0 Comentários
0 Compartilhamentos
172 Visualizações

Diretório
Diretório
-
Faça Login para curtir, compartilhar e comentar!
-
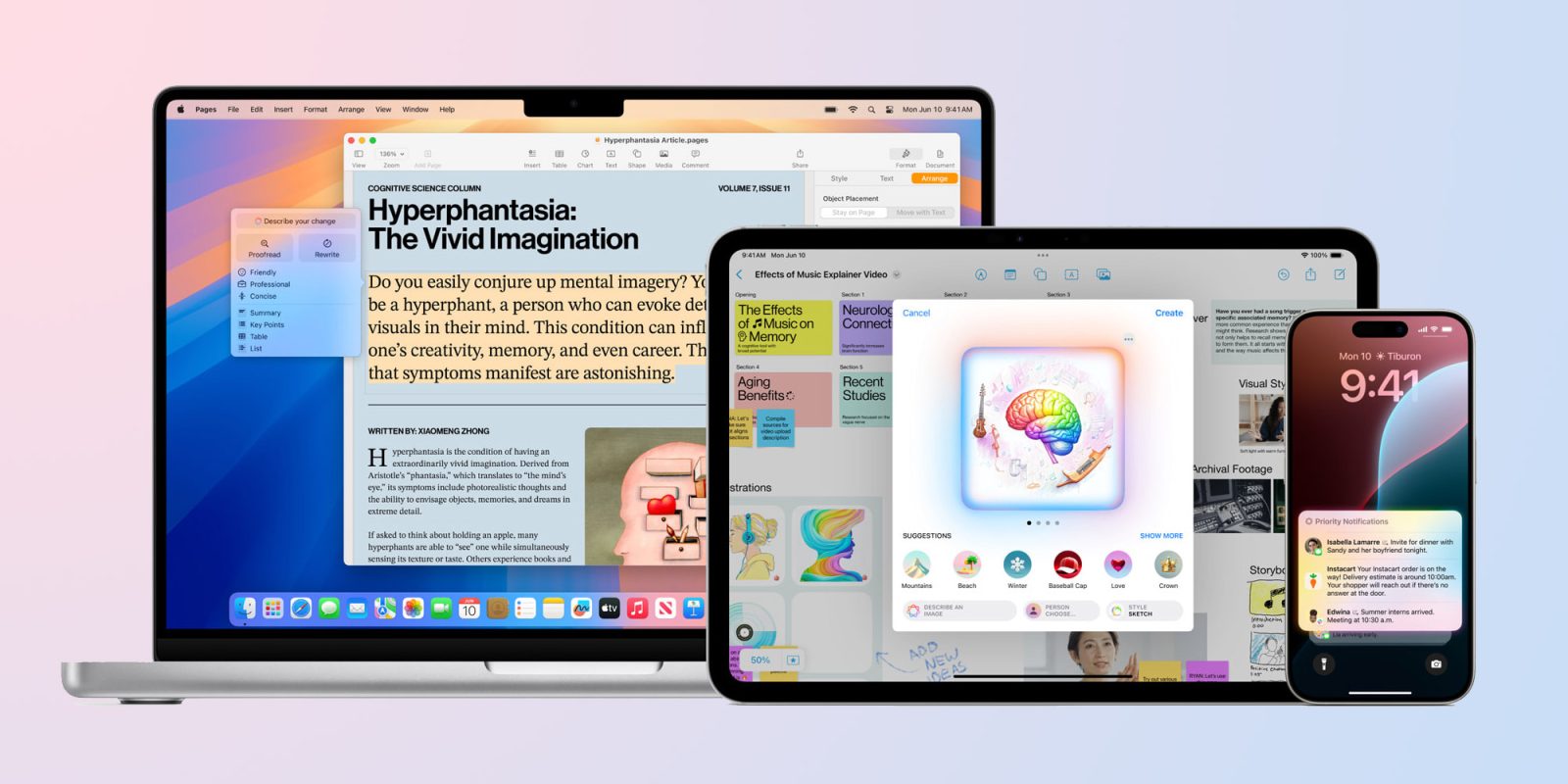
 WWW.ELLEDECOR.COM5 Kitchen Paint Color Trends That Will Be Everywhere in 2025, According to the ExpertsEvery item on this page was chosen by an ELLE Decor editor. We may earn commission on some of the items you choose to buy.You dont need a therapist, they said, you need a newly painted kitchen. And you, in your post-pandemic flight of fancy, hopped on that trend bandwagon with hasty zest, giving your kitchen a Barbie pink-on-pink-on-pink color wash that would make Greta Gerwig proud. But now, a year in, youve had to live in this pink hellscape and youre slowly descending into madness. Thats why designers in 2025 are rethinking kitchens with longevity (and sanity) in mind.Its less about bold, attention-grabbing shades and more about crafting an ambience that feels calming and timeless, says ELLE DECOR A-List architect Hannes Peer, who was recently inspired by a Mark Rothko exhibition in Paris, where he saw powerful color combinations that, as he put it, felt almost eternal. The colors that feel most relevant have a sense of ease and adaptability.How does that translate to kitchens? Were seeing a more comforting but nuanced take on color, says Hannah Yeo, Benjamin Moores color marketing guru. There is still a strong interest in embracing color, but the colors that feel most relevant have a sense of ease and adaptability. Yeo calls out the brands color of the year, Cinnamon Slate, a delicate mix of heathered plum and velvety brown that is tonally ambiguous. U.K.-based designer Nicola Harding says shes seeing what she calls in-between colors everywhere across the pondand shes here for it. Is it pink or is it brown? Is it cream or is it yellow? Its not purple, its not mustard, she observes. These colors, in particular, prick my interest. They are less obviousand they drive a sense of curiosity. While muted tones and rich hues are cropping up across the design universe with impressive staying power, we arent fully ready to walk away from our love of all things retro, it seems. The interior design world has been drunk on disco fever for the past year, with the hashtag #discodecor amassing 38 million views on TikTok since fall 2024, paving the way for what Etsy trend expert Dayna Isom Johnson is calling a Chrome-mas. What does this have to do with kitchens? Pinterest mood boards are rife with kitchens doused in colors that complement this cool metallic. Shoppers are going nuts over warm neutrals like taupe, as well as rich earth tones like rust and deep olive, Isom Johnson explains. These combinations merge warmth and sophistication with a modern edge.In the same vein as the unexpected red trend, Isom Johnson is betting that well take that ethos one step further in our cooking spaces next year. There will also be a shift toward using color on unexpected surfaces, like countertops, accent walls, and even fixtures, she explains. Smaller design elementssuch as open shelving, barstools, and even tile backsplashesoffer a great way to add pops of color.Ready to talk color shop? Below, weve tapped the crme de la crme of color forecasters and interior designers for insight into what paint colors are poised to shape modern kitchens in 2025 and far beyond, from rich reds to earthy wood tones to custard yellows. Finally, you can retire your paintbrush and meet your forever kitchen.Skip SectionJump toOxblood RedStephan JulliardThis Paris pad designed by Hugo Toro is literally gleaming with a custom shade of burnt sienna from Redfield & Dattner topped with lacquer and accented with handsome brass finishes. A red kitchen doesnt have to scream with the boldness of Paolo Castellarin and Didier Bonnins color-saturated, fire-engine red universe (though we love that they went there). Instead, a more muted, sophisticated tone can transform the space into something warm, inviting, and exude a sense of understated luxury. These deeper, subdued redslike shades of crimson, burgundy, and oxbloodare on high demand in the paint world, according to Joa Studholme, Farrow & Balls color curator. We are generally looking at earth tones in the kitchen, so clay shades or deep greens that connect us with the earth and reflect the peace and tranquility of nature while adding a flourish to our homes that has an old school feel," Studholme says. Studholme predicts that the U.K.-based paint companys deep clay tone Etruscan Red will spotlight in many a kitchen next year, which Studholme says, feels luxurious and atmospheric on a central island with warm neutral Stirabout on walls and Jitney on cabinets.Plum PurpleJoshua McHughThe kitchen in this Manhattan apartment was converted into a functional showpiece, with bold marble and cabinets lacquered in Farrow & Balls sultry Preference Red.Purple is having a moment in the design world. As this years COTY announcements trickled in, it became clear that were poised for a bona fide purple fest: with Minwaxs Violet, GLIDDEN Paint by PPGs Purple Basil, Benjamin Moores Cinnamon Slate (which is really just a muddied purple), and Behrs ruby red Rumors (infused with cant-be-missed purple undertones). Its simply a matter of time before these trending colors find their way into the kitchen decor arena. With its rich, dusky hue, a muted plum purple adds depth and warmth to the kitchen, creating a space that feels both inviting and unique. Muted plum evokes a sense of luxury without being overpowering, creating an environment thats subtly bold yet calming and adds a touch of drama without overwhelming the rooms ambience. When incorporating this hue into your home, Emily Kantz, Sherwin-Williamss color marketing manager says these muted tones lend themselves well to a color drenching opportunity. I see these deeper colors being used primarily as the cabinet color and even as the corresponding wall color to give that immersive color experience that we have seen gain popularity over the past few years in color drenching, she explains. We have also seen these deeper shades paired with wallcoverings to add in a dose of pattern and personality.Earthy TonesChris MottaliniIn the kitchen of his parents California midcentury residence, designer Garrett Hunter gave it a wash in Sherwin-Williamss Van Dyke Brown.Trends are cyclical, and deep earth tones, it seems, are continually ripe for a comebackor are they simply timeless? Weve seen natural wood cabinetry and flooring take over kitchen design this past year, and people are gravitating towards authentic wood tones that bring that innate warmth into the space especially