0 Comentários
·0 Compartilhamentos
·18 Visualizações
Diretório
-
 Assassin's Creed Shadows: Here's How Mastery And Knowledge Workswww.gamespot.comAssassin's Creed Shadows will feature a progression loop that allows players to fine-tune the skills of protagonists Naoe and Yasuke, while also ensuring that no character is left behind thanks to shared progression systems. Ubisoft says its goal for the game was to stay as close as possible to the philosophies of mastery and martial arts, as players will be able to focus on investing points in the Mastery skill-trees and gaining ranks in Knowledge.Mastery features a traditional gameplay system of earning experience points by leveling up your character through the normal course of play, eliminating targets, and defeating unique enemies like samurai Daisho who lurk inside fortified castles. By earning enough points, players can expand their skills by learning new combo attacks, increasing their proficiency with weapons, and by unlocking new abilities. Yasuke will gain new samurai abilities, while Naoe will gain new stealth-focused skills that will turn her into a lethal assassin.A closer look at Naoe's Mastery tree in Assassin's Creed ShadowsWhat's important to note here is that Naoe and Yasuke share their progression, so if you focus on playing as one character specifically, the other won't be under-leveled when you decide to tag out. "With the unique Mastery trees, we want to give players the freedom to dedicate themselves into a specific weapon, playstyle, or archetype, and ensure they can deepen their mastery of it," associate game director Julien explained in a blog post. "The points you invest in a Mastery tree also unlock additional bonuses for that weapon or archetype, further reinforcing your progress."Continue Reading at GameSpot0 Comentários ·0 Compartilhamentos ·16 Visualizações
Assassin's Creed Shadows: Here's How Mastery And Knowledge Workswww.gamespot.comAssassin's Creed Shadows will feature a progression loop that allows players to fine-tune the skills of protagonists Naoe and Yasuke, while also ensuring that no character is left behind thanks to shared progression systems. Ubisoft says its goal for the game was to stay as close as possible to the philosophies of mastery and martial arts, as players will be able to focus on investing points in the Mastery skill-trees and gaining ranks in Knowledge.Mastery features a traditional gameplay system of earning experience points by leveling up your character through the normal course of play, eliminating targets, and defeating unique enemies like samurai Daisho who lurk inside fortified castles. By earning enough points, players can expand their skills by learning new combo attacks, increasing their proficiency with weapons, and by unlocking new abilities. Yasuke will gain new samurai abilities, while Naoe will gain new stealth-focused skills that will turn her into a lethal assassin.A closer look at Naoe's Mastery tree in Assassin's Creed ShadowsWhat's important to note here is that Naoe and Yasuke share their progression, so if you focus on playing as one character specifically, the other won't be under-leveled when you decide to tag out. "With the unique Mastery trees, we want to give players the freedom to dedicate themselves into a specific weapon, playstyle, or archetype, and ensure they can deepen their mastery of it," associate game director Julien explained in a blog post. "The points you invest in a Mastery tree also unlock additional bonuses for that weapon or archetype, further reinforcing your progress."Continue Reading at GameSpot0 Comentários ·0 Compartilhamentos ·16 Visualizações -
 If Hes Gay, Lets See It Doctor Who Director On Ncuti Gatwas Fifteenth Doctorgamerant.comOne of the Doctor Who directors weighed in on Ncuti Gatwa's casting and its impact on the character. They prefer to see the Doctor's queerness being explored in the show.0 Comentários ·0 Compartilhamentos ·14 Visualizações
If Hes Gay, Lets See It Doctor Who Director On Ncuti Gatwas Fifteenth Doctorgamerant.comOne of the Doctor Who directors weighed in on Ncuti Gatwa's casting and its impact on the character. They prefer to see the Doctor's queerness being explored in the show.0 Comentários ·0 Compartilhamentos ·14 Visualizações -
 How To Unlock All Nunchaku Camos in Black Ops 6gamerant.comBlack Ops 6 and Warzone are constantly receiving additional content, from the debut of new 6v6 maps and modes for Multiplayer to the release of the next major map for Zombies. Season 2 delivered just that, along with a whole host of melee weapons for players to equip in their dedicated Melee slot.0 Comentários ·0 Compartilhamentos ·16 Visualizações
How To Unlock All Nunchaku Camos in Black Ops 6gamerant.comBlack Ops 6 and Warzone are constantly receiving additional content, from the debut of new 6v6 maps and modes for Multiplayer to the release of the next major map for Zombies. Season 2 delivered just that, along with a whole host of melee weapons for players to equip in their dedicated Melee slot.0 Comentários ·0 Compartilhamentos ·16 Visualizações -
 Before making Returnal and Saros, Housemarque starred in a great documentarywww.polygon.comIn February, Housemarque closed out Sonys State of Play presentation with a trailer for its next game, Saros, a big new original game that builds on what the studio made with 2021s Returnal, generating plenty of excitement and positioning the team as one of Sonys premier first-party studios.Years before any of that kicked off, though, Housemarque was a small, independent team working on arcade-style shooters like Resogun, Dead Nation, and Matterfall. During the production of one of those, 2017s Nex Machina, the studio let a documentary team in to film the process.The game a collaboration with Defender and Robotron designer Eugene Jarvis reviewed well but underperformed and marked a turning point for the studio. And the documentary, The Name of the Game, ended up being one of the best looks at game development on film, capturing a team living through uncertainty just before that turning point.In an effort to spotlight game-related books and documentaries, Polygon is running an email interview series with the people behind them. A little over a week ago, we connected with Julian Rignall about his not-quite-an-autobiography The Games of a Lifetime, and this week were chatting with The Name of the Game co-director Paul Vogel about what it was like filming with Housemarque back then, what he thinks of Saros, and whether hed want to do it all over again.Polygon: I know were a number of years out now since The Name of the Game was released, but how did it come about in the first place?Paul Vogel: It was actually a pretty funny coincidence and even slightly embedded into the documentary itself! One of the producers, Jirka Silander, ran into one of the main characters, Mikael Haveri, on a tram. They had known each other since childhood but hadnt seen each other in ages. They got talking, and it turned out Mikael was working at Housemarque, which was about to embark on its first self-published game. They were even considering launching a Kickstarter for the project.Mikael knew Jirka was part of our small production company, New Dawn, which, at the time, focused heavily on commercials. The two set up a meeting that brought me and their social media manager, Tommaso De Benetti, into the conversation to discuss a potential pitch video for the Kickstarter campaign.After sitting down with them and realizing that one of the leading modern arcade developers was teaming up with Eugene Jarvis one of the most prominent arcade legends of the 80s it quickly became clear that there was a much bigger story to tell than just a Kickstarter video. We proposed following them around with cameras for a while to get a better sense of what that story could be.Fast forward several years, and our feature-length documentary, The Name of the Game, was born.We dont see a lot of documentaries covering game studios with this sort of access, where youre along for the ride at key moments. Logistically, what kind of cost/time/effort did it take to produce?Logistics was by far one of the trickiest parts of it all. We were fortunate to be with the team through stressful times, moments of heartbreak, and even life-changing events. But the cost of that was time a lot of time. From day one to the final edit being rendered for the very last time, nearly four years had passed. That tested us as filmmakers in ways we hadnt anticipated.At times, we questioned whether a complete story would even come together or if the journey would lead to a satisfying ending for a film. But being with the team for so long is exactly what made capturing some of the most intimate moments possible from [spoiler alert] one of our main characters welcoming their firstborn to another losing their job.None of this would have been possible without essentially becoming an extension of the team and earning their complete trust.What were the biggest challenges you ran into in pulling it together?This ties into the previous answer a bit, but I think the trickiest part was capturing all the important moments or even having the foresight to know what would end up being important once all was said and done. The first six months felt like we were stuck in one boring meeting room after another. We even joked that the documentary might as well be called Meeting Room: The Movie.Out of the 200+ hours of footage we shot, I can safely say that more than half was filmed in just a couple of rooms people talking, planning, joking. And the challenge was that you never really know what will be useful until much later in the process. My co-director, Jarno Elonen, had a long history in game development and was working at Housemarque at the time. The idea was that hed be stationed at the office and could quickly capture anything unexpected as it happened. While that sounded great in theory, it rarely worked out that way. Instead, we had to constantly probe, stay in the loop, and figure out when key meetings, decisions, and trips were happening so we could tag along.The number of times we missed something we thought was critical is more than I can count. But, in the end, the way everything panned out proved that none of what we missed was essential to telling the story. The entire filmmaking process felt like navigating an enormous decision tree, with certain paths closing and others unexpectedly opening. Sometimes, what we thought the movie would be changed overnight. And, in hindsight, it was always for the better.Any particular behind-the-scenes stories stand out in retrospect?One less pleasant behind-the-scenes moment happened during a trip to Paris for Paris Games Week. The team had originally planned to reveal Nex Machina to the world, but due to some last-minute hiccups as shown in the doc, that didnt happen. The second night there, we all went out for dinner together, and soon after, Mikael started feeling queasy. Then someone else. Then another. Before we knew it, every last member of the team including me and Jarno was sick. And not the kind of sick you can just sleep off. This was the keep-a-restroom-within-30-seconds-at-all-times kind of sick.To make matters worse, it wasnt just a one-day thing. After flying back to Finland, I had to immediately turn around and head to L.A. for AFM, where I was pitching the film to potential distributors just days later. I can safely say that was the longest 11-hour flight of my life.Another interesting moment took place when Eugene visited Finland. The core team gathered for an evening at a beautiful ocean-side rental house, complete with plenty of drinks and an outdoor jacuzzi to warm up after dips in the icy water. This was where the stark contrast between Finnish and American culture became glaringly obvious.In Finland, where there are more saunas than cars, people are extremely comfortable with nudity. Combine that with Finlands well-known drinking culture, and youve got one very out-of-his-element Eugene. To top it off, a fully clothed camera crew was there, filming his every move. While we did our best to make the situation as comfortable as possible, there was no way around it it was pretty damn awkward for everyone involved!Did you see the trailer for Housemarques new game Saros? Any early thoughts? Would you ever want to do another film following the team again?I did! And it looks dope! Im expecting high-octane, bullet-hell goodness that keeps me on my toes. I really enjoyed Returnal and hope Saros delivers equally tight gameplay. Platinum or bust, baby!As for a follow-up to The Name of the Game the thought has definitely crossed my mind, but it really comes down to whether theres a compelling story to tell. With NOTG, we never set out to make a film about making a video game; we wanted to tell a story about the people behind making games and the lengths they were willing to go to chase their dreams. Thats something anyone can relate to, whether theyre into video games or not.We were incredibly lucky to follow Housemarque at a pivotal crossroads both for the company and the individuals we documented. Harry Krueger was stepping into the role of game director for the first time, carrying far more responsibility than he had on Resogun. Mikael and Tommaso were under immense pressure as Nex Machina was planned to be self-published and self-funded. And on a larger scale, Housemarque was in the midst of a transformation, questioning whether their long-standing approach was sustainable.Despite Nex Machina being critically acclaimed, it became clear that smaller-scale modern arcade shooters just werent profitable enough. That realization forced Housemarque to reinvent itself, leading to the creation of their next project, its first AAA title, Returnal, and Housemarque eventually becoming a Sony first-party studio. Had our doc not suffered the same fate as Nex Machina, that might have made for a great follow-up. Nowadays, finding another story with similar stakes and struggles within Housemarque might be much harder. Plus, many of the original team members have since moved on, and I truly believe they were the heart of The Name of the Game.So, long story short never say never, but probably not. Im immensely proud of the story we told, and I already know it will always have a special place in my heart, no matter what the future holds. I wouldnt want to tarnish that.0 Comentários ·0 Compartilhamentos ·26 Visualizações
Before making Returnal and Saros, Housemarque starred in a great documentarywww.polygon.comIn February, Housemarque closed out Sonys State of Play presentation with a trailer for its next game, Saros, a big new original game that builds on what the studio made with 2021s Returnal, generating plenty of excitement and positioning the team as one of Sonys premier first-party studios.Years before any of that kicked off, though, Housemarque was a small, independent team working on arcade-style shooters like Resogun, Dead Nation, and Matterfall. During the production of one of those, 2017s Nex Machina, the studio let a documentary team in to film the process.The game a collaboration with Defender and Robotron designer Eugene Jarvis reviewed well but underperformed and marked a turning point for the studio. And the documentary, The Name of the Game, ended up being one of the best looks at game development on film, capturing a team living through uncertainty just before that turning point.In an effort to spotlight game-related books and documentaries, Polygon is running an email interview series with the people behind them. A little over a week ago, we connected with Julian Rignall about his not-quite-an-autobiography The Games of a Lifetime, and this week were chatting with The Name of the Game co-director Paul Vogel about what it was like filming with Housemarque back then, what he thinks of Saros, and whether hed want to do it all over again.Polygon: I know were a number of years out now since The Name of the Game was released, but how did it come about in the first place?Paul Vogel: It was actually a pretty funny coincidence and even slightly embedded into the documentary itself! One of the producers, Jirka Silander, ran into one of the main characters, Mikael Haveri, on a tram. They had known each other since childhood but hadnt seen each other in ages. They got talking, and it turned out Mikael was working at Housemarque, which was about to embark on its first self-published game. They were even considering launching a Kickstarter for the project.Mikael knew Jirka was part of our small production company, New Dawn, which, at the time, focused heavily on commercials. The two set up a meeting that brought me and their social media manager, Tommaso De Benetti, into the conversation to discuss a potential pitch video for the Kickstarter campaign.After sitting down with them and realizing that one of the leading modern arcade developers was teaming up with Eugene Jarvis one of the most prominent arcade legends of the 80s it quickly became clear that there was a much bigger story to tell than just a Kickstarter video. We proposed following them around with cameras for a while to get a better sense of what that story could be.Fast forward several years, and our feature-length documentary, The Name of the Game, was born.We dont see a lot of documentaries covering game studios with