisticated base keeps it professional.
10. Emerald Garden
#0f4c3a
#1e6b52
#2d8b67
#4d7c5e
#6b5d73
Fresh luxury with a natural sophistication – this palette captures the beauty of an emerald garden in the golden hour. The progression through various greens creates incredible depth and richness, while the purple undertones add complexity and prevent the palette from feeling too simple.
There’s something both grounding and uplifting about this combination that makes it perfect for brands focused on wellness, sustainability, or natural luxury. I often recommend this palette for premium organic brands, luxury spa treatments, or high-end gardening products where you want to convey both natural authenticity and refined quality.
Why Jewel Tones Are Perfect for Modern Design
The enduring appeal of jewel tones lies in their ability to convey luxury without appearing ostentatious. Unlike bright neons or muted pastels, jewel tones possess a natural richness that feels both timeless and contemporary. These colors have depth and complexity that photographs beautifully and translates well across different media.
As someone who’s worked with countless color palettes over the years, I’ve noticed that jewel tones have a unique ability to make any design feel more premium. They suggest quality, craftsmanship, and attention to detail – qualities that resonate strongly with today’s consumers who value authenticity and excellence.
The psychological impact of these colors is also significant. Deep blues convey trust and stability, rich purples suggest creativity and luxury, emerald greens evoke growth and prosperity, while ruby reds communicate passion and energy. When used thoughtfully, jewel tones can help communicate your brand values without saying a word.
Mastering Jewel Tones in Contemporary Design
Working with jewel tones requires a different approach than using brighter or more muted colors. Here’s what I’ve learned from years of incorporating these rich hues into modern design projects:
Create Stunning Contrast
Jewel tones look absolutely spectacular when paired with crisp whites or deep blacks. This contrast prevents the richness from becoming overwhelming while allowing the colors to truly shine. I often use white space generously when working with these palettes to give each color room to breathe.
Mix Textures and Finishes
These colors lend themselves beautifully to different textures and finishes. Consider how emerald green might look with a matte finish versus a glossy one, or how sapphire blue appears on silk versus canvas. The interplay between color and texture can dramatically enhance the luxurious feel of your design.
Layer Different Jewel Tones
Don’t be afraid to combine different jewel tones within a single design. Emerald and sapphire work beautifully together, as do amethyst and garnet. The key is to vary the saturation levels and use one color as the dominant hue while others serve as accents.
Consider the Context
While jewel tones are inherently luxurious, they can be adapted to different contexts. A tech startup might use jewel tones in a more minimalist way, while a luxury hotel could embrace their full opulence. Understanding your audience and context will guide how boldly you use these colors.
The Psychology Behind Our Love for Jewel Tones
Understanding why we’re drawn to jewel tones can help us use them more effectively in our designs. These colors tap into several psychological triggers that make them particularly appealing:
The connection to precious stones immediately suggests value and rarity. Throughout history, these gemstone colors have been associated with wealth, power, and status. When we see these hues, we unconsciously associate them with quality and luxury.
There’s also something deeply satisfying about the richness and depth of jewel tones. Unlike flat, single-note colors, jewel tones have complexity – they seem to contain multiple hues within themselves, creating visual interest that holds our attention.
From a cultural perspective, many jewel tones have positive associations across different societies. Deep blues are almost universally associated with trust and stability, while rich greens connect us to nature and growth. These universal positive associations make jewel tones safe choices for international brands.
Jewel Tones Across Different Design Disciplines
The versatility of jewel tone palettes makes them suitable for virtually any design application, though each field has its own considerations:
Luxury Branding
For high-end brands, jewel tones are almost a requirement. They instantly communicate quality and exclusivity. I’ve found that using jewel tones in logo design, particularly when combined with elegant typography and plenty of white space, creates an immediate impression of sophistication. The key is restraint – let the richness of the colors speak for themselves rather than overwhelming the design with too many elements.
Interior Design Magic
In interior spaces, jewel tones can create incredibly dramatic and luxurious environments. An accent wall in deep emerald or sapphire can transform an entire room, while jewel-toned accessories add richness without commitment. I love seeing how these colors interact with different lighting throughout the day, revealing new depths and nuances.
Digital Design Excellence
For web and app design, jewel tones can create memorable user experiences. Using these colors for call-to-action buttons or important interface elements draws attention while maintaining sophistication. However, accessibility is crucial – ensure sufficient contrast ratios when using darker jewel tones for text or interface elements.
Fashion and Product Design
The fashion industry has long embraced jewel tones for their ability to flatter virtually every skin tone while conveying luxury. In product design, these colors can transform everyday objects into premium items. Think about how a deep sapphire blue phone case feels more expensive than a bright plastic one.
Seasonal Considerations for Jewel Tones
While jewel tones are timeless, they do have seasonal nuances that smart designers can leverage. The deeper, richer tones like garnet and emerald feel naturally autumnal and can create cozy, intimate atmospheres perfect for fall and winter projects.
Lighter jewel tones, particularly those with blue and green undertones, can work beautifully for spring and summer projects when paired with crisp whites and metallics. The key is adjusting the saturation and supporting colors to match the seasonal mood you’re trying to create.
The Future of Jewel Tone Design
As we move forward in 2025, I see jewel tones becoming even more important in design. In an increasingly digital world, these rich, tactile colors help create emotional connections that transcend screens. They remind us of the physical world of precious stones and natural beauty.
The sustainability movement has also increased appreciation for colors that feel timeless rather than trendy. Jewel tones don’t go out of style the way seasonal color trends do, making them smart long-term choices for brands and spaces.
Bringing Jewel Tone Magic to Your Projects
Working with jewel tone palettes has taught me that luxury isn’t about using the most expensive materials or the most complex designs. Sometimes, it’s simply about choosing colors that inherently communicate quality and sophistication.
Whether you’re designing a tech startup’s brand identity or planning a luxury hotel’s interior, jewel tones offer a shortcut to elegance that few other color families can match. The key is understanding the unique properties of each hue and using them with intention and restraint.
Remember that these colors have centuries of cultural associations behind them. When you choose emerald green, you’re not just picking a color – you’re tapping into associations with growth, prosperity, and natural beauty. When you select sapphire blue, you’re communicating trust, stability, and depth.
The most successful jewel tone designs are those that respect the inherent power of these colors while adapting them to contemporary contexts. Don’t be afraid to experiment, but always keep in mind the sophisticated legacy these hues carry.
So embrace the richness, dive into the depth, and let jewel tones transform your next design project. In a world full of fleeting trends, these timeless colors offer something rare: instant, enduring elegance that never goes out of style.
Zoe Santoro
Zoe is an art student and graphic designer with a passion for creativity and adventure. Whether she’s sketching in a cozy café or capturing inspiration from vibrant cityscapes, she finds beauty in every corner of the world. With a love for bold colors, clean design, and storytelling through visuals, Zoe blends her artistic skills with her wanderlust to create stunning, travel-inspired designs. Follow her journey as she explores new places, discovers fresh inspiration, and shares her creative process along the way.
These 1920s Color Palettes are ‘Greater than Gatsby’There’s something undeniably captivating about the color schemes of the Roaring Twenties. As a designer with a passion for historical...7 Best 50s Color Palettes that are “The Cat’s Pajamas”When I look for inspiration that balances nostalgia with timeless appeal, I always find myself drawn to the refined elegance...What Colors Make Blue?Blue is more than just a color—it’s an experience. When we encounter blue, we’re drawn to its tranquil beauty, finding...
#luxurious #jewel #tone #color #palettes10 Luxurious Jewel Tone Color Palettes10 Luxurious Jewel Tone Color Palettes In this article:See more ▼Post may contain affiliate links which give us commissions at no cost to you.As a designer who’s always searching for color combinations that exude sophistication and richness, I find myself constantly returning to jewel tones. These deep, saturated hues possess an inherent elegance that can instantly elevate any design project. Named after precious gemstones, jewel tones bring a sense of luxury and depth that’s simply unmatched by other color families. Whether you’re working on a high-end brand identity, designing an opulent interior space, or creating packaging that needs to convey premium quality, jewel tone palettes offer the perfect solution. I’ve curated ten stunning jewel tone color combinations that will add instant glamour and sophistication to your work. 👋 Psst... Did you know you can get unlimited downloads of 59,000+ fonts and millions of other creative assets for just /mo? Learn more »10 Rich Jewel Tone Color Palettes 1. Scarlet Sapphire #1e3a5f #0f4c3a #2d8659 #dc143c #2d1b47 This extraordinary palette brilliantly captures the unexpected marriage of warm passion and cool sophistication. The deep navy and forest tones create a sophisticated foundation that speaks of tradition and reliability, while the vibrant scarlet red adds an electrifying pop that commands attention. I love how the deep purple grounds the entire combination, preventing it from feeling too stark. This palette is perfect for brands that want to convey both trustworthiness and innovation – think luxury tech companies or premium financial services that need to stand out in conservative industries. The warm pop against the elegant backdrop creates visual tension that’s absolutely magnetic. 2. Emerald Shadow #0d3b2e #1a5f4a #2d8659 #4a7c59 #6b5b73 Pure luxury distilled into color form – this palette embodies everything I love about sophisticated emerald combinations. The progression from deep forest shadow through multiple shades of emerald creates incredible depth and richness, while the purple undertones add an unexpected twist that elevates the entire palette beyond typical green combinations. I find this particularly effective for high-end wellness brands, luxury hotels, or premium skincare lines where you want to convey both natural authenticity and refined elegance. The subtle variations in green create a sense of movement and life that feels both organic and carefully curated.Get 300+ Fonts for FREEEnter your email to download our 100% free "Font Lover's Bundle". For commercial & personal use. No royalties. No fees. No attribution. 100% free to use anywhere. 3. Sapphire Sunset #1a1b5e #003366 #008080 #ff6b47 #2f3e46 The magic of this palette lies in how it balances cool sophistication with warm energy. The deep sapphire blues create a foundation of trust and stability, while the vibrant coral accent brings warmth and approachability. The teal bridge between cool and warm creates a smooth transition that makes the entire combination feel harmonious rather than jarring. I often recommend this palette for luxury travel brands, premium outdoor gear, or innovative tech companies that want to feel both reliable and exciting. It’s sophisticated enough for corporate applications yet warm enough for consumer-facing brands. 4. Azure Majesty #003366 #004d7a #008080 #2e8b57 #1e4d72 Classic luxury redefined – this palette speaks the language of traditional elegance with a contemporary voice. The progression through various blues and blue-greens creates a sense of depth and movement that reminds me of looking into clear ocean waters. Each shade builds upon the last, creating a sophisticated gradient that feels both timeless and fresh. I love using this combination for established luxury brands that want to maintain their heritage while appealing to modern consumers. It works beautifully for high-end jewelry, premium spirits, or luxury automotive brands where tradition and innovation need to coexist seamlessly. 5. Copper Flame #722f37 #003366 #008b8b #cd853f #483d8b This palette brings together richness and warmth in the most compelling way. The deep burgundy and navy create a sophisticated backdrop, while the copper accent adds warmth and luxury that prevents the palette from feeling too cold or corporate. The purple undertones add depth and mystery that makes the entire combination feel more complex and interesting. I find this particularly effective for premium spirits, luxury dining establishments, or high-end home goods where you want to create an atmosphere of warmth and sophistication. The copper element adds an artisanal quality that speaks to craftsmanship and attention to detail. 6. Vintage Velvet #4b0f3b #6b1f5e #8b4d7a #5d4e75 #2f3e46 Pure luxury in its most refined form – this palette captures the opulent feel of vintage velvet fabrics and antique jewelry. The progression through various purples and plums creates incredible richness and depth, while the darker tones add mystery and sophistication. There’s something almost tactile about this color combination that makes you want to reach out and touch it. I love using this palette for high-end fashion brands, luxury beauty products, or premium interior design where you want to convey both heritage and contemporary luxury. The monochromatic approach creates unity while the varied tones prevent monotony. 7. Ruby Fire #2d1b47 #0f3b2e #1e6b52 #e74c3c #4a2c5e Bold and dramatic, this palette commands attention while maintaining sophistication. The deep purple and forest tones create a rich foundation, while the ruby red accent brings passion and energy that’s impossible to ignore. I love how the darker tones ground the vibrant red, preventing it from feeling too aggressive or overwhelming. This combination works beautifully for luxury fashion brands, premium automotive, or high-end cosmetics where you want to convey both sophistication and passion. The dramatic contrast creates visual impact that’s perfect for brands that need to stand out in crowded markets. 8. Royal Midnight #1a1b5e #2e2d7d #4a4d8a #6b4e79 #8b3a62 This palette captures the sophisticated fun of evening elegance with a contemporary twist. The progression through various purples and blues creates a sense of movement and depth that feels both playful and refined. There’s something about this combination that reminds me of twilight in a royal garden – mysterious, beautiful, and slightly magical. I find this palette particularly effective for luxury entertainment brands, premium lifestyle products, or innovative beauty companies that want to feel both sophisticated and approachable. The subtle variations create visual interest without overwhelming the senses. 9. Sunset Jewels #4b0f3b #074e67 #2e8b57 #d4542a #1e4d72 This palette achieves the perfect balance between warm energy and cool sophistication. The deep purple and navy create a rich foundation, while the emerald green adds freshness and the coral accent brings warmth and vibrancy. I love how each color complements the others while maintaining its own distinct personality. This combination works beautifully for brands that want to feel both innovative and trustworthy – think premium outdoor gear, luxury travel companies, or high-end wellness brands. The warm pop prevents the palette from feeling too serious while the sophisticated base keeps it professional. 10. Emerald Garden #0f4c3a #1e6b52 #2d8b67 #4d7c5e #6b5d73 Fresh luxury with a natural sophistication – this palette captures the beauty of an emerald garden in the golden hour. The progression through various greens creates incredible depth and richness, while the purple undertones add complexity and prevent the palette from feeling too simple. There’s something both grounding and uplifting about this combination that makes it perfect for brands focused on wellness, sustainability, or natural luxury. I often recommend this palette for premium organic brands, luxury spa treatments, or high-end gardening products where you want to convey both natural authenticity and refined quality. Why Jewel Tones Are Perfect for Modern Design The enduring appeal of jewel tones lies in their ability to convey luxury without appearing ostentatious. Unlike bright neons or muted pastels, jewel tones possess a natural richness that feels both timeless and contemporary. These colors have depth and complexity that photographs beautifully and translates well across different media. As someone who’s worked with countless color palettes over the years, I’ve noticed that jewel tones have a unique ability to make any design feel more premium. They suggest quality, craftsmanship, and attention to detail – qualities that resonate strongly with today’s consumers who value authenticity and excellence. The psychological impact of these colors is also significant. Deep blues convey trust and stability, rich purples suggest creativity and luxury, emerald greens evoke growth and prosperity, while ruby reds communicate passion and energy. When used thoughtfully, jewel tones can help communicate your brand values without saying a word. Mastering Jewel Tones in Contemporary Design Working with jewel tones requires a different approach than using brighter or more muted colors. Here’s what I’ve learned from years of incorporating these rich hues into modern design projects: Create Stunning Contrast Jewel tones look absolutely spectacular when paired with crisp whites or deep blacks. This contrast prevents the richness from becoming overwhelming while allowing the colors to truly shine. I often use white space generously when working with these palettes to give each color room to breathe. Mix Textures and Finishes These colors lend themselves beautifully to different textures and finishes. Consider how emerald green might look with a matte finish versus a glossy one, or how sapphire blue appears on silk versus canvas. The interplay between color and texture can dramatically enhance the luxurious feel of your design. Layer Different Jewel Tones Don’t be afraid to combine different jewel tones within a single design. Emerald and sapphire work beautifully together, as do amethyst and garnet. The key is to vary the saturation levels and use one color as the dominant hue while others serve as accents. Consider the Context While jewel tones are inherently luxurious, they can be adapted to different contexts. A tech startup might use jewel tones in a more minimalist way, while a luxury hotel could embrace their full opulence. Understanding your audience and context will guide how boldly you use these colors. The Psychology Behind Our Love for Jewel Tones Understanding why we’re drawn to jewel tones can help us use them more effectively in our designs. These colors tap into several psychological triggers that make them particularly appealing: The connection to precious stones immediately suggests value and rarity. Throughout history, these gemstone colors have been associated with wealth, power, and status. When we see these hues, we unconsciously associate them with quality and luxury. There’s also something deeply satisfying about the richness and depth of jewel tones. Unlike flat, single-note colors, jewel tones have complexity – they seem to contain multiple hues within themselves, creating visual interest that holds our attention. From a cultural perspective, many jewel tones have positive associations across different societies. Deep blues are almost universally associated with trust and stability, while rich greens connect us to nature and growth. These universal positive associations make jewel tones safe choices for international brands. Jewel Tones Across Different Design Disciplines The versatility of jewel tone palettes makes them suitable for virtually any design application, though each field has its own considerations: Luxury Branding For high-end brands, jewel tones are almost a requirement. They instantly communicate quality and exclusivity. I’ve found that using jewel tones in logo design, particularly when combined with elegant typography and plenty of white space, creates an immediate impression of sophistication. The key is restraint – let the richness of the colors speak for themselves rather than overwhelming the design with too many elements. Interior Design Magic In interior spaces, jewel tones can create incredibly dramatic and luxurious environments. An accent wall in deep emerald or sapphire can transform an entire room, while jewel-toned accessories add richness without commitment. I love seeing how these colors interact with different lighting throughout the day, revealing new depths and nuances. Digital Design Excellence For web and app design, jewel tones can create memorable user experiences. Using these colors for call-to-action buttons or important interface elements draws attention while maintaining sophistication. However, accessibility is crucial – ensure sufficient contrast ratios when using darker jewel tones for text or interface elements. Fashion and Product Design The fashion industry has long embraced jewel tones for their ability to flatter virtually every skin tone while conveying luxury. In product design, these colors can transform everyday objects into premium items. Think about how a deep sapphire blue phone case feels more expensive than a bright plastic one. Seasonal Considerations for Jewel Tones While jewel tones are timeless, they do have seasonal nuances that smart designers can leverage. The deeper, richer tones like garnet and emerald feel naturally autumnal and can create cozy, intimate atmospheres perfect for fall and winter projects. Lighter jewel tones, particularly those with blue and green undertones, can work beautifully for spring and summer projects when paired with crisp whites and metallics. The key is adjusting the saturation and supporting colors to match the seasonal mood you’re trying to create. The Future of Jewel Tone Design As we move forward in 2025, I see jewel tones becoming even more important in design. In an increasingly digital world, these rich, tactile colors help create emotional connections that transcend screens. They remind us of the physical world of precious stones and natural beauty. The sustainability movement has also increased appreciation for colors that feel timeless rather than trendy. Jewel tones don’t go out of style the way seasonal color trends do, making them smart long-term choices for brands and spaces. Bringing Jewel Tone Magic to Your Projects Working with jewel tone palettes has taught me that luxury isn’t about using the most expensive materials or the most complex designs. Sometimes, it’s simply about choosing colors that inherently communicate quality and sophistication. Whether you’re designing a tech startup’s brand identity or planning a luxury hotel’s interior, jewel tones offer a shortcut to elegance that few other color families can match. The key is understanding the unique properties of each hue and using them with intention and restraint. Remember that these colors have centuries of cultural associations behind them. When you choose emerald green, you’re not just picking a color – you’re tapping into associations with growth, prosperity, and natural beauty. When you select sapphire blue, you’re communicating trust, stability, and depth. The most successful jewel tone designs are those that respect the inherent power of these colors while adapting them to contemporary contexts. Don’t be afraid to experiment, but always keep in mind the sophisticated legacy these hues carry. So embrace the richness, dive into the depth, and let jewel tones transform your next design project. In a world full of fleeting trends, these timeless colors offer something rare: instant, enduring elegance that never goes out of style. Zoe Santoro Zoe is an art student and graphic designer with a passion for creativity and adventure. Whether she’s sketching in a cozy café or capturing inspiration from vibrant cityscapes, she finds beauty in every corner of the world. With a love for bold colors, clean design, and storytelling through visuals, Zoe blends her artistic skills with her wanderlust to create stunning, travel-inspired designs. Follow her journey as she explores new places, discovers fresh inspiration, and shares her creative process along the way. These 1920s Color Palettes are ‘Greater than Gatsby’There’s something undeniably captivating about the color schemes of the Roaring Twenties. As a designer with a passion for historical...7 Best 50s Color Palettes that are “The Cat’s Pajamas”When I look for inspiration that balances nostalgia with timeless appeal, I always find myself drawn to the refined elegance...What Colors Make Blue?Blue is more than just a color—it’s an experience. When we encounter blue, we’re drawn to its tranquil beauty, finding... #luxurious #jewel #tone #color #palettes0 Комментарии ·0 Поделились ·0 предпросмотр -
26 Billboard Fonts You Can Read at 80 MPH
In this article:See more ▼Post may contain affiliate links which give us commissions at no cost to you.When you’re racing down the highway at 80 mph, you’ve got about 3 seconds to grab someone’s attention with your billboard. In those crucial moments, your font choice can make or break your entire advertising campaign.
As a designer who’s worked on countless outdoor advertising campaigns, I can tell you that billboard fonts are a completely different beast from what works on your laptop screen. What looks stunning in your design software might be completely illegible from 500 feet away.
Billboard typography isn’t just about being big and bold—though that certainly helps. It’s about creating maximum impact with minimal reading time, ensuring your message cuts through visual noise, and making split-second connections with drivers who are focused on the road.
In this comprehensive guide, we’ll explore the art and science of billboard fonts. From the towering sans-serifs that dominate Times Square to the custom letterforms that make brands unforgettable, we’ll break down exactly what makes a font work at highway speeds.
Psst... Did you know you can get unlimited downloads of 59,000+ fonts and millions of other creative assets for just /mo? Learn more »The Ultimate Collection of Billboard-Ready Fonts
Not all fonts are created equal when it comes to outdoor advertising. I’ve compiled the most effective billboard fonts that deliver maximum readability and impact from distances that matter. Here are the champions:
METZLER
METZLER is a minimal sans-serif typeface that embodies simplicity and clarity. Its clean lines and balanced proportions make it ideal for modern design projects, especially in digital environments where readability is crucial.Qualivite
Qualivite is a bold serif font that combines vintage charm with contemporary flair. Its strong character and elegant serifs make it perfect for creating impactful headlines and adding a touch of sophistication to design projects.Get 300+ Fonts for FREEEnter your email to download our 100% free "Font Lover's Bundle". For commercial & personal use. No royalties. No fees. No attribution. 100% free to use anywhere.
Carientz
Carientz is a modern, minimal, and bold sans-serif font that exudes confidence and strength. Its clean, geometric shapes and thick strokes make it an excellent choice for branding, logos, and striking headlines in contemporary designs.Glofin
Glofin is a modern and soft bold font that bridges the gap between vintage and contemporary styles. Its rounded edges and bold presence create a friendly yet impactful impression, suitable for a wide range of design applications.RNS Guaire
RNS Guaire is a modern and elegant sans-serif font that exudes sophistication. Its refined lines and balanced proportions make it perfect for high-end branding, editorial design, and projects that require a touch of class.Space
Space is a minimalist sans-serif font that embraces simplicity and functionality. Its clean, uncluttered design makes it highly legible and versatile, ideal for modern web design, user interfaces, and minimalist branding projects.Lonzies
Lonzies is a display sans-serif font with a soft bold style that uniquely combines Christmas and graffiti influences. Its playful yet bold character makes it suitable for creating eye-catching headlines and designs with a urban, festive twist.Boldy Grotesque
Boldy Grotesque is a condensed sans-serif font that embodies minimalism and strength. Its narrow letterforms, similar to the popular font Impact, and clean lines make it excellent for creating impactful headlines and efficient use of space in various design contexts.Harlet
Harlet is a modern sans-serif font designed with headlines and fashion in mind. Its sleek, contemporary appearance and balanced proportions make it perfect for creating stylish designs in fashion magazines, posters, and branding materials.Alaska
Alaska is an adventure-inspired sans-serif typeface that combines minimalism with a nostalgic feel. Its clean lines and subtle vintage touches make it ideal for outdoor-themed designs, travel branding, and projects that aim to evoke a sense of exploration.NORD
NORD is a minimal display typeface designed for headlines and logos. Its clean, geometric forms and versatile character make it an excellent choice for modern branding projects, creating impactful headlines, and designing memorable logos.MARXURE
MARXURE is a bold headline typeface with a modern edge. Its strong presence and contemporary design make it perfect for creating attention-grabbing headlines in web design, posters, and other media where impact is crucial.Girast
Girast is a modern condensed font that combines boldness with efficiency. Its narrow letterforms and contemporary style make it ideal for designs where space is at a premium, such as in packaging, posters, and responsive web design.Bondie Slab
Bondie Slab is a condensed slab serif font that combines strength with elegance. Its sturdy serifs and narrow proportions make it excellent for creating impactful headlines and adding a touch of sophistication to various design projects.Roadway Country
Roadway Country is a sans-serif font inspired by highway and street signage. Its bold, clear design makes it highly legible and perfect for creating designs with a road trip theme or projects that require a strong, directional feel.JUST Sans
JUST Sans is a clean, modern, and minimal geometric typeface. Its simple forms and balanced design make it highly versatile, suitable for a wide range of applications from branding to user interface design where clarity and simplicity are key.BERLIN Rounded
BERLIN Rounded is a sans-serif display typeface featuring soft, rounded edges. Its friendly appearance and good readability make it ideal for creating welcoming designs, particularly in branding, packaging, and digital interfaces.CRUX
CRUX is a minimal display typeface designed for headlines and logos. Its clean, geometric forms and distinctive character make it perfect for creating memorable branding elements and impactful headlines in modern design projects.Glacier
Glacier is a clean and minimal font family that embodies simplicity and elegance. Its crisp lines and balanced proportions make it highly versatile, suitable for both body text and headlines in projects that prioritize clarity and modern aesthetics.Prinles
Prinles is a bold font that exudes strength and confidence. Its thick strokes and solid presence make it ideal for creating powerful headlines, impactful logos, and designs that need to make a strong statement.Bensoud
Bensoud is a sans-serif font that combines modern simplicity with subtle character. Its clean lines and balanced design make it versatile for various applications, from body text to headlines, especially in projects that require a contemporary yet approachable feel.Quicksed
Quicksed is a condensed sans display font designed for efficiency and impact. Its narrow letterforms and clean design make it excellent for headlines, posters, and designs where space is limited but visual impact is crucial.Valeno
Valeno is a decorative display font that blends sans-serif simplicity with subtle serif-like details. Its unique character makes it stand out in headlines and logos, perfect for creating distinctive branding and eye-catching designs.Pinnid
Pinnid is a modern font that combines sans-serif and serif elements. Its hybrid nature gives it a unique character, making it versatile for various design applications, from contemporary branding to editorial design where a touch of sophistication is desired.Tactico
Tactico is a bold font that blends vintage charm with modern boldness. Its strong presence and subtle retro touches make it ideal for creating impactful headlines, logos, and designs that need to combine strength with a hint of nostalgia.NOAH
NOAH is a minimalist font that seamlessly blends sans-serif and serif styles. Its clean, versatile design makes it suitable for a wide range of applications, from body text to headlines, especially in projects that require a modern yet timeless aesthetic.
What Makes a Font Billboard-Ready?
Designing for billboards is like designing for the visually impaired—everything needs to be bigger, bolder, and more contrasted than you think. But there’s more nuance to it than just cranking up the size.