the kitchen which is the main hub of the home, says Kantz. People are moving towards colors and materials that bring comfort and that enhance natural materials such as marble, granite, and quartzite.We practically have an amen from ELLE DECOR A-list designer Christine Gachot. Chocolate brown takes the cake, she holds, adding that earthy browns are the firms It color of the year. Call it Caramel, Cinnamon, or Camelthe warmth of a tawny brown defines our Gachot Palette DNA, bringing an earthy sophistication to any space. This deep hue is both timeless and refreshingly modern, providing a grounding presence that resonates throughout the room.An earthy wood-tone kitchen brings the outside in, blending simplicity and elegance in a way that feels modern, but with a deep-rooted connection to the natural world. When using it in the kitchen, Gachot recommends highlighting this hue with a soft blush to create a delicate balance between warmth and freshness or, for a bolder statement, pair it with deep jewel tones to enhance its luxurious quality. This shade serves as a canvas for both subtle elegance and bold statements, offering versatility that feels at once familiar and refreshingly new, she adds. Deep Olive GreenTim LenzThe very 70s avocado green kitchen had its comeback moment for one hot minuteand now we're moving on. According to Farrow & Balls Studholme, that means turning the dial way down on the color wheel, with deep greens kitchens poised to be all the rage next year. We are generally looking at earth tones in the kitchen, so deep greens that connect us with the earth and reflect the peace and tranquility of nature while adding a flourish to our homes which has an old school feel, she explains, noting that Farrow & Balls classic Studio Green is a fan favorite for cabinets as of late. It reads almost as black but with some extra subtle character, feels reassuring and sophisticated, she adds. As people seek environments that promote well-being and serenity, Yeo of Benjamin Moore says designers are increasingly drawn to this sophisticated hue. Green hues have staying power with their flexibility, appearing rich, calming or refreshing, she says. These colors beautifully highlight the millwork on cabinets and trim, and instantly create a wonderfully moody kitchen, perfect for hosting.Muted YellowBjrn WallanderGreek architect Lilia Melissa gave this kitchen a paint treatment that she likens to seaweed. In 2025, yellow is poised to be a big hit in kitchens. But it wont be the yellow you think you know. A tonally ambiguous yellow could have undertones of greens, grays, and even blues. It might appear more like chartreuse or a desaturated gold. Hardings favorite rendition of this hue is what she calls custard, a brownish yellow that she has observed appear in English gardens. Nature is so clever, she creates a palette that works with our murky British skies, the designer explains. The light we have here is subtler and more gentle than other places, so we get these softer, muted tones as a result.When incorporating this into the kitchen space, Harding likes to paint joinery in this hue for contrast. To keep that tonal approach and get away from it feeling blocky, Ill break it up with different in-between shades to create soft, subtle contrasts, she explains. Rachel SilvaAssistant Digital EditorRachel Silva is the associate digital editor at ELLE DECOR, where she covers all things design, architecture, and lifestyle. She also oversees the publications feature article coverage, and is, at any moment, knee-deep in an investigation on everything from the best spa gifts to the best faux florals on the internet right now. She has more than 12 years of experience in editorial, working as a photo assignment editor at Time and acting as the president of Women in Media in NYC. She went to Columbia Journalism School, and her work has been nominated for awards from ASME, the Society of Publication Designers, and World Press Photo.0 Comentários 0 Compartilhamentos 212 Visualizações
WWW.ELLEDECOR.COM5 Kitchen Paint Color Trends That Will Be Everywhere in 2025, According to the ExpertsEvery item on this page was chosen by an ELLE Decor editor. We may earn commission on some of the items you choose to buy.You dont need a therapist, they said, you need a newly painted kitchen. And you, in your post-pandemic flight of fancy, hopped on that trend bandwagon with hasty zest, giving your kitchen a Barbie pink-on-pink-on-pink color wash that would make Greta Gerwig proud. But now, a year in, youve had to live in this pink hellscape and youre slowly descending into madness. Thats why designers in 2025 are rethinking kitchens with longevity (and sanity) in mind.Its less about bold, attention-grabbing shades and more about crafting an ambience that feels calming and timeless, says ELLE DECOR A-List architect Hannes Peer, who was recently inspired by a Mark Rothko exhibition in Paris, where he saw powerful color combinations that, as he put it, felt almost eternal. The colors that feel most relevant have a sense of ease and adaptability.How does that translate to kitchens? Were seeing a more comforting but nuanced take on color, says Hannah Yeo, Benjamin Moores color marketing guru. There is still a strong interest in embracing color, but the colors that feel most relevant have a sense of ease and adaptability. Yeo calls out the brands color of the year, Cinnamon Slate, a delicate mix of heathered plum and velvety brown that is tonally ambiguous. U.K.-based designer Nicola Harding says shes seeing what she calls in-between colors everywhere across the pondand shes here for it. Is it pink or is it brown? Is it cream or is it yellow? Its not purple, its not mustard, she observes. These colors, in particular, prick my interest. They are less obviousand they drive a sense of curiosity. While muted tones and rich hues are cropping up across the design universe with impressive staying power, we arent fully ready to walk away from our love of all things retro, it seems. The interior design world has been drunk on disco fever for the past year, with the hashtag #discodecor amassing 38 million views on TikTok since fall 2024, paving the way for what Etsy trend expert Dayna Isom Johnson is calling a Chrome-mas. What does this have to do with kitchens? Pinterest mood boards are rife with kitchens doused in colors that complement this cool metallic. Shoppers are going nuts over warm neutrals like taupe, as well as rich earth tones like rust and deep olive, Isom Johnson explains. These combinations merge warmth and sophistication with a modern edge.In the same vein as the unexpected red trend, Isom Johnson is