0 Commentarii
0 Distribuiri
11 Views

Director
Director
-
Vă rugăm să vă autentificați pentru a vă dori, partaja și comenta!
-
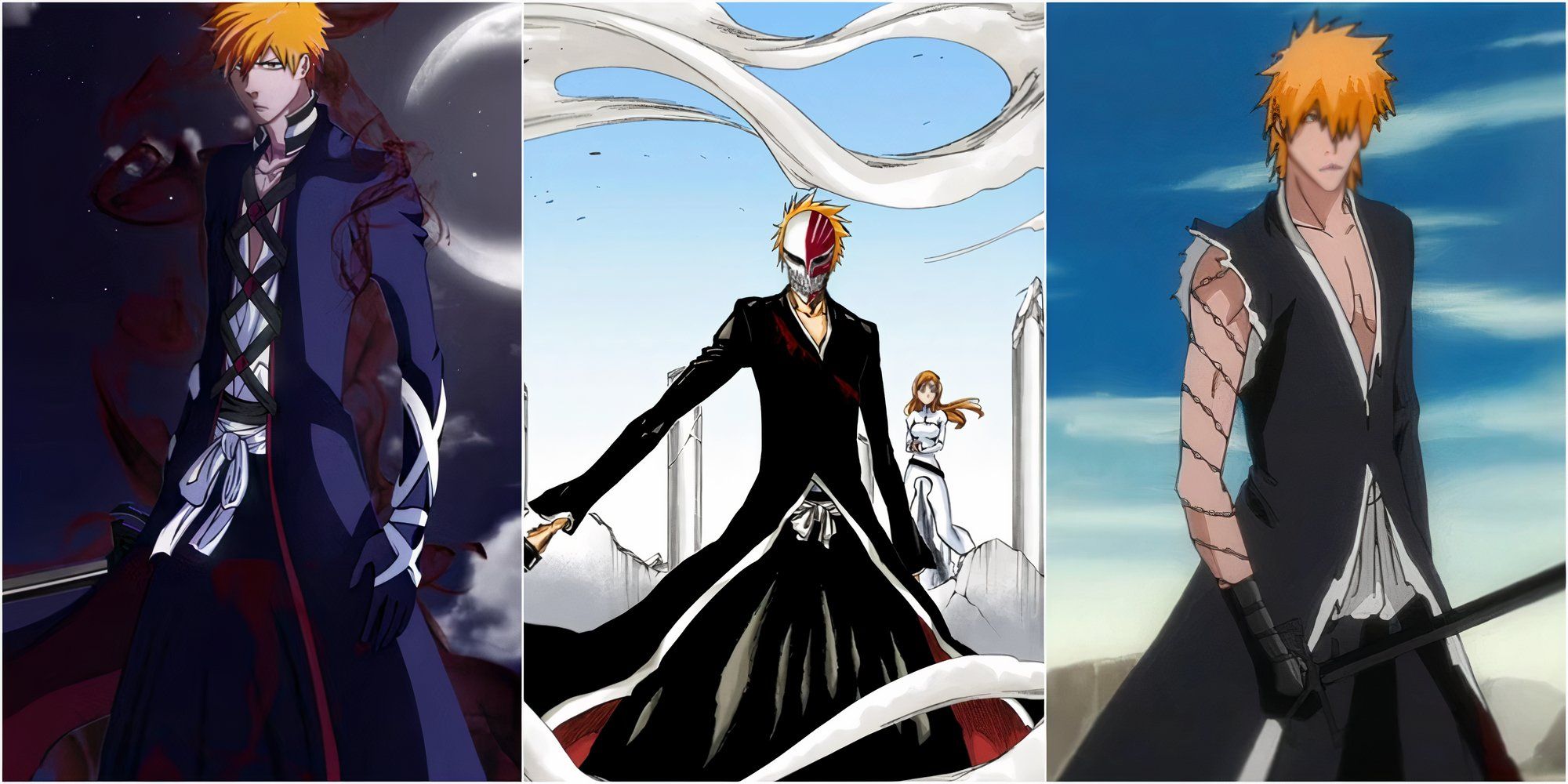
 GAMERANT.COMAll Of Ichigo's Forms In BleachIchigo Kurosaki is a protagonist who acquires a plethora of different forms throughout the story of Bleach. While Ichigo obviously gains new abilities and powers every time he morphs into a new version of himself, he also obtains a brand new design to highlight his newfound strength. Considering the sheer amount of forms this plucky substitute Soul-Reaper picks up by the end of the series, it means there have been a ton of alternate appearances that Ichigo has shown up with, but which is considered the most visually impressive and memorable of them all?0 Commentarii 0 Distribuiri 41 Views
GAMERANT.COMAll Of Ichigo's Forms In BleachIchigo Kurosaki is a protagonist who acquires a plethora of different forms throughout the story of Bleach. While Ichigo obviously gains new abilities and powers every time he morphs into a new version of himself, he also obtains a brand new design to highlight his newfound strength. Considering the sheer amount of forms this plucky substitute Soul-Reaper picks up by the end of the series, it means there have been a ton of alternate appearances that Ichigo has shown up with, but which is considered the most visually impressive and memorable of them all?0 Commentarii 0 Distribuiri 41 Views -
 GAMERANT.COMThe Weirdest Demon Slayer EpisodesDemon Slayer is one of the most popular anime around, and one that fans can't get enough of. The stellar animation has propelled Ufotable to the stratosphere of popularity, and fans can't help but wonder how amazing the final few fights will look when they're finally animated.0 Commentarii 0 Distribuiri 40 Views
GAMERANT.COMThe Weirdest Demon Slayer EpisodesDemon Slayer is one of the most popular anime around, and one that fans can't get enough of. The stellar animation has propelled Ufotable to the stratosphere of popularity, and fans can't help but wonder how amazing the final few fights will look when they're finally animated.0 Commentarii 0 Distribuiri 40 Views -
 GAMERANT.COMHow To Get & Use Black Flash In Jujutsu InfiniteBlack Flash is one of the most powerful moves in Roblox's Jujutsu Infinite. This skill lets players defeat monsters using sorcery and is based on the famous combat technique from Jujutsu Kaisen, an anime-based series. It's all about landing a punch charged with cursed energy.0 Commentarii 0 Distribuiri 42 Views
GAMERANT.COMHow To Get & Use Black Flash In Jujutsu InfiniteBlack Flash is one of the most powerful moves in Roblox's Jujutsu Infinite. This skill lets players defeat monsters using sorcery and is based on the famous combat technique from Jujutsu Kaisen, an anime-based series. It's all about landing a punch charged with cursed energy.0 Commentarii 0 Distribuiri 42 Views -
 WWW.POLYGON.COMDoctor Doom is the hardest character to play in the MCU, says Marvels own Doom GuyFantastic Four writer (and Squirrel Girl writer, and Dinosaur Comics writer) Ryan North knows why Doctor Doom is the Cadillac of supervillains.Hes got all the powers of science, hes got all the powers of magic. And he dresses like a robot in a cape, he told Polygon via video chat. Everything is peak. [laughs] And, most impressively of all, he can speak in the third person and have it read as cool, and not ridiculous.Polygon got a chance to talk with North in the lead-up to his first stint as lead writer of a big Marvel crossover event, One World Under Doom a nine-issue story in which Doctor Doom has already taken over the world on the first page, and its up to the Avengers and the Fantastic Four to figure out how he did it, and how to undo it.North has penned Marvels Fantastic Four since 2022, so hed already spent a lot of his time thinking about Doctor Doom. With One World Under Doom #1 hitting shelves next month, that percentage has only increased. So, naturally, we asked if he had any advice for the folks behind Doctor Dooms upcoming entrance to the Marvel Cinematic Universe writers, directors, and actor Robert Downey, Jr. on how to nail the quintessential Marvel Comics nemesis.Im not an actor, North answered, but it seems to me that Doom is probably the hardest character to play in all of the Marvel universe. Because he does have this depth, but also this breadth to him. He can send