Maximum Contrast is your best friend. Billboard fonts need thick strokes and generous white space. Think of fonts like Impact or Bebas Neue—letterforms that create strong silhouettes against any background. Thin, delicate fonts simply disappear at highway viewing distances.
Wide Character Spacing prevents letters from bleeding together visually. What looks perfectly spaced on your monitor becomes an illegible blob from 300 feet away. Billboard fonts often feature naturally wide spacing, or you’ll need to manually increase tracking significantly.
Simplified Letterforms eliminate visual confusion. Fancy serifs, decorative flourishes, and intricate details get lost in the distance. The most effective billboard fonts strip away everything non-essential, leaving only the core structure of each letter.
Consistent Weight Distribution ensures every part of every letter maintains visibility. Fonts with extreme thick-to-thin variations might look elegant up close, but those delicate thin strokes vanish when viewed from afar.
Size Matters: Typography at Scale
Here’s something that might surprise you: the biggest billboard fonts aren’t necessarily the most readable. There’s actually a science to sizing typography for outdoor advertising.
The rule of thumb? For every 10 feet of viewing distance, you need at least 1 inch of letter height. So if drivers will see your billboard from 250 feet away, your main headline needs to be at least 25 inches tall. But that’s just the starting point.
Consider the viewing angle too. A billboard positioned perpendicular to traffic gets viewed straight-on, while one at an angle requires larger text to compensate for the distorted perspective. Highway billboards also need larger fonts than city billboards since viewing time is much shorter.
Hierarchy becomes critical at billboard scale. Your main message might be 30 inches tall, but secondary information should drop to maybe 15 inches, and fine print shouldn’t go below 8 inches if you expect anyone to read it.
Color and Contrast: The Billboard Font’s Best Friends
Even the perfect billboard font can fail spectacularly with poor color choices. High contrast isn’t just recommended—it’s absolutely essential for highway visibility.
Black on white remains the gold standard for readability, but it’s not always the most eye-catching combination. Dark blue on yellow, white on deep red, or black on bright yellow all deliver excellent contrast while adding visual punch.
Avoid color combinations that create vibration effects—like red text on blue backgrounds—which become even more problematic when viewed through car windshields or in varying light conditions. Remember, your billboard needs to work in bright sunlight, during golden hour, and under streetlights.
Background considerations matter enormously. A font that’s perfectly readable on a solid background might disappear when placed over a busy photograph or gradient. Many successful billboards use solid color blocks behind text to ensure consistent readability.
The Psychology of Highway Typography
Billboard fonts don’t just communicate words—they communicate emotions and brand personality in milliseconds. The psychology behind font choice becomes amplified when you’re designing for split-second attention spans.
Sans-serif fonts dominate billboard advertising because they project modernity, clarity, and straightforwardness. Brands like Apple, Nike, and Google use clean sans-serifs on their billboards because these fonts align with their contemporary, no-nonsense brand personalities.
Bold display fonts work when you want to project energy, excitement, or urgency. Think movie posters, event announcements, or retail sales promotions. These fonts scream for attention—literally and figuratively.
Custom lettering helps brands stand out in a sea of standard fonts. Coca-Cola’s distinctive script, McDonald’s golden arches typography, or Disney’s magical letterforms are instantly recognizable from highway distances because they’re completely unique.
Digital vs. Traditional Billboard Considerations
The rise of digital billboards has changed the font game entirely. Static billboards have one shot to communicate your message, while digital boards can cycle through multiple messages, each with different typographic approaches.
Digital billboards allow for animated text, which can help with readability—but it can also become distracting. Simple animations like fading in or sliding can help direct attention, while complex animations often reduce legibility.
Digital displays also deal with pixel density limitations. Fonts that look crisp in print might appear pixelated or blurry on LED screens, especially when viewed from angles. Sans-serif fonts generally translate better to digital displays than serif fonts.
Brightness and contrast work differently on digital billboards. These displays can achieve much higher contrast ratios than printed billboards, but they also compete with ambient light conditions that change throughout the day.
Common Billboard Font Mistakes to Avoid
I’ve seen enough billboard design disasters to fill a horror movie. Here are the most common mistakes that turn potentially effective advertising into roadside illegible art.
Script fonts might look elegant in wedding invitations, but they’re billboard poison. Cursive letterforms, decorative swashes, and connecting characters become unreadable mush from highway distances. the scripts for intimate applications.
Thin fonts simply vanish. What looks sophisticated and minimalist on your computer screen becomes invisible on the highway. If you wouldn’t use a font for an eye chart, don’t use it for a billboard.
Too many fonts create visual chaos. Stick to one or two fonts maximum. Using three or more fonts on a billboard usually results in a confused, amateur-looking design that fails to communicate effectively.
Insufficient contrast between text and background kills readability faster than anything else. That subtle gray text on white background might look trendy, but it’s useless for outdoor advertising.
Industry Secrets from Billboard Designers
After years in the outdoor advertising industry, I’ve picked up some insider knowledge about what really works for billboard typography.
Test at distance before finalizing your design. Print out your billboard concept at a much smaller size and view it from across a large room. If you can’t read it easily from that distance, it won’t work on an actual billboard.
Consider viewing conditions beyond just distance. Will drivers see your billboard while going uphill or downhill? Are there trees or buildings that might partially obstruct the view? These factors influence font size and placement decisions.
Design for the worst-case scenario. If your billboard is readable during a rainstorm at dusk with dirty windshields, it’ll definitely work under optimal conditions. This usually means going bigger and bolder than your initial instincts suggest.
Prioritize the primary message. Your billboard should communicate one main idea instantly. Supporting information can be smaller, but your core message needs to hit like a typographic freight train.
The Future of Billboard Typography
Billboard fonts continue evolving alongside technology and changing urban landscapes. Digital displays, augmented reality integration, and responsive outdoor advertising are reshaping how we think about highway typography.
Variable fonts are starting to appear on digital billboards, allowing designs to adapt based on viewing distance, time of day, or even traffic speed. Imagine fonts that automatically adjust their weight and spacing based on current highway conditions.
Interactive elements are becoming more common, with QR codes and social media handles requiring specific typographic treatment to remain scannable at highway speeds.
Environmental consciousness is influencing font choices too. Some advertising companies are choosing fonts that require less ink or energy to display, proving that even typography can be sustainable.
Making Your Billboard Font Choice
Choosing the right font for your billboard campaign requires balancing readability, brand personality, and practical constraints. Start with your message and audience, then work backward to typography that serves both.
Consider your brand first. A law firm and a music festival require completely different typographic approaches, even when advertising on the same highway. Your font choice should reinforce brand personality while maintaining highway-speed readability.
Think about context. Urban billboards can often use slightly more complex fonts than rural highway signs because viewing distances are shorter and speeds are lower. Location matters as much as message.
Test ruthlessly. The most beautiful font in the world is worthless if drivers can’t read your message. When in doubt, choose readability over artistry—your advertising budget depends on it.
Billboard fonts represent typography at its most challenging and most impactful. These fonts don’t just carry messages—they deliver them at 70 mph, fighting for attention in a world of visual noise. Master the art of billboard typography, and you’ll master the art of communication itself.
So the next time you’re cruising down the highway, pay attention to the fonts flying past your windshield. Notice which ones grab your attention and which ones blend into the background. That’s the difference between typography that works and typography that simply exists.
Your billboard has seconds to make an impression. Make sure your font choice makes those seconds count.
#billboard #fonts #you #can #read26 Billboard Fonts You Can Read at 80 MPHIn this article:See more ▼Post may contain affiliate links which give us commissions at no cost to you.When you’re racing down the highway at 80 mph, you’ve got about 3 seconds to grab someone’s attention with your billboard. In those crucial moments, your font choice can make or break your entire advertising campaign. As a designer who’s worked on countless outdoor advertising campaigns, I can tell you that billboard fonts are a completely different beast from what works on your laptop screen. What looks stunning in your design software might be completely illegible from 500 feet away. Billboard typography isn’t just about being big and bold—though that certainly helps. It’s about creating maximum impact with minimal reading time, ensuring your message cuts through visual noise, and making split-second connections with drivers who are focused on the road. In this comprehensive guide, we’ll explore the art and science of billboard fonts. From the towering sans-serifs that dominate Times Square to the custom letterforms that make brands unforgettable, we’ll break down exactly what makes a font work at highway speeds. 👋 Psst... Did you know you can get unlimited downloads of 59,000+ fonts and millions of other creative assets for just /mo? Learn more »The Ultimate Collection of Billboard-Ready Fonts Not all fonts are created equal when it comes to outdoor advertising. I’ve compiled the most effective billboard fonts that deliver maximum readability and impact from distances that matter. Here are the champions: METZLER METZLER is a minimal sans-serif typeface that embodies simplicity and clarity. Its clean lines and balanced proportions make it ideal for modern design projects, especially in digital environments where readability is crucial.Qualivite Qualivite is a bold serif font that combines vintage charm with contemporary flair. Its strong character and elegant serifs make it perfect for creating impactful headlines and adding a touch of sophistication to design projects.Get 300+ Fonts for FREEEnter your email to download our 100% free "Font Lover's Bundle". For commercial & personal use. No royalties. No fees. No attribution. 100% free to use anywhere. Carientz Carientz is a modern, minimal, and bold sans-serif font that exudes confidence and strength. Its clean, geometric shapes and thick strokes make it an excellent choice for branding, logos, and striking headlines in contemporary designs.Glofin Glofin is a modern and soft bold font that bridges the gap between vintage and contemporary styles. Its rounded edges and bold presence create a friendly yet impactful impression, suitable for a wide range of design applications.RNS Guaire RNS Guaire is a modern and elegant sans-serif font that exudes sophistication. Its refined lines and balanced proportions make it perfect for high-end branding, editorial design, and projects that require a touch of class.Space Space is a minimalist sans-serif font that embraces simplicity and functionality. Its clean, uncluttered design makes it highly legible and versatile, ideal for modern web design, user interfaces, and minimalist branding projects.Lonzies Lonzies is a display sans-serif font with a soft bold style that uniquely combines Christmas and graffiti influences. Its playful yet bold character makes it suitable for creating eye-catching headlines and designs with a urban, festive twist.Boldy Grotesque Boldy Grotesque is a condensed sans-serif font that embodies minimalism and strength. Its narrow letterforms, similar to the popular font Impact, and clean lines make it excellent for creating impactful headlines and efficient use of space in various design contexts.Harlet Harlet is a modern sans-serif font designed with headlines and fashion in mind. Its sleek, contemporary appearance and balanced proportions make it perfect for creating stylish designs in fashion magazines, posters, and branding materials.Alaska Alaska is an adventure-inspired sans-serif typeface that combines minimalism with a nostalgic feel. Its clean lines and subtle vintage touches make it ideal for outdoor-themed designs, travel branding, and projects that aim to evoke a sense of exploration.NORD NORD is a minimal display typeface designed for headlines and logos. Its clean, geometric forms and versatile character make it an excellent choice for modern branding projects, creating impactful headlines, and designing memorable logos.MARXURE MARXURE is a bold headline typeface with a modern edge. Its strong presence and contemporary design make it perfect for creating attention-grabbing headlines in web design, posters, and other media where impact is crucial.Girast Girast is a modern condensed font that combines boldness with efficiency. Its narrow letterforms and contemporary style make it ideal for designs where space is at a premium, such as in packaging, posters, and responsive web design.Bondie Slab Bondie Slab is a condensed slab serif font that combines strength with elegance. Its sturdy serifs and narrow proportions make it excellent for creating impactful headlines and adding a touch of sophistication to various design projects.Roadway Country Roadway Country is a sans-serif font inspired by highway and street signage. Its bold, clear design makes it highly legible and perfect for creating designs with a road trip theme or projects that require a strong, directional feel.JUST Sans JUST Sans is a clean, modern, and minimal geometric typeface. Its simple forms and balanced design make it highly versatile, suitable for a wide range of applications from branding to user interface design where clarity and simplicity are key.BERLIN Rounded BERLIN Rounded is a sans-serif display typeface featuring soft, rounded edges. Its friendly appearance and good readability make it ideal for creating welcoming designs, particularly in branding, packaging, and digital interfaces.CRUX CRUX is a minimal display typeface designed for headlines and logos. Its clean, geometric forms and distinctive character make it perfect for creating memorable branding elements and impactful headlines in modern design projects.Glacier Glacier is a clean and minimal font family that embodies simplicity and elegance. Its crisp lines and balanced proportions make it highly versatile, suitable for both body text and headlines in projects that prioritize clarity and modern aesthetics.Prinles Prinles is a bold font that exudes strength and confidence. Its thick strokes and solid presence make it ideal for creating powerful headlines, impactful logos, and designs that need to make a strong statement.Bensoud Bensoud is a sans-serif font that combines modern simplicity with subtle character. Its clean lines and balanced design make it versatile for various applications, from body text to headlines, especially in projects that require a contemporary yet approachable feel.Quicksed Quicksed is a condensed sans display font designed for efficiency and impact. Its narrow letterforms and clean design make it excellent for headlines, posters, and designs where space is limited but visual impact is crucial.Valeno Valeno is a decorative display font that blends sans-serif simplicity with subtle serif-like details. Its unique character makes it stand out in headlines and logos, perfect for creating distinctive branding and eye-catching designs.Pinnid Pinnid is a modern font that combines sans-serif and serif elements. Its hybrid nature gives it a unique character, making it versatile for various design applications, from contemporary branding to editorial design where a touch of sophistication is desired.Tactico Tactico is a bold font that blends vintage charm with modern boldness. Its strong presence and subtle retro touches make it ideal for creating impactful headlines, logos, and designs that need to combine strength with a hint of nostalgia.NOAH NOAH is a minimalist font that seamlessly blends sans-serif and serif styles. Its clean, versatile design makes it suitable for a wide range of applications, from body text to headlines, especially in projects that require a modern yet timeless aesthetic. What Makes a Font Billboard-Ready? Designing for billboards is like designing for the visually impaired—everything needs to be bigger, bolder, and more contrasted than you think. But there’s more nuance to it than just cranking up the size. Maximum Contrast is your best friend. Billboard fonts need thick strokes and generous white space. Think of fonts like Impact or Bebas Neue—letterforms that create strong silhouettes against any background. Thin, delicate fonts simply disappear at highway viewing distances. Wide Character Spacing prevents letters from bleeding together visually. What looks perfectly spaced on your monitor becomes an illegible blob from 300 feet away. Billboard fonts often feature naturally wide spacing, or you’ll need to manually increase tracking significantly. Simplified Letterforms eliminate visual confusion. Fancy serifs, decorative flourishes, and intricate details get lost in the distance. The most effective billboard fonts strip away everything non-essential, leaving only the core structure of each letter. Consistent Weight Distribution ensures every part of every letter maintains visibility. Fonts with extreme thick-to-thin variations might look elegant up close, but those delicate thin strokes vanish when viewed from afar. Size Matters: Typography at Scale Here’s something that might surprise you: the biggest billboard fonts aren’t necessarily the most readable. There’s actually a science to sizing typography for outdoor advertising. The rule of thumb? For every 10 feet of viewing distance, you need at least 1 inch of letter height. So if drivers will see your billboard from 250 feet away, your main headline needs to be at least 25 inches tall. But that’s just the starting point. Consider the viewing angle too. A billboard positioned perpendicular to traffic gets viewed straight-on, while one at an angle requires larger text to compensate for the distorted perspective. Highway billboards also need larger fonts than city billboards since viewing time is much shorter. Hierarchy becomes critical at billboard scale. Your main message might be 30 inches tall, but secondary information should drop to maybe 15 inches, and fine print shouldn’t go below 8 inches if you expect anyone to read it. Color and Contrast: The Billboard Font’s Best Friends Even the perfect billboard font can fail spectacularly with poor color choices. High contrast isn’t just recommended—it’s absolutely essential for highway visibility. Black on white remains the gold standard for readability, but it’s not always the most eye-catching combination. Dark blue on yellow, white on deep red, or black on bright yellow all deliver excellent contrast while adding visual punch. Avoid color combinations that create vibration effects—like red text on blue backgrounds—which become even more problematic when viewed through car windshields or in varying light conditions. Remember, your billboard needs to work in bright sunlight, during golden hour, and under streetlights. Background considerations matter enormously. A font that’s perfectly readable on a solid background might disappear when placed over a busy photograph or gradient. Many successful billboards use solid color blocks behind text to ensure consistent readability. The Psychology of Highway Typography Billboard fonts don’t just communicate words—they communicate emotions and brand personality in milliseconds. The psychology behind font choice becomes amplified when you’re designing for split-second attention spans. Sans-serif fonts dominate billboard advertising because they project modernity, clarity, and straightforwardness. Brands like Apple, Nike, and Google use clean sans-serifs on their billboards because these fonts align with their contemporary, no-nonsense brand personalities. Bold display fonts work when you want to project energy, excitement, or urgency. Think movie posters, event announcements, or retail sales promotions. These fonts scream for attention—literally and figuratively. Custom lettering helps brands stand out in a sea of standard fonts. Coca-Cola’s distinctive script, McDonald’s golden arches typography, or Disney’s magical letterforms are instantly recognizable from highway distances because they’re completely unique. Digital vs. Traditional Billboard Considerations The rise of digital billboards has changed the font game entirely. Static billboards have one shot to communicate your message, while digital boards can cycle through multiple messages, each with different typographic approaches. Digital billboards allow for animated text, which can help with readability—but it can also become distracting. Simple animations like fading in or sliding can help direct attention, while complex animations often reduce legibility. Digital displays also deal with pixel density limitations. Fonts that look crisp in print might appear pixelated or blurry on LED screens, especially when viewed from angles. Sans-serif fonts generally translate better to digital displays than serif fonts. Brightness and contrast work differently on digital billboards. These displays can achieve much higher contrast ratios than printed billboards, but they also compete with ambient light conditions that change throughout the day. Common Billboard Font Mistakes to Avoid I’ve seen enough billboard design disasters to fill a horror movie. Here are the most common mistakes that turn potentially effective advertising into roadside illegible art. Script fonts might look elegant in wedding invitations, but they’re billboard poison. Cursive letterforms, decorative swashes, and connecting characters become unreadable mush from highway distances. the scripts for intimate applications. Thin fonts simply vanish. What looks sophisticated and minimalist on your computer screen becomes invisible on the highway. If you wouldn’t use a font for an eye chart, don’t use it for a billboard. Too many fonts create visual chaos. Stick to one or two fonts maximum. Using three or more fonts on a billboard usually results in a confused, amateur-looking design that fails to communicate effectively. Insufficient contrast between text and background kills readability faster than anything else. That subtle gray text on white background might look trendy, but it’s useless for outdoor advertising. Industry Secrets from Billboard Designers After years in the outdoor advertising industry, I’ve picked up some insider knowledge about what really works for billboard typography. Test at distance before finalizing your design. Print out your billboard concept at a much smaller size and view it from across a large room. If you can’t read it easily from that distance, it won’t work on an actual billboard. Consider viewing conditions beyond just distance. Will drivers see your billboard while going uphill or downhill? Are there trees or buildings that might partially obstruct the view? These factors influence font size and placement decisions. Design for the worst-case scenario. If your billboard is readable during a rainstorm at dusk with dirty windshields, it’ll definitely work under optimal conditions. This usually means going bigger and bolder than your initial instincts suggest. Prioritize the primary message. Your billboard should communicate one main idea instantly. Supporting information can be smaller, but your core message needs to hit like a typographic freight train. The Future of Billboard Typography Billboard fonts continue evolving alongside technology and changing urban landscapes. Digital displays, augmented reality integration, and responsive outdoor advertising are reshaping how we think about highway typography. Variable fonts are starting to appear on digital billboards, allowing designs to adapt based on viewing distance, time of day, or even traffic speed. Imagine fonts that automatically adjust their weight and spacing based on current highway conditions. Interactive elements are becoming more common, with QR codes and social media handles requiring specific typographic treatment to remain scannable at highway speeds. Environmental consciousness is influencing font choices too. Some advertising companies are choosing fonts that require less ink or energy to display, proving that even typography can be sustainable. Making Your Billboard Font Choice Choosing the right font for your billboard campaign requires balancing readability, brand personality, and practical constraints. Start with your message and audience, then work backward to typography that serves both. Consider your brand first. A law firm and a music festival require completely different typographic approaches, even when advertising on the same highway. Your font choice should reinforce brand personality while maintaining highway-speed readability. Think about context. Urban billboards can often use slightly more complex fonts than rural highway signs because viewing distances are shorter and speeds are lower. Location matters as much as message. Test ruthlessly. The most beautiful font in the world is worthless if drivers can’t read your message. When in doubt, choose readability over artistry—your advertising budget depends on it. Billboard fonts represent typography at its most challenging and most impactful. These fonts don’t just carry messages—they deliver them at 70 mph, fighting for attention in a world of visual noise. Master the art of billboard typography, and you’ll master the art of communication itself. So the next time you’re cruising down the highway, pay attention to the fonts flying past your windshield. Notice which ones grab your attention and which ones blend into the background. That’s the difference between typography that works and typography that simply exists. Your billboard has seconds to make an impression. Make sure your font choice makes those seconds count. #billboard #fonts #you #can #read0 Комментарии ·0 Поделились ·0 предпросмотр -
The Influence of Font Size and Weight on Cognitive Load
The Influence of Font Size and Weight on Cognitive Load
In this article:See more ▼Post may contain affiliate links which give us commissions at no cost to you.As designers, we obsess over kerning, color palettes and grids, but how often do we stop to consider how our typography choices may tax the readers’ brains?
Lately, I have been thinking about cognitive load and how it comes into play with design. It turns out that font size and weight play a much bigger role in user comprehension than we assume.
Whether building out a UI dashboard or setting editorial spreads, how you handle type can support the reader’s flow or trip them up. Therefore, it is vitally important to explore how font size and weight influence the way people engage with your work.
Psst... Did you know you can get unlimited downloads of 59,000+ fonts and millions of other creative assets for just /mo? Learn more »What Is Cognitive Load?
Cognitive load is the mental effort someone has to use to understand and retain information. When working on a design project, you are essentially deciding how easy or difficult it will be for someone to process what is in front of them.
There are a few different types of cognitive load, but the one that you should ultimately focus on is the extraneous kind. This unnecessary strain comes from confusing layouts or clunky typography. The more noise you create visually, the harder it will be for a user’s brain to work to stay engaged.
It is important to keep in mind how someone processes information, especially when designing for adults. Research shows that memory, attention and processing speed start declining around age 30 or earlier. Adding to the fact that the global population aged 60 and older will increase by 40% by 2050, it is clear that designing with cognitive ease is a must.
The good news is that typography can lighten the cognitive load. When used intentionally, it can reduce mental friction and make it easier for users of all ages to take in and enjoy the content you create.Get 300+ Fonts for FREEEnter your email to download our 100% free "Font Lover's Bundle". For commercial & personal use. No royalties. No fees. No attribution. 100% free to use anywhere.
Font Size and Its Cognitive Impact
Readability is a critical factor in design, and font size is often the first thing that comes to mind because it directly affects how easily someone can make sense of the content. Type size has a significant impact on how the brain interprets information.
Studies have found that individuals process font dimensions between 17 and 161 points more fluently than sizes outside that range. Text that is too small can slow down reading and increase visual strain. On the other hand, text that is too large can break up the natural flow and increase the load on an individual’s working memory.
Fluency matters because it impacts the rate at which someone can read and comprehend the text. When readers can recognize words quickly and automatically, it frees up cognitive resources for understanding.
This is where font size intersects with reading rhythm. A comfortable size allows for a natural pace, which gives the brain space to focus on meaning rather than mechanics.
When inconsistent or poorly sized text interferes with rhythm, it creates mental friction that chips away at memory and understanding. Even if you reduce body text to fit more on a page, it can still have a measurable effect on how well readers soak in the information.
The Role of Font Weight in Processing
Font weight is a stylistic choice on the surface, but is also functional in how users take in information. The thickness of letterforms shapes how efficiently people process what they are reading.
Heavier weights can draw attention and establish emphasis, especially in headlines, labels and calls to action. Yet, when used excessively, the boldness can overwhelm the eye, slow reading, and create visual fatigue. Conversely, lighter ones can feel refined and modern but may compromise legibility at smaller sizes or lower-contrast backgrounds.
Font weight also impacts how the brain prioritizes information. When the hierarchy is clear, readers spend less time figuring out what to read first and more time absorbing the content. That reduction in decision-making lightens the cognitive load and improves flow.
Attention span is another factor at play. More weight can signal importance or urgency, guiding focus when used appropriately. Boldness is often associated with strength and power, but you can lose that effect when everything is heavy.
Considering these factors, it is essential to use it as a tool for guiding readers and supporting comprehension. The key is balance — using weight to create structure and flow on the page.
The Interplay Between Font Size and Weight
I often treat font size and weight as separate design variables, but balancing these elements becomes crucial when cognitive processing is at play.
Consider a scenario where large, bold headlines dominate a page. While they may grab attention, they can overshadow the content and make it harder for readers to focus on the main message.
The same goes for lightweight fonts of small sizes on mobile screens. Smartphones already have limited space to display text, so you must choose the right size carefully.
Yet, if the font is too small, the reader ends up straining their eyes or trying to zoom in to see. In the meantime, their brain is trying to process what they should do while retaining the information at the same time, leading to quicker fatigue and reduced comprehension.
In practice, achieving the right balance involves:
Keep bold at a minimum: Use heavier weights sparingly and in contrast to regular body text to avoid visual competition.
Avoid extremes in small text: Pair lighter ones only with larger font sizes, and keep small fonts bold enough to remain legible.
Create consistent scale relationships: Establish a modular type scale where size and weight changes feel proportional and deliberate.
Adjust for density and whitespace: Consider how the thickness and size affect line spacing and overall rhythm — too tight or loose can interrupt flow.
Test with real content: Evaluate how each combination of fonts looks to you to ensure clarity and cohesion before hitting publish.
Accessibility and Inclusivity
Design is effective when it works for as many people as possible, and typography is still a large part of that.
Roughly 16% of the world’s population lives with some form of disability, including visual impairments, cognitive processing challenges and reading disorders. That means people may engage with your content differently from what you expect.
That is where clarity, contrast and adaptability become fundamental. For instance, the Bureau of Internet Accessibility recommends using at least 12-point type for body text and no smaller than 9-point type. However, larger sizes may be more suitable, depending on the format and context.
Otherwise, text that dips below the thresholds makes the content harder to read, especially for low-vision users. That is why it is important to follow accessibility procedures like the Web Content Accessibility Guidelines.
While WCAG does not define a specific minimum font size, it offers criteria for success in accessible design for people with vision disabilities. Other platforms — like the World Wide Web Consortium— also create standards for website accessibility, helping you develop digital content that caters to those with disabilities.
Font heaviness is just as important as size. I try to avoid using weight alone to communicate meaning since many users with cognitive or visual impairments may not perceive these changes reliably. Instead, merging it with other visual cues like spacing or color contrast is excellent for reinforcing the message.
Practical Applications and Industry Relevance for Designers
The influence of font size and weight applies across nearly every industry where communication is central. When used strategically, typography can improve engagement, understanding and decision-making.
Retail and Packaging Design
Font choices directly impact how shoppers perceive products at first glance. On packaging, size and weight influence everything from readability to emotional tone.