betting that well take that ethos one step further in our cooking spaces next year. There will also be a shift toward using color on unexpected surfaces, like countertops, accent walls, and even fixtures, she explains. Smaller design elementssuch as open shelving, barstools, and even tile backsplashesoffer a great way to add pops of color.Ready to talk color shop? Below, weve tapped the crme de la crme of color forecasters and interior designers for insight into what paint colors are poised to shape modern kitchens in 2025 and far beyond, from rich reds to earthy wood tones to custard yellows. Finally, you can retire your paintbrush and meet your forever kitchen.Skip SectionJump toOxblood RedStephan JulliardThis Paris pad designed by Hugo Toro is literally gleaming with a custom shade of burnt sienna from Redfield & Dattner topped with lacquer and accented with handsome brass finishes. A red kitchen doesnt have to scream with the boldness of Paolo Castellarin and Didier Bonnins color-saturated, fire-engine red universe (though we love that they went there). Instead, a more muted, sophisticated tone can transform the space into something warm, inviting, and exude a sense of understated luxury. These deeper, subdued redslike shades of crimson, burgundy, and oxbloodare on high demand in the paint world, according to Joa Studholme, Farrow & Balls color curator. We are generally looking at earth tones in the kitchen, so clay shades or deep greens that connect us with the earth and reflect the peace and tranquility of nature while adding a flourish to our homes that has an old school feel," Studholme says. Studholme predicts that the U.K.-based paint companys deep clay tone Etruscan Red will spotlight in many a kitchen next year, which Studholme says, feels luxurious and atmospheric on a central island with warm neutral Stirabout on walls and Jitney on cabinets.Plum PurpleJoshua McHughThe kitchen in this Manhattan apartment was converted into a functional showpiece, with bold marble and cabinets lacquered in Farrow & Balls sultry Preference Red.Purple is having a moment in the design world. As this years COTY announcements trickled in, it became clear that were poised for a bona fide purple fest: with Minwaxs Violet, GLIDDEN Paint by PPGs Purple Basil, Benjamin Moores Cinnamon Slate (which is really just a muddied purple), and Behrs ruby red Rumors (infused with cant-be-missed purple undertones). Its simply a matter of time before these trending colors find their way into the kitchen decor arena. With its rich, dusky hue, a muted plum purple adds depth and warmth to the kitchen, creating a space that feels both inviting and unique. Muted plum evokes a sense of luxury without being overpowering, creating an environment thats subtly bold yet calming and adds a touch of drama without overwhelming the rooms ambience. When incorporating this hue into your home, Emily Kantz, Sherwin-Williamss color marketing manager says these muted tones lend themselves well to a color drenching opportunity. I see these deeper colors being used primarily as the cabinet color and even as the corresponding wall color to give that immersive color experience that we have seen gain popularity over the past few years in color drenching, she explains. We have also seen these deeper shades paired with wallcoverings to add in a dose of pattern and personality.Earthy TonesChris MottaliniIn the kitchen of his parents California midcentury residence, designer Garrett Hunter gave it a wash in Sherwin-Williamss Van Dyke Brown.Trends are cyclical, and deep earth tones, it seems, are continually ripe for a comebackor are they simply timeless? Weve seen natural wood cabinetry and flooring take over kitchen design this past year, and people are gravitating towards authentic wood tones that bring that innate warmth into the space especially the kitchen which is the main hub of the home, says Kantz. People are moving towards colors and materials that bring comfort and that enhance natural materials such as marble, granite, and quartzite.We practically have an amen from ELLE DECOR A-list designer Christine Gachot. Chocolate brown takes the cake, she holds, adding that earthy browns are the firms It color of the year. Call it Caramel, Cinnamon, or Camelthe warmth of a tawny brown defines our Gachot Palette DNA, bringing an earthy sophistication to any space. This deep hue is both timeless and refreshingly modern, providing a grounding presence that resonates throughout the room.An earthy wood-tone kitchen brings the outside in, blending simplicity and elegance in a way that feels modern, but with a deep-rooted connection to the natural world. When using it in the kitchen, Gachot recommends highlighting this hue with a soft blush to create a delicate balance between warmth and freshness or, for a bolder statement, pair it with deep jewel tones to enhance its luxurious quality. This shade serves as a canvas for both subtle elegance and bold statements, offering versatility that feels at once familiar and refreshingly new, she adds. Deep Olive GreenTim LenzThe very 70s avocado green kitchen had its comeback moment for one hot minuteand now we're moving on. According to Farrow & Balls Studholme, that means turning the dial way down on the color wheel, with deep greens kitchens poised to be all the rage next year. We are generally looking at earth tones in the kitchen, so deep greens that connect us with the earth and reflect the peace and tranquility of nature while adding a flourish to our homes which has an old school feel, she explains, noting that Farrow & Balls classic Studio Green is a fan favorite for cabinets as of late. It reads almost as black but with some extra subtle character, feels reassuring and sophisticated, she adds. As people seek environments that promote well-being and serenity, Yeo of Benjamin Moore says designers are increasingly drawn to this sophisticated hue. Green hues have staying power with their flexibility, appearing rich, calming or refreshing, she says. These colors beautifully highlight the millwork on cabinets and trim, and instantly create a wonderfully moody kitchen, perfect for hosting.Muted YellowBjrn WallanderGreek architect Lilia Melissa gave this kitchen a paint treatment that she likens to seaweed. In 2025, yellow is poised to be a big hit in kitchens. But it wont be the yellow you think you know. A tonally ambiguous yellow could have undertones of greens, grays, and even blues. It might appear more like chartreuse or a desaturated gold. Hardings favorite rendition of this hue is what she calls custard, a brownish yellow that she has observed appear in English gardens. Nature