you back in time for Blackbeards gold the very outlandish scheme in which Doom entrapped the Fantastic Four in his first appearance and he can also trade someones soul in Hell and do horrible, horrible things.Thats a huge range for a character, North continued, especially for an actor in an hour- or two-hour movie to hit [] I mean, Ive spent the past couple of years thinking about Doom, writing speeches for Doom, capturing that voice. And I had the advantage that my output was 20 pages a month, and that gives me time to go for long walks and try to nail down what Doom says on this one page in a few words. I cant imagine the challenge of trying to do that full time for the year, or whatever it takes, to make a movie.But if he had to sum it all up? I guess it boils down, dont forget his depth, North concluded. He can do anything.One World Under Doom #1 hits shelves on Feb. 12, kicking off the crossover event. The main series, written by North and drawn by R.B. Silva (Powers of X), will ripple out into both existing series like Storm and Fantastic Four, and tie-in books like Thunderbolts: Doomstrike and Red Hulk. Read on for Marvels four page preview of the #1 issue:0 Commentarii 0 Distribuiri 11 Views
WWW.POLYGON.COMDoctor Doom is the hardest character to play in the MCU, says Marvels own Doom GuyFantastic Four writer (and Squirrel Girl writer, and Dinosaur Comics writer) Ryan North knows why Doctor Doom is the Cadillac of supervillains.Hes got all the powers of science, hes got all the powers of magic. And he dresses like a robot in a cape, he told Polygon via video chat. Everything is peak. [laughs] And, most impressively of all, he can speak in the third person and have it read as cool, and not ridiculous.Polygon got a chance to talk with North in the lead-up to his first stint as lead writer of a big Marvel crossover event, One World Under Doom a nine-issue story in which Doctor Doom has already taken over the world on the first page, and its up to the Avengers and the Fantastic Four to figure out how he did it, and how to undo it.North has penned Marvels Fantastic Four since 2022, so hed already spent a lot of his time thinking about Doctor Doom. With One World Under Doom #1 hitting shelves next month, that percentage has only increased. So, naturally, we asked if he had any advice for the folks behind Doctor Dooms upcoming entrance to the Marvel Cinematic Universe writers, directors, and actor Robert Downey, Jr. on how to nail the quintessential Marvel Comics nemesis.Im not an actor, North answered, but it seems to me that Doom is probably the hardest character to play in all of the Marvel universe. Because he does have this depth, but also this breadth to him. He can send you back in time for Blackbeards gold the very outlandish scheme in which Doom entrapped the Fantastic Four in his first appearance and he can also trade someones soul in Hell and do horrible, horrible things.Thats a huge range for a character, North continued, especially for an actor in an hour- or two-hour movie to hit [] I mean, Ive spent the past couple of years thinking about Doom, writing speeches for Doom, capturing that voice. And I had the advantage that my output was 20 pages a month, and that gives me time to go for long walks and try to nail down what Doom says on this one page in a few words. I cant imagine the challenge of trying to do that full time for the year, or whatever it takes, to make a movie.But if he had to sum it all up? I guess it boils down, dont forget his depth, North concluded. He can do anything.One World Under Doom #1 hits shelves on Feb. 12, kicking off the crossover event. The main series, written by North and drawn by R.B. Silva (Powers of X), will ripple out into both existing series like Storm and Fantastic Four, and tie-in books like Thunderbolts: Doomstrike and Red Hulk. Read on for Marvels four page preview of the #1 issue:0 Commentarii 0 Distribuiri 11 Views -