While part of it concerns standing out on a shelf, understanding immediately is also key. According to recent surveys, 72% of U.S. consumers agree that packaging design influences their purchase decisions. If the product information is hard to read, buyers may move on.
Education and Learning Environments
In educational settings, typography can support or hinder the learning process. Clear, accessible fonts at the right size and weight can reduce distractions and support comprehension, especially for students with dyslexia or attention disorders. Type that guides the eye and builds structure enhances retention and keeps learners engaged longer.
Health Care and Patient Communication
Medical documents, prescription instructions and digital health portals require absolute clarity. Otherwise, it can lead to miscommunication or even health risks.
If you work in health care as a designer, weight and size decisions matter as much. It ensures patients can find, read and understand essential information without added strain.
User Testing and Data-Driven Design
In design, you must make hundreds of visual decisions in a single project, but not all of them should rely on instinct alone. When it comes to font size and weight, testing how real users respond can offer insights that improve the usability and effectiveness of a product.
While many design systems prescribe standard font sizes and weights, context matters. What reads well on a desktop screen may offer different results on mobile.
A weight that looks elegant in a mock-up may strain readers’ eyes in long-form content. User testing allows you to identify these breakdowns early and make adjustments before launch.
Typography testing can range from informal preference feedback to more structured approaches like A/B testing or eye-tracking studies. Key factors to observe include:
Readability: Can users quickly and accurately scan and interpret the content?
Engagement: Does one font pairing lead to longer time-on-page or lower bounce rates?
Retention: Are users able to recall the information they have read after interacting with the design?
Tracking metrics like scroll depth, click-through rates and user drop-off points can reveal where typography may be helping or hurting comprehension.
Designing for Clarity
Making minor font size and weight adjustments may not seem like a big deal, but they carry real cognitive weight. The right choices can improve comprehension, reduce mental fatigue and create more user-friendly experiences.
While designing, it is easy to become swept up in the aesthetics. However, taking the time to understand the decisions you make can shape attention and how well it works across audiences and industries.
Eleanor Hecks
Eleanor Hecks is a web designer and design writer of 8+ years, whose work has been featured in publications such as Smashing Magazine, Envato and HubSpot. She currently works as Editor-in-Chief of Designerly Magazine.
#influence #font #size #weight #cognitiveThe Influence of Font Size and Weight on Cognitive LoadThe Influence of Font Size and Weight on Cognitive Load In this article:See more ▼Post may contain affiliate links which give us commissions at no cost to you.As designers, we obsess over kerning, color palettes and grids, but how often do we stop to consider how our typography choices may tax the readers’ brains? Lately, I have been thinking about cognitive load and how it comes into play with design. It turns out that font size and weight play a much bigger role in user comprehension than we assume. Whether building out a UI dashboard or setting editorial spreads, how you handle type can support the reader’s flow or trip them up. Therefore, it is vitally important to explore how font size and weight influence the way people engage with your work. 👋 Psst... Did you know you can get unlimited downloads of 59,000+ fonts and millions of other creative assets for just /mo? Learn more »What Is Cognitive Load? Cognitive load is the mental effort someone has to use to understand and retain information. When working on a design project, you are essentially deciding how easy or difficult it will be for someone to process what is in front of them. There are a few different types of cognitive load, but the one that you should ultimately focus on is the extraneous kind. This unnecessary strain comes from confusing layouts or clunky typography. The more noise you create visually, the harder it will be for a user’s brain to work to stay engaged. It is important to keep in mind how someone processes information, especially when designing for adults. Research shows that memory, attention and processing speed start declining around age 30 or earlier. Adding to the fact that the global population aged 60 and older will increase by 40% by 2050, it is clear that designing with cognitive ease is a must. The good news is that typography can lighten the cognitive load. When used intentionally, it can reduce mental friction and make it easier for users of all ages to take in and enjoy the content you create.Get 300+ Fonts for FREEEnter your email to download our 100% free "Font Lover's Bundle". For commercial & personal use. No royalties. No fees. No attribution. 100% free to use anywhere. Font Size and Its Cognitive Impact Readability is a critical factor in design, and font size is often the first thing that comes to mind because it directly affects how easily someone can make sense of the content. Type size has a significant impact on how the brain interprets information. Studies have found that individuals process font dimensions between 17 and 161 points more fluently than sizes outside that range. Text that is too small can slow down reading and increase visual strain. On the other hand, text that is too large can break up the natural flow and increase the load on an individual’s working memory. Fluency matters because it impacts the rate at which someone can read and comprehend the text. When readers can recognize words quickly and automatically, it frees up cognitive resources for understanding. This is where font size intersects with reading rhythm. A comfortable size allows for a natural pace, which gives the brain space to focus on meaning rather than mechanics. When inconsistent or poorly sized text interferes with rhythm, it creates mental friction that chips away at memory and understanding. Even if you reduce body text to fit more on a page, it can still have a measurable effect on how well readers soak in the information. The Role of Font Weight in Processing Font weight is a stylistic choice on the surface, but is also functional in how users take in information. The thickness of letterforms shapes how efficiently people process what they are reading. Heavier weights can draw attention and establish emphasis, especially in headlines, labels and calls to action. Yet, when used excessively, the boldness can overwhelm the eye, slow reading, and create visual fatigue. Conversely, lighter ones can feel refined and modern but may compromise legibility at smaller sizes or lower-contrast backgrounds. Font weight also impacts how the brain prioritizes information. When the hierarchy is clear, readers spend less time figuring out what to read first and more time absorbing the content. That reduction in decision-making lightens the cognitive load and improves flow. Attention span is another factor at play. More weight can signal importance or urgency, guiding focus when used appropriately. Boldness is often associated with strength and power, but you can lose that effect when everything is heavy. Considering these factors, it is essential to use it as a tool for guiding readers and supporting comprehension. The key is balance — using weight to create structure and flow on the page. The Interplay Between Font Size and Weight I often treat font size and weight as separate design variables, but balancing these elements becomes crucial when cognitive processing is at play. Consider a scenario where large, bold headlines dominate a page. While they may grab attention, they can overshadow the content and make it harder for readers to focus on the main message. The same goes for lightweight fonts of small sizes on mobile screens. Smartphones already have limited space to display text, so you must choose the right size carefully. Yet, if the font is too small, the reader ends up straining their eyes or trying to zoom in to see. In the meantime, their brain is trying to process what they should do while retaining the information at the same time, leading to quicker fatigue and reduced comprehension. In practice, achieving the right balance involves: Keep bold at a minimum: Use heavier weights sparingly and in contrast to regular body text to avoid visual competition. Avoid extremes in small text: Pair lighter ones only with larger font sizes, and keep small fonts bold enough to remain legible. Create consistent scale relationships: Establish a modular type scale where size and weight changes feel proportional and deliberate. Adjust for density and whitespace: Consider how the thickness and size affect line spacing and overall rhythm — too tight or loose can interrupt flow. Test with real content: Evaluate how each combination of fonts looks to you to ensure clarity and cohesion before hitting publish. Accessibility and Inclusivity Design is effective when it works for as many people as possible, and typography is still a large part of that. Roughly 16% of the world’s population lives with some form of disability, including visual impairments, cognitive processing challenges and reading disorders. That means people may engage with your content differently from what you expect. That is where clarity, contrast and adaptability become fundamental. For instance, the Bureau of Internet Accessibility recommends using at least 12-point type for body text and no smaller than 9-point type. However, larger sizes may be more suitable, depending on the format and context. Otherwise, text that dips below the thresholds makes the content harder to read, especially for low-vision users. That is why it is important to follow accessibility procedures like the Web Content Accessibility Guidelines. While WCAG does not define a specific minimum font size, it offers criteria for success in accessible design for people with vision disabilities. Other platforms — like the World Wide Web Consortium— also create standards for website accessibility, helping you develop digital content that caters to those with disabilities. Font heaviness is just as important as size. I try to avoid using weight alone to communicate meaning since many users with cognitive or visual impairments may not perceive these changes reliably. Instead, merging it with other visual cues like spacing or color contrast is excellent for reinforcing the message. Practical Applications and Industry Relevance for Designers The influence of font size and weight applies across nearly every industry where communication is central. When used strategically, typography can improve engagement, understanding and decision-making. Retail and Packaging Design Font choices directly impact how shoppers perceive products at first glance. On packaging, size and weight influence everything from readability to emotional tone. While part of it concerns standing out on a shelf, understanding immediately is also key. According to recent surveys, 72% of U.S. consumers agree that packaging design influences their purchase decisions. If the product information is hard to read, buyers may move on. Education and Learning Environments In educational settings, typography can support or hinder the learning process. Clear, accessible fonts at the right size and weight can reduce distractions and support comprehension, especially for students with dyslexia or attention disorders. Type that guides the eye and builds structure enhances retention and keeps learners engaged longer. Health Care and Patient Communication Medical documents, prescription instructions and digital health portals require absolute clarity. Otherwise, it can lead to miscommunication or even health risks. If you work in health care as a designer, weight and size decisions matter as much. It ensures patients can find, read and understand essential information without added strain. User Testing and Data-Driven Design In design, you must make hundreds of visual decisions in a single project, but not all of them should rely on instinct alone. When it comes to font size and weight, testing how real users respond can offer insights that improve the usability and effectiveness of a product. While many design systems prescribe standard font sizes and weights, context matters. What reads well on a desktop screen may offer different results on mobile. A weight that looks elegant in a mock-up may strain readers’ eyes in long-form content. User testing allows you to identify these breakdowns early and make adjustments before launch. Typography testing can range from informal preference feedback to more structured approaches like A/B testing or eye-tracking studies. Key factors to observe include: Readability: Can users quickly and accurately scan and interpret the content? Engagement: Does one font pairing lead to longer time-on-page or lower bounce rates? Retention: Are users able to recall the information they have read after interacting with the design? Tracking metrics like scroll depth, click-through rates and user drop-off points can reveal where typography may be helping or hurting comprehension. Designing for Clarity Making minor font size and weight adjustments may not seem like a big deal, but they carry real cognitive weight. The right choices can improve comprehension, reduce mental fatigue and create more user-friendly experiences. While designing, it is easy to become swept up in the aesthetics. However, taking the time to understand the decisions you make can shape attention and how well it works across audiences and industries. Eleanor Hecks Eleanor Hecks is a web designer and design writer of 8+ years, whose work has been featured in publications such as Smashing Magazine, Envato and HubSpot. She currently works as Editor-in-Chief of Designerly Magazine. #influence #font #size #weight #cognitive0 Комментарии ·0 Поделились ·0 предпросмотр -
These 1920s Color Palettes are ‘Greater than Gatsby’
These 1920s Color Palettes are ‘Greater than Gatsby’
Preston Lee •
In this article:See more ▼Post may contain affiliate links which give us commissions at no cost to you.There’s something undeniably captivating about the color schemes of the Roaring Twenties. As a designer with a passion for historical aesthetics, I’ve always been drawn to the sophisticated elegance and bold statements that defined this transformative decade. The 1920s represented liberation from Victorian constraints, embraced modernism, and celebrated luxury in ways that continue to influence contemporary design a century later.
If you’re looking to infuse your next project with the timeless glamour and innovative spirit of the Jazz Age, you’re in luck. I’ve compiled eight stunning 1920s-inspired color palettes that perfectly capture this iconic era while remaining remarkably relevant for today’s design landscape.
Psst... Did you know you can get unlimited downloads of 59,000+ fonts and millions of other creative assets for just /mo? Learn more »The 8 Most Elegant 1920s Color Palettes
1. Gatsby Glamour
#CBA135
#0C0C0C
#F5F5F5
#8B0000
A luxurious blend of antique gold, deep black, ivory, and crimson red, capturing the opulence of The Great Gatsby era.
I’m particularly fond of this palette for luxury branding or special event designs. These colors instantly communicate sophistication and extravagance – perfect when you want to make a statement that feels both historic and contemporary. The contrast between the warm gold and cool neutrals creates a balanced tension that draws the eye.
2. Jazz Age Jewel
#7F00FF
#FFD700
#2E8B57
#000000
Vibrant amethyst purple, gleaming gold, rich emerald green, and classic black, reflecting the boldness of jazz clubs and speakeasies.Get 300+ Fonts for FREEEnter your email to download our 100% free "Font Lover's Bundle". For commercial & personal use. No royalties. No fees. No attribution. 100% free to use anywhere.
When I need to create something with dramatic flair, this palette never disappoints. These jewel tones embody the adventurous spirit of the era, when conventional rules were being broken and new forms of expression were emerging. I find it works wonderfully for nightlife-themed projects or any design that aims to capture a sense of excitement and rhythm.
3. Deco Dreams
#4682B4
#D2B48C
#A9A9A9
#FFFFFF
Steel blue, tan, dark gray, and white combine to create a sleek, modern palette emblematic of Art Deco style.
The architectural influence is unmistakable in this palette. These colors remind me of the iconic skyscrapers that transformed urban skylines during the 1920s. The cool rationality of steel blue paired with warm tan creates a beautiful balance that works exceptionally well for professional environments and modern interiors with historical references.
4. Flapper Chic
#f04b41
#F5DEB3
#000000
#FFFFFF
Playful hot pink, soft wheat, bold black, and crisp white reflect the fashion-forward spirit of flapper style.
This lively combination captures the youthful energy and rebellion that characterized the flapper movement. Whenever I use this palette, I’m reminded of the revolutionary changes in women’s fashion during this era – shorter hemlines, bobbed hair, and a newfound sense of freedom. It’s perfect for projects that need a touch of feminine boldness with historical depth.
5. Speakeasy Shadows
#2F4F4F
#8B0000
#A0522D
#000000
Dark slate gray, deep red, sienna brown, and black evoke the mysterious allure of hidden speakeasies.
There’s something irresistibly secretive about these deep, rich tones. I love using this palette when designing for brands that want to convey exclusivity or a sense of insider knowledge. The colors feel substantive and slightly mysterious, perfect for creating depth in any design project that aims to tell a compelling story.
6. Art Deco Sunrise
#FFA500
#FF4500
#FFD700
#000000
Bright orange, fiery red-orange, golden yellow, and white capture the vibrant energy of Art Deco motifs.
When optimism is the primary message, this radiant palette delivers. Inspired by the sunburst patterns so prevalent in Art Deco design, these warm, vibrant hues communicate progress and forward momentum. I’ve used this combination for everything from travel brands to motivational campaigns with great success.
7. Peacock Parlor
#1E90FF
#32CD32
#8A2BE2
#000000
Electric blue, lime green, vivid violet, and black mirror the extravagant colors found in 1920s parlor rooms.
This bold, somewhat unexpected combination speaks to the experimental side of 1920s design. During this decade, international influences like Japanese prints and African art were making their way into Western interiors, bringing with them more adventurous color stories. I find this palette particularly effective for digital projects that need to stand out in crowded visual environments.
8. Champagne & Charcoal
#F7E7CE
#36454F
#D3D3D3
#FFFFFF
Soft champagne, charcoal gray, light gray, and white create a sophisticated, understated palette.
Sometimes subtlety speaks volumes. This refined palette channels the quiet luxury that underpinned much of 1920s design. Not everything was bold and dramatic – there was also a movement toward elegant restraint. This combination works beautifully for upscale branding, wedding design, or any project where sophistication is the primary goal.
Why 1920s Color Palettes Remain Relevant Today
The enduring appeal of 1920s color schemes isn’t simply about nostalgia. This was a period of profound transformation in design thinking, as traditional Victorian excess gave way to modernist principles that continue to shape our visual language today.
The 1920s represented a unique moment when the handcrafted met the machine-made, when traditional luxury was being redefined through the lens of new technologies and materials. The color palettes from this era reflect this fascinating tension – simultaneously honoring tradition while pushing boldly forward.
As a designer working in 2025, I find that incorporating these historical palettes provides a richness and contextual depth that purely contemporary color schemes sometimes lack. There’s a storytelling aspect to these colors that resonates deeply with audiences looking for authenticity and meaning in design.
How to Incorporate 1920s Colors in Contemporary Design
After years of experimenting with these historical palettes, I’ve developed some strategies for using them effectively in modern contexts:
Create Unexpected Pairings
Try combining 1920s color schemes with ultra-contemporary design elements. The juxtaposition can create a fascinating dialogue between past and present. I recently paired the Gatsby Glamour palette with minimal sans-serif typography and negative space for a luxury hotel project – the result felt both timeless and thoroughly modern.
Use Strategic Proportions
You don’t need to use all colors equally. Consider using the bolder hues as accents while letting neutrals dominate the overall design. For example, with the Jazz Age Jewel palette, I often use the black as a grounding base, with strategic pops of amethyst, gold, and emerald creating focal points.
Consider Contemporary Contexts
Think about how these historical colors might translate to digital environments. The high-contrast combinations popular in the 1920s actually work remarkably well for accessibility in UI design, providing sufficient distinction between elements while maintaining aesthetic cohesion.
Explore Material Translations
The 1920s was characterized by innovative materials like Bakelite, chrome, and lacquered surfaces. Consider how your chosen palette might express itself through different materials and textures. The Deco Dreams palette, for instance, takes on new life when imagined in contemporary materials like frosted glass, brushed metal, and polished concrete.
The Historical Context Behind These Palettes
Understanding why certain colors dominated the 1920s design landscape helps us use them more intentionally today:
Post-War Optimism
After the darkness of World War I, there was a collective desire for brightness and celebration. This explains the prevalence of gold tones and vibrant accents in palettes like Art Deco Sunrise and Jazz Age Jewel.
Technological Advances
New synthetic dyes and manufacturing processes made previously rare colors more accessible. Electric blues and vibrant purples that were once the exclusive domain of royalty became available to the middle class, influencing palettes like Peacock Parlor.
Global Influences
The 1920s saw increased international travel and cultural exchange, bringing new color sensibilities from Egypt, East Asia, and African art. These influences expanded the typical Western color vocabulary considerably.
Changing Social Norms
As women gained the right to vote and entered the workforce in greater numbers, there was a shift toward bolder self-expression in fashion and design. The vibrant accents in palettes like Flapper Chic reflect this new sense of freedom and assertiveness.
Applying 1920s Palettes Across Design Disciplines
These versatile color combinations can enhance projects across multiple design fields:
Digital Design
The high contrast and distinctive color relationships in 1920s palettes translate surprisingly well to screen-based media. I’ve used the Speakeasy Shadows palette for an immersive storytelling website with excellent results – the deep, rich tones created an engaging experience that kept users exploring.
Environmental Design
The architectural roots of Art Deco make these palettes natural choices for interior and environmental design. The Champagne & Charcoal palette has been my go-to for creating sophisticated retail environments that feel both contemporary and connected to design history.
Fashion & Textile Design
The cyclical nature of fashion means that 1920s color stories regularly find their way back into contemporary wardrobes. The Flapper Chic palette continues to inform collections that balance playfulness with sophistication, especially for eveningwear and special occasions.
Product Design
The bold geometry and distinctive color schemes of the 1920s can transform ordinary objects into conversation pieces. I recently collaborated on a kitchenware collection using the Gatsby Glamour palette – the combination of black, gold, ivory, and crimson elevated simple forms into luxury items.
Conclusion: Embracing Timeless Elegance
As we navigate the complex visual landscape of 2025, there’s something reassuring about connecting with the refined aesthetics of the past. The 1920s represented a pivotal moment in design history when tradition and innovation converged to create something truly distinctive.
By incorporating these eight elegant color palettes into your work, you’re not simply borrowing from history – you’re participating in an ongoing conversation about how we express values like luxury, progress, and sophistication through color.
Whether you’re designing a website, creating a brand identity, or reimagining an interior space, these timeless combinations offer a solid foundation that can be adapted to countless contemporary contexts. The enduring appeal of 1920s aesthetics proves that truly exceptional design transcends its era to become something timeless.
So go ahead – let the elegance and boldness of the Jazz Age inspire your next creative endeavor. Your work will be all the richer for it.
Preston Lee
Preston Lee is a graphic and web designer who grew up drawing, painting, and building with Lego. Okay, let's face it: he still does all of those things. But now, he gets paid to design websites, design graphics, write, and do all kinds of creative things. His advice has been featured by Entrepreneur, Inc, Forbes, Adobe, and many more.
How Fonts Influence Tone and Clarity in Animated VideosAudiences interact differently with messages based on which fonts designers choose to use within a text presentation. Fonts shape how...30 Stamp Fonts for a Crafty, Handmade FeelThere’s something incredibly satisfying about the texture and character of a stamped impression. As a graphic designer who’s spent countless...30 Monoline Fonts That Create Clean, Consistent Designs in 2025I’ve noticed monoline fonts taking center stage across branding, web design, and print materials in . There’s something undeniably elegant...
#these #1920s #color #palettes #areThese 1920s Color Palettes are ‘Greater than Gatsby’These 1920s Color Palettes are ‘Greater than Gatsby’ Preston Lee • In this article:See more ▼Post may contain affiliate links which give us commissions at no cost to you.There’s something undeniably captivating about the color schemes of the Roaring Twenties. As a designer with a passion for historical aesthetics, I’ve always been drawn to the sophisticated elegance and bold statements that defined this transformative decade. The 1920s represented liberation from Victorian constraints, embraced modernism, and celebrated luxury in ways that continue to influence contemporary design a century later. If you’re looking to infuse your next project with the timeless glamour and innovative spirit of the Jazz Age, you’re in luck. I’ve compiled eight stunning 1920s-inspired color palettes that perfectly capture this iconic era while remaining remarkably relevant for today’s design landscape. 👋 Psst... Did you know you can get unlimited downloads of 59,000+ fonts and millions of other creative assets for just /mo? Learn more »The 8 Most Elegant 1920s Color Palettes 1. Gatsby Glamour #CBA135 #0C0C0C #F5F5F5 #8B0000 A luxurious blend of antique gold, deep black, ivory, and crimson red, capturing the opulence of The Great Gatsby era. I’m particularly fond of this palette for luxury branding or special event designs. These colors instantly communicate sophistication and extravagance – perfect when you want to make a statement that feels both historic and contemporary. The contrast between the warm gold and cool neutrals creates a balanced tension that draws the eye. 2. Jazz Age Jewel #7F00FF #FFD700 #2E8B57 #000000 Vibrant amethyst purple, gleaming gold, rich emerald green, and classic black, reflecting the boldness of jazz clubs and speakeasies.Get 300+ Fonts for FREEEnter your email to download our 100% free "Font Lover's Bundle". For commercial & personal use. No royalties. No fees. No attribution. 100% free to use anywhere. When I need to create something with dramatic flair, this palette never disappoints. These jewel tones embody the adventurous spirit of the era, when conventional rules were being broken and new forms of expression were emerging. I find it works wonderfully for nightlife-themed projects or any design that aims to capture a sense of excitement and rhythm. 3. Deco Dreams #4682B4 #D2B48C #A9A9A9 #FFFFFF Steel blue, tan, dark gray, and white combine to create a sleek, modern palette emblematic of Art Deco style. The architectural influence is unmistakable in this palette. These colors remind me of the iconic skyscrapers that transformed urban skylines during the 1920s. The cool rationality of steel blue paired with warm tan creates a beautiful balance that works exceptionally well for professional environments and modern interiors with historical references. 4. Flapper Chic #f04b41 #F5DEB3 #000000 #FFFFFF Playful hot pink, soft wheat, bold black, and crisp white reflect the fashion-forward spirit of flapper style. This lively combination captures the youthful energy and rebellion that characterized the flapper movement. Whenever I use this palette, I’m reminded of the revolutionary changes in women’s fashion during this era – shorter hemlines, bobbed hair, and a newfound sense of freedom. It’s perfect for projects that need a touch of feminine boldness with historical depth. 5. Speakeasy Shadows #2F4F4F #8B0000 #A0522D #000000 Dark slate gray, deep red, sienna brown, and black evoke the mysterious allure of hidden speakeasies. There’s something irresistibly secretive about these deep, rich tones. I love using this palette when designing for brands that want to convey exclusivity or a sense of insider knowledge. The colors feel substantive and slightly mysterious, perfect for creating depth in any design project that aims to tell a compelling story. 6. Art Deco Sunrise #FFA500 #FF4500 #FFD700 #000000 Bright orange, fiery red-orange, golden yellow, and white capture the vibrant energy of Art Deco motifs. When optimism is the primary message, this radiant palette delivers. Inspired by the sunburst patterns so prevalent in Art Deco design, these warm, vibrant hues communicate progress and forward momentum. I’ve used this combination for everything from travel brands to motivational campaigns with great success. 7. Peacock Parlor #1E90FF #32CD32 #8A2BE2 #000000 Electric blue, lime green, vivid violet, and black mirror the extravagant colors found in 1920s parlor rooms. This bold, somewhat unexpected combination speaks to the experimental side of 1920s design. During this decade, international influences like Japanese prints and African art were making their way into Western interiors, bringing with them more adventurous color stories. I find this palette particularly effective for digital projects that need to stand out in crowded visual environments. 8. Champagne & Charcoal #F7E7CE #36454F #D3D3D3 #FFFFFF Soft champagne, charcoal gray, light gray, and white create a sophisticated, understated palette. Sometimes subtlety speaks volumes. This refined palette channels the quiet luxury that underpinned much of 1920s design. Not everything was bold and dramatic – there was also a movement toward elegant restraint. This combination works beautifully for upscale branding, wedding design, or any project where sophistication is the primary goal. Why 1920s Color Palettes Remain Relevant Today The enduring appeal of 1920s color schemes isn’t simply about nostalgia. This was a period of profound transformation in design thinking, as traditional Victorian excess gave way to modernist principles that continue to shape our visual language today. The 1920s represented a unique moment when the handcrafted met the machine-made, when traditional luxury was being redefined through the lens of new technologies and materials. The color palettes from this era reflect this fascinating tension – simultaneously honoring tradition while pushing boldly forward. As a designer working in 2025, I find that incorporating these historical palettes provides a richness and contextual depth that purely contemporary color schemes sometimes lack. There’s a storytelling aspect to these colors that resonates deeply with audiences looking for authenticity and meaning in design. How to Incorporate 1920s Colors in Contemporary Design After years of experimenting with these historical palettes, I’ve developed some strategies for using them effectively in modern contexts: Create Unexpected Pairings Try combining 1920s color schemes with ultra-contemporary design elements. The juxtaposition can create a fascinating dialogue between past and present. I recently paired the Gatsby Glamour palette with minimal sans-serif typography and negative space for a luxury hotel project – the result felt both timeless and thoroughly modern. Use Strategic Proportions You don’t need to use all colors equally. Consider using the bolder hues as accents while letting neutrals dominate the overall design. For example, with the Jazz Age Jewel palette, I often use the black as a grounding base, with strategic pops of amethyst, gold, and emerald creating focal points. Consider Contemporary Contexts Think about how these historical colors might translate to digital environments. The high-contrast combinations popular in the 1920s actually work remarkably well for accessibility in UI design, providing sufficient distinction between elements while maintaining aesthetic cohesion. Explore Material Translations The 1920s was characterized by innovative materials like Bakelite, chrome, and lacquered surfaces. Consider how your chosen palette might express itself through different materials and textures. The Deco Dreams palette, for instance, takes on new life when imagined in contemporary materials like frosted glass, brushed metal, and polished concrete. The Historical Context Behind These Palettes Understanding why certain colors dominated the 1920s design landscape helps us use them more intentionally today: Post-War Optimism After the darkness of World War I, there was a collective desire for brightness and celebration. This explains the prevalence of gold tones and vibrant accents in palettes like Art Deco Sunrise and Jazz Age Jewel. Technological Advances New synthetic dyes and manufacturing processes made previously rare colors more accessible. Electric blues and vibrant purples that were once the exclusive domain of royalty became available to the middle class, influencing palettes like Peacock Parlor. Global Influences The 1920s saw increased international travel and cultural exchange, bringing new color sensibilities from Egypt, East Asia, and African art. These influences expanded the typical Western color vocabulary considerably. Changing Social Norms As women gained the right to vote and entered the workforce in greater numbers, there was a shift toward bolder self-expression in fashion and design. The vibrant accents in palettes like Flapper Chic reflect this new sense of freedom and assertiveness. Applying 1920s Palettes Across Design Disciplines These versatile color combinations can enhance projects across multiple design fields: Digital Design The high contrast and distinctive color relationships in 1920s palettes translate surprisingly well to screen-based media. I’ve used the Speakeasy Shadows palette for an immersive storytelling website with excellent results – the deep, rich tones created an engaging experience that kept users exploring. Environmental Design The architectural roots of Art Deco make these palettes natural choices for interior and environmental design. The Champagne & Charcoal palette has been my go-to for creating sophisticated retail environments that feel both contemporary and connected to design history. Fashion & Textile Design The cyclical nature of fashion means that 1920s color stories regularly find their way back into contemporary wardrobes. The Flapper Chic palette continues to inform collections that balance playfulness with sophistication, especially for eveningwear and special occasions. Product Design The bold geometry and distinctive color schemes of the 1920s can transform ordinary objects into conversation pieces. I recently collaborated on a kitchenware collection using the Gatsby Glamour palette – the combination of black, gold, ivory, and crimson elevated simple forms into luxury items. Conclusion: Embracing Timeless Elegance As we navigate the complex visual landscape of 2025, there’s something reassuring about connecting with the refined aesthetics of the past. The 1920s represented a pivotal moment in design history when tradition and innovation converged to create something truly distinctive. By incorporating these eight elegant color palettes into your work, you’re not simply borrowing from history – you’re participating in an ongoing conversation about how we express values like luxury, progress, and sophistication through color. Whether you’re designing a website, creating a brand identity, or reimagining an interior space, these timeless combinations offer a solid foundation that can be adapted to countless contemporary contexts. The enduring appeal of 1920s aesthetics proves that truly exceptional design transcends its era to become something timeless. So go ahead – let the elegance and boldness of the Jazz Age inspire your next creative endeavor. Your work will be all the richer for it. Preston Lee Preston Lee is a graphic and web designer who grew up drawing, painting, and building with Lego. Okay, let's face it: he still does all of those things. But now, he gets paid to design websites, design graphics, write, and do all kinds of creative things. His advice has been featured by Entrepreneur, Inc, Forbes, Adobe, and many more. How Fonts Influence Tone and Clarity in Animated VideosAudiences interact differently with messages based on which fonts designers choose to use within a text presentation. Fonts shape how...30 Stamp Fonts for a Crafty, Handmade FeelThere’s something incredibly satisfying about the texture and character of a stamped impression. As a graphic designer who’s spent countless...30 Monoline Fonts That Create Clean, Consistent Designs in 2025I’ve noticed monoline fonts taking center stage across branding, web design, and print materials in . There’s something undeniably elegant... #these #1920s #color #palettes #are0 Комментарии ·0 Поделились ·0 предпросмотр -
7 Best 50s Color Palettes that are “The Cat’s Pajamas”
7 Best 50s Color Palettes that are “The Cat’s Pajamas”
In this article:See more ▼Post may contain affiliate links which give us commissions at no cost to you.When I look for inspiration that balances nostalgia with timeless appeal, I always find myself drawn to the refined elegance of 1950s color schemes.