this sort of access, where youre along for the ride at key moments. Logistically, what kind of cost/time/effort did it take to produce?Logistics was by far one of the trickiest parts of it all. We were fortunate to be with the team through stressful times, moments of heartbreak, and even life-changing events. But the cost of that was time a lot of time. From day one to the final edit being rendered for the very last time, nearly four years had passed. That tested us as filmmakers in ways we hadnt anticipated.At times, we questioned whether a complete story would even come together or if the journey would lead to a satisfying ending for a film. But being with the team for so long is exactly what made capturing some of the most intimate moments possible from [spoiler alert] one of our main characters welcoming their firstborn to another losing their job.None of this would have been possible without essentially becoming an extension of the team and earning their complete trust.What were the biggest challenges you ran into in pulling it together?This ties into the previous answer a bit, but I think the trickiest part was capturing all the important moments or even having the foresight to know what would end up being important once all was said and done. The first six months felt like we were stuck in one boring meeting room after another. We even joked that the documentary might as well be called Meeting Room: The Movie.Out of the 200+ hours of footage we shot, I can safely say that more than half was filmed in just a couple of rooms people talking, planning, joking. And the challenge was that you never really know what will be useful until much later in the process. My co-director, Jarno Elonen, had a long history in game development and was working at Housemarque at the time. The idea was that hed be stationed at the office and could quickly capture anything unexpected as it happened. While that sounded great in theory, it rarely worked out that way. Instead, we had to constantly probe, stay in the loop, and figure out when key meetings, decisions, and trips were happening so we could tag along.The number of times we missed something we thought was critical is more than I can count. But, in the end, the way everything panned out proved that none of what we missed was essential to telling the story. The entire filmmaking process felt like navigating an enormous decision tree, with certain paths closing and others unexpectedly opening. Sometimes, what we thought the movie would be changed overnight. And, in hindsight, it was always for the better.Any particular behind-the-scenes stories stand out in retrospect?One less pleasant behind-the-scenes moment happened during a trip to Paris for Paris Games Week. The team had originally planned to reveal Nex Machina to the world, but due to some last-minute hiccups as shown in the doc, that didnt happen. The second night there, we all went out for dinner together, and soon after, Mikael started feeling queasy. Then someone else. Then another. Before we knew it, every last member of the team including me and Jarno was sick. And not the kind of sick you can just sleep off. This was the keep-a-restroom-within-30-seconds-at-all-times kind of sick.To make matters worse, it wasnt just a one-day thing. After flying back to Finland, I had to immediately turn around and head to L.A. for AFM, where I was pitching the film to potential distributors just days later. I can safely say that was the longest 11-hour flight of my life.Another interesting moment took place when Eugene visited Finland. The core team gathered for an evening at a beautiful ocean-side rental house, complete with plenty of drinks and an outdoor jacuzzi to warm up after dips in the icy water. This was where the stark contrast between Finnish and American culture became glaringly obvious.In Finland, where there are more saunas than cars, people are extremely comfortable with nudity. Combine that with Finlands well-known drinking culture, and youve got one very out-of-his-element Eugene. To top it off, a fully clothed camera crew was there, filming his every move. While we did our best to make the situation as comfortable as possible, there was no way around it it was pretty damn awkward for everyone involved!Did you see the trailer for Housemarques new game Saros? Any early thoughts? Would you ever want to do another film following the team again?I did! And it looks dope! Im expecting high-octane, bullet-hell goodness that keeps me on my toes. I really enjoyed Returnal and hope Saros delivers equally tight gameplay. Platinum or bust, baby!As for a follow-up to The Name of the Game the thought has definitely crossed my mind, but it really comes down to whether theres a compelling story to tell. With NOTG, we never set out to make a film about making a video game; we wanted to tell a story about the people behind making games and the lengths they were willing to go to chase their dreams. Thats something anyone can relate to, whether theyre into video games or not.We were incredibly lucky to follow Housemarque at a pivotal crossroads both for the company and the individuals we documented. Harry Krueger was stepping into the role of game director for the first time, carrying far more responsibility than he had on Resogun. Mikael and Tommaso were under immense pressure as Nex Machina was planned to be self-published and self-funded. And on a larger scale, Housemarque was in the midst of a transformation, questioning whether their long-standing approach was sustainable.Despite Nex Machina being critically acclaimed, it became clear that smaller-scale modern arcade shooters just werent profitable enough. That realization forced Housemarque to reinvent itself, leading to the creation of their next project, its first AAA title, Returnal, and Housemarque eventually becoming a Sony first-party studio. Had our doc not suffered the same fate as Nex Machina, that might have made for a great follow-up. Nowadays, finding another story with similar stakes and struggles within Housemarque might be much harder. Plus, many of the original team members have since moved on, and I truly believe they were the heart of The Name of the Game.So, long story short never say never, but probably not. Im immensely proud of the story we told, and I already know it will always have a special place in my heart, no matter what the future holds. I wouldnt want to tarnish that.0 Comentários ·0 Compartilhamentos ·26 Visualizações -
 Watch out, Monster Hunter Wilds has a progress-breaking bugwww.polygon.comCapcom has revealed that its smash hit Monster Hunter Wilds has a game-breaking bug late in the campaign that can make further story progress impossible.The bug occurs in chapter 5-2: A World Turned Upside Down. A certain critical NPC does not appear, blocking further progress. If youre past that point already, youre in the clear; if youre about to hit it, maybe pause your campaign for the time being.You shouldnt have too long to wait until the issue is fixed. Capcom promised that it would be addressed in a patch tonight, set to go live at 3 a.m. EST/midnight PST on March 4. If you are planning on a late Monster Hunter Wilds session with friends, however, beware: The patch will kick players from all online sessions immediately on release. Youll need to update the game to continue playing online. The patch will also fix known issues with the Ingredient Center and Grill a Meal.Heads up, hunters: an update is planned to go live on all platforms at 12am PST / 8am GMT on March 4th with fixes for issues with the Ingredient Center, Grill a Meal and story progression in Chapter 5-2 "A World Turned Upside Down". Once the update is out, any online sessions Monster Hunter Status (@MHStatusUpdates) March 3, 2025Monster Hunter Wilds has also faced criticism from players for performance issues with the PC version; Steam user reviews currently sit at mixed, while gaming tech experts Digital Foundry said they couldnt recommend the PC version due to profound performance problems.Nevertheless, the game has been a huge hit on Steam. On Saturday, Monster Hunter Wilds recorded a peak of 1,384,608 concurrent players on the platform making it the fifth most-played game of all time on the platform.0 Comentários ·0 Compartilhamentos ·19 Visualizações
Watch out, Monster Hunter Wilds has a progress-breaking bugwww.polygon.comCapcom has revealed that its smash hit Monster Hunter Wilds has a game-breaking bug late in the campaign that can make further story progress impossible.The bug occurs in chapter 5-2: A World Turned Upside Down. A certain critical NPC does not appear, blocking further progress. If youre past that point already, youre in the clear; if youre about to hit it, maybe pause your campaign for the time being.You shouldnt have too long to wait until the issue is fixed. Capcom promised that it would be addressed in a patch tonight, set to go live at 3 a.m. EST/midnight PST on March 4. If you are planning on a late Monster Hunter Wilds session with friends, however, beware: The patch will kick players from all online sessions immediately on release. Youll need to update the game to continue playing online. The patch will also fix known issues with the Ingredient Center and Grill a Meal.Heads up, hunters: an update is planned to go live on all platforms at 12am PST / 8am GMT on March 4th with fixes for issues with the Ingredient Center, Grill a Meal and story progression in Chapter 5-2 "A World Turned Upside Down". Once the update is out, any online sessions Monster Hunter Status (@MHStatusUpdates) March 3, 2025Monster Hunter Wilds has also faced criticism from players for performance issues with the PC version; Steam user reviews currently sit at mixed, while gaming tech experts Digital Foundry said they couldnt recommend the PC version due to profound performance problems.Nevertheless, the game has been a huge hit on Steam. On Saturday, Monster Hunter Wilds recorded a peak of 1,384,608 concurrent players on the platform making it the fifth most-played game of all time on the platform.0 Comentários ·0 Compartilhamentos ·19 Visualizações -
 The Case For Minimal WordPress Setups: A Contrarian View On Theme Frameworkssmashingmagazine.comWhen it comes to custom WordPress development, theme frameworks like Sage and Genesis have become a go-to solution, particularly for many agencies that rely on frameworks as an efficient starting point for client projects. They promise modern standards, streamlined workflows, and maintainable codebases. At face value, these frameworks seem to be the answer to building high-end, bespoke WordPress websites. However, my years of inheriting these builds as a freelance developer tell a different story one rooted in the reality of long-term maintenance, scalability, and developer onboarding.As someone who specializes in working with professional websites, Im frequently handed projects originally built by agencies using these frameworks. This experience has given me a unique perspective on the real-world implications of these tools over time. While they may look great in an initial pitch, their complexities often create friction for future developers, maintenance teams, and even the businesses they serve.This is not to say frameworks like Sage or Genesis are without merit, but they are far from the universal best practice theyre often touted to be.Below, Ill share the lessons Ive learned from inheriting and working with these setups, the challenges Ive faced, and why I believe a minimal WordPress approach often provides a better path forward.Why Agencies Use FrameworksFrameworks are designed to make WordPress development faster, cleaner, and optimized for current best practices. Agencies are drawn to these tools for several reasons:Current code standardsFrameworks like Sage adopt PSR-2 standards, composer-based dependency management, and MVC-like abstractions.Reusable componentsSages Blade templating encourages modularity, while Genesis relies on hooks for extensive customization.Streamlined design toolsIntegration with Tailwind CSS, SCSS, and Webpack (or newer tools like Bud) allows rapid prototyping.Optimized performanceFrameworks are typically designed with lightweight, bloat-free themes in mind.Team productivityBy creating a standardized approach, these frameworks promise efficiency for larger teams with multiple contributors.On paper, these benefits make frameworks an enticing choice for agencies. They simplify the initial build process and cater to developers accustomed to working with modern PHP practices and JavaScript-driven tooling. But whenever I inherit these projects years later, the cracks in the foundation begin to show.The Reality of Maintaining Framework-Based BuildsWhile frameworks have their strengths, my firsthand experience reveals recurring issues that arise when its time to maintain or extend these builds. These challenges arent theoretical they are issues Ive encountered repeatedly when stepping into an existing framework-based site.1. Abstraction Creates FrictionOne of the selling points of frameworks is their use of abstractions, such as Blade templating and controller-to-view separation. While these patterns make sense in theory, they often lead to unnecessary complexity in practice.For instance, Blade templates abstract PHP logic from WordPresss traditional theme hierarchy. This means errors like syntax issues dont provide clear stack traces pointing to the actual view file rather, they reference compiled templates. Debugging becomes a scavenger hunt, especially for developers unfamiliar with Sages structure.Take puck.news, a popular news outlet with millions of monthly visitors. When I first inherited their Sage-based theme, I had to bypass their Lando/Docker environment to use my own minimal Nginx localhost setup. The theme was incompatible with standard WordPress workflows, and I had to modify build scripts to support a traditional installation. Once I resolved the environment issues, I realized their build process was incredibly slow, with hot module replacement only partially functional (Blade template changes wouldnt reload). Each save took 45 seconds to compile.Faced with a decision to either upgrade to Sage 10 or rebuild the critical aspects, I opted for the latter. We drastically improved performance by replacing the Sage build with a simple Laravel Mix process. The new build process was reduced from thousands of lines to 80, significantly improving developer workflow. Any new developer could now understand the setup quickly, and future debugging would be far simpler.2. Inflexible PatternsWhile Sage encourages best practices, these patterns can feel rigid and over-engineered for simple tasks. Customizing basic WordPress features like adding a navigation menu or tweaking a post query requires following the frameworks prescribed patterns. This introduces a learning curve for developers who arent deeply familiar with Sage, and slows down progress for minor adjustments.Traditional WordPress theme structures, by contrast, are intuitive and widely understood. Any WordPress developer, regardless of background, can jump into a classic theme and immediately know where to look for templates, logic, and customizations. Sages abstraction layers, while well-meaning, limit accessibility to a smaller, more niche group of developers.3. Hosting Compatibility IssuesWhen working with Sage, issues with hosting environments are inevitable. For example, Sages use of Laravel Blade compiles templates into cached PHP files, often stored in directories like /wp-content/cache. Strict file system rules on managed hosting platforms, like WP Engine, can block these writes, leading to white screens or broken templates after deployment.This was precisely the issue I faced with paperlessparts.com, which was running a Sage theme on WP Engine. Every Git deployment resulted in a white screen of death due to PHP errors caused by Blade templates failing to save in the intended cache directory. The solution, recommended by WP Engine support, was to use the systems /tmp directory. While this workaround prevented deployment errors, it undermined the purpose of cached templates, as temporary files are cleared by PHPs garbage collection. Debugging and implementing this solution consumed significant time time that could have been avoided had the theme been designed with hosting compatibility in mind.4. Breaking Changes And Upgrade WoesUpgrading from Sage 9 to Sage 10 or even from older versions of Roots often feels like a complete rebuild. These breaking changes create friction for businesses that want long-term stability. Clients, understandably, are unwilling to pay for what amounts to refactoring without a visible return on investment. As a result, these sites stagnate, locked into outdated versions of the framework, creating problems with dependency management (e.g., Composer packages, Node.js versions) and documentation mismatches.One agency subcontract I worked on recently gave me insight into Sage 10s latest approach. Even on small microsites with minimal custom logic, I found the Bud-based build system sluggish, with watch processes taking over three seconds to reload. For developers accustomed to faster workflows, this is unacceptable. Additionally, Sage 10 introduced new patterns and directives that departed significantly from Sage 9, adding a fresh learning