is so clever, she creates a palette that works with our murky British skies, the designer explains. The light we have here is subtler and more gentle than other places, so we get these softer, muted tones as a result.When incorporating this into the kitchen space, Harding likes to paint joinery in this hue for contrast. To keep that tonal approach and get away from it feeling blocky, Ill break it up with different in-between shades to create soft, subtle contrasts, she explains. Rachel SilvaAssistant Digital EditorRachel Silva is the associate digital editor at ELLE DECOR, where she covers all things design, architecture, and lifestyle. She also oversees the publications feature article coverage, and is, at any moment, knee-deep in an investigation on everything from the best spa gifts to the best faux florals on the internet right now. She has more than 12 years of experience in editorial, working as a photo assignment editor at Time and acting as the president of Women in Media in NYC. She went to Columbia Journalism School, and her work has been nominated for awards from ASME, the Society of Publication Designers, and World Press Photo.0 Comentários 0 Compartilhamentos 212 Visualizações -
 WWW.HOUSEBEAUTIFUL.COM9 Design Trends From 2024 Youll Still See Everywhere in 2025, According to ExpertsThe trend cycle never ceases to spin, even in the world of interior design. While some viral designs, like coquettish bows and checkerboard prints, we're happy to leave in the past, there are a few that designers are happily carrying forward into 2025. After all, the best trends of 2024 really should have staying power. Whether it's the color of the year (any and all shades of burgundy), or the perfect sofa silhouette, the year's best interior design isn't going away simply because it's a new calendar year. We tapped eight interior designers to reveal their favorite design moments of 2024 and how they're keeping them fresh into 2025. Continue reading for their best expert-approved tips and tricks.Related StoriesWarm BrownsAime MazzengaOur favorite decorating trend of 2024 has been the use of warm browns as a dominant color in a home palette! We love the sophistication, warmth, and interest that brown adds to a space. Brown has an elegance and fee; effortlessly chic feel, in particular when layered with tonal colors. We strive for our spaces to feel restorative and easy to be in and brown is such an inviting and friendly color that truly levels up any space. We have been loving bringing in more red/purple-based browns into our daring clients' spaces, in particular dining rooms. Carly Shafiroff, Owner and Principal Designer, Carly Jane DesignTextured WallsBrie WilliamsI love the return to wallpaper and wall texture. For a while, the world was all about neutrals and safe beige looks and I'm excited to see that people are embracing wallpaper and different paint textures again. In 2025, we plan to do a lot with limewash, Roman clay, and wallpapers. There are so many great options and products out there and we are making it feel current by experimenting with new patterns, murals, and color combinations. Hema Persad, Founder & Principal Designer, Sagrada StudioSilver AccentsMariko ReedWeve seen a major shift toward all brass in recent years, but in 2024, people began reintroducing silver accents into dcor and architectural finishes. Its a great way to balance the warmth of brass while adding an unexpected pop. As a designer, I particularly love how silver strikes a balance between modern and traditional, and has so much versatility. Lindsie Davis, Founder and Principal Designer, Blueberry Jones DesignColorful Furniture and UpholsteryChris EdwardsI absolutely love the fact that people are finally shifting away from bright white for walls or just neutral for furniture and fabric, and leaning more into moody and rich colors and patterns. Keep this up for the next year by experimenting more with unexpected color combinations and bold contrasts. Linette Dai, Founder & Principal Designer, Linette Dai DesignMahogany and Dark WoodsNicole FranzenDarker, warm tones have come back in 2024, like walnut wood and chocolate brown. I love this because there's a coziness that lies within its depth. I think utilizing darker tones while balancing with complementing yet contrasting colors with similar undertones makes you want to stay in a space longer and relish it. Laura Williams of ATX Interior DesignAll Things BurgundyJulie SoeferMy favorite interior decorating trend of 2024 has to be the use of dark burgundy paint hues. Ive been drawn to this color for years and have used it extensively in my interiors, as well as in personal touches like my favorite flowers and even my nail polish. Its been exciting to see others embracing this shade, too. To keep it feeling fresh and current, I like to incorporate it with a mix of materials and lighter accentsthink natural wood, textured fabrics, and metallic details. This approach creates a balance, making spaces feel modern yet grounded and bringing warmth and richness without overwhelming the room. Becky Shea, Creative Director and Founder, Becky Shea DesignLayered InteriorsChris EdwardsThe art of mixing textures and patterns brings an incredible amount of visual interest to a home. In my opinion, theres nothing quite like a space layered with depth and characterits such an effortless way to create dimension and intrigue. Neutral minimalism has definitely had its moment, but this year, its been refreshing to see people embrace richer, more saturated colors, bringing personality and warmth back into their homes. I am all about continuing to embrace rich expressive colors while incorporating vibrant color pops in a variety of textures and patterns. It's the perfect way to push boundaries with a modern twist.Lindsie Davis, Founder and Principal Designer, Blueberry Jones DesignStained GlassNate Sheets Photography LLCIve always been drawn to colorthe richer the better. I am the great-great-granddaughter of Louis Comfort Tiffany of Tiffany Studios and Glass, and Tiffany glass is full of classic gem tones and deep concentrated colors and those color palettes have been an inspiration for me throughout my career. Colors may come and go, however deeply saturated gem tones seem to always look chic. I have always believed and continue to believe that you cannot go wrong with the right mix of old and new. That perfect vintage item mixed in with modern and sleek. Nadia Watts of Nadia Watts Interior DesignMixing MetalsBrie WilliamsIm loving the mix of metals to keep it fresh, throwing in a little brass here and a little nickel there. Its all about creating layers that feel intentional but still a little bit unexpected. Linda Hayslett of LH.DesignsFollow House Beautiful on Instagram and TikTok.0 Comentários 0 Compartilhamentos 212 Visualizações