 WWW.POLYGON.COMDen of Thieves 2 director is planning Den of Thieves 3 and movies about pirates, Vikings, and ISISCreating a brand-new franchise in a world of IP adaptations is hard work. Just ask Christian Gudegast, writer-director of the Den of Thieves franchise. The first movie in the series broke out as a surprise hit in 2018, leading to a sequel now out in theaters. Den of Thieves 2: Pantera goes bigger and bolder, taking the action to Europe in a compelling thrill ride that delivers a tense final heist and what will surely be one of the standout car chase sequences of the year.In the first part of Polygons interview with Gudegast, we spoke about that electric-car chase and how it all came together. In part two of our conversation, we discussed the success of the first movie, moving the action to Europe, and the hours and hours of research he poured into the real heist. Oh, and Den of Thieves 3, which Gudegast says hes about to start writing, alongside many other planned projects. Buckle up, heist fans.This interview has been edited for concision and clarity.Polygon: How do you reflect on the first movies success? Were you expecting the response you got?Christian Gudegast: You never know, right? Its so hard to anticipate, especially now. Back then, to a degree, theatrical was becoming a little bit weird. Now its really weird. But we felt very good about the movie, so Im very happy that it got the response that it did. Were very happy to keep going and be building this franchise. That was always the plan from the beginning.And developing anything from the ground up that is new IP, thats not a Marvel comic or some 70s TV show or a remake of some other film, is really, really hard to do. So were very proud of the fact that weve been able to do that. Its not easy these days. Theres the John Wicks of the world, theres Sicario, theres us, and theres really not much else. So we are proud of that fact.This is a very different kind of heist movie than the first, especially with how the European setting affects the movie. How early in the process did you know you wanted to take this movie there?From the beginning. I do tons and tons of research, and in researching Den 1, I had researched heists from all over the world. I knew that I wanted to go over to Europe I spent a lot of time in Belgium, in France, and in the Balkan region, hanging out with both sides of the law the law enforcement, the guys who investigated these heists, and also the thieves themselves. I did a real deep dive and spent a lot of months with all these guys. And on the law enforcement side, they opened up their case files and we went to the locations of the various heists, and they showed me how everything went down and what the thieves did, and stuff that wasnt in the media. That was fascinating.And then at the same time, I went to the Balkans, hung out with the thieves themselves, got to know them really well, was absolutely fascinated by them. Theyve all become very good friends of mine. A few of em worked on the film. I was actually equally impressed with both sides of the law. I discovered a whole ecosystem over there that the cops and criminals are all part of, like a business or entertainment or law or real estate theyre all a part of a business, and they all know one another. They respect one another or not, depending but its interesting how closely intertwined their lives are, how well they know each other, how they sort of respect one another. And [Den of Thieves 2 is] sort of an exploration of all that. And also of course of [cop and criminal protagonists] Donnie [OShea Jackson Jr.], Nick [Gerard Butler], and their journey overseas.That fits in neatly with the franchises character themes. And moving to Europe also means aesthetic changes, so that both movies fit their setting. The first movie feels somewhat indebted to movies like Heat where were you pulling from for the sequel?Michael Manns an amazing filmmaker big inspiration for me. And there are some styles and similarities here and there [between Heat and Den of Thieves 1.] But the world that he inhabited is a fantasy world. Its a stylized world of cops and robbers in Los Angeles, from the suits they wore to the restaurants they [patronized] to the cars they drove to the homes they lived in. Thats not the world of crime in LA.So we did the real-world version of it. All the characters in Den 1 were based on people that I knew. And its set in the South Bay of LA in downtown, where all these guys live. Everything that was represented in that movie what they wear, dress, walk, talk was as authentic as can be. So I wanted to match that kind of rough[ness], almost like more of a To Live and Die in LA version of Los Angeles.And then this one, stylistically, the influences are many. You blend them together. But if I had to point to a few, Ronin I had the real privilege of working with [John] Frankenheimer before he passed away, may he rest in peace, and he was a sort of mentor of mine. It was an amazing experience. So Ronin was big, and my friend David Mamet wrote it.And then the Gomorrah series, director Stefano Sollima, Gomorrah and Suburra. A little bit of Sexy Beast, and then really the French New Wave, all the Jean-Pierre Melville stuff like Le Cercle Rouge, Le Samoura, [as well as Jules Dassins] Rififi. That was a really big, big influence. And then we wanted to capture a very Mediterranean [atmosphere] if you were going to shoot a 70s crime film, but today in the Mediterranean, what would it look like? That was kind of our thought process, and that was our mandate for the look and how we shot it. A lot of uncorrected light.What do you think are the crucial elements of an interesting heist crew dynamic?Tension, distrust, trust, humor. Really getting to know the characters as human beings, and understanding who does what and who does what well, and what their skill sets are, and why. And just the dynamic to really understand how every person is necessary, and what theyre actually doing. Its not just another dude there, doing whatever. They all have a specific task. [You have to know] what those tasks are, how they perform them, and then how they operate as a group.And then just to understand the inner workings of the doing of the thing. How do they actually do it, the day of the heist? Whos doing it? How do they do it? Those little specifics and details on the research phase were, to me, just so fucking fascinating. I mean, I love that stuff. And when you see it like, Wow, bam, thats just brilliant. Its just interesting if you take out the ethical component of it, its just the doing of the thing thats really smart. Its a combination of the low-tech and the high-tech that I found really interesting, that we all thought was cool. And thats all real. Usually, the most high-tech things are defeated with the most low-tech of ways.Something that stood out to me about the heist is the attention to detail of showing every step in the process. Its easy to imagine how showing that could feel monotonous, but it doesnt. What is your overall approach as a filmmaker to those kinds of very detailed scenes?I think it starts with a script. If its thrilling on the page, youre in a pretty good place. If it becomes boring, OK, thats a problem. And it wasnt. Then when you actually physically see it, we would get all the necessary tools and we would just do it, rehearse it, and look at it [to figure out] how would we shoot it? And then you cut it together and you bring the sound design.What we wanted to do is have parallel action. So were constantly cutting around. We cut to the security kiosk. We cut to the concierge watching the football match at the bar. So were cutting the sound design the room ambience of the spaces [is] constantly changing. So we go from the silence of the stealth of the thievery to the bar and its loud, or to the kiosk and the guys are laughing. And so it makes it more interesting and more dramatic. And then you can obviously accelerate the time, because all those are sort of hidden time cuts, so youre kind of jumping through it more quickly than it actually would be in reality. So then youre trimming the fat by virtue of how youre cutting the movie. And then it just comes down to taste. We all thought it was fucking cool, and just kind of went with it.Whats next for you? Is there more in the Thieves pipeline?Yeah. So theres Den of Thieves 3, which were scripting shortly. And there is Mafia X, which may go next. That is essentially, in the simplest terms, the Mafia versus ISIS.And then theres another project Im developing with Gerard Butler called Empire. Its a big 90s action comedy. Its almost like Die Hard meets Lethal Weapon meets The Rock or something. Its a big, robust, old-school, very anti-woke, make fun of everybody in the world action-comedy thats hilarious and fun as hell.Im also developing a CIA prison-breakout film thats based on a true story, and a Viking epic thats like Braveheart, called Berserker. And I have a pirate film, a 17th-century pirates in the Indian Ocean thing. Thats a big one were trying to mount with [producer] Lorenzo di Bonaventura called Black Flag. So several things, but Den 3 is in the pipe, and its going to be a whole new world and a whole new deal. Its going to be totally, completely different.Den of Thieves 2: Pantera is now playing in theaters. Den of Thieves is streaming on Max and rentable on Amazon Video, Fandango at Home, and other digital platforms.0 Commentarii 0 Distribuiri 12 Views