curve. While I understand the appeal of mirroring Laravels structure, I couldnt shake the feeling that this complexity was unnecessary for WordPress. By sticking to simpler approaches, the footprint could be smaller, the performance faster, and the maintenance much easier.The Cost Of Over-EngineeringThe issues above boil down to one central theme: over-engineering.Frameworks like Sage introduce complexity that, while beneficial in theory, often outweighs the practical benefits for most WordPress projects.When you factor in real-world constraints like tight budgets, frequent developer turnover, and the need for intuitive codebases the case for a minimal approach becomes clear.Minimal WordPress setups embrace simplicity:No abstraction for abstractions sakeTraditional WordPress theme hierarchy is straightforward, predictable, and accessible to a broad developer audience.Reduced tooling overheadAvoiding reliance on tools like Webpack or Blade removes potential points of failure and speeds up workflows.Future-proofingA standard theme structure remains compatible with WordPress core updates and developer expectations, even a decade later.In my experience, minimal setups foster easier collaboration and faster problem-solving. They focus on solving the problem rather than adhering to overly opinionated patterns.Real World ExampleLike many things, this all sounds great and makes sense in theory, but what does it look like in practice? Seeing is believing, so Ive created a minimal theme that exemplifies some of the concepts Ive described here. This theme is a work in progress, and there are plenty of areas where it needs work. It provides the top features that custom WordPress developers seem to want most in a theme framework.View Code in GitHubModern FeaturesBefore we dive in, Ill list out some of the key benefits of whats going on in this theme. Above all of these, working minimally and keeping things simple and easy to understand is by far the largest benefit, in my opinion.A watch task that compiles and reloads in under 100ms;Sass for CSS preprocessing coupled with CSS written in BEM syntax;Native ES modules;Composer package management;Twig view templating;View-controller pattern;Namespaced PHP for isolation;Built-in support for the Advanced Custom Fields plugin;Global context variables for common WordPress data: site_url, site_description, site_url, theme_dir, theme_url, primary_nav, ACF custom fields, the_title(), the_content().Templating LanguageTwig is included with this theme, and it is used to load a small set of commonly used global context variables such as theme URL, theme directory, site name, site URL, and so on. It also includes some core functions as well, like the_content(), the_title(), and others youd routinely often use during the process of creating a custom theme. These global context variables and functions are available for all URLs. While it could be argued that Twig is an unnecessary additional abstraction layer when were trying to establish a minimal WordPress setup, I chose to include it because this type of abstraction is included in Sage. But its also for a few other important reasons:Old,Dependable, andStable.You wont need to worry about any future breaking changes in future versions, and its widely in use today. All the features I commonly see used in Sage Blade templates can easily be handled with Twig similarly. There really isnt anything you can do with Blade that isnt possible with Twig.Blade is a great templating language, but its best suited for Laravel, in my opinion. BladeOne does provide a good way to use it as a standalone templating engine, but even then, its still not as performant under pressure as Twig. Twigs added performance, when used with small, efficient contexts, allows us to avoid the complexity that comes with caching view output. Compile-on-the-fly Twig is very close to the same speed as raw PHP in this use case.Most importantly, Twig was built to be portable. It can be installed with composer and used within the theme with just 55 lines of code.Now, in a real project, this would probably be more than 55 lines, but either way, it is, without a doubt, much easier to understand and work with than Blade. Blade was built for use in Laravel, and its just not nearly as portable. It will be significantly easier to identify issues, track them down with a direct stack trace, and fix them with Twig.The view context in this theme is deliberately kept sparse, during a site build youll add what you specifically need for a particular site. A lean context for your views helps with performance and workflow.Models & ControllersThe template hierarchy follows the patterns of good ol WordPress, and while some developers dont like this, it is undoubtedly the most widely accepted and commonly understood standard. Each standard theme file uses a model where you define your data structures with PHP and hand off the theme as the context to a .twig view file.Developers like the structure of separating server-side logic from a template, and in a classic MVC/MVVC pattern, we have our model, view, and controller. Here, Im using the standard WordPress theme templates as models.Currently, template files include some useful basics. Youre likely familiar with these standard templates, but Ill list them here for posterity:404.php: Displays a custom Page Not Found message when a visitor tries to access a page that doesnt exist.archive.php: Displays a list of posts from a particular archive, such as a category, date, or tag archive.author.php: Displays a list of posts by a specific author, along with the authors information.category.php: Displays a list of posts from a specific category.footer.php: Contains the footer section of the theme, typically including closing HTML tags and widgets or navigation in the footer area.front-page.php: The template used for the sites front page, either static or a blog, depending on the site settings.functions.php: Adds custom functionality to the theme, such as registering menus and widgets or adding theme support for features like custom logos or post thumbnails.header.php: Contains the header section of the theme, typically including the sites title, meta tags, and navigation menu.index.php: The fallback template for all WordPress pages is used if no other more specific template (like category.php or single.php) is available.page.php: Displays individual static pages, such as About or Contact pages.screenshot.png: An image of the themes design is shown in the WordPress theme selector to give users a preview of the themes appearance.search.php: Displays the results of a search query, showing posts or pages that match the search terms entered by the user.single.php: Displays individual posts, often used for blog posts or custom post types.tag.php: Displays a list of posts associated with a specific tag.Extremely Fast Build Process For SCSS And JavaScriptThe build is curiously different in this theme, but out of the box, you can compile SCSS to CSS, work with native JavaScript modules, and have a live reload watch process with a tiny footprint. Look inside the bin/*.js files, and youll see everything thats happening.There are just two commands here, and all web developers should be familiar with them:WatchWhile developing, it will reload or inject JavaScript and CSS changes into the browser automatically using a Browsersync.BuildThis task compiles all top-level *.scss files efficiently. Theres room for improvement, but keep in mind this theme serves as a concept.Now for a curveball: there is no compile process for JavaScript. File changes will still be injected into the browser with hot module replacement during watch mode, but we dont need to compile anything.WordPress will load theme JavaScript as native ES modules, using WordPress 6.5s support for ES modules. My reasoning is that many sites now pass through Cloudflare, so modern compression is handled for JavaScript automatically. Many specialized WordPress hosts do this as well. When comparing minification to GZIP, its clear that minification provides trivial gains in file reduction. The vast majority of file reduction is provided by CDN and server compression. Based on this, I believe the benefits of a fast workflow far outweigh the additional overhead of pulling in build steps for webpack, Rollup, or other similar packaging tools.Were fortunate that the web fully supports ES modules today, so there is really no reason why we should need to compile JavaScript at all if were not using a JavaScript framework like Vue, React, or Svelte.A Contrarian ApproachMy perspective and the ideas Ive shared here are undoubtedly contrarian. Like anything alternative, this is bound to ruffle some feathers. Frameworks like Sage are celebrated in developer circles, with strong communities behind them. For certain use cases like large-scale, enterprise-level projects with dedicated development teams they may indeed be the right fit.For the vast majority of WordPress projects I encounter, the added complexity creates more problems than it solves. As developers, our goal should be to build solutions that are not only functional and performant but also maintainable and approachable for the next person who inherits them.Simplicity, in my view, is underrated in modern web development. A minimal WordPress setup, tailored to the specific needs of the project without unnecessary abstraction, is often the leaner, more sustainable choice.ConclusionInheriting framework-based projects has taught me invaluable lessons about the real-world impact of theme frameworks. While they may impress in an initial pitch or during development, the long-term consequences of added complexity often outweigh the benefits. By adopting a minimal WordPress approach, we can build sites that are easier to maintain, faster to onboard new developers, and more resilient to change.Modern tools have their place, but minimalism never goes out of style. When you choose simplicity, you choose a codebase that works today, tomorrow, and years down the line. Isnt that what great web development is all about?0 Comentários ·0 Compartilhamentos ·14 Visualizações
The Case For Minimal WordPress Setups: A Contrarian View On Theme Frameworkssmashingmagazine.comWhen it comes to custom WordPress development, theme frameworks like Sage and Genesis have become a go-to solution, particularly for many agencies that rely on frameworks as an efficient starting point for client projects. They promise modern standards, streamlined workflows, and maintainable codebases. At face value, these frameworks seem to be the answer to building high-end, bespoke WordPress websites. However, my years of inheriting these builds as a freelance developer tell a different story one rooted in the reality of long-term maintenance, scalability, and developer onboarding.As someone who specializes in working with professional websites, Im frequently handed projects originally built by agencies using these frameworks. This experience has given me a unique perspective on the real-world implications of these tools over time. While they may look great in an initial pitch, their complexities often create friction for future developers, maintenance teams, and even the businesses they serve.This is not to say frameworks like Sage or Genesis are without merit, but they are far from the universal best practice theyre often touted to be.Below, Ill share the lessons Ive learned from inheriting and working with these setups, the challenges Ive faced, and why I believe a minimal WordPress approach often provides a better path forward.Why Agencies Use FrameworksFrameworks are designed to make WordPress development faster, cleaner, and optimized for current best practices. Agencies are drawn to these tools for several reasons:Current code standardsFrameworks like Sage adopt PSR-2 standards, composer-based dependency management, and MVC-like abstractions.Reusable componentsSages Blade templating encourages modularity, while Genesis relies on hooks for extensive customization.Streamlined design toolsIntegration with Tailwind CSS, SCSS, and Webpack (or newer tools like Bud) allows rapid prototyping.Optimized performanceFrameworks are typically designed with lightweight, bloat-free themes in mind.Team productivityBy creating a standardized approach, these frameworks promise efficiency for larger teams with multiple contributors.On paper, these benefits make frameworks an enticing choice for agencies. They simplify the initial build process and cater to developers accustomed to working with modern PHP practices and JavaScript-driven tooling. But whenever I inherit these projects years later, the cracks in the foundation begin to show.The Reality of Maintaining Framework-Based BuildsWhile frameworks have their strengths, my firsthand experience reveals recurring issues that arise when its time to maintain or extend these builds. These challenges arent theoretical they are issues Ive encountered repeatedly when stepping into an existing framework-based site.1. Abstraction Creates FrictionOne of the selling points of frameworks is their use of abstractions, such as Blade templating and controller-to-view separation. While these patterns make sense in theory, they often lead to unnecessary complexity in practice.For instance, Blade templates abstract PHP logic from WordPresss traditional theme hierarchy. This means errors like syntax issues dont provide clear stack traces pointing to the actual view file rather, they reference compiled templates. Debugging becomes a scavenger hunt, especially for developers unfamiliar with Sages structure.Take puck.news, a popular news outlet with millions of monthly visitors. When I first inherited their Sage-based theme, I had to bypass their Lando/Docker environment to use my own minimal Nginx localhost setup. The theme was incompatible with standard WordPress workflows, and I had to modify build scripts to support a traditional installation. Once I resolved the environment issues, I realized their build process was incredibly slow, with hot module replacement only partially functional (Blade template changes wouldnt reload). Each save took 45 seconds to compile.Faced with a decision to either upgrade to Sage 10 or rebuild the critical aspects, I opted for the latter. We drastically improved performance by replacing the Sage build with a simple Laravel Mix process. The new build process was reduced from thousands of lines to 80, significantly improving developer workflow. Any new developer could now understand the setup quickly, and future debugging would be far simpler.2. Inflexible PatternsWhile Sage encourages best practices, these patterns can feel rigid and over-engineered for simple tasks. Customizing basic WordPress features like adding a navigation menu or tweaking a post query requires following the frameworks prescribed patterns. This introduces a learning curve for developers who arent deeply familiar with Sage, and slows down progress for minor adjustments.Traditional WordPress theme structures, by contrast, are intuitive and widely understood. Any WordPress developer, regardless of background, can jump into a classic theme and immediately know where to look for templates, logic, and customizations. Sages abstraction layers, while well-meaning, limit accessibility to a smaller, more niche group of developers.3. Hosting Compatibility IssuesWhen working with Sage, issues with hosting environments are inevitable. For example, Sages use of Laravel Blade compiles templates into cached PHP files, often stored in directories like /wp-content/cache. Strict file system rules on managed hosting platforms, like WP Engine, can block these writes, leading to white screens or broken templates after deployment.This was precisely the issue I faced with paperlessparts.com, which was running a Sage theme on WP Engine. Every Git deployment resulted in a white screen of death due to PHP errors caused by Blade templates failing to save in the intended cache directory. The solution, recommended by WP Engine support, was to use the systems /tmp directory. While this workaround prevented deployment errors, it undermined the purpose of cached templates, as temporary files are cleared by PHPs garbage collection. Debugging and implementing this solution consumed significant time time that could have been avoided had the theme been designed with hosting compatibility in mind.4. Breaking Changes And Upgrade WoesUpgrading from Sage 9 to Sage 10 or even from older versions of Roots often feels like a complete rebuild. These breaking changes create friction for businesses that want long-term stability. Clients, understandably, are unwilling to pay for what amounts to refactoring without a visible return on investment. As a result, these sites stagnate, locked into outdated versions of the framework, creating problems with dependency management (e.g., Composer packages, Node.js versions) and documentation mismatches.One agency subcontract I worked on recently gave me insight into Sage 10s latest approach. Even on small microsites with minimal custom logic, I found the Bud-based build system sluggish, with watch processes taking over three seconds to reload. For developers accustomed to faster workflows, this is unacceptable. Additionally, Sage 10 introduced new patterns and directives that departed significantly from Sage 9, adding a fresh learning