WWW.HOUSEBEAUTIFUL.COM9 Design Trends From 2024 Youll Still See Everywhere in 2025, According to ExpertsThe trend cycle never ceases to spin, even in the world of interior design. While some viral designs, like coquettish bows and checkerboard prints, we're happy to leave in the past, there are a few that designers are happily carrying forward into 2025. After all, the best trends of 2024 really should have staying power. Whether it's the color of the year (any and all shades of burgundy), or the perfect sofa silhouette, the year's best interior design isn't going away simply because it's a new calendar year. We tapped eight interior designers to reveal their favorite design moments of 2024 and how they're keeping them fresh into 2025. Continue reading for their best expert-approved tips and tricks.Related StoriesWarm BrownsAime MazzengaOur favorite decorating trend of 2024 has been the use of warm browns as a dominant color in a home palette! We love the sophistication, warmth, and interest that brown adds to a space. Brown has an elegance and fee; effortlessly chic feel, in particular when layered with tonal colors. We strive for our spaces to feel restorative and easy to be in and brown is such an inviting and friendly color that truly levels up any space. We have been loving bringing in more red/purple-based browns into our daring clients' spaces, in particular dining rooms. Carly Shafiroff, Owner and Principal Designer, Carly Jane DesignTextured WallsBrie WilliamsI love the return to wallpaper and wall texture. For a while, the world was all about neutrals and safe beige looks and I'm excited to see that people are embracing wallpaper and different paint textures again. In 2025, we plan to do a lot with limewash, Roman clay, and wallpapers. There are so many great options and products out there and we are making it feel current by experimenting with new patterns, murals, and color combinations. Hema Persad, Founder & Principal Designer, Sagrada StudioSilver AccentsMariko ReedWeve seen a major shift toward all brass in recent years, but in 2024, people began reintroducing silver accents into dcor and architectural finishes. Its a great way to balance the warmth of brass while adding an unexpected pop. As a designer, I particularly love how silver strikes a balance between modern and traditional, and has so much versatility. Lindsie Davis, Founder and Principal Designer, Blueberry Jones DesignColorful Furniture and UpholsteryChris EdwardsI absolutely love the fact that people are finally shifting away from bright white for walls or just neutral for furniture and fabric, and leaning more into moody and rich colors and patterns. Keep this up for the next year by experimenting more with unexpected color combinations and bold contrasts. Linette Dai, Founder & Principal Designer, Linette Dai DesignMahogany and Dark WoodsNicole FranzenDarker, warm tones have come back in 2024, like walnut wood and chocolate brown. I love this because there's a coziness that lies within its depth. I think utilizing darker tones while balancing with complementing yet contrasting colors with similar undertones makes you want to stay in a space longer and relish it. Laura Williams of ATX Interior DesignAll Things BurgundyJulie SoeferMy favorite interior decorating trend of 2024 has to be the use of dark burgundy paint hues. Ive been drawn to this color for years and have used it extensively in my interiors, as well as in personal touches like my favorite flowers and even my nail polish. Its been exciting to see others embracing this shade, too. To keep it feeling fresh and current, I like to incorporate it with a mix of materials and lighter accentsthink natural wood, textured fabrics, and metallic details. This approach creates a balance, making spaces feel modern yet grounded and bringing warmth and richness without overwhelming the room. Becky Shea, Creative Director and Founder, Becky Shea DesignLayered InteriorsChris EdwardsThe art of mixing textures and patterns brings an incredible amount of visual interest to a home. In my opinion, theres nothing quite like a space layered with depth and characterits such an effortless way to create dimension and intrigue. Neutral minimalism has definitely had its moment, but this year, its been refreshing to see people embrace richer, more saturated colors, bringing personality and warmth back into their homes. I am all about continuing to embrace rich expressive colors while incorporating vibrant color pops in a variety of textures and patterns. It's the perfect way to push boundaries with a modern twist.Lindsie Davis, Founder and Principal Designer, Blueberry Jones DesignStained GlassNate Sheets Photography LLCIve always been drawn to colorthe richer the better. I am the great-great-granddaughter of Louis Comfort Tiffany of Tiffany Studios and Glass, and Tiffany glass is full of classic gem tones and deep concentrated colors and those color palettes have been an inspiration for me throughout my career. Colors may come and go, however deeply saturated gem tones seem to always look chic. I have always believed and continue to believe that you cannot go wrong with the right mix of old and new. That perfect vintage item mixed in with modern and sleek. Nadia Watts of Nadia Watts Interior DesignMixing MetalsBrie WilliamsIm loving the mix of metals to keep it fresh, throwing in a little brass here and a little nickel there. Its all about creating layers that feel intentional but still a little bit unexpected. Linda Hayslett of LH.DesignsFollow House Beautiful on Instagram and TikTok.0 Comentários 0 Compartilhamentos 212 Visualizações -