There’s something undeniably charming about these palettes that evoke post-war optimism and domestic bliss. If you’re searching for color combinations that feel simultaneously fresh and comfortingly familiar, these 50s-inspired palettes might be exactly what your next project needs.
I’ve compiled my favorite midcentury color combinations that continue to influence modern design sensibilities.
Psst... Did you know you can get unlimited downloads of 59,000+ fonts and millions of other creative assets for just /mo? Learn more »The 8 Most Iconic 50s Color Palettes
1. Diner Delight
#E30022
#FFFFFF
#000000
#17B2E7
Nothing captures the spirit of 50s Americana quite like these bold, crisp colors inspired by classic diners. The striking contrast between the colors creates immediate visual impact.2. Atomic Pastels
#CC2D30
#9BDBC1
#EFE8AD
#AADD96
#E8A5AF
This palette blends soft pastels with a punch of cherry red, echoing the optimistic, space-age aesthetic of the 1950s. It’s perfect for designs that aim to capture the era’s futuristic yet friendly vibe.
3. Midcentury Mint
#80ADD7
#0ABDA0
#EBF2EA
#D4DCA9
#BF9D7A
A refreshing mix of cool blues and greens, balanced with warm neutrals. This palette reflects the clean lines and organic forms characteristic of mid-century modern design.
4. Lemon Meringue
#FFD700
#40E0D0
#98FF98
#FFB6C1
Bright and cheerful, this palette combines sunny yellows with cool mints and pinks, reminiscent of 1950s kitchen appliances and decor.Get 300+ Fonts for FREEEnter your email to download our 100% free "Font Lover's Bundle". For commercial & personal use. No royalties. No fees. No attribution. 100% free to use anywhere.
5. Classic Creams
#D0C195
#E2D9B3
#ECEAD3
#C9DCAF
#BF9E86
Subtle and sophisticated, these muted tones were popular in 1950s interiors, offering a timeless elegance suitable for various design applications.
6. Diner Daze
#EE4483
#24BAB9
#F3FF98
#FFFFFF
#000000
A vibrant mix of pinks, teals, and yellows, this palette captures the lively atmosphere of 1950s diners, complete with neon signs and checkered floors.
7. Pop Culture Brights
#FFB6C1
#40E0D0
#98FF98
#FFD700
Bold and playful, these colors were prevalent in 1950s pop culture, from fashion to advertising, embodying the era’s energetic and optimistic spirit.
Why 50s Color Palettes Still Resonate Today
Before diving deeper into these specific palettes, let’s explore why 50s colors continue to influence contemporary design. The 1950s represented a unique cultural moment – positioned between post-war optimism and pre-counterculture conformity. This era embraced both technological innovation and domestic comfort, resulting in color schemes that balanced forward-thinking excitement with homey reassurance.
As a designer, I find that incorporating era-inspired colors into modern projects can add depth, warmth, and a touch of nostalgia that resonates with many people. The 50s palettes in particular have an enduring appeal because they offer a perfect balance – neither too bold nor too subtle, neither too serious nor too playful. They occupy that sweet spot of being distinctive without overwhelming the senses.
How to Use 50s Color Palettes in Modern Design
Now that we’ve explored these fantastic 50s-inspired palettes, you might be wondering how to incorporate them into contemporary projects without creating something that feels like a period piece. Here are some approaches I’ve found effective:
1. Modernize with Unexpected Pairings
Try combining 50s colors with unexpected elements like ultra-modern typography or cutting-edge photography. I’ve found that the tension between the familiar colors and contemporary components creates designs that feel fresh yet grounded.
2. Adjust the Saturation
The original 50s colors sometimes need slight adjustments for today’s digital environment. Try tweaking the saturation or brightness to give these classic hues a modern update. I often find that slightly desaturating brighter colors or adding richness to neutrals helps these palettes feel current.
3. Use as Secondary Elements
If you’re concerned about going too retro, try using 50s colors as secondary elements in your design. A predominantly modern palette with strategic pops of midcentury color can create just the right amount of nostalgic flair without overwhelming the design.
4. Focus on Texture
The 50s were as much about interesting textures as they were about colors. I love pairing these color palettes with appropriate textures – think boomerang patterns, atomic starbursts, or subtle linen textures – to enhance their midcentury feel in a sophisticated way.
What Made These Colors Define the 50s?
As someone fascinated by color psychology and cultural history, I find it particularly interesting to examine why these specific palettes dominated the 1950s:
Post-War Prosperity: The bright, optimistic colors reflected economic growth and increasing consumer confidence after years of wartime austerity.
Technological Advances: New manufacturing processes allowed for more consistent, vibrant colors in consumer goods and home décor.
Cultural Shifts: The emphasis on domestic life and family values influenced the comforting, homey qualities of many popular color schemes.
Media Influence: The expanding reach of television, magazines, and advertising helped standardize and spread certain color trends throughout American culture.
Design Movements: The midcentury modern movement, with its clean lines and functional aesthetics, favored these particular color combinations.
Understanding these influences helps explain why these colors feel simultaneously nostalgic and timeless – they were born from specific cultural circumstances yet tap into enduring human preferences.
Implementing 50s Color Palettes Across Design Disciplines
One thing I particularly appreciate about 50s color palettes is their remarkable versatility across different design fields:
Product Design
For product designers, 50s colors offer a perfect blend of approachability and distinctiveness. I’ve seen stunning contemporary appliances that incorporate midcentury palettes to create pieces that feel simultaneously nostalgic and cutting-edge. The key is balancing these vintage hues with modern materials and sleek forms.
Digital Design
In UI/UX design, 50s color combinations can create interfaces with personality without sacrificing usability. I find the balanced nature of these palettes particularly well-suited for creating hierarchical structures in interfaces – the contrasts are distinctive without being jarring.
Environmental Design
Retail spaces and restaurants can benefit enormously from strategic use of 50s color schemes. I’ve observed how these familiar yet distinctive palettes can instantly communicate a brand’s personality and create immersive environments that customers connect with emotionally.
Fashion
The cyclical nature of fashion means 50s colors regularly return to prominence. The current appreciation for quality basics and timeless style makes these color combinations particularly relevant now. I love seeing contemporary designers reinterpret these palettes with modern silhouettes and materials.
Conclusion: Timeless Appeal with Modern Applications
As we’ve explored these eight quintessential 50s color palettes, I hope you’ve gained appreciation for their enduring relevance and versatility. Whether you’re designing a retro-inspired brand identity, refreshing an interior space, or simply looking for color combinations with proven staying power, these midcentury palettes offer boundless possibilities.
The beauty of 50s color schemes lies in their perfect balance – they’re distinctive enough to create character but restrained enough to remain timeless. They embody that rare quality of being simultaneously familiar and fresh, comforting and inspiring.
So don’t hesitate to experiment with these classic combinations in your next project. The 50s may have been about conformity in some ways, but their color sensibilities offer contemporary designers a foundation for creating work that stands out while remaining accessible. Happy designing!
Preston Lee
Preston Lee is a graphic and web designer who grew up drawing, painting, and building with Lego. Okay, let's face it: he still does all of those things. But now, he gets paid to design websites, design graphics, write, and do all kinds of creative things. His advice has been featured by Entrepreneur, Inc, Forbes, Adobe, and many more.
What Colors Make Blue?Blue is more than just a color—it’s an experience. When we encounter blue, we’re drawn to its tranquil beauty, finding...27 Famous Red Logos to Inspire YouRed is one of the most powerful colors in logo design. It’s bold, passionate, and impossible to ignore. I’ve spent...The Psychological Impact of Color in Graphic DesignYour brain processes color before words, making it incredibly powerful visual stimuli. If you use it strategically, you can subconsciously...
#best #50s #color #palettes #that7 Best 50s Color Palettes that are “The Cat’s Pajamas”7 Best 50s Color Palettes that are “The Cat’s Pajamas” In this article:See more ▼Post may contain affiliate links which give us commissions at no cost to you.When I look for inspiration that balances nostalgia with timeless appeal, I always find myself drawn to the refined elegance of 1950s color schemes. There’s something undeniably charming about these palettes that evoke post-war optimism and domestic bliss. If you’re searching for color combinations that feel simultaneously fresh and comfortingly familiar, these 50s-inspired palettes might be exactly what your next project needs. I’ve compiled my favorite midcentury color combinations that continue to influence modern design sensibilities. 👋 Psst... Did you know you can get unlimited downloads of 59,000+ fonts and millions of other creative assets for just /mo? Learn more »The 8 Most Iconic 50s Color Palettes 1. Diner Delight #E30022 #FFFFFF #000000 #17B2E7 Nothing captures the spirit of 50s Americana quite like these bold, crisp colors inspired by classic diners. The striking contrast between the colors creates immediate visual impact.2. Atomic Pastels #CC2D30 #9BDBC1 #EFE8AD #AADD96 #E8A5AF This palette blends soft pastels with a punch of cherry red, echoing the optimistic, space-age aesthetic of the 1950s. It’s perfect for designs that aim to capture the era’s futuristic yet friendly vibe. 3. Midcentury Mint #80ADD7 #0ABDA0 #EBF2EA #D4DCA9 #BF9D7A A refreshing mix of cool blues and greens, balanced with warm neutrals. This palette reflects the clean lines and organic forms characteristic of mid-century modern design. 4. Lemon Meringue #FFD700 #40E0D0 #98FF98 #FFB6C1 Bright and cheerful, this palette combines sunny yellows with cool mints and pinks, reminiscent of 1950s kitchen appliances and decor.Get 300+ Fonts for FREEEnter your email to download our 100% free "Font Lover's Bundle". For commercial & personal use. No royalties. No fees. No attribution. 100% free to use anywhere. 5. Classic Creams #D0C195 #E2D9B3 #ECEAD3 #C9DCAF #BF9E86 Subtle and sophisticated, these muted tones were popular in 1950s interiors, offering a timeless elegance suitable for various design applications. 6. Diner Daze #EE4483 #24BAB9 #F3FF98 #FFFFFF #000000 A vibrant mix of pinks, teals, and yellows, this palette captures the lively atmosphere of 1950s diners, complete with neon signs and checkered floors. 7. Pop Culture Brights #FFB6C1 #40E0D0 #98FF98 #FFD700 Bold and playful, these colors were prevalent in 1950s pop culture, from fashion to advertising, embodying the era’s energetic and optimistic spirit. Why 50s Color Palettes Still Resonate Today Before diving deeper into these specific palettes, let’s explore why 50s colors continue to influence contemporary design. The 1950s represented a unique cultural moment – positioned between post-war optimism and pre-counterculture conformity. This era embraced both technological innovation and domestic comfort, resulting in color schemes that balanced forward-thinking excitement with homey reassurance. As a designer, I find that incorporating era-inspired colors into modern projects can add depth, warmth, and a touch of nostalgia that resonates with many people. The 50s palettes in particular have an enduring appeal because they offer a perfect balance – neither too bold nor too subtle, neither too serious nor too playful. They occupy that sweet spot of being distinctive without overwhelming the senses. How to Use 50s Color Palettes in Modern Design Now that we’ve explored these fantastic 50s-inspired palettes, you might be wondering how to incorporate them into contemporary projects without creating something that feels like a period piece. Here are some approaches I’ve found effective: 1. Modernize with Unexpected Pairings Try combining 50s colors with unexpected elements like ultra-modern typography or cutting-edge photography. I’ve found that the tension between the familiar colors and contemporary components creates designs that feel fresh yet grounded. 2. Adjust the Saturation The original 50s colors sometimes need slight adjustments for today’s digital environment. Try tweaking the saturation or brightness to give these classic hues a modern update. I often find that slightly desaturating brighter colors or adding richness to neutrals helps these palettes feel current. 3. Use as Secondary Elements If you’re concerned about going too retro, try using 50s colors as secondary elements in your design. A predominantly modern palette with strategic pops of midcentury color can create just the right amount of nostalgic flair without overwhelming the design. 4. Focus on Texture The 50s were as much about interesting textures as they were about colors. I love pairing these color palettes with appropriate textures – think boomerang patterns, atomic starbursts, or subtle linen textures – to enhance their midcentury feel in a sophisticated way. What Made These Colors Define the 50s? As someone fascinated by color psychology and cultural history, I find it particularly interesting to examine why these specific palettes dominated the 1950s: Post-War Prosperity: The bright, optimistic colors reflected economic growth and increasing consumer confidence after years of wartime austerity. Technological Advances: New manufacturing processes allowed for more consistent, vibrant colors in consumer goods and home décor. Cultural Shifts: The emphasis on domestic life and family values influenced the comforting, homey qualities of many popular color schemes. Media Influence: The expanding reach of television, magazines, and advertising helped standardize and spread certain color trends throughout American culture. Design Movements: The midcentury modern movement, with its clean lines and functional aesthetics, favored these particular color combinations. Understanding these influences helps explain why these colors feel simultaneously nostalgic and timeless – they were born from specific cultural circumstances yet tap into enduring human preferences. Implementing 50s Color Palettes Across Design Disciplines One thing I particularly appreciate about 50s color palettes is their remarkable versatility across different design fields: Product Design For product designers, 50s colors offer a perfect blend of approachability and distinctiveness. I’ve seen stunning contemporary appliances that incorporate midcentury palettes to create pieces that feel simultaneously nostalgic and cutting-edge. The key is balancing these vintage hues with modern materials and sleek forms. Digital Design In UI/UX design, 50s color combinations can create interfaces with personality without sacrificing usability. I find the balanced nature of these palettes particularly well-suited for creating hierarchical structures in interfaces – the contrasts are distinctive without being jarring. Environmental Design Retail spaces and restaurants can benefit enormously from strategic use of 50s color schemes. I’ve observed how these familiar yet distinctive palettes can instantly communicate a brand’s personality and create immersive environments that customers connect with emotionally. Fashion The cyclical nature of fashion means 50s colors regularly return to prominence. The current appreciation for quality basics and timeless style makes these color combinations particularly relevant now. I love seeing contemporary designers reinterpret these palettes with modern silhouettes and materials. Conclusion: Timeless Appeal with Modern Applications As we’ve explored these eight quintessential 50s color palettes, I hope you’ve gained appreciation for their enduring relevance and versatility. Whether you’re designing a retro-inspired brand identity, refreshing an interior space, or simply looking for color combinations with proven staying power, these midcentury palettes offer boundless possibilities. The beauty of 50s color schemes lies in their perfect balance – they’re distinctive enough to create character but restrained enough to remain timeless. They embody that rare quality of being simultaneously familiar and fresh, comforting and inspiring. So don’t hesitate to experiment with these classic combinations in your next project. The 50s may have been about conformity in some ways, but their color sensibilities offer contemporary designers a foundation for creating work that stands out while remaining accessible. Happy designing! Preston Lee Preston Lee is a graphic and web designer who grew up drawing, painting, and building with Lego. Okay, let's face it: he still does all of those things. But now, he gets paid to design websites, design graphics, write, and do all kinds of creative things. His advice has been featured by Entrepreneur, Inc, Forbes, Adobe, and many more. What Colors Make Blue?Blue is more than just a color—it’s an experience. When we encounter blue, we’re drawn to its tranquil beauty, finding...27 Famous Red Logos to Inspire YouRed is one of the most powerful colors in logo design. It’s bold, passionate, and impossible to ignore. I’ve spent...The Psychological Impact of Color in Graphic DesignYour brain processes color before words, making it incredibly powerful visual stimuli. If you use it strategically, you can subconsciously... #best #50s #color #palettes #that0 Комментарии ·0 Поделились ·0 предпросмотр -
40 Christmas Fonts that are ‘Santa-Approved’
40 Christmas Fonts that are ‘Santa-Approved’
In this article:See more ▼Post may contain affiliate links which give us commissions at no cost to you.As a designer with a serious case of Christmas spirit, I can’t help but get giddy when it’s time to dust off those magical Christmas fonts. There’s something absolutely enchanting about the way the right Christmas typography can transform ordinary designs into winter wonderlands that make viewers feel like they’re stepping into a snow globe.
Whether you’re designing holiday cards, party invitations, social media posts, or packaging for that perfect Christmas gift, the font you choose sets the entire mood. From elegant script fonts that whisper of cozy fireside moments to bold, playful fonts that shout “Ho ho ho!” from the rooftops, Christmas fonts have the power to make your designs feel as magical as Christmas morning itself.
In this comprehensive guide, I’ll unwrap the secrets behind choosing the perfect Christmas fonts, showcase the most festive typefaces of 2025, and help you create designs that’ll make Santa himself want to add them to his nice list. So grab your hot cocoa, queue up those holiday tunes, and let’s dive into the wonderful world of Christmas typography!
Psst... Did you know you can get unlimited downloads of 59,000+ fonts and millions of other creative assets for just /mo? Learn more »The Most Festive Christmas Fonts of 2025
Not all Christmas fonts are created equal, folks. Some manage to capture that perfect balance of holiday magic without looking like they’ve been dunked in a vat of glitter. Here are my absolute favorites for 2025:
Christmas
This script and handwritten font embodies the festive spirit of Christmas. It features playful letterforms with a whimsical touch, perfect for creating merry and cheerful holiday designs.Christmas Cove
Christmas Cove is a decorative serif font with a touch of holiday magic. Its intricate details and symbolic elements make it ideal for creating wonderful and festive designs for the holiday season.Christmas Mozart
This Christmas serif font combines elegance with festive charm. Its refined letterforms and subtle holiday touches make it versatile for both Christmas and New Year’s designs, offering a sophisticated seasonal aesthetic.Get 300+ Fonts for FREEEnter your email to download our 100% free "Font Lover's Bundle". For commercial & personal use. No royalties. No fees. No attribution. 100% free to use anywhere.
Christmas Lovers
Christmas Lovers is a bold serif font with a blackletter twist. Its dramatic strokes and decorative elements create a powerful and festive impression, perfect for eye-catching holiday designs.Christmas – Christmas Cheers
This serif font radiates Christmas cheer with its jolly letterforms. It captures the warmth and joy of the winter season, making it ideal for creating inviting holiday greetings and designs.Last Christmas Wishes
Last Christmas Wishes is a joyful serif font that embodies the spirit of the season. Its playful and cheerful character makes it perfect for expressing heartfelt holiday wishes and creating festive designs.Christmas Elegant
This sophisticated serif font brings elegance to Christmas designs. Its refined letterforms and subtle holiday touches make it ideal for creating classy posters and upscale seasonal branding.Christmas
This decorative font captures the essence of Christmas with its festive design. Its ornate letterforms and holiday-inspired elements make it perfect for creating eye-catching seasonal graphics and typography.Christmas Chances
Christmas Chances is a decorative display font that brings a playful touch to holiday designs. Its whimsical letterforms and festive elements make it ideal for creating fun and engaging Christmas-themed graphics.Christmas Romantiko
This script font adds a romantic and elegant touch to Christmas designs. Its flowing letterforms and delicate details make it perfect for creating dreamy and merry holiday greetings and invitations.Christmas Frosty
Christmas Frosty is a decorative serif font that embodies the crisp winter atmosphere. Its icy details and festive elements make it ideal for creating frosty and cheerful holiday designs.Welcome Christmas
This font combines decorative and script styles to create a warm holiday welcome. Its mix of serif and handwritten elements makes it versatile for various Christmas design projects, from cards to banners.Merry Christmas
This script font captures the joyous spirit of Christmas with its flowing letterforms. Its playful and elegant design makes it perfect for creating heartfelt holiday greetings and festive typography.Christmas Comeback
Christmas Comeback is a bold serif font that brings a fresh twist to holiday typography. Its strong letterforms and festive touches make it ideal for creating impactful Christmas designs with a modern edge.Christmas Melody
This decorative font captures the musical spirit of the holidays. Its playful design incorporates calendar-inspired elements, making it perfect for creating festive graphics and Christmas-themed layouts.Groovy Christmas
Groovy Christmas is a fun and quirky serif font with a retro vibe. Its cute and display-worthy letterforms make it ideal for creating playful and nostalgic Christmas designs.AL – Christmas Scriptty
This script font brings a touch of elegant calligraphy to Christmas designs. Its flowing letterforms and festive details make it perfect for creating sophisticated holiday invitations and greetings.Christmas Holiday
This handwritten script font captures the warmth of the holiday season. Its casual and friendly style makes it ideal for creating personal and inviting Christmas cards and designs.Christmas Spark
Christmas Spark is a decorative display font that adds a touch of magic to holiday designs. Its sparkling details and festive elements make it perfect for creating eye-catching Christmas headlines and graphics.Bright Holiday
This cheerful serif font brings brightness to Christmas typography. Its festive typeface design makes it ideal for creating joyful holiday greetings and merry seasonal branding.Winterberry
Winterberry is a decorative serif font that captures the essence of winter holidays. Its intricate details and berry-inspired elements make it perfect for creating elegant and festive Christmas designs.Christmas Journey
This script font takes you on a festive journey with its flowing letterforms. Its playful and adventurous style makes it ideal for creating whimsical Christmas stories and holiday-themed designs.Christmas Holiday
This script font brings a touch of winter wonder to holiday designs. Its snowflake-inspired details and flowing letterforms make it perfect for creating dreamy and festive Christmas typography.Hello Christmas
Hello Christmas is a decorative font that greets the holiday season with cheer. Its playful letterforms and merry details make it ideal for creating fun and inviting Christmas designs.Christmas Wishes
This script font captures the spirit of holiday wishes with its elegant letterforms. Its flowing style and festive touches make it perfect for creating heartfelt Christmas greetings and cards.Christmas Winterfall
Christmas Winterfall is a serif font that brings a collegiate touch to winter designs. Its bold letterforms and seasonal elements make it ideal for creating festive campus-inspired holiday graphics.Christmas Kitchen
This script font adds a homey touch to Christmas designs. Its warm and inviting style makes it perfect for creating cozy holiday recipe cards, menus, and kitchen-themed seasonal graphics.Christmas Ornaments
This decorative font transforms letters into festive ornaments. Its unique design makes it ideal for creating eye-catching Christmas headlines and adding a touch of holiday magic to any design.Christmas Font
This script font embodies the merry spirit of Christmas with its playful letterforms. Its cheerful and festive design makes it perfect for creating joyful holiday greetings and seasonal typography.Christmas Holiday
This decorative font brings a touch of winter wonder to Christmas designs. Its snowflake-inspired elements and festive letterforms make it ideal for creating magical holiday graphics and typography.Christmas Grinch
Christmas Grinch is a decorative font with a mischievous twist. Its old-style charm and quirky details make it perfect for creating playful and slightly naughty Christmas designs.Classic Christmas
This decorative display font brings timeless elegance to Christmas designs. Its classic letterforms and festive elements make it ideal for creating sophisticated and traditional holiday typography.Perfect Christmas
This script font adds a touch of perfection to Christmas designs. Its elegant flowing style makes it ideal for creating beautiful holiday invitations, cards, and festive typography.Christmas Candy
Christmas Candy is a sweet decorative font that brings a playful touch to holiday designs. Its candy-inspired letterforms make it perfect for creating fun and merry Christmas graphics for children and the young at heart.Father Christmas
This script font captures the warmth and generosity of Father Christmas. Its autumnal touches and flowing style make it ideal for creating cozy and inviting holiday designs.Christmas- Twinkle Squiggle
This playful serif font adds a twinkling touch to winter designs. Its quirky squiggles and festive elements make it perfect for creating fun and eye-catching Christmas typography.What Makes a Font Feel “Christmassy”?
Ever wonder what gives Christmas fonts their holiday sparkle? It’s not just throwing snowflakes on letters and calling it a day. The best Christmas fonts tap into our deepest associations with the season through several key design elements:
Decorative Flourishes and Ornaments
Christmas fonts often feature intricate swirls, curlicues, and decorative elements that mirror the ornate decorations we love during the holidays. Think of these flourishes as typographic tinsel – they add that extra festive flair that makes letters feel special and celebratory.