curve. While I understand the appeal of mirroring Laravels structure, I couldnt shake the feeling that this complexity was unnecessary for WordPress. By sticking to simpler approaches, the footprint could be smaller, the performance faster, and the maintenance much easier.The Cost Of Over-EngineeringThe issues above boil down to one central theme: over-engineering.Frameworks like Sage introduce complexity that, while beneficial in theory, often outweighs the practical benefits for most WordPress projects.When you factor in real-world constraints like tight budgets, frequent developer turnover, and the need for intuitive codebases the case for a minimal approach becomes clear.Minimal WordPress setups embrace simplicity:No abstraction for abstractions sakeTraditional WordPress theme hierarchy is straightforward, predictable, and accessible to a broad developer audience.Reduced tooling overheadAvoiding reliance on tools like Webpack or Blade removes potential points of failure and speeds up workflows.Future-proofingA standard theme structure remains compatible with WordPress core updates and developer expectations, even a decade later.In my experience, minimal setups foster easier collaboration and faster problem-solving. They focus on solving the problem rather than adhering to overly opinionated patterns.Real World ExampleLike many things, this all sounds great and makes sense in theory, but what does it look like in practice? Seeing is believing, so Ive created a minimal theme that exemplifies some of the concepts Ive described here. This theme is a work in progress, and there are plenty of areas where it needs work. It provides the top features that custom WordPress developers seem to want most in a theme framework.View Code in GitHubModern FeaturesBefore we dive in, Ill list out some of the key benefits of whats going on in this theme. Above all of these, working minimally and keeping things simple and easy to understand is by far the largest benefit, in my opinion.A watch task that compiles and reloads in under 100ms;Sass for CSS preprocessing coupled with CSS written in BEM syntax;Native ES modules;Composer package management;Twig view templating;View-controller pattern;Namespaced PHP for isolation;Built-in support for the Advanced Custom Fields plugin;Global context variables for common WordPress data: site_url, site_description, site_url, theme_dir, theme_url, primary_nav, ACF custom fields, the_title(), the_content().Templating LanguageTwig is included with this theme, and it is used to load a small set of commonly used global context variables such as theme URL, theme directory, site name, site URL, and so on. It also includes some core functions as well, like the_content(), the_title(), and others youd routinely often use during the process of creating a custom theme. These global context variables and functions are available for all URLs. While it could be argued that Twig is an unnecessary additional abstraction layer when were trying to establish a minimal WordPress setup, I chose to include it because this type of abstraction is included in Sage. But its also for a few other important reasons:Old,Dependable, andStable.You wont need to worry about any future breaking changes in future versions, and its widely in use today. All the features I commonly see used in Sage Blade templates can easily be handled with Twig similarly. There really isnt anything you can do with Blade that isnt possible with Twig.Blade is a great templating language, but its best suited for Laravel, in my opinion. BladeOne does provide a good way to use it as a standalone templating engine, but even then, its still not as performant under pressure as Twig. Twigs added performance, when used with small, efficient contexts, allows us to avoid the complexity that comes with caching view output. Compile-on-the-fly Twig is very close to the same speed as raw PHP in this use case.Most importantly, Twig was built to be portable. It can be installed with composer and used within the theme with just 55 lines of code.Now, in a real project, this would probably be more than 55 lines, but either way, it is, without a doubt, much easier to understand and work with than Blade. Blade was built for use in Laravel, and its just not nearly as portable. It will be significantly easier to identify issues, track them down with a direct stack trace, and fix them with Twig.The view context in this theme is deliberately kept sparse, during a site build youll add what you specifically need for a particular site. A lean context for your views helps with performance and workflow.Models & ControllersThe template hierarchy follows the patterns of good ol WordPress, and while some developers dont like this, it is undoubtedly the most widely accepted and commonly understood standard. Each standard theme file uses a model where you define your data structures with PHP and hand off the theme as the context to a .twig view file.Developers like the structure of separating server-side logic from a template, and in a classic MVC/MVVC pattern, we have our model, view, and controller. Here, Im using the standard WordPress theme templates as models.Currently, template files include some useful basics. Youre likely familiar with these standard templates, but Ill list them here for posterity:404.php: Displays a custom Page Not Found message when a visitor tries to access a page that doesnt exist.archive.php: Displays a list of posts from a particular archive, such as a category, date, or tag archive.author.php: Displays a list of posts by a specific author, along with the authors information.category.php: Displays a list of posts from a specific category.footer.php: Contains the footer section of the theme, typically including closing HTML tags and widgets or navigation in the footer area.front-page.php: The template used for the sites front page, either static or a blog, depending on the site settings.functions.php: Adds custom functionality to the theme, such as registering menus and widgets or adding theme support for features like custom logos or post thumbnails.header.php: Contains the header section of the theme, typically including the sites title, meta tags, and navigation menu.index.php: The fallback template for all WordPress pages is used if no other more specific template (like category.php or single.php) is available.page.php: Displays individual static pages, such as About or Contact pages.screenshot.png: An image of the themes design is shown in the WordPress theme selector to give users a preview of the themes appearance.search.php: Displays the results of a search query, showing posts or pages that match the search terms entered by the user.single.php: Displays individual posts, often used for blog posts or custom post types.tag.php: Displays a list of posts associated with a specific tag.Extremely Fast Build Process For SCSS And JavaScriptThe build is curiously different in this theme, but out of the box, you can compile SCSS to CSS, work with native JavaScript modules, and have a live reload watch process with a tiny footprint. Look inside the bin/*.js files, and youll see everything thats happening.There are just two commands here, and all web developers should be familiar with them:WatchWhile developing, it will reload or inject JavaScript and CSS changes into the browser automatically using a Browsersync.BuildThis task compiles all top-level *.scss files efficiently. Theres room for improvement, but keep in mind this theme serves as a concept.Now for a curveball: there is no compile process for JavaScript. File changes will still be injected into the browser with hot module replacement during watch mode, but we dont need to compile anything.WordPress will load theme JavaScript as native ES modules, using WordPress 6.5s support for ES modules. My reasoning is that many sites now pass through Cloudflare, so modern compression is handled for JavaScript automatically. Many specialized WordPress hosts do this as well. When comparing minification to GZIP, its clear that minification provides trivial gains in file reduction. The vast majority of file reduction is provided by CDN and server compression. Based on this, I believe the benefits of a fast workflow far outweigh the additional overhead of pulling in build steps for webpack, Rollup, or other similar packaging tools.Were fortunate that the web fully supports ES modules today, so there is really no reason why we should need to compile JavaScript at all if were not using a JavaScript framework like Vue, React, or Svelte.A Contrarian ApproachMy perspective and the ideas Ive shared here are undoubtedly contrarian. Like anything alternative, this is bound to ruffle some feathers. Frameworks like Sage are celebrated in developer circles, with strong communities behind them. For certain use cases like large-scale, enterprise-level projects with dedicated development teams they may indeed be the right fit.For the vast majority of WordPress projects I encounter, the added complexity creates more problems than it solves. As developers, our goal should be to build solutions that are not only functional and performant but also maintainable and approachable for the next person who inherits them.Simplicity, in my view, is underrated in modern web development. A minimal WordPress setup, tailored to the specific needs of the project without unnecessary abstraction, is often the leaner, more sustainable choice.ConclusionInheriting framework-based projects has taught me invaluable lessons about the real-world impact of theme frameworks. While they may impress in an initial pitch or during development, the long-term consequences of added complexity often outweigh the benefits. By adopting a minimal WordPress approach, we can build sites that are easier to maintain, faster to onboard new developers, and more resilient to change.Modern tools have their place, but minimalism never goes out of style. When you choose simplicity, you choose a codebase that works today, tomorrow, and years down the line. Isnt that what great web development is all about?0 Comentários ·0 Compartilhamentos ·14 Visualizações -
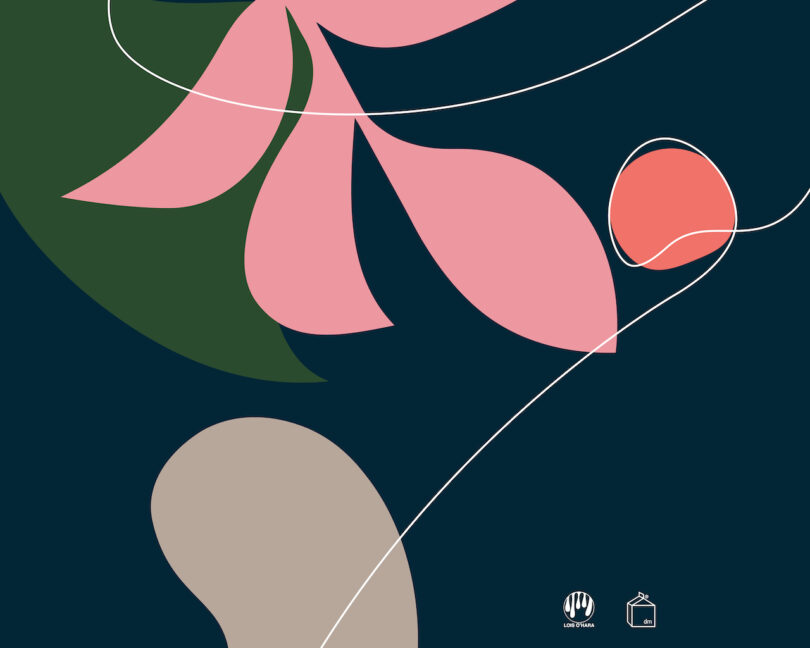
 Desktop Wallpaper: March 2025 With Lois OHaradesign-milk.comA new month means a fresh Designer Desktop! This time, were heading across the pond to feature UK-based multi-disciplinary artist Lois OHara, whose modern, organic style is all about fluidity and movement. Drawing inspiration from natures ever-changing forms and its positive effect on our well-being, OHaras work bursts with dynamic color combinations, playful patterns, and joyful compositions. She has collaborated with brands like Kohler and adidas, with public installations showcased at Clerkenwell Design Week and Grand Designs Live. As the seasons shifts, OHaras desktop design invites a sense of positivity and calm to our screens just what we need for a fresh start.Download the wallpapers for free with the links below for all your tech devices today!DESKTOP:102476812801024168010501900120025601440Check out some of Lois OHaras other work:Learn more about Lois OHara here.View and download past Designer Desktopshere.0 Comentários ·0 Compartilhamentos ·22 Visualizações
Desktop Wallpaper: March 2025 With Lois OHaradesign-milk.comA new month means a fresh Designer Desktop! This time, were heading across the pond to feature UK-based multi-disciplinary artist Lois OHara, whose modern, organic style is all about fluidity and movement. Drawing inspiration from natures ever-changing forms and its positive effect on our well-being, OHaras work bursts with dynamic color combinations, playful patterns, and joyful compositions. She has collaborated with brands like Kohler and adidas, with public installations showcased at Clerkenwell Design Week and Grand Designs Live. As the seasons shifts, OHaras desktop design invites a sense of positivity and calm to our screens just what we need for a fresh start.Download the wallpapers for free with the links below for all your tech devices today!DESKTOP:102476812801024168010501900120025601440Check out some of Lois OHaras other work:Learn more about Lois OHara here.View and download past Designer Desktopshere.0 Comentários ·0 Compartilhamentos ·22 Visualizações -
 A content design approach for connecting with Gen Zuxdesign.ccIts not about the words as much as designing for theirvalues.Photo by David Sager onUnsplashGen Z is redefining onlinedating.I was recently interviewing for a role at one of the big dating apps. Throughout the process, I was asked how I would write to resonate with Gen Z. Id read up on the company and the industry and I knew it was a big concern. Gen Z is frustrated with dating apps and shifting their usage. As the biggest generation and one that includes ages 18 to 28, its a critical audience for dating apps. But there are big challenges to overcome.First, there are the declining marriage and fertility rates worldwide. Then, theres the political divide in the U.S. which has made it harder for men and women to connect. Gen Z is less worried than previous generations about being single and theyre pickier. They want to align with potential partners on a lot of issues before they even meet. Theyre risk averse and have really high standards. Those who use dating apps feel that the quality interactions arent there, or that people arent as committed, so they get tired of looking and give up. At the same time, theres a renewed interest in meeting people in person through hobbies and activities. (The one bright light ofhope!)So how can content design help? Given Gen Zs complicated relationship with dating, maybe the offering also needs tochange.My approach has always been to ask how people are secretly hoping this experience will change their lives. I say secretly because these arent always things people are aware of or would admit to other people. We all go about our lives hoping certain things will happen but also worrying about other things happening. The gap between those things seems particularly large with Gen Z, which means a transformation needs tohappen.The transformation gap that content design can helpbridgeMost transformations happen over time, moment by moment. If Im going to help a dating app create some of those moments, I need to know what people want, show them its possible, and take steps to deliver it. I do that by first uncovering the universal truths that inform their expectations. Then I find out what they value and what theyre concerned about. Then align every experience with those values. For Gen Z especially, it also must be inclusive to everyone. The days of designing for the average user areover.And in the dawn of an AI revolution, why not consider and explore something totally different? These same principles can be used to imagine fresh ways to meet their needs and exceed their expectations.Were all humanbeings.My number one rule of content design is to respect the humanity of my audience. Gen Z, like every other generation, are human beings first. Life experiencessuch as growing up, making a living, and falling in loveare universal. All generations have hopes, overcome challenges, raise children, and face death. Gen Z might have a unique view and experience of these events, and thats the first place tostart.We crave experiences that are profoundly human, genuine, and trustworthy. Were delighted when apps are smart or predictive and know what we want. We love when they integrate into our lives and feel like an extension of what were already thinking or doing. And when they manage to convey the warmth, humor, and realness of a good interaction, we becomefans.I like to think of every UX interaction like helping a good friend in a time of need. Listen when they need to be heard, ask questions when they need help figuring things out, smile and make them laugh when they need cheeringup.I focus on theTruth.In my screenwriting program at UCLA, we were encouraged to write the Truth (with a big T). Lets say youre watching a TV show. Jim and Phil are leaving a Super Bowl party and Jim says his wife died in a car crash on Super Bowl Sunday. She was killed by a drunk driver who eventually went to prison. We got all the relevant info but it doesnt convey how Jim isfeeling.What if Jim and Phil are leaving the same party and we see that Phil has had too much to drink. Phil tries to get behind the wheel of his car to drive home and Jim flies into a rage. Theyre both shocked by his reaction and Jim breaks down and shares how guilty he feels that he wasnt with his wife that day. Its not about the details of what happened, its about the emotional truth behindit.What are the universal truths of dating that transcend age, culture, or religion? Love, connection, safety, and belongingthese are things a dating app should strive to provide. But we also need to address their oppositesloneliness, loss, fear, and anxiety. But its a delicate balance. Can I people find love and connection while dispelling their fears andanxiety?A comparison of using Venmo and Zelle to send money to afriendI look at every experience through that lens to make sure the app is telling the truth. Is there an illusion of safety, or actual safety? Is there a promise of love, or real love? How can I create true connection and foster belonging? What features, interactions, and communications will support those goals? Which ones will