 9TO5MAC.COMHeres when you can expect Google Gemini integration with Apple IntelligenceIts long been rumored that Apple will be partnering with other AI chatbot companies in the future, to support Apple Intelligence features. Apple already partnered with OpenAI to bring ChatGPT to iOS, and that integration is now here in the iOS 18.2 beta, which is expected to release in December.We havent yet heard any announcements about other integrations, such as Googles Gemini and Anthropics Claude, which Bloomberg previously reported would be coming. Apple software exec Craig Federighi even stated in an interview that hed like to see Gemini integration within Apple Intelligence, all the way back in June.However, according to a recent tidbit from Mark Gurmans Power On newsletter, we may now have a better idea of Apples timeline:Other future improvements include anintegration withGoogle Gemini. But Apple will probably give OpenAI a nice window of exclusivity, especially since it isntexactly payingfor thetechnology.So I wouldnt expect the Gemini chatbot to arrive in iOS until next year.So, at least according to Gurman, we likely wont see Google Gemini integration until next year though it isnt quite clear whether that means sometime in the spring (like iOS 18.4), or later in the year, sometime during the iOS 19 release cycle.Either way, we probably wont be seeing Gemini integration this year like some had hoped.If you still really want to use Gemini on your iPhone though, youre in luck! Google released a standalone Gemini app on the App Store earlier this week, allowing iOS users to tap into Googles latest AI developments from their pocket.Follow Michael:X/Twitter,Threads,InstagramAdd 9to5Mac to your Google News feed. FTC: We use income earning auto affiliate links. More.Youre reading 9to5Mac experts who break news about Apple and its surrounding ecosystem, day after day. Be sure to check out our homepage for all the latest news, and follow 9to5Mac on Twitter, Facebook, and LinkedIn to stay in the loop. Dont know where to start? Check out our exclusive stories, reviews, how-tos, and subscribe to our YouTube channel0 Comentários 0 Compartilhamentos 182 Visualizações
9TO5MAC.COMHeres when you can expect Google Gemini integration with Apple IntelligenceIts long been rumored that Apple will be partnering with other AI chatbot companies in the future, to support Apple Intelligence features. Apple already partnered with OpenAI to bring ChatGPT to iOS, and that integration is now here in the iOS 18.2 beta, which is expected to release in December.We havent yet heard any announcements about other integrations, such as Googles Gemini and Anthropics Claude, which Bloomberg previously reported would be coming. Apple software exec Craig Federighi even stated in an interview that hed like to see Gemini integration within Apple Intelligence, all the way back in June.However, according to a recent tidbit from Mark Gurmans Power On newsletter, we may now have a better idea of Apples timeline:Other future improvements include anintegration withGoogle Gemini. But Apple will probably give OpenAI a nice window of exclusivity, especially since it isntexactly payingfor thetechnology.So I wouldnt expect the Gemini chatbot to arrive in iOS until next year.So, at least according to Gurman, we likely wont see Google Gemini integration until next year though it isnt quite clear whether that means sometime in the spring (like iOS 18.4), or later in the year, sometime during the iOS 19 release cycle.Either way, we probably wont be seeing Gemini integration this year like some had hoped.If you still really want to use Gemini on your iPhone though, youre in luck! Google released a standalone Gemini app on the App Store earlier this week, allowing iOS users to tap into Googles latest AI developments from their pocket.Follow Michael:X/Twitter,Threads,InstagramAdd 9to5Mac to your Google News feed. FTC: We use income earning auto affiliate links. More.Youre reading 9to5Mac experts who break news about Apple and its surrounding ecosystem, day after day. Be sure to check out our homepage for all the latest news, and follow 9to5Mac on Twitter, Facebook, and LinkedIn to stay in the loop. Dont know where to start? Check out our exclusive stories, reviews, how-tos, and subscribe to our YouTube channel0 Comentários 0 Compartilhamentos 182 Visualizações -
 9TO5MAC.COMGurman: Apple evaluating idea of releasing a TV set againAccording to this weekends Power On newsletter from Mark Gurman, Apple is evaluating the idea of releasing an Apple-branded TV set, once again.Gurman says that this would happen after Apple releases their upcoming smart display products, so its likely a couple years out. Apple is expected to release a lower end smart display, which a lot of people are referring to as HomePad, early next year.Afterwards, were anticipating some kind of higher end product with a larger display and a robotic arm.However, Gurman says that if the first device fails, referring to the smart displays, Apple may have to rethink its smart home ambitions once again meaning theres decent odds that this Apple-branded TV set rumor may never come to fruition.Personally, I cant really see this happening. Apple TV boxes are enough of a contribution to the market, but perhaps Apple could contribute to the high-end TV market, as much of a niche as it is.On the other hand, Apple likely really wants to push the idea of customers using Apple Vision Pro as their home theater, which this would go against.I guess well see.Follow Michael:X/Twitter,Threads,InstagramAdd 9to5Mac to your Google News feed. FTC: We use income earning auto affiliate links. More.Youre reading 9to5Mac experts who break news about Apple and its surrounding ecosystem, day after day. Be sure to check out our homepage for all the latest news, and follow 9to5Mac on Twitter, Facebook, and LinkedIn to stay in the loop. Dont know where to start? Check out our exclusive stories, reviews, how-tos, and subscribe to our YouTube channel0 Comentários 0 Compartilhamentos 176 Visualizações
9TO5MAC.COMGurman: Apple evaluating idea of releasing a TV set againAccording to this weekends Power On newsletter from Mark Gurman, Apple is evaluating the idea of releasing an Apple-branded TV set, once again.Gurman says that this would happen after Apple releases their upcoming smart display products, so its likely a couple years out. Apple is expected to release a lower end smart display, which a lot of people are referring to as HomePad, early next year.Afterwards, were anticipating some kind of higher end product with a larger display and a robotic arm.However, Gurman says that if the first device fails, referring to the smart displays, Apple may have to rethink its smart home ambitions once again meaning theres decent odds that this Apple-branded TV set rumor may never come to fruition.Personally, I cant really see this happening. Apple TV boxes are enough of a contribution to the market, but perhaps Apple could contribute to the high-end TV market, as much of a niche as it is.On the other hand, Apple likely really wants to push the idea of customers using Apple Vision Pro as their home theater, which this would go against.I guess well see.Follow Michael:X/Twitter,Threads,InstagramAdd 9to5Mac to your Google News feed. FTC: We use income earning auto affiliate links. More.Youre reading 9to5Mac experts who break news about Apple and its surrounding ecosystem, day after day. Be sure to check out our homepage for all the latest news, and follow 9to5Mac on Twitter, Facebook, and LinkedIn to stay in the loop. Dont know where to start? Check out our exclusive stories, reviews, how-tos, and subscribe to our YouTube channel0 Comentários 0 Compartilhamentos 176 Visualizações -