WWW.POLYGON.COMDen of Thieves 2 director is planning Den of Thieves 3 and movies about pirates, Vikings, and ISISCreating a brand-new franchise in a world of IP adaptations is hard work. Just ask Christian Gudegast, writer-director of the Den of Thieves franchise. The first movie in the series broke out as a surprise hit in 2018, leading to a sequel now out in theaters. Den of Thieves 2: Pantera goes bigger and bolder, taking the action to Europe in a compelling thrill ride that delivers a tense final heist and what will surely be one of the standout car chase sequences of the year.In the first part of Polygons interview with Gudegast, we spoke about that electric-car chase and how it all came together. In part two of our conversation, we discussed the success of the first movie, moving the action to Europe, and the hours and hours of research he poured into the real heist. Oh, and Den of Thieves 3, which Gudegast says hes about to start writing, alongside many other planned projects. Buckle up, heist fans.This interview has been edited for concision and clarity.Polygon: How do you reflect on the first movies success? Were you expecting the response you got?Christian Gudegast: You never know, right? Its so hard to anticipate, especially now. Back then, to a degree, theatrical was becoming a little bit weird. Now its really weird. But we felt very good about the movie, so Im very happy that it got the response that it did. Were very happy to keep going and be building this franchise. That was always the plan from the beginning.And developing anything from the ground up that is new IP, thats not a Marvel comic or some 70s TV show or a remake of some other film, is really, really hard to do. So were very proud of the fact that weve been able to do that. Its not easy these days. Theres the John Wicks of the world, theres Sicario, theres us, and theres really not much else. So we are proud of that fact.This is a very different kind of heist movie than the first, especially with how the European setting affects the movie. How early in the process did you know you wanted to take this movie there?From the beginning. I do tons and tons of research, and in researching Den 1, I had researched heists from all over the world. I knew that I wanted to go over to Europe I spent a lot of time in Belgium, in France, and in the Balkan region, hanging out with both sides of the law the law enforcement, the guys who investigated these heists, and also the thieves themselves. I did a real deep dive and spent a lot of months with all these guys. And on the law enforcement side, they opened up their case files and we went to the locations of the various heists, and they showed me how everything went down and what the thieves did, and stuff that wasnt in the media. That was fascinating.And then at the same time, I went to the Balkans, hung out with the thieves themselves, got to know them really well, was absolutely fascinated by them. Theyve all become very good friends of mine. A few of em worked on the film. I was actually equally impressed with both sides of the law. I discovered a whole ecosystem over there that the cops and criminals are all part of, like a business or entertainment or law or real estate theyre all a part of a business, and they all know one another. They respect one another or not, depending but its interesting how closely intertwined their lives are, how well they know each other, how they sort of respect one another. And [Den of Thieves 2 is] sort of an exploration of all that. And also of course of [cop and criminal protagonists] Donnie [OShea Jackson Jr.], Nick [Gerard Butler], and their journey overseas.That fits in neatly with the franchises character themes. And moving to Europe also means aesthetic changes, so that both movies fit their setting. The first movie feels somewhat indebted to movies like Heat where were you pulling from for the sequel?Michael Manns an amazing filmmaker big inspiration for me. And there are some styles and similarities here and there [between Heat and Den of Thieves 1.] But the world that he inhabited is a fantasy world. Its a stylized world of cops and robbers in Los Angeles, from the suits they wore to