detract from it? If I know the core needs of people using an app, I can prioritize those above smaller more granularneeds.Uploading photos, for example, is a critical step to using a dating app. But what concerns might people have? Could uploading photos compromise their safety? Could it make them feel judged, instead of belonging? Could it diminish their chances of finding love? If so, I need to address those realities and think about other paths tosuccess.Its crucial to understand the emotional needs and concerns of an audience and how they think. Then we can find the best ways to fulfill thoseneeds.Most apps areglobal.If an app is available in 140 countries and 60 languages, it needs to be usable by people in a myriad of cultures. Gen Z is only one way to segment an audience, and it may not be as relevant in some places as privacy, safety, or religion.What we say is infinitely more important than how, when it comes to global audiences. I ask myself what questions or concerns people might have. What do they need to know right now? What can I save for later? What shouldnt I save because it would compromise trust, safety, or comprehension? What should I leave out because it raises more questions than it answers? I look for potential dangers or traps that people could fall into and avoid them. Then I ask customer experience to write or add to an article to help people if Ifail.Inclusivity means making sure everyone, regardless of abilities or situation, can access and use the app. Everyone should feel that the app is for them or can easily be tailored to their specific situation. Gen Z has a much bigger awareness of and appreciation for inclusive experiences than previous generations. Even if they dont personally need or use a feature, theyll applaud you for including people. For a consumer app, it could mean designing for a lower level of tech savviness or accessibilityespecially in emerging markets. It might mean providing an offline version so people can keep using it on the subway. Or adding settings to increase font sizes, turn off sounds, or control who seeswhat.Its a big generation.The dating life of an 18-year-old is quite different from a 28-year-old. One is beginning their life as an adult. They dont know what they want yet and arent looking for a serious relationship. The other will have more experience and could be deciding whether to get married or have children. Or they might already have kids, be divorced, and are getting back out there. Are they men, women, straight, gay, bi, cis, trans? Theres a range of needs and emotions to designfor.What they likely have in common are their values. How they see the world and how that view differs from previous generations. From my own observations, Gen Z values transparency, inclusion, and social responsibility. Theyre digital natives whove grown up on social media. What their peers think is important, and their peer group extends beyond friends to influencers on TikTok, YouTube, and Twitch. Their community is global. It includes content creators, influencers, and celebrities who speak out on the issues theyre concerned aboutlike climate change and mentalhealth.Gen Zs global values | GfK Consumer Life, February2023I can use Chat GPT to find out that Gen Z values authenticity, diversity, and creativity. Theyre concerned about work-life balance and financial stability. They embrace technology but worry about screen fatigue and privacy. And they really want to make meaningful connections.If the company making the dating app values those things too, were miles ahead. But its not enough to just say it, those values must be prioritized in the user experience. From my own experiences in tech companies, I know theres often a constant tension between what the company wants and what customers want. When companies put making money above the needs of their customer, they eventually lose those customers. But if you actually change their lives for the better, they will happilypay.Be one with theforce.Values arent constant. Theyre variable and contextual, and not always predictable. To be confident that I can address any situation, I need to understand and feel what my audience is feeling. That means spending time in their mindset. Ill read articles and books, spend time on apps they value, and stay up to date on the trends, conversations, and issues that matter. Ill spend as much time with my audience in person as I canwhether in user testing, focus groups, or the wild. Most importantly, Ill stay curious and open to new information.When working for Dropbox, Facebook, and eBay, I met people all the time who wanted to talk about features I was working on. A few minutes after meeting them, theyd tell me everything about their experiencesgood and bad. Theres nothing like hearing unsolicited feedback from real people! Its timelier and more relevant than any research or journalism on thetopic.Solicited feedback works as well. When I wrote for college students at Chegg, I often conducted tone tests on sensitive topics and tried different approaches and language. I always learned new things about how they thought and felt by hearing their reactions to words Idwritten.Values drive interactions.When connecting with Gen Z, its not about using their slang or referencing popular culturethough that can be fun in moderation. Its about understanding their motivations and concerns, to design meaningful interactions. The words I choose are in service of that. Theyre packed with as much authenticity, humanity, and value as I canprovide.Just as important as language is how the app behaves. The features we choose should be informed by our audiences values and meet their expectations. Keep in mind that people live online and offline, and every interaction they have creates expectations.From what I know so far, Ill prioritize things like direct, real-time feedback, suggestions, and notifications. Ill brainstorm interactive features that let them be creative and express themselves, while enriching their experience. Ill find ways to personalize the experience, so they get exactly what theyre looking for. Ill look for opportunities to instill a belonging and community. Ill focus their time on quality over quantity. Ill build in options to connect on the issues and voices that matter to them. Then Ill add acknowledgment, assurances, and celebration in all the rightplaces.Ask the hard questions.We know Gen Z is pickier, prone to slow dating, and more concerned with their well-being than being coupled up. But they still want meaningful connections. Are dating apps meeting their needs? If not, how should they evolve? Maybe we should think beyond photos as the primary means of attraction. Can we use AI to help mimic how people connect in real life? Is there a way to make it feel less transactional and more organic? Can it be more fun? Can we remove the anxiety? If success is measured by coupling, its statistically doomed to mostly fail. What if the primary outcome is self-discovery, learning who we are, and becoming a better, happierperson?Challenging basic assumptions and asking hard questions is the most important part of product design. We cant be afraid to do it. It helps us focus on what matters. It prevents us from launching features that not only fail to connect but alienate our audience. It opens the door to new ideas and directions.To sum it up, its aboutvalues.Connecting with Gen Z means getting a deep understanding of their values, experiences, and expectations. Its about more than following trends or using cultural references. Its about addressing real needs in a way that aligns with whats important tothem.I focus on universal human truths through their perspective and ask the hard question: Am I creating experiences that will changelives?A content design approach for connecting with Gen Z was originally published in UX Collective on Medium, where people are continuing the conversation by highlighting and responding to this story.0 Comentários ·0 Compartilhamentos ·21 Visualizações
A content design approach for connecting with Gen Zuxdesign.ccIts not about the words as much as designing for theirvalues.Photo by David Sager onUnsplashGen Z is redefining onlinedating.I was recently interviewing for a role at one of the big dating apps. Throughout the process, I was asked how I would write to resonate with Gen Z. Id read up on the company and the industry and I knew it was a big concern. Gen Z is frustrated with dating apps and shifting their usage. As the biggest generation and one that includes ages 18 to 28, its a critical audience for dating apps. But there are big challenges to overcome.First, there are the declining marriage and fertility rates worldwide. Then, theres the political divide in the U.S. which has made it harder for men and women to connect. Gen Z is less worried than previous generations about being single and theyre pickier. They want to align with potential partners on a lot of issues before they even meet. Theyre risk averse and have really high standards. Those who use dating apps feel that the quality interactions arent there, or that people arent as committed, so they get tired of looking and give up. At the same time, theres a renewed interest in meeting people in person through hobbies and activities. (The one bright light ofhope!)So how can content design help? Given Gen Zs complicated relationship with dating, maybe the offering also needs tochange.My approach has always been to ask how people are secretly hoping this experience will change their lives. I say secretly because these arent always things people are aware of or would admit to other people. We all go about our lives hoping certain things will happen but also worrying about other things happening. The gap between those things seems particularly large with Gen Z, which means a transformation needs tohappen.The transformation gap that content design can helpbridgeMost transformations happen over time, moment by moment. If Im going to help a dating app create some of those moments, I need to know what people want, show them its possible, and take steps to deliver it. I do that by first uncovering the universal truths that inform their expectations. Then I find out what they value and what theyre concerned about. Then align every experience with those values. For Gen Z especially, it also must be inclusive to everyone. The days of designing for the average user areover.And in the dawn of an AI revolution, why not consider and explore something totally different? These same principles can be used to imagine fresh ways to meet their needs and exceed their expectations.Were all humanbeings.My number one rule of content design is to respect the humanity of my audience. Gen Z, like every other generation, are human beings first. Life experiencessuch as growing up, making a living, and falling in loveare universal. All generations have hopes, overcome challenges, raise children, and face death. Gen Z might have a unique view and experience of these events, and thats the first place tostart.We crave experiences that are profoundly human, genuine, and trustworthy. Were delighted when apps are smart or predictive and know what we want. We love when they integrate into our lives and feel like an extension of what were already thinking or doing. And when they manage to convey the warmth, humor, and realness of a good interaction, we becomefans.I like to think of every UX interaction like helping a good friend in a time of need. Listen when they need to be heard, ask questions when they need help figuring things out, smile and make them laugh when they need cheeringup.I focus on theTruth.In my screenwriting program at UCLA, we were encouraged to write the Truth (with a big T). Lets say youre watching a TV show. Jim and Phil are leaving a Super Bowl party and Jim says his wife died in a car crash on Super Bowl Sunday. She was killed by a drunk driver who eventually went to prison. We got all the relevant info but it doesnt convey how Jim isfeeling.What if Jim and Phil are leaving the same party and we see that Phil has had too much to drink. Phil tries to get behind the wheel of his car to drive home and Jim flies into a rage. Theyre both shocked by his reaction and Jim breaks down and shares how guilty he feels that he wasnt with his wife that day. Its not about the details of what happened, its about the emotional truth behindit.What are the universal truths of dating that transcend age, culture, or religion? Love, connection, safety, and belongingthese are things a dating app should strive to provide. But we also need to address their oppositesloneliness, loss, fear, and anxiety. But its a delicate balance. Can I people find love and connection while dispelling their fears andanxiety?A comparison of using Venmo and Zelle to send money to afriendI look at every experience through that lens to make sure the app is telling the truth. Is there an illusion of safety, or actual safety? Is there a promise of love, or real love? How can I create true connection and foster belonging? What features, interactions, and communications will support those goals? Which ones will detract from it? If I know the core needs of people using an app, I can prioritize those above smaller more granularneeds.Uploading photos, for example, is a critical step to using a dating app. But what concerns might people have? Could uploading photos compromise their safety? Could it make them feel judged, instead of belonging? Could it diminish their chances of finding love? If so, I need to address those realities and think about other paths tosuccess.Its crucial to understand the emotional needs and concerns of an audience and how they think. Then we can find the best ways to fulfill thoseneeds.Most apps areglobal.If an app is available in 140 countries and 60 languages, it needs to be usable by people in a myriad of cultures. Gen Z is only one way to segment an audience, and it may not be as relevant in some places as privacy, safety, or religion.What we say is infinitely more important than how, when it comes to global audiences. I ask myself what questions or concerns people might have. What do they need to know right now? What can I save for later? What shouldnt I save because it would compromise trust, safety, or comprehension? What should I leave out because it raises more questions than it answers? I look for potential dangers or traps that people could fall into and avoid them. Then I ask customer experience to write or add to an article to help people if Ifail.Inclusivity means making sure everyone, regardless of abilities or situation, can access and use the app. Everyone should feel that the app is for them or can easily be tailored to their specific situation. Gen Z has a much bigger awareness of and appreciation for inclusive experiences than previous generations. Even if they dont personally need or use a feature, theyll applaud you for including people. For a consumer app, it could mean designing for a lower level of tech savviness or accessibilityespecially in emerging markets. It might mean providing an offline version so people can keep using it on the subway. Or adding settings to increase font sizes, turn off sounds, or control who seeswhat.Its a big generation.The dating life of an 18-year-old is quite different from a 28-year-old. One is beginning their life as an adult. They dont know what they want yet and arent looking for a serious relationship. The other will have more experience and could be deciding whether to get married or have children. Or they might already have kids, be divorced, and are getting back out there. Are they men, women, straight, gay, bi, cis, trans? Theres a range of needs and emotions to designfor.What they likely have in common are their values. How they see the world and how that view differs from previous generations. From my own observations, Gen Z values transparency, inclusion, and social responsibility. Theyre digital natives whove grown up on social media. What their peers think is important, and their peer group extends beyond friends to influencers on TikTok, YouTube, and Twitch. Their community is global. It includes content creators, influencers, and celebrities who speak out on the issues theyre concerned aboutlike climate change and mentalhealth.Gen Zs global values | GfK Consumer Life, February2023I can use Chat GPT to find out that Gen Z values authenticity, diversity, and creativity. Theyre concerned about work-life balance and financial stability. They embrace technology but worry about screen fatigue and privacy. And they really want to make meaningful connections.If the company making the dating app values those things too, were miles ahead. But its not enough to just say it, those values must be prioritized in the user experience. From my own experiences in tech companies, I know theres often a constant tension between what the company wants and what customers want. When companies put making money above the needs of their customer, they eventually lose those customers. But if you actually change their lives for the better, they will happilypay.Be one with theforce.Values arent constant. Theyre variable and contextual, and not always predictable. To be confident that I can address any situation, I need to understand and feel what my audience is feeling. That means spending time in their mindset. Ill read