 FUTURISM.COMBarbers Alarmed When Customers Start Asking for AI-Generated Haircuts"Usually it's got a sheen."Taper ExpectationsMost of us are probably guilty of having unrealistic expectations for how our haircuts should look. Showing your barber a photo of David Beckham, sadly, does not mean you will strut out the shop looking like the iconic soccer champion.That being said, bringing a photo of a real human to your hairappointment is definitely more practical than what some people are turning to now, according to stylists: AI-generated images.Dean Allan, the owner of a beauty salon in Edmonton, Alberta tells the CBC that it's becoming more and more common for clients to instead show him an image generated by a machine learning model."Usually it's got a sheen," Allan told the broadcaster. "It's thicker than the average person's hair."Cut BelowThe saving grace, Allan said, is that most people are still able to tell that the photos aren't real,at least for now.But "I think they're just gonna get better," he told the CBC.The expectations they create, nonetheless, can be very unrealistic in every sense.With the ultimate goal of spitting out algorithmically perfect-looking images, AI image models make little distinction between fact and fiction, so what you'd see produced by one may not be representative of human anatomy. Expecting anime-perfect hair to complement model-perfect facial structure, simply put, is setting yourself up for disappointment.In the face of this trend, Allan said that barbers should be upfront with customers about their expectations."As a hairstylist, you have to stand your ground," he said, perthe CBC. "And if you do not feel comfortable trying to achieve what that client wants, then you need to step back and say 'you're not going to be happy with what I produce.'"Misleading MirrorThis may seem relatively inconsequential compared to all the horrors that AI models could and already do cause, but bear in mind we're just seeing the beginning of the trend.It's not uncommon for people to use popular AI-powered apps like FaceApp and Facetune to try out different haircuts. On the web, there are multiple AI tools that purport to do the same thing (just look up "AI hair" in a search engine to see for yourself.)More broadly in the beauty world, companies like Google and Walmart already offer AI features that allow you to virtually try on clothes. While these are undoubtedly convenient tools for some, AI models have been criticized for perpetuating unrealistic beauty standards, so for others, they may be a source of self-torment.To that, Allan has some advice."I would just really honestly say to anyone who is a hairstylist or is going to use any kind of hair inspo whether it is AI generated or not it's hair inspiration... that's all it is."Share This Article0 Comentários 0 Compartilhamentos 178 Visualizações
FUTURISM.COMBarbers Alarmed When Customers Start Asking for AI-Generated Haircuts"Usually it's got a sheen."Taper ExpectationsMost of us are probably guilty of having unrealistic expectations for how our haircuts should look. Showing your barber a photo of David Beckham, sadly, does not mean you will strut out the shop looking like the iconic soccer champion.That being said, bringing a photo of a real human to your hairappointment is definitely more practical than what some people are turning to now, according to stylists: AI-generated images.Dean Allan, the owner of a beauty salon in Edmonton, Alberta tells the CBC that it's becoming more and more common for clients to instead show him an image generated by a machine learning model."Usually it's got a sheen," Allan told the broadcaster. "It's thicker than the average person's hair."Cut BelowThe saving grace, Allan said, is that most people are still able to tell that the photos aren't real,at least for now.But "I think they're just gonna get better," he told the CBC.The expectations they create, nonetheless, can be very unrealistic in every sense.With the ultimate goal of spitting out algorithmically perfect-looking images, AI image models make little distinction between fact and fiction, so what you'd see produced by one may not be representative of human anatomy. Expecting anime-perfect hair to complement model-perfect facial structure, simply put, is setting yourself up for disappointment.In the face of this trend, Allan said that barbers should be upfront with customers about their expectations."As a hairstylist, you have to stand your ground," he said, perthe CBC. "And if you do not feel comfortable trying to achieve what that client wants, then you need to step back and say 'you're not going to be happy with what I produce.'"Misleading MirrorThis may seem relatively inconsequential compared to all the horrors that AI models could and already do cause, but bear in mind we're just seeing the beginning of the trend.It's not uncommon for people to use popular AI-powered apps like FaceApp and Facetune to try out different haircuts. On the web, there are multiple AI tools that purport to do the same thing (just look up "AI hair" in a search engine to see for yourself.)More broadly in the beauty world, companies like Google and Walmart already offer AI features that allow you to virtually try on clothes. While these are undoubtedly convenient tools for some, AI models have been criticized for perpetuating unrealistic beauty standards, so for others, they may be a source of self-torment.To that, Allan has some advice."I would just really honestly say to anyone who is a hairstylist or is going to use any kind of hair inspo whether it is AI generated or not it's hair inspiration... that's all it is."Share This Article0 Comentários 0 Compartilhamentos 178 Visualizações -