Winter-Inspired Elements
Many Christmas fonts incorporate subtle nods to winter imagery. Icicle-like serifs, snowflake accents, or letterforms that seem dusted with snow all contribute to that cozy winter feeling. These elements work on a subconscious level, triggering our associations with the season.
Script and Handwritten Styles
Handwritten Christmas fonts evoke the personal touch of holiday cards written by loved ones. They feel intimate and warm, like a letter from grandma or a child’s note to Santa. This personal quality is what separates great Christmas fonts from generic decorative fonts.
Bold, Celebratory Weight
The holidays are a time of joy and celebration, and many Christmas fonts reflect this with bold, confident letterforms. These fonts don’t whisper – they sing Christmas carols at full volume, capturing the exuberant spirit of the season.
Best Uses for Christmas Fonts
Christmas fonts are incredibly versatile, but knowing where to use them can make the difference between magical and overwhelming. Here are the best applications for these festive typefaces:
Holiday Cards and Invitations
This is Christmas font territory par excellence. Whether you’re designing family Christmas cards, party invitations, or corporate holiday greetings, the right Christmas font sets the tone for the entire message. Script fonts work beautifully for elegant affairs, while playful fonts are perfect for family gatherings.
Social Media Graphics
In our digital age, Christmas fonts help holiday posts stand out in crowded social feeds. They’re perfect for Instagram stories, Facebook covers, Pinterest graphics, and any other platform where you want to spread Christmas cheer online.
Event Signage and Decorations
From “Welcome to Our Christmas Party” signs to menu boards at holiday markets, Christmas fonts help create immersive festive environments. They work especially well for banners, posters, and directional signage at Christmas events.
Product Packaging
Christmas fonts are marketing gold for seasonal products. They instantly communicate “limited edition,” “holiday special,” or “perfect for gifting.” From wine labels to chocolate boxes, the right Christmas font can make products irresistible.
Gift Tags and Wrapping
Personal touches matter during the holidays, and Christmas fonts help create beautiful, custom gift tags and wrapping paper designs that show you’ve put thought into every detail of gift-giving.
Where to Avoid Christmas Fonts
While Christmas fonts are magical, they’re not appropriate for every design situation. Here’s where you might want to think twice:
Year-Round Business Communications
Unless you’re a Christmas tree farm or holiday decoration store, using Christmas fonts in your regular business communications can feel gimmicky and unprofessional. them for your actual holiday marketing.
Serious or Formal Documents
Legal documents, medical forms, or official communications should steer clear of decorative Christmas fonts. Keep it professional, even during the holiday season.
Accessibility-Critical Text
Christmas fonts are often decorative and can be harder to read, especially at small sizes. For important information that needs to be easily digestible, stick with clear, legible fonts.
How to Choose the Perfect Christmas Font
Selecting the right Christmas font is like choosing the perfect ornament for your tree – it needs to fit your overall aesthetic while adding that special festive touch. Here’s my process:
Consider Your Audience
Are you designing for families with young children, elegant corporate clients, or hip millennials? Your audience should influence your font choice. Playful, cartoonish Christmas fonts work well for family audiences, while sophisticated scripts appeal to more upscale demographics.
Match the Mood
Christmas can evoke different feelings – cozy and intimate, grand and celebratory, whimsical and playful, or elegant and sophisticated. Identify the mood you want to create and choose fonts that align with that feeling.
Test Readability
Always test your chosen Christmas font at the size it will be used. What looks beautiful in a large display might become illegible when scaled down for body text or small applications like gift tags.
Consider Pairing
Christmas fonts often work best when paired with simpler, more readable fonts. Use the Christmas font for headlines and key messages, then pair it with a clean sans-serif or readable serif for body text.
Christmas Font Alternatives
Sometimes you want that holiday feeling without going full Christmas font. Here are some alternatives that capture festive vibes more subtly:
Elegant Script Fonts
Fonts like Great Vibes or Dancing Script can feel festive without being overtly Christmas-themed. They’re perfect when you want elegance with a hint of celebration.
Serif Fonts with Character
Classic serifs like Playfair Display or Libre Baskerville can feel formal yet warm, perfect for sophisticated holiday communications.
Hand-Lettered Fonts
Fonts that look hand-drawn, like Amatic SC or Kalam, can evoke the personal touch of the holidays without being explicitly Christmas-themed.
Common Christmas Font Questions
What’s the most popular Christmas font?
While preferences vary, fonts like Mountains of Christmas, Dancing Script, and Lobster Two consistently rank as favorites for their perfect balance of festive flair and readability.
Are there free Christmas fonts?
Absolutely! Google Fonts offers several options like Mountains of Christmas and Merienda that work perfectly for holiday designs. Many independent designers also offer free Christmas fonts for personal use.
Can I use Christmas fonts commercially?
It depends on the font’s license. Always check the licensing terms before using any font in commercial projects. Many fonts require you to purchase a commercial license, while others are free for all uses.
What’s the best Christmas font for logos?
For logos, you want something that’s both festive and readable across all sizes and applications. Consider more subtle Christmas fonts or modify existing fonts with holiday elements rather than using heavily decorative options.
The Evolution of Christmas Typography
Christmas fonts have evolved tremendously over the decades. Early Christmas typography was heavily influenced by Victorian decorative styles, with elaborate serifs and ornate flourishes that reflected the era’s love of ornamentation.
The mid-20th century brought a shift toward more playful, cartoon-inspired Christmas fonts, reflecting the growing commercialization of the holiday and the influence of advertising design. Think candy cane letters and fonts that looked like they belonged on toy packaging.
Today’s Christmas fonts blend the best of both worlds – the elegance of classic typography with modern design sensibilities. We’re seeing more hand-lettered styles, subtle seasonal references, and fonts that feel festive without being overwhelming.
Expert Tips for Using Christmas Fonts
After years of working with Christmas fonts, here are my top tips for making them work beautifully in your designs:
Less is More
Christmas fonts are powerful, so use them strategically. One well-placed Christmas font in a headline often has more impact than using them throughout an entire design.
Color Matters
Christmas fonts work beautifully with traditional holiday colors – deep reds, forest greens, and metallic gold. But don’t be afraid to experiment with unexpected color combinations for a more modern look.
Size for Impact
Christmas fonts are often designed to be show-stoppers, so don’t be shy about sizing them up. They work best when they’re large enough to showcase their decorative details.
Mind the Spacing
Many Christmas fonts have unique character spacing needs due to their decorative elements. Pay attention to kerning and adjust as needed to ensure your text looks balanced.
Conclusion: Making This Christmas Typography Magical
Christmas fonts are more than just pretty letters – they’re emotional triggers that can transport viewers straight to their favorite holiday memories. Whether you’re going for elegant sophistication or playful whimsy, the right Christmas font can transform your designs from ordinary to extraordinary.
Remember, the best Christmas font is the one that perfectly matches your message, audience, and brand. Don’t just choose a font because it looks festive – choose one that enhances your overall design and helps you connect with your audience on an emotional level.
As we head into 2025, Christmas typography continues to evolve, blending classic holiday charm with contemporary design trends. The fonts showcased in this guide represent the best of both worlds – they honor Christmas traditions while feeling fresh and current.
So go forth and spread some typographic Christmas cheer! Whether you’re designing for Santa’s workshop or Fortune 500 companies, these Christmas fonts will help you create designs that truly capture the magic of the season. After all, the right font choice can make even the Grinch’s heart grow three sizes.
Riley Morgan
Riley Morgan is a globe-trotting graphic designer with a sharp eye for color, typography, and intuitive design. They are a color lover and blend creativity with culture, drawing inspiration from cities, landscapes, and stories around the world. When they’re not designing sleek visuals for clients, they’re blogging about trends, tools, and the art of making design feel like home—wherever that may be.
25 Gothic Fonts that are Darkly Divine in 2025If you’ve always been fascinated by the dark romanticism of medieval aesthetics, then Gothic Fonts are your bread and butter....16 Greek Fonts That Channel Ancient Wisdom & Modern StyleThere’s something absolutely captivating about letterforms that carry thousands of years of history. Whether you’re designing for a philosophy class,...How Fonts Influence Tone and Clarity in Animated VideosAudiences interact differently with messages based on which fonts designers choose to use within a text presentation. Fonts shape how...
#christmas #fonts #that #are #santaapproved40 Christmas Fonts that are ‘Santa-Approved’40 Christmas Fonts that are ‘Santa-Approved’ In this article:See more ▼Post may contain affiliate links which give us commissions at no cost to you.As a designer with a serious case of Christmas spirit, I can’t help but get giddy when it’s time to dust off those magical Christmas fonts. There’s something absolutely enchanting about the way the right Christmas typography can transform ordinary designs into winter wonderlands that make viewers feel like they’re stepping into a snow globe. Whether you’re designing holiday cards, party invitations, social media posts, or packaging for that perfect Christmas gift, the font you choose sets the entire mood. From elegant script fonts that whisper of cozy fireside moments to bold, playful fonts that shout “Ho ho ho!” from the rooftops, Christmas fonts have the power to make your designs feel as magical as Christmas morning itself. In this comprehensive guide, I’ll unwrap the secrets behind choosing the perfect Christmas fonts, showcase the most festive typefaces of 2025, and help you create designs that’ll make Santa himself want to add them to his nice list. So grab your hot cocoa, queue up those holiday tunes, and let’s dive into the wonderful world of Christmas typography! 👋 Psst... Did you know you can get unlimited downloads of 59,000+ fonts and millions of other creative assets for just /mo? Learn more »The Most Festive Christmas Fonts of 2025 Not all Christmas fonts are created equal, folks. Some manage to capture that perfect balance of holiday magic without looking like they’ve been dunked in a vat of glitter. Here are my absolute favorites for 2025: Christmas This script and handwritten font embodies the festive spirit of Christmas. It features playful letterforms with a whimsical touch, perfect for creating merry and cheerful holiday designs.Christmas Cove Christmas Cove is a decorative serif font with a touch of holiday magic. Its intricate details and symbolic elements make it ideal for creating wonderful and festive designs for the holiday season.Christmas Mozart This Christmas serif font combines elegance with festive charm. Its refined letterforms and subtle holiday touches make it versatile for both Christmas and New Year’s designs, offering a sophisticated seasonal aesthetic.Get 300+ Fonts for FREEEnter your email to download our 100% free "Font Lover's Bundle". For commercial & personal use. No royalties. No fees. No attribution. 100% free to use anywhere. Christmas Lovers Christmas Lovers is a bold serif font with a blackletter twist. Its dramatic strokes and decorative elements create a powerful and festive impression, perfect for eye-catching holiday designs.Christmas – Christmas Cheers This serif font radiates Christmas cheer with its jolly letterforms. It captures the warmth and joy of the winter season, making it ideal for creating inviting holiday greetings and designs.Last Christmas Wishes Last Christmas Wishes is a joyful serif font that embodies the spirit of the season. Its playful and cheerful character makes it perfect for expressing heartfelt holiday wishes and creating festive designs.Christmas Elegant This sophisticated serif font brings elegance to Christmas designs. Its refined letterforms and subtle holiday touches make it ideal for creating classy posters and upscale seasonal branding.Christmas This decorative font captures the essence of Christmas with its festive design. Its ornate letterforms and holiday-inspired elements make it perfect for creating eye-catching seasonal graphics and typography.Christmas Chances Christmas Chances is a decorative display font that brings a playful touch to holiday designs. Its whimsical letterforms and festive elements make it ideal for creating fun and engaging Christmas-themed graphics.Christmas Romantiko This script font adds a romantic and elegant touch to Christmas designs. Its flowing letterforms and delicate details make it perfect for creating dreamy and merry holiday greetings and invitations.Christmas Frosty Christmas Frosty is a decorative serif font that embodies the crisp winter atmosphere. Its icy details and festive elements make it ideal for creating frosty and cheerful holiday designs.Welcome Christmas This font combines decorative and script styles to create a warm holiday welcome. Its mix of serif and handwritten elements makes it versatile for various Christmas design projects, from cards to banners.Merry Christmas This script font captures the joyous spirit of Christmas with its flowing letterforms. Its playful and elegant design makes it perfect for creating heartfelt holiday greetings and festive typography.Christmas Comeback Christmas Comeback is a bold serif font that brings a fresh twist to holiday typography. Its strong letterforms and festive touches make it ideal for creating impactful Christmas designs with a modern edge.Christmas Melody This decorative font captures the musical spirit of the holidays. Its playful design incorporates calendar-inspired elements, making it perfect for creating festive graphics and Christmas-themed layouts.Groovy Christmas Groovy Christmas is a fun and quirky serif font with a retro vibe. Its cute and display-worthy letterforms make it ideal for creating playful and nostalgic Christmas designs.AL – Christmas Scriptty This script font brings a touch of elegant calligraphy to Christmas designs. Its flowing letterforms and festive details make it perfect for creating sophisticated holiday invitations and greetings.Christmas Holiday This handwritten script font captures the warmth of the holiday season. Its casual and friendly style makes it ideal for creating personal and inviting Christmas cards and designs.Christmas Spark Christmas Spark is a decorative display font that adds a touch of magic to holiday designs. Its sparkling details and festive elements make it perfect for creating eye-catching Christmas headlines and graphics.Bright Holiday This cheerful serif font brings brightness to Christmas typography. Its festive typeface design makes it ideal for creating joyful holiday greetings and merry seasonal branding.Winterberry Winterberry is a decorative serif font that captures the essence of winter holidays. Its intricate details and berry-inspired elements make it perfect for creating elegant and festive Christmas designs.Christmas Journey This script font takes you on a festive journey with its flowing letterforms. Its playful and adventurous style makes it ideal for creating whimsical Christmas stories and holiday-themed designs.Christmas Holiday This script font brings a touch of winter wonder to holiday designs. Its snowflake-inspired details and flowing letterforms make it perfect for creating dreamy and festive Christmas typography.Hello Christmas Hello Christmas is a decorative font that greets the holiday season with cheer. Its playful letterforms and merry details make it ideal for creating fun and inviting Christmas designs.Christmas Wishes This script font captures the spirit of holiday wishes with its elegant letterforms. Its flowing style and festive touches make it perfect for creating heartfelt Christmas greetings and cards.Christmas Winterfall Christmas Winterfall is a serif font that brings a collegiate touch to winter designs. Its bold letterforms and seasonal elements make it ideal for creating festive campus-inspired holiday graphics.Christmas Kitchen This script font adds a homey touch to Christmas designs. Its warm and inviting style makes it perfect for creating cozy holiday recipe cards, menus, and kitchen-themed seasonal graphics.Christmas Ornaments This decorative font transforms letters into festive ornaments. Its unique design makes it ideal for creating eye-catching Christmas headlines and adding a touch of holiday magic to any design.Christmas Font This script font embodies the merry spirit of Christmas with its playful letterforms. Its cheerful and festive design makes it perfect for creating joyful holiday greetings and seasonal typography.Christmas Holiday This decorative font brings a touch of winter wonder to Christmas designs. Its snowflake-inspired elements and festive letterforms make it ideal for creating magical holiday graphics and typography.Christmas Grinch Christmas Grinch is a decorative font with a mischievous twist. Its old-style charm and quirky details make it perfect for creating playful and slightly naughty Christmas designs.Classic Christmas This decorative display font brings timeless elegance to Christmas designs. Its classic letterforms and festive elements make it ideal for creating sophisticated and traditional holiday typography.Perfect Christmas This script font adds a touch of perfection to Christmas designs. Its elegant flowing style makes it ideal for creating beautiful holiday invitations, cards, and festive typography.Christmas Candy Christmas Candy is a sweet decorative font that brings a playful touch to holiday designs. Its candy-inspired letterforms make it perfect for creating fun and merry Christmas graphics for children and the young at heart.Father Christmas This script font captures the warmth and generosity of Father Christmas. Its autumnal touches and flowing style make it ideal for creating cozy and inviting holiday designs.Christmas- Twinkle Squiggle This playful serif font adds a twinkling touch to winter designs. Its quirky squiggles and festive elements make it perfect for creating fun and eye-catching Christmas typography.What Makes a Font Feel “Christmassy”? Ever wonder what gives Christmas fonts their holiday sparkle? It’s not just throwing snowflakes on letters and calling it a day. The best Christmas fonts tap into our deepest associations with the season through several key design elements: Decorative Flourishes and Ornaments Christmas fonts often feature intricate swirls, curlicues, and decorative elements that mirror the ornate decorations we love during the holidays. Think of these flourishes as typographic tinsel – they add that extra festive flair that makes letters feel special and celebratory. Winter-Inspired Elements Many Christmas fonts incorporate subtle nods to winter imagery. Icicle-like serifs, snowflake accents, or letterforms that seem dusted with snow all contribute to that cozy winter feeling. These elements work on a subconscious level, triggering our associations with the season. Script and Handwritten Styles Handwritten Christmas fonts evoke the personal touch of holiday cards written by loved ones. They feel intimate and warm, like a letter from grandma or a child’s note to Santa. This personal quality is what separates great Christmas fonts from generic decorative fonts. Bold, Celebratory Weight The holidays are a time of joy and celebration, and many Christmas fonts reflect this with bold, confident letterforms. These fonts don’t whisper – they sing Christmas carols at full volume, capturing the exuberant spirit of the season. Best Uses for Christmas Fonts Christmas fonts are incredibly versatile, but knowing where to use them can make the difference between magical and overwhelming. Here are the best applications for these festive typefaces: Holiday Cards and Invitations This is Christmas font territory par excellence. Whether you’re designing family Christmas cards, party invitations, or corporate holiday greetings, the right Christmas font sets the tone for the entire message. Script fonts work beautifully for elegant affairs, while playful fonts are perfect for family gatherings. Social Media Graphics In our digital age, Christmas fonts help holiday posts stand out in crowded social feeds. They’re perfect for Instagram stories, Facebook covers, Pinterest graphics, and any other platform where you want to spread Christmas cheer online. Event Signage and Decorations From “Welcome to Our Christmas Party” signs to menu boards at holiday markets, Christmas fonts help create immersive festive environments. They work especially well for banners, posters, and directional signage at Christmas events. Product Packaging Christmas fonts are marketing gold for seasonal products. They instantly communicate “limited edition,” “holiday special,” or “perfect for gifting.” From wine labels to chocolate boxes, the right Christmas font can make products irresistible. Gift Tags and Wrapping Personal touches matter during the holidays, and Christmas fonts help create beautiful, custom gift tags and wrapping paper designs that show you’ve put thought into every detail of gift-giving. Where to Avoid Christmas Fonts While Christmas fonts are magical, they’re not appropriate for every design situation. Here’s where you might want to think twice: Year-Round Business Communications Unless you’re a Christmas tree farm or holiday decoration store, using Christmas fonts in your regular business communications can feel gimmicky and unprofessional. them for your actual holiday marketing. Serious or Formal Documents Legal documents, medical forms, or official communications should steer clear of decorative Christmas fonts. Keep it professional, even during the holiday season. Accessibility-Critical Text Christmas fonts are often decorative and can be harder to read, especially at small sizes. For important information that needs to be easily digestible, stick with clear, legible fonts. How to Choose the Perfect Christmas Font Selecting the right Christmas font is like choosing the perfect ornament for your tree – it needs to fit your overall aesthetic while adding that special festive touch. Here’s my process: Consider Your Audience Are you designing for families with young children, elegant corporate clients, or hip millennials? Your audience should influence your font choice. Playful, cartoonish Christmas fonts work well for family audiences, while sophisticated scripts appeal to more upscale demographics. Match the Mood Christmas can evoke different feelings – cozy and intimate, grand and celebratory, whimsical and playful, or elegant and sophisticated. Identify the mood you want to create and choose fonts that align with that feeling. Test Readability Always test your chosen Christmas font at the size it will be used. What looks beautiful in a large display might become illegible when scaled down for body text or small applications like gift tags. Consider Pairing Christmas fonts often work best when paired with simpler, more readable fonts. Use the Christmas font for headlines and key messages, then pair it with a clean sans-serif or readable serif for body text. Christmas Font Alternatives Sometimes you want that holiday feeling without going full Christmas font. Here are some alternatives that capture festive vibes more subtly: Elegant Script Fonts Fonts like Great Vibes or Dancing Script can feel festive without being overtly Christmas-themed. They’re perfect when you want elegance with a hint of celebration. Serif Fonts with Character Classic serifs like Playfair Display or Libre Baskerville can feel formal yet warm, perfect for sophisticated holiday communications. Hand-Lettered Fonts Fonts that look hand-drawn, like Amatic SC or Kalam, can evoke the personal touch of the holidays without being explicitly Christmas-themed. Common Christmas Font Questions What’s the most popular Christmas font? While preferences vary, fonts like Mountains of Christmas, Dancing Script, and Lobster Two consistently rank as favorites for their perfect balance of festive flair and readability. Are there free Christmas fonts? Absolutely! Google Fonts offers several options like Mountains of Christmas and Merienda that work perfectly for holiday designs. Many independent designers also offer free Christmas fonts for personal use. Can I use Christmas fonts commercially? It depends on the font’s license. Always check the licensing terms before using any font in commercial projects. Many fonts require you to purchase a commercial license, while others are free for all uses. What’s the best Christmas font for logos? For logos, you want something that’s both festive and readable across all sizes and applications. Consider more subtle Christmas fonts or modify existing fonts with holiday elements rather than using heavily decorative options. The Evolution of Christmas Typography Christmas fonts have evolved tremendously over the decades. Early Christmas typography was heavily influenced by Victorian decorative styles, with elaborate serifs and ornate flourishes that reflected the era’s love of ornamentation. The mid-20th century brought a shift toward more playful, cartoon-inspired Christmas fonts, reflecting the growing commercialization of the holiday and the influence of advertising design. Think candy cane letters and fonts that looked like they belonged on toy packaging. Today’s Christmas fonts blend the best of both worlds – the elegance of classic typography with modern design sensibilities. We’re seeing more hand-lettered styles, subtle seasonal references, and fonts that feel festive without being overwhelming. Expert Tips for Using Christmas Fonts After years of working with Christmas fonts, here are my top tips for making them work beautifully in your designs: Less is More Christmas fonts are powerful, so use them strategically. One well-placed Christmas font in a headline often has more impact than using them throughout an entire design. Color Matters Christmas fonts work beautifully with traditional holiday colors – deep reds, forest greens, and metallic gold. But don’t be afraid to experiment with unexpected color combinations for a more modern look. Size for Impact Christmas fonts are often designed to be show-stoppers, so don’t be shy about sizing them up. They work best when they’re large enough to showcase their decorative details. Mind the Spacing Many Christmas fonts have unique character spacing needs due to their decorative elements. Pay attention to kerning and adjust as needed to ensure your text looks balanced. Conclusion: Making This Christmas Typography Magical Christmas fonts are more than just pretty letters – they’re emotional triggers that can transport viewers straight to their favorite holiday memories. Whether you’re going for elegant sophistication or playful whimsy, the right Christmas font can transform your designs from ordinary to extraordinary. Remember, the best Christmas font is the one that perfectly matches your message, audience, and brand. Don’t just choose a font because it looks festive – choose one that enhances your overall design and helps you connect with your audience on an emotional level. As we head into 2025, Christmas typography continues to evolve, blending classic holiday charm with contemporary design trends. The fonts showcased in this guide represent the best of both worlds – they honor Christmas traditions while feeling fresh and current. So go forth and spread some typographic Christmas cheer! Whether you’re designing for Santa’s workshop or Fortune 500 companies, these Christmas fonts will help you create designs that truly capture the magic of the season. After all, the right font choice can make even the Grinch’s heart grow three sizes. Riley Morgan Riley Morgan is a globe-trotting graphic designer with a sharp eye for color, typography, and intuitive design. They are a color lover and blend creativity with culture, drawing inspiration from cities, landscapes, and stories around the world. When they’re not designing sleek visuals for clients, they’re blogging about trends, tools, and the art of making design feel like home—wherever that may be. 25 Gothic Fonts that are Darkly Divine in 2025If you’ve always been fascinated by the dark romanticism of medieval aesthetics, then Gothic Fonts are your bread and butter....16 Greek Fonts That Channel Ancient Wisdom & Modern StyleThere’s something absolutely captivating about letterforms that carry thousands of years of history. Whether you’re designing for a philosophy class,...How Fonts Influence Tone and Clarity in Animated VideosAudiences interact differently with messages based on which fonts designers choose to use within a text presentation. Fonts shape how... #christmas #fonts #that #are #santaapproved0 Комментарии ·0 Поделились ·0 предпросмотр -
How to Boost Creativity with Instagram Navigation Tricks
How to Boost Creativity with Instagram Navigation Tricks
In this article:See more ▼Post may contain affiliate links which give us commissions at no cost to you.Ever feel like your creative spark has dimmed? Finding new ideas can be tough, especially when inspiration seems out of reach.
But what if the key to unlocking your creativity was right in your pocket? Instagram isn’t just a platform for selfies and snapshots; it’s a hidden goldmine for fresh ideas. By learning some clever tricks with insta navagation, you can turn Instagram into your personal creativity tool.
Curious how?
We’ll explore simple, actionable ways to use Instagram features that will reignite your imagination and help you find inspiration like never before.
Psst... Did you know you can get unlimited downloads of 59,000+ fonts and millions of other creative assets for just /mo? Learn more »Mastering Insta Navigation for Inspiration
The Explore Tab as a Creativity Hub
When it comes to fueling your creativity, the Explore Tab is your secret weapon. This section on Instagram is tailored just for you, presenting content that aligns with your interests. But how do you make the most of it?
Start by engaging with content you truly enjoy. Like posts, watch Reels, and save content that sparks your interest. This trains the algorithm to show you more of what you love.
Use the search bar to look up specific niches or topics. For example, if you’re into digital art, search for related hashtags or accounts.
Declutter your feed by marking irrelevant posts as “not interested.” This helps refine your Explore Tab to showcase more relevant inspiration.
Tap into categories like “Art,” “Travel,” or “Food” to uncover creative content in any field.
The beauty of this feature is its ability to introduce you to new creators, ideas, and trends that you may have never stumbled upon otherwise.
Hashtags and Creative Communities
Hashtags are the gateway to discovering like-minded creators and communities on Instagram. Wondering how to leverage them effectively? Here’s how:Get 300+ Fonts for FREEEnter your email to download our 100% free "Font Lover's Bundle". For commercial & personal use. No royalties. No fees. No attribution. 100% free to use anywhere.
Search hashtags related to your interests, such as #CreativeWriting or #DesignIdeas.
Explore the posts under these tags and follow creators whose content resonates with you.
Participate! Comment on posts or engage with Stories from your favorite communities.
Want to organize your discoveries? Use story navigation instagram features to save standout Stories into personalized categories. This way, you can revisit them whenever you need a burst of creativity. Exploring hashtags isn’t just about ideas; it’s a way to network and grow within your niche.
Small tweaks in how you use Instagram can unlock endless inspiration!
Using Insta Story Navigation to Spark Ideas
Interactive Story Features
Ever thought of Stories as your brainstorming partner? Instagram’s interactive features like polls, questions, and sliders are perfect for sparking ideas and engaging your followers. These tools aren’t just fun; they provide fresh perspectives and inspiration for your content.
Polls: Ask your audience what they’d like to see next or their opinions on topics. Their answers might introduce you to ideas you hadn’t considered.
Questions: Pose an open-ended question in your story and watch the creative responses roll in. For example, “What inspires your art?” could uncover intriguing trends.