articles and books, spend time on apps they value, and stay up to date on the trends, conversations, and issues that matter. Ill spend as much time with my audience in person as I canwhether in user testing, focus groups, or the wild. Most importantly, Ill stay curious and open to new information.When working for Dropbox, Facebook, and eBay, I met people all the time who wanted to talk about features I was working on. A few minutes after meeting them, theyd tell me everything about their experiencesgood and bad. Theres nothing like hearing unsolicited feedback from real people! Its timelier and more relevant than any research or journalism on thetopic.Solicited feedback works as well. When I wrote for college students at Chegg, I often conducted tone tests on sensitive topics and tried different approaches and language. I always learned new things about how they thought and felt by hearing their reactions to words Idwritten.Values drive interactions.When connecting with Gen Z, its not about using their slang or referencing popular culturethough that can be fun in moderation. Its about understanding their motivations and concerns, to design meaningful interactions. The words I choose are in service of that. Theyre packed with as much authenticity, humanity, and value as I canprovide.Just as important as language is how the app behaves. The features we choose should be informed by our audiences values and meet their expectations. Keep in mind that people live online and offline, and every interaction they have creates expectations.From what I know so far, Ill prioritize things like direct, real-time feedback, suggestions, and notifications. Ill brainstorm interactive features that let them be creative and express themselves, while enriching their experience. Ill find ways to personalize the experience, so they get exactly what theyre looking for. Ill look for opportunities to instill a belonging and community. Ill focus their time on quality over quantity. Ill build in options to connect on the issues and voices that matter to them. Then Ill add acknowledgment, assurances, and celebration in all the rightplaces.Ask the hard questions.We know Gen Z is pickier, prone to slow dating, and more concerned with their well-being than being coupled up. But they still want meaningful connections. Are dating apps meeting their needs? If not, how should they evolve? Maybe we should think beyond photos as the primary means of attraction. Can we use AI to help mimic how people connect in real life? Is there a way to make it feel less transactional and more organic? Can it be more fun? Can we remove the anxiety? If success is measured by coupling, its statistically doomed to mostly fail. What if the primary outcome is self-discovery, learning who we are, and becoming a better, happierperson?Challenging basic assumptions and asking hard questions is the most important part of product design. We cant be afraid to do it. It helps us focus on what matters. It prevents us from launching features that not only fail to connect but alienate our audience. It opens the door to new ideas and directions.To sum it up, its aboutvalues.Connecting with Gen Z means getting a deep understanding of their values, experiences, and expectations. Its about more than following trends or using cultural references. Its about addressing real needs in a way that aligns with whats important tothem.I focus on universal human truths through their perspective and ask the hard question: Am I creating experiences that will changelives?A content design approach for connecting with Gen Z was originally published in UX Collective on Medium, where people are continuing the conversation by highlighting and responding to this story.0 Comentários ·0 Compartilhamentos ·21 Visualizações -
 How design affects gaming in two generations of Pokmonuxdesign.ccA game design examination.The start screen for the first American games, specifically Pokmon Red. Courtesy ofPokmon.Pokmon is a franchise very dear to my heart. With vivid clarity, I remember my mom taking me to Toys R Us in the late 90s to buy my first Pokmon game, a copy of Pokmon Red. What was my very first Pokmon? An easy choice: Charmander, obviously! I look back on those early days with intense fondness. Nowadays, the narrative hasnt changed much. My apartment has Pokmon plush scattered all over. I am an active participant in my local Pokmon Go community. Ive even gotten multiple Pokmon tattoos, firmly cementing my love of the franchise as if the tattoos themselves were the act solidifying my devotion.Ive loved Pokmon long before I became aware of my passion for art and design. The games inhabit a unique space in my life. They exist among a small number of interests that have transcended age, existing for both my inner child and the wiser adult I exist as now. It is precisely this consistency throughout my life that gives the franchise such power in my consciousness. I was there, cheering on the franchise from the very beginning on the original Game Boy with Pokmon Red and Blue (technically only in the States, as the games were released as Red and Green two years prior in their native Japan.) It has been a fantastic journey watching the franchise itself evolve, from game to sequel, from portables to home consoles.Throughout the series natural evolution, an element that has remained consistent is the fan bases outspoken nature. Pokmon fans have a LOT to say. From denouncing new creature designs to criticizing the exclusion of features from newer games, an outside observer would be right to view the fandom as intense, harsh or even toxic. Most of the time, I can empathize with the fanbases points of view, if not fully embrace the zeal with which they communicate them. A big part of the joy of being a Pokmon fan is connecting with the diverse array of people who also call themselves fans.However, with the release of the two most recent generational games in the mainline series (excluding spinoff games or mobile apps) I have arrived at a point, both as a fan and as a designer, where I find myself valuing different choices than what is generally considered good among the community. The eighth generation of games, Pokmon Sword and Pokmon Shield (SwSh) released in November 2019. The ninth generation, Pokmon Scarlet and Pokmon Violet (SV) followed in November 2022. These entries, released in pairs as series tradition, are an interesting case study of what constitutes successful design. What is seen as playable? What do players generally consider to begood?The start screen for the eighth generation, Pokmon Sword, featuring my crazy cool team of champions.Considering the sheer breadth of time Ive amassed into these games and the series as a whole, I see value in comparing the two generations. Far too often, I see conversation denigrating Sword and Shield, two games with fantastic quality of life (QoL) improvements that streamline and ease long-existing issues. Consensus seems to imply these were terrible games, full stop. The critique is even harsher for Scarlet and Violet, though rightfully so. The games aimed for sweeping change but failed when implementing many core design choices. Given my exposure to these games and the general community discourse, I wanted to examine both games to uncover what aspects contribute to successful, intuitive design and add to the conversation.With that intention in mind, I aim to compare the games primarily through their interfaces and key features / functions. I am looking at gameplay design and player interaction more than I am art or sound design. Therefore, I will divide the following examination into four primary categories: general menu and interface, map systems, Pokmon storage, and thePokdex.As Don Norman says, Good design is quiet and hard to notice. Bad design screams out its inadequacy. The interface for a digital product is potentially the most vital aspect to get right. This is no different for video games. As digital products, gamers interact with layered systems and multiple mechanics to progress and interact with a game. As digital products, both SwSh and SV offer fascinating examples of how to design an interface. One game had a lot of conversation around performance and design, whereas the other had a lot of players upset over a change in the status quo. One design was loud, whereas the other was simply controversial.It is safe to admit upfront: I had a much easier time interacting with the systems in SwSh than in SV. The former game offered options and laid out the possible interactions cleanly and consistently. The latter game, well every time I boot up my copy of Scarlet, I must refamiliarize myself with which button controls which action. In fact, the game often requires me to supply conscious effort even when Im not returning after time away. How do I do that again? Playing the game is complicated by the most fundamental player interactions.Upon my initial experience playing Sword, I discovered a recurring pattern of numerous gameplay improvements made by the designers, which updated the overall quality of life (QoL) in various ways. QoL refers to any design decision that makes the game or product more understandable, easier overall, and generally accessible to more players. These are often subtle tweaks, noticeable only from a more macro perspective spanning multiple franchise entries. However, as a longtime player, I noticed them immediately through gameplay, which feels better in any number of different ways.For example, right from the start, the main menu in SwSh offers choice: players can rearrange the eight icons into any order they want. This allows players to decide the icons relative importance and customize the menu to individual playstyles. I specifically placed my most frequently used icons on the far left. Since the menu cursor originates on the left, this reduced the amount of input and time required for me to access these mechanics. Having options helped the game work exceptionally well for me, which extended to every player who chose to customize. No other game in the series offered thisfreedom.The main menu in Pokmon Sword showing the Bag icon being movedleft.To supplement this designs focus on ease of use, every menu screen contains a slim, black bar along the bottom of the screen. This bar contains dynamic lists of possible actions and the corresponding buttons. For players new to the game, this helps teach button mapping and potentially introduce new features to the player. It can also act as a means to refamiliarize players if they have not played recently or to ease the learning curve for less advanced players. Both scenarios make the game easier forplayers.Another fantastic QoL update in SwSh is apparent when saving the game. Players can press a single button from the main menu directly to access saving. In previous games, saving looked like: pausing the game to access the menu, navigating to a save submenu, selecting save, confirming the action followed by a brief pause and some jaunty save music while the action completes. While a save submenu still exists, saving the game has decreased from five to ten seconds to roughly three. Such a minute amount of time is insignificant individually, but these interactions accumulate over time and affect the experience on a holistic level. Repeated poor interactions can sway a products perception toward a more negative overall attitude.Overall, using the menus in SwSh felt intuitive and easy to master. Comparing both games interfaces, SV features an increased use of button mapping (linking actions directly to the press of a button) instead of menu interfaces. I conclude this reliance on buttons accounts for my increased personal difficulty learning and (maybe more crucially) remembering how to play. SV requires the player to memorize more buttons to interact with its gameplay systems. Design guidance generally suggests simplifying actions to give users an easier and more enjoyable experience.The main menu in Pokmon Scarlet showing a distinctly different approach to interface design.Regarding button mapping, I compared both games to understand how each utilizes the Nintendo Switchs face buttons. Unsurprisingly to neither of us, SV had a complete catalog of unique button actions. Out of 16 total buttons, one game uses significantly more than the other Ill let you discern which. For the sake of readability and to more blatantly call out this lousy design practice, the buttons and corresponding actions are isolated in their own sectionbelow.In comparison between the two generations, there is no comparison. SV relies more heavily on the player to remember its feature set and functionality via buttons. SwSh either has fewer features or manages them more efficiently through menus and relevant information displayed within the interface.In another example of requiring more from players, the user flow managing item usage is laid out differently per game. In SV, the player: selects an item, confirms the item, and selects the Pokmon. Including two menu clicks to navigate into the relevant submenu, that is five clicks per item used. In SwSh, the player does the same exact thing. Including the two menu clicks, there are five steps unless the player wants to use more than one instance of an item. If so, the player can immediately use another of the same item. To use one item, 5 clicks; two items, 6 clicks; 7 clicks; 8 clicks; and so on. In SV, the player repeats the entire three steps. From 5 clicks to 8, 11, 14, and soforth.These two distinct pathways suggest a lot regarding each games design process. A lot could be said of the design thinking and even more constructive critique could be applied. However, it is sufficient to declare SV is a more time-consuming, less streamlined process. This difference in what each game asks from players is very apparent when navigating the SV menus. Due to the many features packed into the game, the multitude of submenus to utilize them all, and the games overall state of optimization and visual fidelity, SV offers a slower experience through its menu systems and featureset.Maps are a big part of every Pokmon game because regions are a big part of every Pokmon game. Each new game has its own unique location where the story is set, full of diverse creatures and characters that give each game its unique experience. As the games have evolved, so have themaps.The two newest games have some of the most useful maps to date. Both maps are accessed the same way: through the main menu after two button presses. Both maps now contain a variety of icons to signify in-game content such as raids and fast-travel points. In SwSh, these were more limited. Only fast travel points and the in-game weather patterns are displayed. The SV map expanded the depth of icons, including various raids and other types of dynamic events, their location, and other pertinent info. This was extremely useful, considering how SV fleshed out these mechanics introduced in SwSh. Players save a lot of time by not having to traverse the game map to check the content manually.A small section of the map in Pokmon Scarlet displaying nearby Pokmon, raid icons and the extremely adorable Rotom as a magnifying glass.The latter new addition, the ability to fast-travel from the map itself, was another welcome QoL update introduced in SwSh. This simple change eliminates the need for players to always keep specific Pokmon in their party. Removing this barrier allowed more player experimentation with different Pokmon team / move set compositions and singlehandedly eliminated the frustration felt by players when needing to backtrack steps to gain the means to progress forward. Like other QoL changes, this minor tweak feels long overdue and obvious in hindsight, yet highly welcome as a playermyself.Due to changes fully adopting open-world design (increasing the size of the explorable player area) in SV, I use this game map often. I can sometimes press the correct button on my first attempt, but not always. Two to three button presses generally suffice to remember the correct button. Once the map is open, there are four fixed zoom settings. I often need to switch between these settings to comprehend the map and answer any questions thoroughly. However, switching to the farthest setting will reset your position to the maps middle upon zooming back in. This oversight created a lot of irritation within me when using the map. The cute microanimation of Rotom as you navigate the map is a tiny touch of joy I appreciate, but its not enough to balance out the maps other simple but consistent frustrations.A section of the map from Pokmon Sword. Notice the stylization and ever present black bar at the bottom of the screenshot.In comparison, the SwSh map is significantly simplified. It always displays in the same orientation, unlike the dynamic map in SV which can orient itself in whatever cardinal direction the player is facing. Such stylization choices implemented do not aim for accuracy but readability in service of helping users build an internal mental model. This model allows users to understand the map mentally with less need to consult the map for clarification. This tactic is similar to the design of many subway and train maps: not geographically accurate but conveying critical information, such as stations and transfers, quickly and easily. Despite offering less, the