 FUTURISM.COMScientist Injects Her Own Cancerous Tumor With Viruses She Grew in LabImage by Getty / FuturismCancerUpon learning she had a breast cancer tumor, a Croatian virologist decided to grow her own viruses to fight the disease a radical departure from medical norms that appears to have worked.As the journalNature reports, the risky self-treatment gambit undertaken by the University of Zagreb's Beata Halassy has sparked a mix of controversy and admiration among her peers.After learning in 2020 that she'd had a third recurrence of breast cancer following a mastectomy, Halassy researched oncolytic virotherapy (OVT), which as the name suggests uses viruses to fight disease by provoking immune responses. While it's far from unprecedented and has been approved for early-stage metastatic melanoma, there are no government-approved OVT treatments anywhere in the world for breast cancer which made the entire experiment dubious for Halassy, her doctors and colleagues, and the academic journal that ultimately let her tell her story.The virologist had a colleague administer a mix of measles typically used in childhood vaccines and a vesicular stomatitis virus, both of which had been known to infect the cell type she was seeking to destroy and provoke the kind of immune response she needed. As the two-month trial progressed, the tumor shrank and detached from her muscles and skin, which made it easier to remove with surgery. When it was biopsied after removal, Halassy and her colleagues discovered that their gamble had paid off."An immune response was, for sure, elicited," the virologist said.This all took place back in 2020, meaning Halassy has now been cancer-free for four years now but when it came to sharing her results with the world, she had difficulty.After penning paper proposals about her experience and submitting them to journals, the researcher was met again and again with rejection. Most editors wouldn't touch it, she notes, because they were concerned about the ethics of self-experimentation and in particular, were worried others less knowledgeable may try to do something similar with catastrophic results.Indeed, law and medicine researcher Jacob Sherkow of the University of Illinois-Champaign who was not involved in Halassy's paper told Nature thatjournals have to toe the line between highlighting the knowledge gained from controversial self-experiments without promoting them as first-case course of action.As a specialist who studied self-experimentation methods during the beginning of the COVID-19 pandemic, Sherkow said that he thinks Halassy's study "does fall within the line of being ethical, but it isn't a slam-dunk case."Ultimately, Halassy's paper did find a home in the journalVaccines, which published her "unconventional case study," as its title notes, this past August.Despite her publication difficulties, the virologist is proud of her experiment and people who brought it to publication."It took a brave editor to publish the report," Halassy toldNature.More on next-gen cancer treatments: Groundbreaking Ovarian Cancer Vaccine at an "Exciting" Moment, Lead Scientist SaysShare This Article0 Comentários 0 Compartilhamentos 174 Visualizações
FUTURISM.COMScientist Injects Her Own Cancerous Tumor With Viruses She Grew in LabImage by Getty / FuturismCancerUpon learning she had a breast cancer tumor, a Croatian virologist decided to grow her own viruses to fight the disease a radical departure from medical norms that appears to have worked.As the journalNature reports, the risky self-treatment gambit undertaken by the University of Zagreb's Beata Halassy has sparked a mix of controversy and admiration among her peers.After learning in 2020 that she'd had a third recurrence of breast cancer following a mastectomy, Halassy researched oncolytic virotherapy (OVT), which as the name suggests uses viruses to fight disease by provoking immune responses. While it's far from unprecedented and has been approved for early-stage metastatic melanoma, there are no government-approved OVT treatments anywhere in the world for breast cancer which made the entire experiment dubious for Halassy, her doctors and colleagues, and the academic journal that ultimately let her tell her story.The virologist had a colleague administer a mix of measles typically used in childhood vaccines and a vesicular stomatitis virus, both of which had been known to infect the cell type she was seeking to destroy and provoke the kind of immune response she needed. As the two-month trial progressed, the tumor shrank and detached from her muscles and skin, which made it easier to remove with surgery. When it was biopsied after removal, Halassy and her colleagues discovered that their gamble had paid off."An immune response was, for sure, elicited," the virologist said.This all took place back in 2020, meaning Halassy has now been cancer-free for four years now but when it came to sharing her results with the world, she had difficulty.After penning paper proposals about her experience and submitting them to journals, the researcher was met again and again with rejection. Most editors wouldn't touch it, she notes, because they were concerned about the ethics of self-experimentation and in particular, were worried others less knowledgeable may try to do something similar with catastrophic results.Indeed, law and medicine researcher Jacob Sherkow of the University of Illinois-Champaign who was not involved in Halassy's paper told Nature thatjournals have to toe the line between highlighting the knowledge gained from controversial self-experiments without promoting them as first-case course of action.As a specialist who studied self-experimentation methods during the beginning of the COVID-19 pandemic, Sherkow said that he thinks Halassy's study "does fall within the line of being ethical, but it isn't a slam-dunk case."Ultimately, Halassy's paper did find a home in the journalVaccines, which published her "unconventional case study," as its title notes, this past August.Despite her publication difficulties, the virologist is proud of her experiment and people who brought it to publication."It took a brave editor to publish the report," Halassy toldNature.More on next-gen cancer treatments: Groundbreaking Ovarian Cancer Vaccine at an "Exciting" Moment, Lead Scientist SaysShare This Article0 Comentários 0 Compartilhamentos 174 Visualizações -
0 Comentários 0 Compartilhamentos 389 Visualizações
-
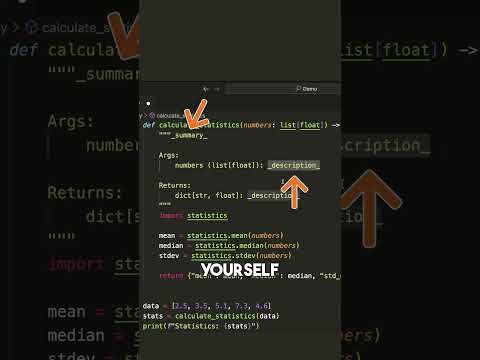
 WWW.YOUTUBE.COMThe easiest way to document your Python code!The easiest way to document your Python code!0 Comentários 0 Compartilhamentos 177 Visualizações
WWW.YOUTUBE.COMThe easiest way to document your Python code!The easiest way to document your Python code!0 Comentários 0 Compartilhamentos 177 Visualizações -
 WWW.CNET.COMNab $20 Cell Phone Service From Visible for 24 Months With This Coupon CodeThis Visible plan can save you money for two years -- all of which adds up to major savings that can make a difference in your budget.0 Comentários 0 Compartilhamentos 182 Visualizações
WWW.CNET.COMNab $20 Cell Phone Service From Visible for 24 Months With This Coupon CodeThis Visible plan can save you money for two years -- all of which adds up to major savings that can make a difference in your budget.0 Comentários 0 Compartilhamentos 182 Visualizações