Sliders: Use these to gauge what resonates with your audience. Share a concept and ask them to swipe based on how much they love it.
Want to take it further? Incorporate follower feedback into your posts or projects. Their input can shape your next big idea.
Story Highlights as Mood Boards
Story Highlights aren’t just for saving precious memories; they’re also excellent for organizing inspiration. By grouping your Stories into categories, you can create visual “mood boards” for easy reference.
Here’s how to do it:
inspiring Stories to relevant Highlights, such as “Design Ideas” or “Travel Goals.”
Use an eye-catching cover that reflects the theme.
Revisit these Highlights when you need fresh ideas.
Storing inspiration in Highlights lets you curate a personal, always-available spark of creativity. Plus, it simplifies revisiting moments that fuel your artistic or professional pursuits. Think of these as your creative toolbox, ready at any time!
Advanced Tips to Level-Up Creativity
Leveraging Saved Posts
Saved posts on Instagram are more than just bookmarks; they can become your personal library of inspiration. Start organizing your saved content by creating themed collections for easy access.
Create Clear Categories: Arrange your saved posts into collections like “DIY Ideas,” “Color Palettes,” or “Design Tricks.” This helps you quickly locate content when you need a spark.
Revisit Regularly: Make it a habit to review your collections weekly. Scroll through posts to reconnect with ideas that could help with current projects.
Take Notes: Add mental or written notes about why each saved post stands out. This can help you revisit them with purpose in mind.
Think of these collections as the creative fuel you need whenever inspiration feels elusive.
Exploring IGTV and Reels for Fresh Trends
Short videos on IGTV and Reels are a goldmine for trends and ideas. They’re not just entertaining; they offer innovative takes on various topics.
Search Topics Beyond Your Niche: Explore creators outside your field who use clever visuals or storytelling techniques.
Use Reels Trends: Check Instagram’s “Reels Trends” section for popular audio or formats. Recreate these with your own twist to add fresh energy to your content.
Watch Tutorials: From quick crafts to marketing hacks, IGTV and Reels are full of how-tos that can spark fresh perspectives.
The key is to stay curious. Engaging with creative content across formats ensures you’re always connected to fresh, impactful ideas.
Final Words
Instagram is more than scrolling; it’s a creativity engine. From organizing saved posts to uncovering inspiration with story features and Reels, you now have tools to keep ideas flowing. Use mood boards, explore fresh trends, and connect with creative communities to transform your content.
Now it’s your turn. Take these tips and make Instagram work for you. Create, organize, and explore. Start that DIY project, plan your next post, or build a theme collection. The spark you’re looking for is just a tap away!
Jack Nolan
Jack Nolan is a freelance graphic designer with over 10 years of experience helping brands stand out through bold, impactful design. Specializing in logo design, visual identity, and digital illustrations, Jack has worked with startups, small businesses, and global clients to bring creative ideas to life. His passion for clean, timeless design is matched only by his commitment to understanding client needs and delivering work that exceeds expectations. When he's not designing, Jack enjoys hiking, experimenting with photography, and exploring the latest trends in design.
Make Your Instagram Unstoppable: Boost Engagement with AI-Powered PostsInstagram is more than simply photo-sharing apps in the current digital world; it is a powerful tool for brand development,...TikTok for Designers: Using Creativity to Stand Out and GrowIf you’re a designer, you probably know by now that TikTok goes beyond dance routines and memes – it’s a...From Boring to Viral: Transform Your Instagram Feed with AI-Powered PostsIn the fast-paced world of social media, standing out is more challenging than ever. A visually appealing and engaging Instagram...
#how #boost #creativity #with #instagramHow to Boost Creativity with Instagram Navigation TricksHow to Boost Creativity with Instagram Navigation Tricks In this article:See more ▼Post may contain affiliate links which give us commissions at no cost to you.Ever feel like your creative spark has dimmed? Finding new ideas can be tough, especially when inspiration seems out of reach. But what if the key to unlocking your creativity was right in your pocket? Instagram isn’t just a platform for selfies and snapshots; it’s a hidden goldmine for fresh ideas. By learning some clever tricks with insta navagation, you can turn Instagram into your personal creativity tool. Curious how? We’ll explore simple, actionable ways to use Instagram features that will reignite your imagination and help you find inspiration like never before. 👋 Psst... Did you know you can get unlimited downloads of 59,000+ fonts and millions of other creative assets for just /mo? Learn more »Mastering Insta Navigation for Inspiration The Explore Tab as a Creativity Hub When it comes to fueling your creativity, the Explore Tab is your secret weapon. This section on Instagram is tailored just for you, presenting content that aligns with your interests. But how do you make the most of it? Start by engaging with content you truly enjoy. Like posts, watch Reels, and save content that sparks your interest. This trains the algorithm to show you more of what you love. Use the search bar to look up specific niches or topics. For example, if you’re into digital art, search for related hashtags or accounts. Declutter your feed by marking irrelevant posts as “not interested.” This helps refine your Explore Tab to showcase more relevant inspiration. Tap into categories like “Art,” “Travel,” or “Food” to uncover creative content in any field. The beauty of this feature is its ability to introduce you to new creators, ideas, and trends that you may have never stumbled upon otherwise. Hashtags and Creative Communities Hashtags are the gateway to discovering like-minded creators and communities on Instagram. Wondering how to leverage them effectively? Here’s how:Get 300+ Fonts for FREEEnter your email to download our 100% free "Font Lover's Bundle". For commercial & personal use. No royalties. No fees. No attribution. 100% free to use anywhere. Search hashtags related to your interests, such as #CreativeWriting or #DesignIdeas. Explore the posts under these tags and follow creators whose content resonates with you. Participate! Comment on posts or engage with Stories from your favorite communities. Want to organize your discoveries? Use story navigation instagram features to save standout Stories into personalized categories. This way, you can revisit them whenever you need a burst of creativity. Exploring hashtags isn’t just about ideas; it’s a way to network and grow within your niche. Small tweaks in how you use Instagram can unlock endless inspiration! Using Insta Story Navigation to Spark Ideas Interactive Story Features Ever thought of Stories as your brainstorming partner? Instagram’s interactive features like polls, questions, and sliders are perfect for sparking ideas and engaging your followers. These tools aren’t just fun; they provide fresh perspectives and inspiration for your content. Polls: Ask your audience what they’d like to see next or their opinions on topics. Their answers might introduce you to ideas you hadn’t considered. Questions: Pose an open-ended question in your story and watch the creative responses roll in. For example, “What inspires your art?” could uncover intriguing trends. Sliders: Use these to gauge what resonates with your audience. Share a concept and ask them to swipe based on how much they love it. Want to take it further? Incorporate follower feedback into your posts or projects. Their input can shape your next big idea. Story Highlights as Mood Boards Story Highlights aren’t just for saving precious memories; they’re also excellent for organizing inspiration. By grouping your Stories into categories, you can create visual “mood boards” for easy reference. Here’s how to do it: inspiring Stories to relevant Highlights, such as “Design Ideas” or “Travel Goals.” Use an eye-catching cover that reflects the theme. Revisit these Highlights when you need fresh ideas. Storing inspiration in Highlights lets you curate a personal, always-available spark of creativity. Plus, it simplifies revisiting moments that fuel your artistic or professional pursuits. Think of these as your creative toolbox, ready at any time! Advanced Tips to Level-Up Creativity Leveraging Saved Posts Saved posts on Instagram are more than just bookmarks; they can become your personal library of inspiration. Start organizing your saved content by creating themed collections for easy access. Create Clear Categories: Arrange your saved posts into collections like “DIY Ideas,” “Color Palettes,” or “Design Tricks.” This helps you quickly locate content when you need a spark. Revisit Regularly: Make it a habit to review your collections weekly. Scroll through posts to reconnect with ideas that could help with current projects. Take Notes: Add mental or written notes about why each saved post stands out. This can help you revisit them with purpose in mind. Think of these collections as the creative fuel you need whenever inspiration feels elusive. Exploring IGTV and Reels for Fresh Trends Short videos on IGTV and Reels are a goldmine for trends and ideas. They’re not just entertaining; they offer innovative takes on various topics. Search Topics Beyond Your Niche: Explore creators outside your field who use clever visuals or storytelling techniques. Use Reels Trends: Check Instagram’s “Reels Trends” section for popular audio or formats. Recreate these with your own twist to add fresh energy to your content. Watch Tutorials: From quick crafts to marketing hacks, IGTV and Reels are full of how-tos that can spark fresh perspectives. The key is to stay curious. Engaging with creative content across formats ensures you’re always connected to fresh, impactful ideas. Final Words Instagram is more than scrolling; it’s a creativity engine. From organizing saved posts to uncovering inspiration with story features and Reels, you now have tools to keep ideas flowing. Use mood boards, explore fresh trends, and connect with creative communities to transform your content. Now it’s your turn. Take these tips and make Instagram work for you. Create, organize, and explore. Start that DIY project, plan your next post, or build a theme collection. The spark you’re looking for is just a tap away! Jack Nolan Jack Nolan is a freelance graphic designer with over 10 years of experience helping brands stand out through bold, impactful design. Specializing in logo design, visual identity, and digital illustrations, Jack has worked with startups, small businesses, and global clients to bring creative ideas to life. His passion for clean, timeless design is matched only by his commitment to understanding client needs and delivering work that exceeds expectations. When he's not designing, Jack enjoys hiking, experimenting with photography, and exploring the latest trends in design. Make Your Instagram Unstoppable: Boost Engagement with AI-Powered PostsInstagram is more than simply photo-sharing apps in the current digital world; it is a powerful tool for brand development,...TikTok for Designers: Using Creativity to Stand Out and GrowIf you’re a designer, you probably know by now that TikTok goes beyond dance routines and memes – it’s a...From Boring to Viral: Transform Your Instagram Feed with AI-Powered PostsIn the fast-paced world of social media, standing out is more challenging than ever. A visually appealing and engaging Instagram... #how #boost #creativity #with #instagram0 Комментарии ·0 Поделились ·0 предпросмотр -
Why Designers Love Smart Packing Tools: A Look at Function Meets Form
Why Designers Love Smart Packing Tools: A Look at Function Meets Form
In this article:There are no random details in the design. Everything has a meaning. Things have to be elegant and functional at the same time.
It is not surprising that designers transfer these principles to their everyday life. In particular, when they are going on a trip.
That’s why smart packing tools that are convenient, visually harmonious, and intuitively organized are becoming increasingly popular among creative professionals. For designers, the packaging process is, so to speak, another design process.
How to avoid overload? How to achieve order? And at the same time, how to keep the aesthetics in every detail.
Psst... Did you know you can get unlimited downloads of 59,000+ fonts and millions of other creative assets for just /mo? Learn more »The Art of Travel. When Packaging Becomes a Part of the Creative Process
Creative people, including designers, often approach traveling with the same attention to order as they do their work. They want to avoid unnecessary things. Physically and mentally. That’s why minimalism, structure, and cleanliness are becoming not just trends, but a way of seeing the world.
Therefore, smart packaging tools must meet certain criteria. And they are as follows.
The interface must be clean
That is, without visual overload.Get 300+ Fonts for FREEEnter your email to download our 100% free "Font Lover's Bundle". For commercial & personal use. No royalties. No fees. No attribution. 100% free to use anywhere.
Functionality should be logical
That is, with easy access to what you need.
Materials should be of high quality
Along with them, the design should be durable and sophisticated.
A combination of form and function. Tools that can do this
There is no point in a beautiful form if it has no content. It is at the intersection of these two components that tools that really work come into play. The best smart packing tools allow you to:
Quickly create lists of what you need,
Organize things by category,
Avoid duplication,
Reduce the stress of preparing for a trip.
Designers often approach travel with the same mindset as their creative work. They prefer simplicity, structure, and thoughtful details. From this perspective, becomes an essential tool for their travels. Packy, although not a typical smart packing app or travel packing list app, still helps to keep things calm and organized while traveling. Especially when it comes to controlling the delivery of important parcels or orders from online stores. PackyApp helps you identify the carrier by tracking number and provides a clear visualization of the delivery route. This perfectly matches the design aspiration for logic and cleanliness. It’s like a best travel organizer app, but not in the classic sense, but for creative travelers who value control and precision in everything – even in logistics. This means that Packy remains a convenient and reliable travel tool. After all, it can track all your packages by tracking number in one place. And you can track with it from more than 800 carriers worldwide.
Smart Packing Tools and Smart Packing Tips. Minimalism in Action
Many designers use the best packing cubes. These are lightweight modules for organizing things. They are ideal for suitcases and backpacks. They also help to:
visually structure the space,
save space,
make unpacking on the spot quick and convenient.
In line with the minimalist travel gear philosophy, these organizers often have a simple design, neutral colors, and light weight.
Tools like these:
Allow you to separate things thematically,
Meet the minimalist aesthetic that designers value so much,
Add visual purity to your suitcase.
Mobility and creativity. Smart packing tips
Properly selected smart packing tools reduce the stress associated with traveling. This is especially important for designers who often work on the road. Whether it’s short visits to conferences, creative business trips, or even vacations that become a source of inspiration.
Smart packing tips to stay focused on what matters most
The three-layer rule
Take only the basics. This is usually enough for any climate.
Use packing cubes
This is the best way to keep categories of things separate and maintain visual order.
Pack according to a list
Create a personalized travel packing list to reduce duplication and stress.
Choose versatile items
Designer travel essentials, i.e. items that can be easily combined and fit different situations.
Arrange things according to accessibility
Put the things you need most often on top or in a separate compartment. This will keep things organized and easy to find.
Summary
In a time when work increasingly involves mobility, smart packing tools allow you to avoid clutter and stay organized even on the go. For designers, it’s an extension of their way of thinking. Clear functionality. User-friendly interface. Aesthetic appeal. All of the above helps to make traveling convenient and organized, and vital. And in order not to worry about the luggage that is delivered separately when traveling, Packy with its flexibility, structure and clear design deservedly earns a place among designer travel essentials.
Zoe Santoro
Zoe is an art student and graphic designer with a passion for creativity and adventure. Whether she’s sketching in a cozy café or capturing inspiration from vibrant cityscapes, she finds beauty in every corner of the world. With a love for bold colors, clean design, and storytelling through visuals, Zoe blends her artistic skills with her wanderlust to create stunning, travel-inspired designs. Follow her journey as she explores new places, discovers fresh inspiration, and shares her creative process along the way.
#why #designers #love #smart #packingWhy Designers Love Smart Packing Tools: A Look at Function Meets FormWhy Designers Love Smart Packing Tools: A Look at Function Meets Form In this article:There are no random details in the design. Everything has a meaning. Things have to be elegant and functional at the same time. It is not surprising that designers transfer these principles to their everyday life. In particular, when they are going on a trip. That’s why smart packing tools that are convenient, visually harmonious, and intuitively organized are becoming increasingly popular among creative professionals. For designers, the packaging process is, so to speak, another design process. How to avoid overload? How to achieve order? And at the same time, how to keep the aesthetics in every detail. 👋 Psst... Did you know you can get unlimited downloads of 59,000+ fonts and millions of other creative assets for just /mo? Learn more »The Art of Travel. When Packaging Becomes a Part of the Creative Process Creative people, including designers, often approach traveling with the same attention to order as they do their work. They want to avoid unnecessary things. Physically and mentally. That’s why minimalism, structure, and cleanliness are becoming not just trends, but a way of seeing the world. Therefore, smart packaging tools must meet certain criteria. And they are as follows. The interface must be clean That is, without visual overload.Get 300+ Fonts for FREEEnter your email to download our 100% free "Font Lover's Bundle". For commercial & personal use. No royalties. No fees. No attribution. 100% free to use anywhere. Functionality should be logical That is, with easy access to what you need. Materials should be of high quality Along with them, the design should be durable and sophisticated. A combination of form and function. Tools that can do this There is no point in a beautiful form if it has no content. It is at the intersection of these two components that tools that really work come into play. The best smart packing tools allow you to: Quickly create lists of what you need, Organize things by category, Avoid duplication, Reduce the stress of preparing for a trip. Designers often approach travel with the same mindset as their creative work. They prefer simplicity, structure, and thoughtful details. From this perspective, becomes an essential tool for their travels. Packy, although not a typical smart packing app or travel packing list app, still helps to keep things calm and organized while traveling. Especially when it comes to controlling the delivery of important parcels or orders from online stores. PackyApp helps you identify the carrier by tracking number and provides a clear visualization of the delivery route. This perfectly matches the design aspiration for logic and cleanliness. It’s like a best travel organizer app, but not in the classic sense, but for creative travelers who value control and precision in everything – even in logistics. This means that Packy remains a convenient and reliable travel tool. After all, it can track all your packages by tracking number in one place. And you can track with it from more than 800 carriers worldwide. Smart Packing Tools and Smart Packing Tips. Minimalism in Action Many designers use the best packing cubes. These are lightweight modules for organizing things. They are ideal for suitcases and backpacks. They also help to: visually structure the space, save space, make unpacking on the spot quick and convenient. In line with the minimalist travel gear philosophy, these organizers often have a simple design, neutral colors, and light weight. Tools like these: Allow you to separate things thematically, Meet the minimalist aesthetic that designers value so much, Add visual purity to your suitcase. Mobility and creativity. Smart packing tips Properly selected smart packing tools reduce the stress associated with traveling. This is especially important for designers who often work on the road. Whether it’s short visits to conferences, creative business trips, or even vacations that become a source of inspiration. Smart packing tips to stay focused on what matters most The three-layer rule Take only the basics. This is usually enough for any climate. Use packing cubes This is the best way to keep categories of things separate and maintain visual order. Pack according to a list Create a personalized travel packing list to reduce duplication and stress. Choose versatile items Designer travel essentials, i.e. items that can be easily combined and fit different situations. Arrange things according to accessibility Put the things you need most often on top or in a separate compartment. This will keep things organized and easy to find. Summary In a time when work increasingly involves mobility, smart packing tools allow you to avoid clutter and stay organized even on the go. For designers, it’s an extension of their way of thinking. Clear functionality. User-friendly interface. Aesthetic appeal. All of the above helps to make traveling convenient and organized, and vital. And in order not to worry about the luggage that is delivered separately when traveling, Packy with its flexibility, structure and clear design deservedly earns a place among designer travel essentials. Zoe Santoro Zoe is an art student and graphic designer with a passion for creativity and adventure. Whether she’s sketching in a cozy café or capturing inspiration from vibrant cityscapes, she finds beauty in every corner of the world. With a love for bold colors, clean design, and storytelling through visuals, Zoe blends her artistic skills with her wanderlust to create stunning, travel-inspired designs. Follow her journey as she explores new places, discovers fresh inspiration, and shares her creative process along the way. #why #designers #love #smart #packing0 Комментарии ·0 Поделились ·0 предпросмотр -
Understand the Full Benefits of a Knowledge Management System
Understand the Full Benefits of a Knowledge Management System
In this article:Effective knowledge management is more pressing than ever in today’s dynamic business environment. As organizations strive to capitalize on their collective expertise and data, implementing a robust Knowledge Management Systemcan be a game-changer. A KMS not only ensures that valuable information is preserved and accessible but also fosters a culture of learning and innovation. By exploring the full range of benefits a KMS offers, companies can unlock their potential for growth and competitiveness. Below, we delve into how these systems can transform various facets of an organization.
Psst... Did you know you can get unlimited downloads of 59,000+ fonts and millions of other creative assets for just /mo? Learn more »Unveiling the Comprehensive Advantages of Implementing a Knowledge Management System
The adoption of a Knowledge Management System holds the promise of far-reaching advantages for any organization. Primary among these is the ability to capture institutional knowledge — the valuable, often intangible, expertise accumulated over time. A KMS preserves this knowledge, preventing loss due to employee turnover and enabling new team members to come up to speed quickly.
Moreover, a KMS serves as a powerful tool for decision-making. With ready access to historical data, case studies, and expert insights, managers and teams can confidently make informed decisions. This repository of organized information ensures that valuable lessons and best practices are recognized and replicated across the organization.
Staff development and retention are significantly enhanced by introducing a Knowledge Management System. Employees feel more empowered and engaged when they have the resources to master their roles and contribute meaningfully to the company’s mission. User-friendly KMS platforms facilitate ongoing professional growth, nurturing a more competent workforce.
The benefits of a Knowledge Management System extend beyond mere data storage; they include increased innovation. A well-implemented KMS can spark creativity by providing a collaborative environment where ideas are easily shared and refined, leading to more innovative solutions and practices.
Enhancing Organizational Efficiency Through Centralized Information
Efficiency gains are one of the most tangible outcomes of instituting a Knowledge Management System. A centralized repository of information allows for swift access to needed documents, procedures, and expertise, effectively eliminating the time-consuming process of searching through disparate data silos or querying busy colleagues.Get 300+ Fonts for FREEEnter your email to download our 100% free "Font Lover's Bundle". For commercial & personal use. No royalties. No fees. No attribution. 100% free to use anywhere.
An organizational shift to a KMS can markedly streamline workflows and processes. Tasks that once required manual intervention and cross-departmental communication can be automated or simplified, reducing the margin for error and freeing up employees to focus on higher-value activities. This improved operational efficiency often results in cost savings and a better allocation of resources.
The consolidation of data within a KMS not only aids in day-to-day operations but also assists in compliance and risk management. By maintaining a clear record of policies, regulations, and compliance documents, businesses can more readily navigate complex legal requirements, mitigating potential risks.
Additionally, a KMS can enhance the scalability of operations. As a business grows, its knowledge base can expand seamlessly within the system, providing a robust framework to support the increased complexity and information needs of a larger workforce and client base.
Fostering Innovation and Collaboration with Knowledge-Sharing Practices
A Knowledge Management System at its core is a facilitator of knowledge sharing, unlocking the collective intelligence of the workforce. When employees freely share insights and expertise, a more informed and agile organization can rapidly adapt to market changes and new opportunities.
The cross-pollination of ideas is another benefit that stems from an environment where knowledge flows openly. Employees from different departments or geographies can interact within a KMS, sparking discussions that may lead to breakthrough innovations or more effective problem-solving techniques.
Maintaining a competitive edge in today’s economy often depends on a company’s ability to learn and innovate faster than its peers. A KMS creates the infrastructure needed to support continuous improvement initiatives, as lessons learned are systematically captured and made available for future endeavors.
Collaboration tools integrated within a KMS can also enhance project management and coordination. Teams can work together on documents, share real-time feedback, and track project progress, ensuring that knowledge is shared and applied effectively.
Overall, the strategic implementation of a Knowledge Management System can transform an organization’s approach to information sharing, decision-making, and innovation. It improves efficiency, drives performance, and establishes a foundation for continuous learning and competitiveness in the ever-evolving business landscape.
Jack Nolan
Jack Nolan is a freelance graphic designer with over 10 years of experience helping brands stand out through bold, impactful design. Specializing in logo design, visual identity, and digital illustrations, Jack has worked with startups, small businesses, and global clients to bring creative ideas to life. His passion for clean, timeless design is matched only by his commitment to understanding client needs and delivering work that exceeds expectations. When he's not designing, Jack enjoys hiking, experimenting with photography, and exploring the latest trends in design.
10 Must-Have Travel Tools for Designers in 2025Traveling as a designer in goes beyond simply stuffing your passport and sketchbook. Modern designers must remain connected, motivated, and...5 Steps to Respond to an Interview Request EmailCongratulations! You’ve successfully navigated the application process and landed an interview request. It’s an exciting milestone in your job search...
#understand #full #benefits #knowledge #managementUnderstand the Full Benefits of a Knowledge Management SystemUnderstand the Full Benefits of a Knowledge Management System In this article:Effective knowledge management is more pressing than ever in today’s dynamic business environment. As organizations strive to capitalize on their collective expertise and data, implementing a robust Knowledge Management Systemcan be a game-changer. A KMS not only ensures that valuable information is preserved and accessible but also fosters a culture of learning and innovation. By exploring the full range of benefits a KMS offers, companies can unlock their potential for growth and competitiveness. Below, we delve into how these systems can transform various facets of an organization. 👋 Psst... Did you know you can get unlimited downloads of 59,000+ fonts and millions of other creative assets for just /mo? Learn more »Unveiling the Comprehensive Advantages of Implementing a Knowledge Management System The adoption of a Knowledge Management System holds the promise of far-reaching advantages for any organization. Primary among these is the ability to capture institutional knowledge — the valuable, often intangible, expertise accumulated over time. A KMS preserves this knowledge, preventing loss due to employee turnover and enabling new team members to come up to speed quickly. Moreover, a KMS serves as a powerful tool for decision-making. With ready access to historical data, case studies, and expert insights, managers and teams can confidently make informed decisions. This repository of organized information ensures that valuable lessons and best practices are recognized and replicated across the organization. Staff development and retention are significantly enhanced by introducing a Knowledge Management System. Employees feel more empowered and engaged when they have the resources to master their roles and contribute meaningfully to the company’s mission. User-friendly KMS platforms facilitate ongoing professional growth, nurturing a more competent workforce. The benefits of a Knowledge Management System extend beyond mere data storage; they include increased innovation. A well-implemented KMS can spark creativity by providing a collaborative environment where ideas are easily shared and refined, leading to more innovative solutions and practices. Enhancing Organizational Efficiency Through Centralized Information Efficiency gains are one of the most tangible outcomes of instituting a Knowledge Management System. A centralized repository of information allows for swift access to needed documents, procedures, and expertise, effectively eliminating the time-consuming process of searching through disparate data silos or querying busy colleagues.Get 300+ Fonts for FREEEnter your email to download our 100% free "Font Lover's Bundle". For commercial & personal use. No royalties. No fees. No attribution. 100% free to use anywhere. An organizational shift to a KMS can markedly streamline workflows and processes. Tasks that once required manual intervention and cross-departmental communication can be automated or simplified, reducing the margin for error and freeing up employees to focus on higher-value activities. This improved operational efficiency often results in cost savings and a better allocation of resources. The consolidation of data within a KMS not only aids in day-to-day operations but also assists in compliance and risk management. By maintaining a clear record of policies, regulations, and compliance documents, businesses can more readily navigate complex legal requirements, mitigating potential risks. Additionally, a KMS can enhance the scalability of operations. As a business grows, its knowledge base can expand seamlessly within the system, providing a robust framework to support the increased complexity and information needs of a larger workforce and client base. Fostering Innovation and Collaboration with Knowledge-Sharing Practices A Knowledge Management System at its core is a facilitator of knowledge sharing, unlocking the collective intelligence of the workforce. When employees freely share insights and expertise, a more informed and agile organization can rapidly adapt to market changes and new opportunities. The cross-pollination of ideas is another benefit that stems from an environment where knowledge flows openly. Employees from different departments or geographies can interact within a KMS, sparking discussions that may lead to breakthrough innovations or more effective problem-solving techniques. Maintaining a competitive edge in today’s economy often depends on a company’s ability to learn and innovate faster than its peers. A KMS creates the infrastructure needed to support continuous improvement initiatives, as lessons learned are systematically captured and made available for future endeavors. Collaboration tools integrated within a KMS can also enhance project management and coordination. Teams can work together on documents, share real-time feedback, and track project progress, ensuring that knowledge is shared and applied effectively. Overall, the strategic implementation of a Knowledge Management System can transform an organization’s approach to information sharing, decision-making, and innovation. It improves efficiency, drives performance, and establishes a foundation for continuous learning and competitiveness in the ever-evolving business landscape. Jack Nolan Jack Nolan is a freelance graphic designer with over 10 years of experience helping brands stand out through bold, impactful design. Specializing in logo design, visual identity, and digital illustrations, Jack has worked with startups, small businesses, and global clients to bring creative ideas to life. His passion for clean, timeless design is matched only by his commitment to understanding client needs and delivering work that exceeds expectations. When he's not designing, Jack enjoys hiking, experimenting with photography, and exploring the latest trends in design. 10 Must-Have Travel Tools for Designers in 2025Traveling as a designer in goes beyond simply stuffing your passport and sketchbook. Modern designers must remain connected, motivated, and...5 Steps to Respond to an Interview Request EmailCongratulations! You’ve successfully navigated the application process and landed an interview request. It’s an exciting milestone in your job search... #understand #full #benefits #knowledge #management0 Комментарии ·0 Поделились ·0 предпросмотр -
25 Gothic Fonts that are Darkly Divine in 2025
In this article:See more ▼Post may contain affiliate links which give us commissions at no cost to you.If you’ve always been fascinated by the dark romanticism of medieval aesthetics, then Gothic Fonts are your bread and butter. There’s something utterly captivating about these dramatic typefaces that transport us straight back to ancient cathedrals, mysterious manuscripts, and candlelit chambers.