experience is quicker touse.There are perks and quirks to each map design. Each map is generally well-designed and helpful. I wouldnt declare one more successful than the other. They simply save time in different ways. I do not raid very often so the raid icons were rarely valuable. However, seeing what Pokmon are spawning in mass outbreaks at a glance is hugely beneficial. Overall, I appreciate the efficient designs and both maps are miles ahead of their counterparts in previous generations of the franchise.In 1998, Bill designed the then-revolutionary Pokmon Storage System in the original pair of games, a now-common feature and key mechanic of every subsequent game to date. This feature allows players to catch then store Pokmon beyond the series six Pokmon party limit. Thanks,Bill!Both games access this storage similarly through the main menu. In a familiar pattern, SwSh introduced a fantastic QoL update to the series. For the first time, players could access their Pokmon storage from anywhere in the game world. Previously, a player had to navigate to predetermined locations, usually the single Pokmon Center in every town, if they wanted to change the six Pokmon in their party. Now, with a single button press while viewing their Pokmon, players can access this functionality at anytime.The interface for Pokmon storage boxes in SwSh displaying a clean aesthetic and focus on information.Sword and Shield excelled at simplifying preexisting gameplay mechanics to provide fine-tuned gameplay that was some of the most intuitive in the entire series. With a single button press, players can save time and avoid learning specific play habits to facilitate gameplay. Another example of this includes editing your party order. A single press of the Y button allows you to change the Pokmons position; the same pattern is replicated when reorganizing the main menu, as discussed above. This helps users associate this specific button with this specific action more quickly and naturally.This screenshot shows a Pokmon party being rearranged, demonstrating the repeating patterns and inputs used throughout the interface inSwSh.All in all, the storage boxes do not differ much between games in terms of functionality. Both games offer the same options for each Pokmon: move a Pokmon, check its summary or held item, apply markings (a mechanic to help sort and filter) or release them back into the wild. I found differences only in how each game displays this functionality visually. Overall, the relevant information hierarchy feels more correct therefore easier to parse in SwSh storageboxes.The interface for Pokmon storage boxes in SV displaying a visual aesthetic and differences in visual user interface.Take stats as an example. Every Pokmon has unique stats affected by an entire slate of different factors. These become more relevant in competitive play but are still beneficial to players of all skill levels. You can review stats on an individual creature basis in the storage itself. SwSh displays a vertical list with each trait and its corresponding value. SV displays this same information as a visual, hexagonal graph, with the corresponding numerical values oriented around theshape.Overall, I am biased towards the box design in SwSh. Why? I could use more of the functionality without teaching myself how. I understood (and can check) the various methods to select a single or multiple Pokmon. Each unique mode is supplemented by help text in the black bar along the bottom. (Yes, SV has a similar design choice but the implementation is not as extensive and lacks the cohesion SwSh provides through a consistent visual treatment.) I cannot deny that design will always be subjective. My preference does not make it better. However, I can say that I utilized the feature set more fully and consistently within SwSh. Therefore, I would argue that gives it a slight edge in terms of being the more functional design.The Pokdex appears as the final category for this study. Like the Pokmon storage, this game mechanic has been a staple of every game and even the Pokmon anime. It plays a key role in both narratives as the plot device encouraging the main character to venture forth, battle, and catch every Pokmon within the region. As the game declares, Gotta catch em all! (Though technically speaking, as a game wonk myself, that catchphrase has not been used since at least 2002, if not earlier, as catching every Pokmon in a single pair of games has been impossible since the second generation. Fun technical fact!)As mentioned earlier, Pokmon fans are an outspoken group. Before the launch of SwSh, every Pokmon had been available in every game through trading with other generations of games, if not directly within the game itself. SwSh marked the first time the developers chose to limit the number of available creatures. To put it lightly, player reaction was harsh. This negative sentiment affected so much of the conversation preceding the launch of the eighth generation. I would even argue it affected reception post-launch, as players were less willing to see positive qualities through already-solidified preconceptions. The trend of limited Pokdexes continued in the subsequent generation.A series of screenshots demonstrating various screens within the Pokdex interface inSwSh.Despite this similarity, both games feature different takes on the mechanic. SwSh features a traditional take in line with previous games whereas SV offers a more visual approach. Featuring a cute bookshelf aesthetic, each Pokmon is given a vibrant screenshot as its cover. Different game areas are divided into books or sections within the Pokdex. A similar division occurs in SwSh through a more traditional text / icon design. Similarly, each game accesses the dex differently: through the main menu in SwSh and a face button inSV.As a longtime player, I utilize the Pokdex to reference what Pokmon I need to catch and where to find them. Therefore, seeking out a specific creature is a common task. Within the dex, I can move creature by creature one at a time or page by page, moving the entire view of displayed creatures by five to ten at a time. I often search by page, already having a general idea of where to go. In SwSh, I can move from beginning to end in five to six seconds. In SV, the same task takes 25 seconds. This functionality has been present in all previous games. I have no idea why the developers would remove this simple interaction, reducing a consistently viable interaction.A series of screenshots demonstrating various screens within the Pokdex interface inSV.My overall experience with the SV Pokdex was slow and clunky. Before any performance updates, the games first version featured even slower interactions. The game failed to load relevant entries as I scrolled through the dex, increasing time from end to end. While not particularly revolutionary in its design, SwSh feels fast and responsive in contrast. This leads to the design quandary: do we prioritize functionality, ease of use, or visual fidelity?It is pertinent to mention quickly that I considered examining how Pokmon battles compare between games. I was surprised to discover a high degree of parity between the two generations. In fact, both are practically identical in terms of functionality. There are some visual layout tweaks here and there, but the button inputs almost mirror each other down to the exactbutton.I only have one minor issue, which stems from my longtime position as a player: I love seeing stats. As a wonk for details, I missed seeing the more individualized view of how each Pokmon increased in power upon leveling at the end of each battle. SV does away with this in favor of streamlining the speed of battles but the option to toggle this function would be comforting to me as a long-time player.Seeing my Pokmons stats improve, especially after working to skew them in my favor, is very satisfying.Overall, both games have a lot to offer Pokmon fans. In my view, the fan base was far too harsh on Pokmon Sword and Pokmon Shield due to the Pokdex controversy. This prevented many players from being willing to see a game offering the best menus and controls scheme of any game in the series yet. Long-existing issues were suddenly rendered irrelevant due to clever design choices. Personally, I revisit this game often to train my Pokmon via its extremely beginner-friendly mechanics that make an otherwise grind of an experience into a breezy walk in the Pokpark.Whereas SwSh offered fine-tuned gameplay, Pokmon Scarlet and Pokmon Violet offered drastic changes to shake up gameplay mechanics. For the first time, exploration was expansive, offering players freedom of choice in how to complete the game. In making this transition, the developers gambled with many new gameplay ideas. I think many of these were unsuccessful and only made the overall experience more cluttered. These ideas required drastic control scheme changes, complicating the inputs overall. Yes, the menus and mechanics were more challenging to learn. The world felt barren and uninspired. NPCs were lifeless. The visuals failed to hit even the most basic standard for modern games. However, the moment-to-moment gameplay of exploring the (ugly, muddy, unoptimized) world is somehow more fun thanever.From a design perspective, Sword and Shield exist as two excellent additions to the franchise that fans failed to appreciate fully. Scarlet and Violet get unfairly vilified due to their subpar visuals and fans' unrealistic expectations for graphic fidelity. Both generations of games exist during periods of massive transition. I can understand why both sets were rough around the edges. Game development costs, both financial and human, have increased dramatically since the days of Pokmon on the Game Boy. However, as far as design basics are concerned, the principles remain consistent. Understanding user needs and human psychology will always lead to better products. Prioritizing ease of use and adapting to user behavior will always result in happy experiences. Im uncertain how the developers went from creating such a smooth experience to one plagued with so many issues. However, as a long-time fan, I am beyond excited to continue to watch the series evolve, as a fan and a designer, with childlike excitement and the wisdom to look critically.How design affects gaming in two generations of Pokmon was originally published in UX Collective on Medium, where people are continuing the conversation by highlighting and responding to this story.0 Comentários ·0 Compartilhamentos ·21 Visualizações
How design affects gaming in two generations of Pokmonuxdesign.ccA game design examination.The start screen for the first American games, specifically Pokmon Red. Courtesy ofPokmon.Pokmon is a franchise very dear to my heart. With vivid clarity, I remember my mom taking me to Toys R Us in the late 90s to buy my first Pokmon game, a copy of Pokmon Red. What was my very first Pokmon? An easy choice: Charmander, obviously! I look back on those early days with intense fondness. Nowadays, the narrative hasnt changed much. My apartment has Pokmon plush scattered all over. I am an active participant in my local Pokmon Go community. Ive even gotten multiple Pokmon tattoos, firmly cementing my love of the franchise as if the tattoos themselves were the act solidifying my devotion.Ive loved Pokmon long before I became aware of my passion for art and design. The games inhabit a unique space in my life. They exist among a small number of interests that have transcended age, existing for both my inner child and the wiser adult I exist as now. It is precisely this consistency throughout my life that gives the franchise such power in my consciousness. I was there, cheering on the franchise from the very beginning on the original Game Boy with Pokmon Red and Blue (technically only in the States, as the games were released as Red and Green two years prior in their native Japan.) It has been a fantastic journey watching the franchise itself evolve, from game to sequel, from portables to home consoles.Throughout the series natural evolution, an element that has remained consistent is the fan bases outspoken nature. Pokmon fans have a LOT to say. From denouncing new creature designs to criticizing the exclusion of features from newer games, an outside observer would be right to view the fandom as intense, harsh or even toxic. Most of the time, I can empathize with the fanbases points of view, if not fully embrace the zeal with which they communicate them. A big part of the joy of being a Pokmon fan is connecting with the diverse array of people who also call themselves fans.However, with the release of the two most recent generational games in the mainline series (excluding spinoff games or mobile apps) I have arrived at a point, both as a fan and as a designer, where I find myself valuing different choices than what is generally considered good among the community. The eighth generation of games, Pokmon Sword and Pokmon Shield (SwSh) released in November 2019. The ninth generation, Pokmon Scarlet and Pokmon Violet (SV) followed in November 2022. These entries, released in pairs as series tradition, are an interesting case study of what constitutes successful design. What is seen as playable? What do players generally consider to begood?The start screen for the eighth generation, Pokmon Sword, featuring my crazy cool team of champions.Considering the sheer breadth of time Ive amassed into these games and the series as a whole, I see value in comparing the two generations. Far too often, I see conversation denigrating Sword and Shield, two games with fantastic quality of life (QoL) improvements that streamline and ease long-existing issues. Consensus seems to imply these were terrible games, full stop. The critique is even harsher for Scarlet and Violet, though rightfully so. The games aimed for sweeping change but failed when implementing many core design choices. Given my exposure to these games and the general community discourse, I wanted to examine both games to uncover what aspects contribute to successful, intuitive design and add to the conversation.With that intention in mind, I aim to compare the games primarily through their interfaces and key features / functions. I am looking at gameplay design and player interaction more than I am art or sound design. Therefore, I will divide the following examination into four primary categories: general menu and interface, map systems, Pokmon storage, and thePokdex.As Don Norman says, Good design is quiet and hard to notice. Bad design screams out its inadequacy. The interface for a digital product is potentially the most vital aspect to get right. This is no different for video games. As digital products, gamers interact with layered systems and multiple mechanics to progress and interact with a game. As digital products, both SwSh and SV offer fascinating examples of how to design an interface. One game had a lot of conversation around performance and design, whereas the other had a lot of players upset over a change in the status quo. One design was loud, whereas the other was simply controversial.It is safe to admit upfront: I had a much easier time interacting with the systems in SwSh than in SV. The former game offered options and laid out the possible interactions cleanly and consistently. The latter game, well every time I boot up my copy of Scarlet, I must refamiliarize myself with which button controls which action. In fact, the game often requires me to supply conscious effort even when Im not returning after time away. How do I do that again? Playing the game is complicated by the most fundamental player interactions.Upon my initial experience playing Sword, I discovered a recurring pattern of numerous gameplay improvements made by the designers, which updated the overall quality of life (QoL) in various ways. QoL refers to any design decision that makes the game or product more understandable, easier overall, and generally accessible to more players. These are often subtle tweaks, noticeable only from a more macro perspective spanning multiple franchise entries. However, as a longtime player, I noticed them immediately through gameplay, which feels better in any number of different ways.For example, right from the start, the main menu in SwSh offers choice: players can rearrange the eight icons into any order they want. This allows players to decide the icons relative importance and customize the menu to individual playstyles. I specifically placed my most frequently used icons on the far left. Since the menu cursor originates on the left, this reduced the amount of input and time required for me to access these mechanics. Having options helped the game work exceptionally well for me, which extended to every player who chose to customize. No other game in the series offered thisfreedom.The main menu in Pokmon Sword showing the Bag icon being movedleft.To supplement this designs focus on ease of use, every menu screen contains a slim, black bar along the bottom of the screen. This bar contains dynamic lists of possible actions and the corresponding buttons. For players new to the game, this helps teach button mapping and potentially introduce new features to the player. It can also act as a means to refamiliarize players if they have not played recently or to ease the