Gothic fonts aren’t just about looking intimidating or spooky. These typefaces embody centuries of typographic heritage, carrying the weight of history in every dramatic flourish and angular stroke. From the ornate Black Letter scripts of medieval scribes to modern interpretations that blend gothic sensibilities with contemporary design, these fonts are storytelling powerhouses.
Whether you’re designing for a metal band, crafting invitations for a Halloween party, or building a brand that needs serious gravitas, gothic fonts deliver that perfect blend of elegance and edge that’s impossible to ignore.
In this deep dive, we’ll explore the most bewitching gothic fonts of 2025, uncover what makes these typefaces so mesmerizing, and discover how to wield their power in your own designs. So dim the lights, light a candle, and let’s embark on this typographic journey into the shadows!
Psst... Did you know you can get unlimited downloads of 59,000+ fonts and millions of other creative assets for just /mo? Learn more »The Most Darkly Divine Gothic Fonts of 2025
Not all gothic fonts are created equal – some whisper dark secrets while others scream medieval drama. I’ve curated a collection of the most striking gothic typefaces that are making waves in 2025. Here are the fonts that will add serious mystique to your designs:
Cattedrale – Gothic Blackletter
Cattedrale is a striking Gothic blackletter font with decorative elements and symbols. It embodies the classic blackletter style with a modern twist, perfect for creating dramatic and impactful designs with a medieval flair.Shillow Gothic Font
Shillow is a decorative Gothic font that blends traditional Gothic elements with modern aesthetics. Its unique character makes it ideal for creating eye-catching headlines, logos, and display text with a touch of elegance and mystery.Get 300+ Fonts for FREEEnter your email to download our 100% free "Font Lover's Bundle". For commercial & personal use. No royalties. No fees. No attribution. 100% free to use anywhere.
Blacker Gothic
Blacker Gothic is a serif font that combines Gothic and old-style elements. It offers a timeless look with a hint of antiquity, making it suitable for projects that require a classic yet sophisticated typographic approach.Killuminati – Gothic Type
Killuminati is a bold and dramatic Gothic typeface with decorative and serif elements. This display font combines blackletter styling with modern flair, perfect for creating intense, attention-grabbing designs with a dark edge.Swordstone – Gothic Typeface
Swordstone is a decorative Gothic typeface with a mystical touch. Its unique letterforms evoke a sense of fantasy and ancient lore, making it ideal for book covers, game titles, or any design requiring a touch of medieval magic.Grenosa Gothic Font
Grenosa is a serif Gothic font with decorative Victorian influences. Its elegant and ornate design makes it perfect for creating sophisticated logos, headlines, or decorative text in projects that require a touch of historical charm.Crestfallen – Gothic Font
Crestfallen is a sans-serif Gothic display font with a unique, edgy character. Its bold and slightly distressed appearance makes it ideal for creating impactful designs in music, fashion, or alternative culture-related projects.Andalucya – Gothic Typeface
Andalucya is a decorative Gothic typeface with a unique and intricate design. Its elaborate letterforms and ornamental details make it perfect for creating stunning headlines, logos, or decorative text in projects that require a touch of exotic elegance.Blatters – Gothic Font
Blatters is a serif Gothic font with a horror-inspired twist. Its eerie and unsettling design makes it perfect for creating chilling titles, posters, or text for horror-themed projects or Halloween designs.Groundead – Gothic Font
Groundead is a serif Gothic font with decorative blackletter elements. Its bold and slightly grungy appearance makes it ideal for creating impactful display text, logos, or titles in alternative, rock, or metal-themed designs.Wild Gothic – Experimental Blackletter
Wild Gothic is an experimental blackletter font with a condensed and edgy design. Its unique and unconventional letterforms make it perfect for creating bold, attention-grabbing headlines or logos in modern, urban-inspired projects.Gothic – Modern Blackletter Font
Gothic is a modern take on the traditional blackletter style. Its clean lines and contemporary feel make it versatile for various design projects, from branding to editorial layouts, while still maintaining a Gothic essence.Demons Gothic
Demons Gothic is a decorative blackletter font with a dark and ominous feel. Its intricate design and death-inspired elements make it perfect for creating sinister and intense visuals in horror, metal, or gothic-themed projects.Quispe – Gothic Font
Quispe is a decorative Gothic font designed for logos and headlines. Its bold and distinctive character makes it ideal for creating eye-catching branding elements or impactful titles in various design contexts.Rohesia – Gothic Font
Rohesia is an elegant and ornate Gothic font with decorative elements. Its intricate design and refined details make it perfect for creating sophisticated logos, invitations, or decorative text in luxury or high-end design projects.Raven Hell Gothic
Raven Hell Gothic is a sans-serif decorative font with blackletter influences and a Halloween theme. Its spooky and playful design makes it ideal for creating fun and eerie text for Halloween-related projects or horror-themed designs.Lawson – Gothic Font
Lawson is a decorative Gothic font designed for logos and headlines. Its strong and distinctive character makes it perfect for creating impactful branding elements or eye-catching titles in various design projects.Modirgan Gothic Display Font
Modirgan is a Gothic display font with horror and fantasy influences. Its unique and otherworldly design makes it ideal for creating captivating titles, posters, or text for fantasy, sci-fi, or horror-themed projects.Gentry – Gothic Uncial Font
Gentry is a decorative Gothic Uncial font designed for logos and headlines. Its blend of Gothic and Celtic influences creates a unique and elegant typeface perfect for projects requiring a touch of historical or mystical flair.Metal Gothic – Logo Font
Metal Gothic is a serif decorative font designed for logos and display text. Its bold and edgy character makes it ideal for creating impactful designs in metal, rock, or alternative music-related projects.Gonaro – gothic and display typeface
Gonaro is a free Gothic display typeface with a modern twist. Its unique design combines traditional Gothic elements with contemporary aesthetics, making it versatile for various creative projects requiring a bold and distinctive typeface.Gothic Rapsody – Blackletter Font
Gothic Rapsody is a decorative blackletter font with a funky twist. Its playful and unconventional design makes it perfect for creating eye-catching headlines or logos in projects that blend Gothic style with modern, quirky aesthetics.Monastic – Vintage Gothic Font
Monastic is a vintage-inspired Gothic font with ornate and modern elements. Its unique blend of old-world charm and contemporary design makes it ideal for creating sophisticated logos, headlines, or decorative text in various design contexts.Stackwin – Display Gothic Blackletter Typeface
Stackwin is a modern Gothic blackletter display typeface. Its bold and contemporary interpretation of traditional blackletter style makes it perfect for creating striking headlines, logos, or titles in projects that require a blend of Gothic and modern aesthetics.Shadows – Vintage Gothic Blackletter Typeface
Shadows is a serif decorative typeface that combines vintage Gothic and blackletter styles. Its unique blend of modern and retro elements makes it ideal for creating eye-catching designs in projects that require a somewhat spooky font with a Gothic twist.Big Fat Gothic Blackletter Typeface
Big Fat Gothic is a bold and imposing blackletter typeface. Its thick, dramatic strokes and traditional gangster old english style make it perfect for creating powerful headlines, logos, or titles in projects that require a strong, authoritative presence.Blackey Bold Decorative Gothic Blackletter Font
Blackey is a bold, serif Gothic blackletter font with decorative elements. Its strong character and intricate details make it ideal for creating impactful headlines, logos, or titles in projects that require a blend of traditional and modern Gothic aesthetics. There are more old english fonts here.Old Charlotte – Bold Decorative Gothic Font
Old Charlotte is a sans-serif decorative Gothic font with blackletter influences. Its bold and distinctive design makes it perfect for creating eye-catching headlines, logos, or display text in projects that require a strong Gothic presence with a modern twist.Gothic Byte – Blackletter 8Bit Typeface
Gothic Byte is a unique blackletter typeface with an 8-bit pixel art style. Its innovative blend of Gothic and retro video game aesthetics makes it ideal for creating eye-catching designs in gaming, tech, or nostalgia-themed projects.Cambridge – Bold Decorative Gothic Font
Cambridge is a serif decorative Gothic font with blackletter influences. Its bold and elegant design makes it perfect for creating sophisticated headlines, logos, or titles in projects that require a blend of traditional Gothic style and modern refinement.
What Gives Gothic Fonts Their Mysterious Allure?
Gothic fonts derive their haunting beauty from several key characteristics that set them apart from other typeface families:
Angular, Sharp Letterforms
The most defining feature of gothic fonts is their angular construction. Unlike the smooth curves of humanist typefaces, gothic fonts embrace sharp angles, pointed serifs, and dramatic contrasts. These harsh edges create an immediate sense of drama and formality that feels both ancient and powerful.Heavy, Dark Strokes
Gothic fonts are known for their bold, dark appearance. The thick strokes dominate the white space, creating a dense, imposing texture on the page. This heaviness gives gothic fonts their famous “blackletter” appearance and contributes to their serious, authoritative presence.Ornate Details and Flourishes
Many gothic fonts feature intricate decorative elements – from elaborate swashes to ornamental capitals that look like they were lifted from illuminated manuscripts. These details add layers of visual interest and enhance the font’s connection to medieval craftsmanship.Vertical Emphasis
Gothic letterforms tend to be compressed horizontally and stretched vertically, creating a tall, narrow appearance. This vertical emphasis adds to their formal, cathedral-like grandeur and makes them particularly striking in headlines and titles.Where Gothic Fonts Cast Their Spell
Gothic fonts possess a unique versatility that might surprise you. While they’re natural choices for certain niches, their dramatic flair can elevate designs across multiple industries:
Music Industry
Metal bands, gothic rock groups, and classical orchestras all turn to gothic fonts for their album covers, merchandise, and branding. These typefaces perfectly capture the intensity and drama that defines these musical genres.Gaming and Entertainment
Fantasy games, horror films, and medieval-themed entertainment rely heavily on gothic fonts to establish atmosphere. From video game logos to movie posters, these fonts immediately signal adventure, mystery, and otherworldly experiences.Luxury Branding
High-end brands often incorporate gothic elements to convey exclusivity, tradition, and craftsmanship. Think luxury watches, premium spirits, and boutique fashion houses that want to emphasize their heritage and sophistication.Event Design
Gothic fonts are perfect for Halloween parties, medieval-themed weddings, academic ceremonies, and any event that calls for drama and elegance. They transform ordinary invitations into memorable experiences.Publishing and Literature
Book covers for fantasy novels, horror stories, and historical fiction often feature gothic fonts. These typefaces help genre books stand out on shelves and immediately communicate their content to readers.When to Avoid the Gothic Touch
While gothic fonts are undeniably powerful, they’re not suitable for every design context. Here’s when you might want to consider alternatives:
Modern Tech Brands
Unless you’re intentionally going for a retro-tech aesthetic, gothic fonts can feel outdated for contemporary technology companies. Clean, modern sans-serifs typically better reflect innovation and forward-thinking values.Children’s Products
Gothic fonts can appear scary or intimidating to young audiences. For children’s books, toys, or educational materials, friendlier, more approachable typefaces usually work better.Medical and Healthcare
In medical contexts, gothic fonts might undermine the sense of trust and cleanliness that patients expect. Clean, professional typefaces better convey competence and care.Fast-Casual Dining
While gothic fonts work wonderfully for upscale restaurants or themed establishments, they might feel too formal or dramatic for casual dining experiences where approachability is key.Choosing the Perfect Gothic Font for Your Project
Selecting the right gothic font requires careful consideration of several factors:
Historical Accuracy vs. Modern Interpretation
Decide whether you need authentic medieval character or a contemporary take on gothic style. Traditional blackletter fonts offer historical accuracy, while modern gothic interpretations provide more flexibility and readability.Legibility Requirements
Consider how much text you’ll be setting in the gothic font. Ornate gothic typefaces work beautifully for headlines and logos but can become difficult to read in large blocks of text.Cultural Sensitivity
Be aware that certain gothic fonts, particularly German blackletter styles, carry historical associations that might not be appropriate for all contexts. Choose fonts that align with your project’s cultural sensitivity requirements.Brand Personality Match
Ensure the gothic font aligns with your brand’s personality. A playful, modern brand might benefit from a quirky gothic interpretation, while a luxury brand might prefer a more refined, traditional approach.Gothic Font Alternatives That Capture the Magic
If full gothic fonts feel too intense for your project, consider these alternatives that capture gothic elements while remaining more approachable:
Magic Fonts
Typefaces like Cinzel or Cormorant Garamond incorporate gothic-inspired details while maintaining excellent readability. These fonts offer a subtle nod to gothic style without overwhelming the design. You can find all our magic fonts here.
Modern Gothic Sans-Serifs
Fonts like Impact or Bebas Neue capture the vertical emphasis and dramatic presence of gothic fonts in a clean, contemporary package.
Decorative Display Fonts
For special applications, decorative fonts with medieval or mystical themes can provide gothic atmosphere without the formality of traditional blackletter typefaces.
The Future of Gothic Typography
As we move deeper into 2025, gothic fonts continue to evolve. Digital design tools allow for more sophisticated interpretations of traditional forms, while contemporary designers push the boundaries of what gothic can be.
We’re seeing increased interest in variable gothic fonts that allow designers to adjust weight, width, and ornamental details on the fly. This flexibility makes gothic fonts more versatile than ever before.
The rise of dark mode interfaces has also given gothic fonts new relevance in digital design, where their dramatic contrast works particularly well against dark backgrounds.
Common Gothic Font Questions Answered
What’s the difference between gothic and blackletter fonts?
Blackletter is a specific category within the broader gothic font family. While all blackletter fonts are gothic, not all gothic fonts are blackletter. Blackletter specifically refers to the dense, angular scripts used in medieval manuscripts.Are gothic fonts hard to read?
Traditional gothic fonts can be challenging to read in large amounts, especially for modern audiences. However, contemporary gothic interpretations often improve readability while maintaining the style’s dramatic impact.Can I use gothic fonts for body text?
Generally, gothic fonts work best for headlines, logos, and short passages. For body text, consider using a more readable font and reserve gothic styling for emphasis.What’s the most versatile gothic font?
Fonts like Old English Text or modern interpretations such as Cinzel offer good versatility, balancing gothic character with practical readability across different applications.Embracing the Dark Side of Typography
Gothic fonts offer designers a direct connection to centuries of typographic tradition and artistic expression. They remind us that type can be more than just a vessel for words – it can evoke emotions, tell stories, and transport viewers to different times and places.
Whether you’re crafting a brand identity that demands attention, designing an invitation that needs to feel special, or creating a poster that must stop viewers in their tracks, gothic fonts provide a powerful tool for visual storytelling.
The key to successfully using gothic fonts lies in understanding their history, respecting their power, and applying them thoughtfully. When used with intention and restraint, these dramatic typefaces can transform ordinary designs into extraordinary experiences.
So go ahead, embrace the gothic aesthetic in your next project. Let these fonts whisper ancient secrets and cast their typographic spells. In a world of safe, sanitized design choices, sometimes what you need is a little medieval magic to make your work truly unforgettable.
#gothic #fonts #that #are #darkly25 Gothic Fonts that are Darkly Divine in 2025In this article:See more ▼Post may contain affiliate links which give us commissions at no cost to you.If you’ve always been fascinated by the dark romanticism of medieval aesthetics, then Gothic Fonts are your bread and butter. There’s something utterly captivating about these dramatic typefaces that transport us straight back to ancient cathedrals, mysterious manuscripts, and candlelit chambers. Gothic fonts aren’t just about looking intimidating or spooky. These typefaces embody centuries of typographic heritage, carrying the weight of history in every dramatic flourish and angular stroke. From the ornate Black Letter scripts of medieval scribes to modern interpretations that blend gothic sensibilities with contemporary design, these fonts are storytelling powerhouses. Whether you’re designing for a metal band, crafting invitations for a Halloween party, or building a brand that needs serious gravitas, gothic fonts deliver that perfect blend of elegance and edge that’s impossible to ignore. In this deep dive, we’ll explore the most bewitching gothic fonts of 2025, uncover what makes these typefaces so mesmerizing, and discover how to wield their power in your own designs. So dim the lights, light a candle, and let’s embark on this typographic journey into the shadows! 👋 Psst... Did you know you can get unlimited downloads of 59,000+ fonts and millions of other creative assets for just /mo? Learn more »The Most Darkly Divine Gothic Fonts of 2025 Not all gothic fonts are created equal – some whisper dark secrets while others scream medieval drama. I’ve curated a collection of the most striking gothic typefaces that are making waves in 2025. Here are the fonts that will add serious mystique to your designs: Cattedrale – Gothic Blackletter Cattedrale is a striking Gothic blackletter font with decorative elements and symbols. It embodies the classic blackletter style with a modern twist, perfect for creating dramatic and impactful designs with a medieval flair.Shillow Gothic Font Shillow is a decorative Gothic font that blends traditional Gothic elements with modern aesthetics. Its unique character makes it ideal for creating eye-catching headlines, logos, and display text with a touch of elegance and mystery.Get 300+ Fonts for FREEEnter your email to download our 100% free "Font Lover's Bundle". For commercial & personal use. No royalties. No fees. No attribution. 100% free to use anywhere. Blacker Gothic Blacker Gothic is a serif font that combines Gothic and old-style elements. It offers a timeless look with a hint of antiquity, making it suitable for projects that require a classic yet sophisticated typographic approach.Killuminati – Gothic Type Killuminati is a bold and dramatic Gothic typeface with decorative and serif elements. This display font combines blackletter styling with modern flair, perfect for creating intense, attention-grabbing designs with a dark edge.Swordstone – Gothic Typeface Swordstone is a decorative Gothic typeface with a mystical touch. Its unique letterforms evoke a sense of fantasy and ancient lore, making it ideal for book covers, game titles, or any design requiring a touch of medieval magic.Grenosa Gothic Font Grenosa is a serif Gothic font with decorative Victorian influences. Its elegant and ornate design makes it perfect for creating sophisticated logos, headlines, or decorative text in projects that require a touch of historical charm.Crestfallen – Gothic Font Crestfallen is a sans-serif Gothic display font with a unique, edgy character. Its bold and slightly distressed appearance makes it ideal for creating impactful designs in music, fashion, or alternative culture-related projects.Andalucya – Gothic Typeface Andalucya is a decorative Gothic typeface with a unique and intricate design. Its elaborate letterforms and ornamental details make it perfect for creating stunning headlines, logos, or decorative text in projects that require a touch of exotic elegance.Blatters – Gothic Font Blatters is a serif Gothic font with a horror-inspired twist. Its eerie and unsettling design makes it perfect for creating chilling titles, posters, or text for horror-themed projects or Halloween designs.Groundead – Gothic Font Groundead is a serif Gothic font with decorative blackletter elements. Its bold and slightly grungy appearance makes it ideal for creating impactful display text, logos, or titles in alternative, rock, or metal-themed designs.Wild Gothic – Experimental Blackletter Wild Gothic is an experimental blackletter font with a condensed and edgy design. Its unique and unconventional letterforms make it perfect for creating bold, attention-grabbing headlines or logos in modern, urban-inspired projects.Gothic – Modern Blackletter Font Gothic is a modern take on the traditional blackletter style. Its clean lines and contemporary feel make it versatile for various design projects, from branding to editorial layouts, while still maintaining a Gothic essence.Demons Gothic Demons Gothic is a decorative blackletter font with a dark and ominous feel. Its intricate design and death-inspired elements make it perfect for creating sinister and intense visuals in horror, metal, or gothic-themed projects.Quispe – Gothic Font Quispe is a decorative Gothic font designed for logos and headlines. Its bold and distinctive character makes it ideal for creating eye-catching branding elements or impactful titles in various design contexts.Rohesia – Gothic Font Rohesia is an elegant and ornate Gothic font with decorative elements. Its intricate design and refined details make it perfect for creating sophisticated logos, invitations, or decorative text in luxury or high-end design projects.Raven Hell Gothic Raven Hell Gothic is a sans-serif decorative font with blackletter influences and a Halloween theme. Its spooky and playful design makes it ideal for creating fun and eerie text for Halloween-related projects or horror-themed designs.Lawson – Gothic Font Lawson is a decorative Gothic font designed for logos and headlines. Its strong and distinctive character makes it perfect for creating impactful branding elements or eye-catching titles in various design projects.Modirgan Gothic Display Font Modirgan is a Gothic display font with horror and fantasy influences. Its unique and otherworldly design makes it ideal for creating captivating titles, posters, or text for fantasy, sci-fi, or horror-themed projects.Gentry – Gothic Uncial Font Gentry is a decorative Gothic Uncial font designed for logos and headlines. Its blend of Gothic and Celtic influences creates a unique and elegant typeface perfect for projects requiring a touch of historical or mystical flair.Metal Gothic – Logo Font Metal Gothic is a serif decorative font designed for logos and display text. Its bold and edgy character makes it ideal for creating impactful designs in metal, rock, or alternative music-related projects.Gonaro – gothic and display typeface Gonaro is a free Gothic display typeface with a modern twist. Its unique design combines traditional Gothic elements with contemporary aesthetics, making it versatile for various creative projects requiring a bold and distinctive typeface.Gothic Rapsody – Blackletter Font Gothic Rapsody is a decorative blackletter font with a funky twist. Its playful and unconventional design makes it perfect for creating eye-catching headlines or logos in projects that blend Gothic style with modern, quirky aesthetics.Monastic – Vintage Gothic Font Monastic is a vintage-inspired Gothic font with ornate and modern elements. Its unique blend of old-world charm and contemporary design makes it ideal for creating sophisticated logos, headlines, or decorative text in various design contexts.Stackwin – Display Gothic Blackletter Typeface Stackwin is a modern Gothic blackletter display typeface. Its bold and contemporary interpretation of traditional blackletter style makes it perfect for creating striking headlines, logos, or titles in projects that require a blend of Gothic and modern aesthetics.Shadows – Vintage Gothic Blackletter Typeface Shadows is a serif decorative typeface that combines vintage Gothic and blackletter styles. Its unique blend of modern and retro elements makes it ideal for creating eye-catching designs in projects that require a somewhat spooky font with a Gothic twist.Big Fat Gothic Blackletter Typeface Big Fat Gothic is a bold and imposing blackletter typeface. Its thick, dramatic strokes and traditional gangster old english style make it perfect for creating powerful headlines, logos, or titles in projects that require a strong, authoritative presence.Blackey Bold Decorative Gothic Blackletter Font Blackey is a bold, serif Gothic blackletter font with decorative elements. Its strong character and intricate details make it ideal for creating impactful headlines, logos, or titles in projects that require a blend of traditional and modern Gothic aesthetics. There are more old english fonts here.Old Charlotte – Bold Decorative Gothic Font Old Charlotte is a sans-serif decorative Gothic font with blackletter influences. Its bold and distinctive design makes it perfect for creating eye-catching headlines, logos, or display text in projects that require a strong Gothic presence with a modern twist.Gothic Byte – Blackletter 8Bit Typeface Gothic Byte is a unique blackletter typeface with an 8-bit pixel art style. Its innovative blend of Gothic and retro video game aesthetics makes it ideal for creating eye-catching designs in gaming, tech, or nostalgia-themed projects.Cambridge – Bold Decorative Gothic Font Cambridge is a serif decorative Gothic font with blackletter influences. Its bold and elegant design makes it perfect for creating sophisticated headlines, logos, or titles in projects that require a blend of traditional Gothic style and modern refinement. What Gives Gothic Fonts Their Mysterious Allure? Gothic fonts derive their haunting beauty from several key characteristics that set them apart from other typeface families: Angular, Sharp Letterforms The most defining feature of gothic fonts is their angular construction. Unlike the smooth curves of humanist typefaces, gothic fonts embrace sharp angles, pointed serifs, and dramatic contrasts. These harsh edges create an immediate sense of drama and formality that feels both ancient and powerful.Heavy, Dark Strokes Gothic fonts are known for their bold, dark appearance. The thick strokes dominate the white space, creating a dense, imposing texture on the page. This heaviness gives gothic fonts their famous “blackletter” appearance and contributes to their serious, authoritative presence.Ornate Details and Flourishes Many gothic fonts feature intricate decorative elements – from elaborate swashes to ornamental capitals that look like they were lifted from illuminated manuscripts. These details add layers of visual interest and enhance the font’s connection to medieval craftsmanship.Vertical Emphasis Gothic letterforms tend to be compressed horizontally and stretched vertically, creating a tall, narrow appearance. This vertical emphasis adds to their formal, cathedral-like grandeur and makes them particularly striking in headlines and titles.Where Gothic Fonts Cast Their Spell Gothic fonts possess a unique versatility that might surprise you. While they’re natural choices for certain niches, their dramatic flair can elevate designs across multiple industries: Music Industry Metal bands, gothic rock groups, and classical orchestras all turn to gothic fonts for their album covers, merchandise, and branding. These typefaces perfectly capture the intensity and drama that defines these musical genres.Gaming and Entertainment Fantasy games, horror films, and medieval-themed entertainment rely heavily on gothic fonts to establish atmosphere. From video game logos to movie posters, these fonts immediately signal adventure, mystery, and otherworldly experiences.Luxury Branding High-end brands often incorporate gothic elements to convey exclusivity, tradition, and craftsmanship. Think luxury watches, premium spirits, and boutique fashion houses that want to emphasize their heritage and sophistication.Event Design Gothic fonts are perfect for Halloween parties, medieval-themed weddings, academic ceremonies, and any event that calls for drama and elegance. They transform ordinary invitations into memorable experiences.Publishing and Literature Book covers for fantasy novels, horror stories, and historical fiction often feature gothic fonts. These typefaces help genre books stand out on shelves and immediately communicate their content to readers.When to Avoid the Gothic Touch While gothic fonts are undeniably powerful, they’re not suitable for every design context. Here’s when you might want to consider alternatives: Modern Tech Brands Unless you’re intentionally going for a retro-tech aesthetic, gothic fonts can feel outdated for contemporary technology companies. Clean, modern sans-serifs typically better reflect innovation and forward-thinking values.Children’s Products Gothic fonts can appear scary or intimidating to young audiences. For children’s books, toys, or educational materials, friendlier, more approachable typefaces usually work better.Medical and Healthcare In medical contexts, gothic fonts might undermine the sense of trust and cleanliness that patients expect. Clean, professional typefaces better convey competence and care.Fast-Casual Dining While gothic fonts work wonderfully for upscale restaurants or themed establishments, they might feel too formal or dramatic for casual dining experiences where approachability is key.Choosing the Perfect Gothic Font for Your Project Selecting the right gothic font requires careful consideration of several factors: Historical Accuracy vs. Modern Interpretation Decide whether you need authentic medieval character or a contemporary take on gothic style. Traditional blackletter fonts offer historical accuracy, while modern gothic interpretations provide more flexibility and readability.Legibility Requirements Consider how much text you’ll be setting in the gothic font. Ornate gothic typefaces work beautifully for headlines and logos but can become difficult to read in large blocks of text.Cultural Sensitivity Be aware that certain gothic fonts, particularly German blackletter styles, carry historical associations that might not be appropriate for all contexts. Choose fonts that align with your project’s cultural sensitivity requirements.Brand Personality Match Ensure the gothic font aligns with your brand’s personality. A playful, modern brand might benefit from a quirky gothic interpretation, while a luxury brand might prefer a more refined, traditional approach.Gothic Font Alternatives That Capture the Magic If full gothic fonts feel too intense for your project, consider these alternatives that capture gothic elements while remaining more approachable: Magic Fonts Typefaces like Cinzel or Cormorant Garamond incorporate gothic-inspired details while maintaining excellent readability. These fonts offer a subtle nod to gothic style without overwhelming the design. You can find all our magic fonts here. Modern Gothic Sans-Serifs Fonts like Impact or Bebas Neue capture the vertical emphasis and dramatic presence of gothic fonts in a clean, contemporary package. Decorative Display Fonts For special applications, decorative fonts with medieval or mystical themes can provide gothic atmosphere without the formality of traditional blackletter typefaces. The Future of Gothic Typography As we move deeper into 2025, gothic fonts continue to evolve. Digital design tools allow for more sophisticated interpretations of traditional forms, while contemporary designers push the boundaries of what gothic can be. We’re seeing increased interest in variable gothic fonts that allow designers to adjust weight, width, and ornamental details on the fly. This flexibility makes gothic fonts more versatile than ever before. The rise of dark mode interfaces has also given gothic fonts new relevance in digital design, where their dramatic contrast works particularly well against dark backgrounds. Common Gothic Font Questions Answered What’s the difference between gothic and blackletter fonts? Blackletter is a specific category within the broader gothic font family. While all blackletter fonts are gothic, not all gothic fonts are blackletter. Blackletter specifically refers to the dense, angular scripts used in medieval manuscripts.Are gothic fonts hard to read? Traditional gothic fonts can be challenging to read in large amounts, especially for modern audiences. However, contemporary gothic interpretations often improve readability while maintaining the style’s dramatic impact.Can I use gothic fonts for body text? Generally, gothic fonts work best for headlines, logos, and short passages. For body text, consider using a more readable font and reserve gothic styling for emphasis.What’s the most versatile gothic font? Fonts like Old English Text or modern interpretations such as Cinzel offer good versatility, balancing gothic character with practical readability across different applications.Embracing the Dark Side of Typography Gothic fonts offer designers a direct connection to centuries of typographic tradition and artistic expression. They remind us that type can be more than just a vessel for words – it can evoke emotions, tell stories, and transport viewers to different times and places. Whether you’re crafting a brand identity that demands attention, designing an invitation that needs to feel special, or creating a poster that must stop viewers in their tracks, gothic fonts provide a powerful tool for visual storytelling. The key to successfully using gothic fonts lies in understanding their history, respecting their power, and applying them thoughtfully. When used with intention and restraint, these dramatic typefaces can transform ordinary designs into extraordinary experiences. So go ahead, embrace the gothic aesthetic in your next project. Let these fonts whisper ancient secrets and cast their typographic spells. In a world of safe, sanitized design choices, sometimes what you need is a little medieval magic to make your work truly unforgettable. #gothic #fonts #that #are #darkly0 Комментарии ·0 Поделились ·0 предпросмотр -
16 Greek Fonts That Channel Ancient Wisdom & Modern Style
16 Greek Fonts That Channel Ancient Wisdom & Modern Style
Jack Nolan • May 14, 2025
In this article:See more ▼Post may contain affiliate links which give us commissions at no cost to you.There’s something absolutely captivating about letterforms that carry thousands of years of history.