learning curve for less advanced players. Both scenarios make the game easier forplayers.Another fantastic QoL update in SwSh is apparent when saving the game. Players can press a single button from the main menu directly to access saving. In previous games, saving looked like: pausing the game to access the menu, navigating to a save submenu, selecting save, confirming the action followed by a brief pause and some jaunty save music while the action completes. While a save submenu still exists, saving the game has decreased from five to ten seconds to roughly three. Such a minute amount of time is insignificant individually, but these interactions accumulate over time and affect the experience on a holistic level. Repeated poor interactions can sway a products perception toward a more negative overall attitude.Overall, using the menus in SwSh felt intuitive and easy to master. Comparing both games interfaces, SV features an increased use of button mapping (linking actions directly to the press of a button) instead of menu interfaces. I conclude this reliance on buttons accounts for my increased personal difficulty learning and (maybe more crucially) remembering how to play. SV requires the player to memorize more buttons to interact with its gameplay systems. Design guidance generally suggests simplifying actions to give users an easier and more enjoyable experience.The main menu in Pokmon Scarlet showing a distinctly different approach to interface design.Regarding button mapping, I compared both games to understand how each utilizes the Nintendo Switchs face buttons. Unsurprisingly to neither of us, SV had a complete catalog of unique button actions. Out of 16 total buttons, one game uses significantly more than the other Ill let you discern which. For the sake of readability and to more blatantly call out this lousy design practice, the buttons and corresponding actions are isolated in their own sectionbelow.In comparison between the two generations, there is no comparison. SV relies more heavily on the player to remember its feature set and functionality via buttons. SwSh either has fewer features or manages them more efficiently through menus and relevant information displayed within the interface.In another example of requiring more from players, the user flow managing item usage is laid out differently per game. In SV, the player: selects an item, confirms the item, and selects the Pokmon. Including two menu clicks to navigate into the relevant submenu, that is five clicks per item used. In SwSh, the player does the same exact thing. Including the two menu clicks, there are five steps unless the player wants to use more than one instance of an item. If so, the player can immediately use another of the same item. To use one item, 5 clicks; two items, 6 clicks; 7 clicks; 8 clicks; and so on. In SV, the player repeats the entire three steps. From 5 clicks to 8, 11, 14, and soforth.These two distinct pathways suggest a lot regarding each games design process. A lot could be said of the design thinking and even more constructive critique could be applied. However, it is sufficient to declare SV is a more time-consuming, less streamlined process. This difference in what each game asks from players is very apparent when navigating the SV menus. Due to the many features packed into the game, the multitude of submenus to utilize them all, and the games overall state of optimization and visual fidelity, SV offers a slower experience through its menu systems and featureset.Maps are a big part of every Pokmon game because regions are a big part of every Pokmon game. Each new game has its own unique location where the story is set, full of diverse creatures and characters that give each game its unique experience. As the games have evolved, so have themaps.The two newest games have some of the most useful maps to date. Both maps are accessed the same way: through the main menu after two button presses. Both maps now contain a variety of icons to signify in-game content such as raids and fast-travel points. In SwSh, these were more limited. Only fast travel points and the in-game weather patterns are displayed. The SV map expanded the depth of icons, including various raids and other types of dynamic events, their location, and other pertinent info. This was extremely useful, considering how SV fleshed out these mechanics introduced in SwSh. Players save a lot of time by not having to traverse the game map to check the content manually.A small section of the map in Pokmon Scarlet displaying nearby Pokmon, raid icons and the extremely adorable Rotom as a magnifying glass.The latter new addition, the ability to fast-travel from the map itself, was another welcome QoL update introduced in SwSh. This simple change eliminates the need for players to always keep specific Pokmon in their party. Removing this barrier allowed more player experimentation with different Pokmon team / move set compositions and singlehandedly eliminated the frustration felt by players when needing to backtrack steps to gain the means to progress forward. Like other QoL changes, this minor tweak feels long overdue and obvious in hindsight, yet highly welcome as a playermyself.Due to changes fully adopting open-world design (increasing the size of the explorable player area) in SV, I use this game map often. I can sometimes press the correct button on my first attempt, but not always. Two to three button presses generally suffice to remember the correct button. Once the map is open, there are four fixed zoom settings. I often need to switch between these settings to comprehend the map and answer any questions thoroughly. However, switching to the farthest setting will reset your position to the maps middle upon zooming back in. This oversight created a lot of irritation within me when using the map. The cute microanimation of Rotom as you navigate the map is a tiny touch of joy I appreciate, but its not enough to balance out the maps other simple but consistent frustrations.A section of the map from Pokmon Sword. Notice the stylization and ever present black bar at the bottom of the screenshot.In comparison, the SwSh map is significantly simplified. It always displays in the same orientation, unlike the dynamic map in SV which can orient itself in whatever cardinal direction the player is facing. Such stylization choices implemented do not aim for accuracy but readability in service of helping users build an internal mental model. This model allows users to understand the map mentally with less need to consult the map for clarification. This tactic is similar to the design of many subway and train maps: not geographically accurate but conveying critical information, such as stations and transfers, quickly and easily. Despite offering less, the experience is quicker touse.There are perks and quirks to each map design. Each map is generally well-designed and helpful. I wouldnt declare one more successful than the other. They simply save time in different ways. I do not raid very often so the raid icons were rarely valuable. However, seeing what Pokmon are spawning in mass outbreaks at a glance is hugely beneficial. Overall, I appreciate the efficient designs and both maps are miles ahead of their counterparts in previous generations of the franchise.In 1998, Bill designed the then-revolutionary Pokmon Storage System in the original pair of games, a now-common feature and key mechanic of every subsequent game to date. This feature allows players to catch then store Pokmon beyond the series six Pokmon party limit. Thanks,Bill!Both games access this storage similarly through the main menu. In a familiar pattern, SwSh introduced a fantastic QoL update to the series. For the first time, players could access their Pokmon storage from anywhere in the game world. Previously, a player had to navigate to predetermined locations, usually the single Pokmon Center in every town, if they wanted to change the six Pokmon in their party. Now, with a single button press while viewing their Pokmon, players can access this functionality at anytime.The interface for Pokmon storage boxes in SwSh displaying a clean aesthetic and focus on information.Sword and Shield excelled at simplifying preexisting gameplay mechanics to provide fine-tuned gameplay that was some of the most intuitive in the entire series. With a single button press, players can save time and avoid learning specific play habits to facilitate gameplay. Another example of this includes editing your party order. A single press of the Y button allows you to change the Pokmons position; the same pattern is replicated when reorganizing the main menu, as discussed above. This helps users associate this specific button with this specific action more quickly and naturally.This screenshot shows a Pokmon party being rearranged, demonstrating the repeating patterns and inputs used throughout the interface inSwSh.All in all, the storage boxes do not differ much between games in terms of functionality. Both games offer the same options for each Pokmon: move a Pokmon, check its summary or held item, apply markings (a mechanic to help sort and filter) or release them back into the wild. I found differences only in how each game displays this functionality visually. Overall, the relevant information hierarchy feels more correct therefore easier to parse in SwSh storageboxes.The interface for Pokmon storage boxes in SV displaying a visual aesthetic and differences in visual user interface.Take stats as an example. Every Pokmon has unique stats affected by an entire slate of different factors. These become more relevant in competitive play but are still beneficial to players of all skill levels. You can review stats on an individual creature basis in the storage itself. SwSh displays a vertical list with each trait and its corresponding value. SV displays this same information as a visual, hexagonal graph, with the corresponding numerical values oriented around theshape.Overall, I am biased towards the box design in SwSh. Why? I could use more of the functionality without teaching myself how. I understood (and can check) the various methods to select a single or multiple Pokmon. Each unique mode is supplemented by help text in the black bar along the bottom. (Yes, SV has a similar design choice but the implementation is not as extensive and lacks the cohesion SwSh provides through a consistent visual treatment.) I cannot deny that design will always be subjective. My preference does not make it better. However, I can say that I utilized the feature set more fully and consistently within SwSh. Therefore, I would argue that gives it a slight edge in terms of being the more functional design.The Pokdex appears as the final category for this study. Like the Pokmon storage, this game mechanic has been a staple of every game and even the Pokmon anime. It plays a key role in both narratives as the plot device encouraging the main character to venture forth, battle, and catch every Pokmon within the region. As the game declares, Gotta catch em all! (Though technically speaking, as a game wonk myself, that catchphrase has not been used since at least 2002, if not earlier, as catching every Pokmon in a single pair of games has been impossible since the second generation. Fun technical fact!)As mentioned earlier, Pokmon fans are an outspoken group. Before the launch of SwSh, every Pokmon had been available in every game through trading with other generations of games, if not directly within the game itself. SwSh marked the first time the developers chose to limit the number of available creatures. To put it lightly, player reaction was harsh. This negative sentiment affected so much of the conversation preceding the launch of the eighth generation. I would even argue it affected reception post-launch, as players were less willing to see positive qualities through already-solidified preconceptions. The trend of limited Pokdexes continued in the subsequent generation.A series of screenshots demonstrating various screens within the Pokdex interface inSwSh.Despite this similarity, both games feature different takes on the mechanic. SwSh features a traditional take in line with previous games whereas SV offers a more visual approach. Featuring a cute bookshelf aesthetic, each Pokmon is given a vibrant screenshot as its cover. Different game areas are divided into books or sections within the Pokdex. A similar division occurs in SwSh through a more traditional text / icon design. Similarly, each game accesses the dex differently: through the main menu in SwSh and a face button inSV.As a longtime player, I utilize the Pokdex to reference what Pokmon I need to catch and where to find them. Therefore, seeking out a specific creature is a common task. Within the dex, I can move creature by creature one at a time or page by page, moving the entire view of displayed creatures by five to ten at a time. I often search by page, already having a general idea of where to go. In SwSh, I can move from beginning to end in five to six seconds. In SV, the same task takes 25 seconds. This functionality has been present in all previous games. I have no idea why the developers would remove this simple interaction, reducing a consistently viable interaction.A series of screenshots demonstrating various screens within the Pokdex interface inSV.My overall experience with the SV Pokdex was slow and clunky. Before any performance updates, the games first version featured even slower interactions. The game failed to load relevant entries as I scrolled through the dex, increasing time from end to end. While not particularly revolutionary in its design, SwSh feels fast and responsive in contrast. This leads to the design quandary: do we prioritize functionality, ease of use, or visual fidelity?It is pertinent to mention quickly that I considered examining how Pokmon battles compare between games. I was surprised to discover a high degree of parity between the two generations. In fact, both are practically identical in terms of functionality. There are some visual layout tweaks here and there, but the button inputs almost mirror each other down to the exactbutton.I only have one minor issue, which stems from my longtime position as a player: I love seeing stats. As a wonk for details, I missed seeing the more individualized view of how each Pokmon increased in power upon leveling at the end of each battle. SV does away with this in favor of streamlining the speed of battles but the option to toggle this function would be comforting to me as a long-time player.Seeing my Pokmons stats improve, especially after working to skew them in my favor, is very satisfying.Overall, both games have a lot to offer Pokmon fans. In my view, the fan base was far too harsh on Pokmon Sword and Pokmon Shield due to the Pokdex controversy. This prevented many players from being willing to see a game offering the best menus and controls scheme of any game in the series yet. Long-existing issues were suddenly rendered irrelevant due to clever design choices. Personally, I revisit this game often to train my Pokmon via its extremely beginner-friendly mechanics that make an otherwise grind of an experience into a breezy walk in the Pokpark.Whereas SwSh offered fine-tuned gameplay, Pokmon Scarlet and Pokmon Violet offered drastic changes to shake up gameplay mechanics. For the first time, exploration was expansive, offering players freedom of choice in how to complete the game. In making this transition, the developers gambled with many new gameplay ideas. I think many of these were unsuccessful and only made the overall experience more cluttered. These ideas required drastic control scheme changes, complicating the inputs overall. Yes, the menus and mechanics were more challenging to learn. The world felt barren and uninspired. NPCs were lifeless. The visuals failed to hit even the most basic standard for modern games. However, the moment-to-moment gameplay of exploring the (ugly, muddy, unoptimized) world is somehow more fun thanever.From a design perspective, Sword and Shield exist as two excellent additions to the franchise that fans failed to appreciate fully. Scarlet and Violet get unfairly vilified due to their subpar visuals and fans' unrealistic expectations for graphic fidelity. Both generations of games exist during periods of massive transition. I can understand why both sets were rough around the edges. Game development costs, both financial and human, have increased dramatically since the days of Pokmon on the Game Boy. However, as far as design basics are concerned, the principles remain consistent. Understanding user needs and human psychology will always lead to better products. Prioritizing ease of use and adapting to user behavior will always result in happy experiences. Im uncertain how the developers went from creating such a smooth experience to one plagued with so many issues. However, as a long-time fan, I am beyond excited to continue to watch the series evolve, as a fan and a designer, with childlike excitement and the wisdom to look critically.How design affects gaming in two generations of Pokmon was originally published in UX Collective on Medium, where people are continuing the conversation by highlighting and responding to this story.0 Comentários ·0 Compartilhamentos ·21 Visualizações