Whether you’re designing for a philosophy class, creating logos for Mediterranean restaurants, or adding an authentic touch to academic presentations, Greek fonts bring a unique blend of classical elegance and timeless sophistication to any project.
But here’s the thing – not all Greek fonts are created equal. Some capture the genuine essence of ancient inscriptions, while others simply evoke that Greek aesthetic we’re all drawn to. And that’s perfectly fine! Sometimes you need authentic Greek letterforms, other times you just want that Mediterranean vibe.
Cultural Note: While some fonts on this list feature authentic Greek characters and historical accuracy, others are stylistic interpretations that capture the “Greek feel” without being linguistically correct. We’ve noted which is which throughout this article to help you choose appropriately for your project. You might also be looking for Aztec Fonts, Medieval Fonts, or Viking Fonts—some of which have a similar look.
In this comprehensive guide, we’ll explore the best Greek fonts available in 2025, from historically accurate typefaces to modern interpretations that simply look fantastic. Let’s embark on this typographic odyssey together!
Psst... Did you know you can get unlimited downloads of 59,000+ fonts and millions of other creative assets for just /mo? Learn more »My Favorite 16 Greek-Style Fonts
I’ve curated this list based on versatility, authenticity, and pure visual appeal. Here are my top picks for Greek fonts that’ll make your designs shine:
Hunger – Ancient Greek Font
Hunger is a sans-serif font that captures the essence of ancient Greek typography. Its bold, clean lines make it ideal for logos and headlines, offering a modern twist on classical aesthetics.Get 300+ Fonts for FREEEnter your email to download our 100% free "Font Lover's Bundle". For commercial & personal use. No royalties. No fees. No attribution. 100% free to use anywhere.
Greek Freak – Gaming Font
Greek Freak is a decorative font designed specifically for gaming applications. Its strong, friendly characters evoke a sense of adventure and excitement, perfect for game titles and promotional materials.Roman Greek – Display Serif Font
Roman Greek is a serif font that combines classical Roman and Greek typographic elements. Its vintage-inspired design makes it suitable for projects requiring a touch of historical elegance and retro charm.Greek Myth Decorative Display Font
Greek Myth is a decorative display font that draws inspiration from ancient Greek mythology. Its ornate characters and vector-based design allow for versatile use in various graphic design projects, especially those with a mythological theme.Daewon – Greek Font Style
Daewon is a decorative font that emulates ancient Greek writing styles. Its unique character set offers designers a way to infuse their projects with a distinct Hellenic flavor, suitable for both modern and classical-themed designs.Grave Party | A Handwritten Greek Font
Grave Party is a handwritten font with a Greek twist. Its playful yet eerie style makes it perfect for Halloween-themed designs or projects that require a touch of spooky charm. More scary fonts here.Farley – Ancient Greek Font
Farley is a decorative font inspired by ancient Greek typography. Its bold characters and clean lines make it excellent for logos and headlines, offering a modern interpretation of classical Greek letterforms.Nakoa – Ancient Greek Font
Nakoa is a decorative font that draws inspiration from ancient Greek inscriptions. Its distinctive characters are ideal for creating eye-catching logos and headlines with a historical flair.Greek Meswax Font
Greek Meswax is a decorative font with a unique blend of Greek-inspired design and tropical vibes. Its spring-like freshness makes it suitable for projects that require a fusion of classical and contemporary aesthetics.Greek Rubone – Ancient Greek Font
Greek Rubone is a sans-serif font that combines ancient Greek influences with a modern marker-style aesthetic. Its bold strokes make it particularly suitable for sports-related designs, especially those with a baseball theme.Greek Reford – Unique Typeface Font
Greek Reford is a decorative font that offers a unique twist on traditional Greek typography. Its condensed characters and sporty feel make it ideal for athletic-themed designs and projects requiring a bold, compact typeface.Valerine Modern Serif Font
Valerine is a modern serif font that combines classical elegance with contemporary design principles. Its refined characters offer a fresh take on traditional serif typography, suitable for a wide range of design applications.CyberGreek
CyberGreek is a futuristic sans-serif font that merges Greek-inspired design with cyberpunk aesthetics. Its bold, angular characters make it perfect for sci-fi themed projects and designs requiring a strong, futuristic display typeface.Leviathans – Decorative Gaming Font
Leviathans is a decorative gaming font that combines pixel art with medieval-inspired design. Its unique character set is ideal for creating eye-catching titles and text in fantasy-themed games and related media.Victorius – Gaming font
Victorius is a decorative sans-serif font designed specifically for gaming applications. Its bold, energetic characters convey a sense of triumph and excitement, making it perfect for game logos, titles, and promotional materials.Yacote – Display Sans Font
Yacote is a modern display sans-serif font with clean, geometric lines. Its sleek design makes it highly legible and versatile, suitable for a wide range of design projects requiring a contemporary sans-serif typeface.Understanding Greek Typography: History Meets Design
Greek typography isn’t just about pretty letters – it’s a window into one of humanity’s most influential civilizations. The Greek alphabet, which emerged around 800 BCE, gave birth to countless other writing systems and continues to influence modern design.
When we talk about Greek fonts today, we’re usually referring to one of three categories:
Authentic Greek Fonts: These feature actual Greek lettersand are perfect for academic work, religious texts, or when you need to type in modern Greek.
Greek-Inspired Latin Fonts: These use regular Latin letters but incorporate design elements reminiscent of ancient Greek inscriptions – think carved stone aesthetics and classical proportions.
Decorative Greek-Style Fonts: These might include Greek-looking ornaments or simply evoke the Mediterranean aesthetic without being linguistically accurate.
What Makes Greek Fonts So Compelling?
There’s something undeniably powerful about Greek typography. Maybe it’s the connection to ancient wisdom, or perhaps it’s the visual weight these fonts carry. Here’s what gives Greek fonts their distinctive appeal:
Historical Gravitas: Greek fonts automatically lend credibility and sophistication to any design. There’s an immediate association with scholarship, philosophy, and timeless knowledge.
Architectural Inspiration: Many Greek fonts echo the proportions found in classical architecture – think Parthenon columns translated into letterforms.
Carved Stone Aesthetics: The best Greek fonts often mimic the look of text carved into marble or stone, complete with subtle imperfections that add character.
Mathematical Precision: Greek letters are fundamental to mathematics and science, so Greek fonts often embody that precise, systematic quality.
Perfect Uses for Greek Fonts
Greek fonts aren’t just for ancient history textbooks. Here are some fantastic applications I’ve seen work brilliantly:
Academic and Educational Design: Perfect for university materials, scholarly publications, philosophy courses, or any content dealing with classical studies.
Restaurant and Food Branding: Especially effective for Greek restaurants, Mediterranean cuisine, or any establishment wanting to evoke that authentic Hellenic atmosphere.
Luxury and High-End Branding: The sophistication of Greek fonts works wonderfully for upscale brands, particularly those wanting to convey heritage and tradition.
Architectural and Construction: Given the connection to classical architecture, these fonts work well for architectural firms or construction companies specializing in traditional styles.
Wellness and Philosophy Brands: Perfect for yoga studios, meditation apps, or any brand focused on ancient wisdom and mindfulness.
How to Choose the Right Greek Font
Selecting the perfect Greek font depends on several key factors:
Authenticity Needs: Do you need actual Greek characters, or are you after the aesthetic? This determines whether you need a genuine Greek typeface or a Greek-inspired design.
Context and Audience: Academic audiences might appreciate historically accurate fonts, while restaurant patrons might respond better to stylized versions that simply look “Greek.”
Readability Requirements: Some ornate Greek fonts are gorgeous but challenging to read at small sizes. Consider where your text will appear.
Cultural Sensitivity: If you’re using Greek fonts for commercial purposes, especially in food or tourism, ensure you’re representing Greek culture respectfully and accurately.
Greek Font Alternatives and Pairings
Sometimes a full Greek font might be overkill for your project. Here are some alternatives that can give you that Mediterranean feel:
Classical Serif Fonts: Fonts like Trajan or Optima capture classical proportions without being specifically Greek.
Carved/Engraved Fonts: Look for fonts that mimic stone carving – they often evoke ancient Greek inscriptions.
Architectural-Inspired Fonts: Fonts based on architectural lettering can give you that classical feel.
When pairing Greek fonts with other typefaces, stick to simple, clean fonts that won’t compete. A classic sans-serif or traditional serif often works beautifully as a supporting font.
Cultural Considerations and Best Practices
Using Greek fonts comes with responsibility. Here are some guidelines to keep in mind:
Respect the Source: Greek culture and language have deep significance. Avoid using Greek fonts in ways that might be considered appropriation or misrepresentation.
Accuracy Matters: If you’re using authentic Greek fonts, ensure your Greek text is correct. Gibberish Greek can be offensive to native speakers.
Context is Key: Greek fonts work best when there’s a genuine connection to Greek culture, classical themes, or Mediterranean concepts.
Quality Over Gimmick: Use Greek fonts to enhance your message, not as a novelty. The goal should always be effective communication.
Common Greek Font Questions Answered
Can I type actual Greek with these fonts? Only with authentic Greek fonts that include the complete Greek character set. Many “Greek-style” fonts only feature Latin letters designed to look Greek.
What’s the difference between ancient and modern Greek fonts? Ancient Greek fonts often feature more angular, carved-stone aesthetics, while modern Greek fonts are optimized for contemporary readability and digital use.
Are Greek fonts free to use commercially? It depends on the specific font and its license. Many are free for personal use but require licensing for commercial projects. Always check the license before using.
What’s the best Greek font for beginners? Start with something readable and versatile. Look for fonts that balance authenticity with modern usability.
Conclusion: Embracing the Timeless Appeal of Greek Typography
Greek fonts offer a unique opportunity to connect our modern designs with ancient wisdom and classical beauty. Whether you’re seeking authentic Greek characters for academic work or simply want to capture that Mediterranean aesthetic, there’s a Greek font perfect for your project.
Remember, the best Greek font is one that serves your design goals while respecting the rich cultural heritage these letterforms represent. Take time to understand the history behind the typography, choose fonts that align with your project’s needs, and always prioritize quality and authenticity over flashy gimmicks.
As you explore the wonderful world of Greek fonts, you’ll discover that these aren’t just letterforms – they’re links to a civilization that gave us democracy, philosophy, and so much of our mathematical and scientific foundation. Use them wisely, and they’ll add depth, sophistication, and timeless appeal to any design.
Which Greek font speaks to you? Whether you’re channeling ancient philosophy or modern Mediterranean style, there’s something magical about typography that carries thousands of years of human wisdom. Start experimenting with these fonts, and let the classics inspire your next great design!
Jack Nolan
Jack Nolan is a freelance graphic designer with over 10 years of experience helping brands stand out through bold, impactful design. Specializing in logo design, visual identity, and digital illustrations, Jack has worked with startups, small businesses, and global clients to bring creative ideas to life. His passion for clean, timeless design is matched only by his commitment to understanding client needs and delivering work that exceeds expectations. When he's not designing, Jack enjoys hiking, experimenting with photography, and exploring the latest trends in design.
How Fonts Influence Tone and Clarity in Animated VideosAudiences interact differently with messages based on which fonts designers choose to use within a text presentation. Fonts shape how...15 Indian Fonts That Capture the Beauty of IndiaIndian typography tells stories through shapes—curves that dance, lines that flow with centuries of cultural meaning. The scripts of India...40 Nature Fonts That Bring the Outdoors Into Your Designs in 2025Nature-inspired fonts bring the outdoors into your designs, capturing organic beauty through typography. From delicate leaf motifs to rugged branch-like...
#greek #fonts #that #channel #ancient16 Greek Fonts That Channel Ancient Wisdom & Modern Style16 Greek Fonts That Channel Ancient Wisdom & Modern Style Jack Nolan • May 14, 2025 In this article:See more ▼Post may contain affiliate links which give us commissions at no cost to you.There’s something absolutely captivating about letterforms that carry thousands of years of history. Whether you’re designing for a philosophy class, creating logos for Mediterranean restaurants, or adding an authentic touch to academic presentations, Greek fonts bring a unique blend of classical elegance and timeless sophistication to any project. But here’s the thing – not all Greek fonts are created equal. Some capture the genuine essence of ancient inscriptions, while others simply evoke that Greek aesthetic we’re all drawn to. And that’s perfectly fine! Sometimes you need authentic Greek letterforms, other times you just want that Mediterranean vibe. Cultural Note: While some fonts on this list feature authentic Greek characters and historical accuracy, others are stylistic interpretations that capture the “Greek feel” without being linguistically correct. We’ve noted which is which throughout this article to help you choose appropriately for your project. You might also be looking for Aztec Fonts, Medieval Fonts, or Viking Fonts—some of which have a similar look. In this comprehensive guide, we’ll explore the best Greek fonts available in 2025, from historically accurate typefaces to modern interpretations that simply look fantastic. Let’s embark on this typographic odyssey together! 👋 Psst... Did you know you can get unlimited downloads of 59,000+ fonts and millions of other creative assets for just /mo? Learn more »My Favorite 16 Greek-Style Fonts I’ve curated this list based on versatility, authenticity, and pure visual appeal. Here are my top picks for Greek fonts that’ll make your designs shine: Hunger – Ancient Greek Font Hunger is a sans-serif font that captures the essence of ancient Greek typography. Its bold, clean lines make it ideal for logos and headlines, offering a modern twist on classical aesthetics.Get 300+ Fonts for FREEEnter your email to download our 100% free "Font Lover's Bundle". For commercial & personal use. No royalties. No fees. No attribution. 100% free to use anywhere. Greek Freak – Gaming Font Greek Freak is a decorative font designed specifically for gaming applications. Its strong, friendly characters evoke a sense of adventure and excitement, perfect for game titles and promotional materials.Roman Greek – Display Serif Font Roman Greek is a serif font that combines classical Roman and Greek typographic elements. Its vintage-inspired design makes it suitable for projects requiring a touch of historical elegance and retro charm.Greek Myth Decorative Display Font Greek Myth is a decorative display font that draws inspiration from ancient Greek mythology. Its ornate characters and vector-based design allow for versatile use in various graphic design projects, especially those with a mythological theme.Daewon – Greek Font Style Daewon is a decorative font that emulates ancient Greek writing styles. Its unique character set offers designers a way to infuse their projects with a distinct Hellenic flavor, suitable for both modern and classical-themed designs.Grave Party | A Handwritten Greek Font Grave Party is a handwritten font with a Greek twist. Its playful yet eerie style makes it perfect for Halloween-themed designs or projects that require a touch of spooky charm. More scary fonts here.Farley – Ancient Greek Font Farley is a decorative font inspired by ancient Greek typography. Its bold characters and clean lines make it excellent for logos and headlines, offering a modern interpretation of classical Greek letterforms.Nakoa – Ancient Greek Font Nakoa is a decorative font that draws inspiration from ancient Greek inscriptions. Its distinctive characters are ideal for creating eye-catching logos and headlines with a historical flair.Greek Meswax Font Greek Meswax is a decorative font with a unique blend of Greek-inspired design and tropical vibes. Its spring-like freshness makes it suitable for projects that require a fusion of classical and contemporary aesthetics.Greek Rubone – Ancient Greek Font Greek Rubone is a sans-serif font that combines ancient Greek influences with a modern marker-style aesthetic. Its bold strokes make it particularly suitable for sports-related designs, especially those with a baseball theme.Greek Reford – Unique Typeface Font Greek Reford is a decorative font that offers a unique twist on traditional Greek typography. Its condensed characters and sporty feel make it ideal for athletic-themed designs and projects requiring a bold, compact typeface.Valerine Modern Serif Font Valerine is a modern serif font that combines classical elegance with contemporary design principles. Its refined characters offer a fresh take on traditional serif typography, suitable for a wide range of design applications.CyberGreek CyberGreek is a futuristic sans-serif font that merges Greek-inspired design with cyberpunk aesthetics. Its bold, angular characters make it perfect for sci-fi themed projects and designs requiring a strong, futuristic display typeface.Leviathans – Decorative Gaming Font Leviathans is a decorative gaming font that combines pixel art with medieval-inspired design. Its unique character set is ideal for creating eye-catching titles and text in fantasy-themed games and related media.Victorius – Gaming font Victorius is a decorative sans-serif font designed specifically for gaming applications. Its bold, energetic characters convey a sense of triumph and excitement, making it perfect for game logos, titles, and promotional materials.Yacote – Display Sans Font Yacote is a modern display sans-serif font with clean, geometric lines. Its sleek design makes it highly legible and versatile, suitable for a wide range of design projects requiring a contemporary sans-serif typeface.Understanding Greek Typography: History Meets Design Greek typography isn’t just about pretty letters – it’s a window into one of humanity’s most influential civilizations. The Greek alphabet, which emerged around 800 BCE, gave birth to countless other writing systems and continues to influence modern design. When we talk about Greek fonts today, we’re usually referring to one of three categories: Authentic Greek Fonts: These feature actual Greek lettersand are perfect for academic work, religious texts, or when you need to type in modern Greek. Greek-Inspired Latin Fonts: These use regular Latin letters but incorporate design elements reminiscent of ancient Greek inscriptions – think carved stone aesthetics and classical proportions. Decorative Greek-Style Fonts: These might include Greek-looking ornaments or simply evoke the Mediterranean aesthetic without being linguistically accurate. What Makes Greek Fonts So Compelling? There’s something undeniably powerful about Greek typography. Maybe it’s the connection to ancient wisdom, or perhaps it’s the visual weight these fonts carry. Here’s what gives Greek fonts their distinctive appeal: Historical Gravitas: Greek fonts automatically lend credibility and sophistication to any design. There’s an immediate association with scholarship, philosophy, and timeless knowledge. Architectural Inspiration: Many Greek fonts echo the proportions found in classical architecture – think Parthenon columns translated into letterforms. Carved Stone Aesthetics: The best Greek fonts often mimic the look of text carved into marble or stone, complete with subtle imperfections that add character. Mathematical Precision: Greek letters are fundamental to mathematics and science, so Greek fonts often embody that precise, systematic quality. Perfect Uses for Greek Fonts Greek fonts aren’t just for ancient history textbooks. Here are some fantastic applications I’ve seen work brilliantly: Academic and Educational Design: Perfect for university materials, scholarly publications, philosophy courses, or any content dealing with classical studies. Restaurant and Food Branding: Especially effective for Greek restaurants, Mediterranean cuisine, or any establishment wanting to evoke that authentic Hellenic atmosphere. Luxury and High-End Branding: The sophistication of Greek fonts works wonderfully for upscale brands, particularly those wanting to convey heritage and tradition. Architectural and Construction: Given the connection to classical architecture, these fonts work well for architectural firms or construction companies specializing in traditional styles. Wellness and Philosophy Brands: Perfect for yoga studios, meditation apps, or any brand focused on ancient wisdom and mindfulness. How to Choose the Right Greek Font Selecting the perfect Greek font depends on several key factors: Authenticity Needs: Do you need actual Greek characters, or are you after the aesthetic? This determines whether you need a genuine Greek typeface or a Greek-inspired design. Context and Audience: Academic audiences might appreciate historically accurate fonts, while restaurant patrons might respond better to stylized versions that simply look “Greek.” Readability Requirements: Some ornate Greek fonts are gorgeous but challenging to read at small sizes. Consider where your text will appear. Cultural Sensitivity: If you’re using Greek fonts for commercial purposes, especially in food or tourism, ensure you’re representing Greek culture respectfully and accurately. Greek Font Alternatives and Pairings Sometimes a full Greek font might be overkill for your project. Here are some alternatives that can give you that Mediterranean feel: Classical Serif Fonts: Fonts like Trajan or Optima capture classical proportions without being specifically Greek. Carved/Engraved Fonts: Look for fonts that mimic stone carving – they often evoke ancient Greek inscriptions. Architectural-Inspired Fonts: Fonts based on architectural lettering can give you that classical feel. When pairing Greek fonts with other typefaces, stick to simple, clean fonts that won’t compete. A classic sans-serif or traditional serif often works beautifully as a supporting font. Cultural Considerations and Best Practices Using Greek fonts comes with responsibility. Here are some guidelines to keep in mind: Respect the Source: Greek culture and language have deep significance. Avoid using Greek fonts in ways that might be considered appropriation or misrepresentation. Accuracy Matters: If you’re using authentic Greek fonts, ensure your Greek text is correct. Gibberish Greek can be offensive to native speakers. Context is Key: Greek fonts work best when there’s a genuine connection to Greek culture, classical themes, or Mediterranean concepts. Quality Over Gimmick: Use Greek fonts to enhance your message, not as a novelty. The goal should always be effective communication. Common Greek Font Questions Answered Can I type actual Greek with these fonts? Only with authentic Greek fonts that include the complete Greek character set. Many “Greek-style” fonts only feature Latin letters designed to look Greek. What’s the difference between ancient and modern Greek fonts? Ancient Greek fonts often feature more angular, carved-stone aesthetics, while modern Greek fonts are optimized for contemporary readability and digital use. Are Greek fonts free to use commercially? It depends on the specific font and its license. Many are free for personal use but require licensing for commercial projects. Always check the license before using. What’s the best Greek font for beginners? Start with something readable and versatile. Look for fonts that balance authenticity with modern usability. Conclusion: Embracing the Timeless Appeal of Greek Typography Greek fonts offer a unique opportunity to connect our modern designs with ancient wisdom and classical beauty. Whether you’re seeking authentic Greek characters for academic work or simply want to capture that Mediterranean aesthetic, there’s a Greek font perfect for your project. Remember, the best Greek font is one that serves your design goals while respecting the rich cultural heritage these letterforms represent. Take time to understand the history behind the typography, choose fonts that align with your project’s needs, and always prioritize quality and authenticity over flashy gimmicks. As you explore the wonderful world of Greek fonts, you’ll discover that these aren’t just letterforms – they’re links to a civilization that gave us democracy, philosophy, and so much of our mathematical and scientific foundation. Use them wisely, and they’ll add depth, sophistication, and timeless appeal to any design. Which Greek font speaks to you? Whether you’re channeling ancient philosophy or modern Mediterranean style, there’s something magical about typography that carries thousands of years of human wisdom. Start experimenting with these fonts, and let the classics inspire your next great design! Jack Nolan Jack Nolan is a freelance graphic designer with over 10 years of experience helping brands stand out through bold, impactful design. Specializing in logo design, visual identity, and digital illustrations, Jack has worked with startups, small businesses, and global clients to bring creative ideas to life. His passion for clean, timeless design is matched only by his commitment to understanding client needs and delivering work that exceeds expectations. When he's not designing, Jack enjoys hiking, experimenting with photography, and exploring the latest trends in design. How Fonts Influence Tone and Clarity in Animated VideosAudiences interact differently with messages based on which fonts designers choose to use within a text presentation. Fonts shape how...15 Indian Fonts That Capture the Beauty of IndiaIndian typography tells stories through shapes—curves that dance, lines that flow with centuries of cultural meaning. The scripts of India...40 Nature Fonts That Bring the Outdoors Into Your Designs in 2025Nature-inspired fonts bring the outdoors into your designs, capturing organic beauty through typography. From delicate leaf motifs to rugged branch-like... #greek #fonts #that #channel #ancient0 Комментарии ·0 Поделились ·0 предпросмотр -
-
Больше