the restaurants they [patronized] to the cars they drove to the homes they lived in. Thats not the world of crime in LA.So we did the real-world version of it. All the characters in Den 1 were based on people that I knew. And its set in the South Bay of LA in downtown, where all these guys live. Everything that was represented in that movie what they wear, dress, walk, talk was as authentic as can be. So I wanted to match that kind of rough[ness], almost like more of a To Live and Die in LA version of Los Angeles.And then this one, stylistically, the influences are many. You blend them together. But if I had to point to a few, Ronin I had the real privilege of working with [John] Frankenheimer before he passed away, may he rest in peace, and he was a sort of mentor of mine. It was an amazing experience. So Ronin was big, and my friend David Mamet wrote it.And then the Gomorrah series, director Stefano Sollima, Gomorrah and Suburra. A little bit of Sexy Beast, and then really the French New Wave, all the Jean-Pierre Melville stuff like Le Cercle Rouge, Le Samoura, [as well as Jules Dassins] Rififi. That was a really big, big influence. And then we wanted to capture a very Mediterranean [atmosphere] if you were going to shoot a 70s crime film, but today in the Mediterranean, what would it look like? That was kind of our thought process, and that was our mandate for the look and how we shot it. A lot of uncorrected light.What do you think are the crucial elements of an interesting heist crew dynamic?Tension, distrust, trust, humor. Really getting to know the characters as human beings, and understanding who does what and who does what well, and what their skill sets are, and why. And just the dynamic to really understand how every person is necessary, and what theyre actually doing. Its not just another dude there, doing whatever. They all have a specific task. [You have to know] what those tasks are, how they perform them, and then how they operate as a group.And then just to understand the inner workings of the doing of the thing. How do they actually do it, the day of the heist? Whos doing it? How do they do it? Those little specifics and details on the research phase were, to me, just so fucking fascinating. I mean, I love that stuff. And when you see it like, Wow, bam, thats just brilliant. Its just interesting if you take out the ethical component of it, its just the doing of the thing thats really smart. Its a combination of the low-tech and the high-tech that I found really interesting, that we all thought was cool. And thats all real. Usually, the most high-tech things are defeated with the most low-tech of ways.Something that stood out to me about the heist is the attention to detail of showing every step in the process. Its easy to imagine how showing that could feel monotonous, but it doesnt. What is your overall approach as a filmmaker to those kinds of very detailed scenes?I think it starts with a script. If its thrilling on the page, youre in a pretty good place. If it becomes boring, OK, thats a problem. And it wasnt. Then when you actually physically see it, we would get all the necessary tools and we would just do it, rehearse it, and look at it [to figure out] how would we shoot it? And then you cut it together and you bring the sound design.What we wanted to do is have parallel action. So were constantly cutting around. We cut to the security kiosk. We cut to the concierge watching the football match at the bar. So were cutting the sound design the room ambience of the spaces [is] constantly changing. So we go from the silence of the stealth of the thievery to the bar and its loud, or to the kiosk and the guys are laughing. And so it makes it more interesting and more dramatic. And then you can obviously accelerate the time, because all those are sort of hidden time cuts, so youre kind of jumping through it more quickly than it actually would be in reality. So then youre trimming the fat by virtue of how youre cutting the movie. And then it just comes down to taste. We all thought it was fucking cool, and just kind of went with it.Whats next for you? Is there more in the Thieves pipeline?Yeah. So theres Den of Thieves 3, which were scripting shortly. And there is Mafia X, which may go next. That is essentially, in the simplest terms, the Mafia versus ISIS.And then theres another project Im developing with Gerard Butler called Empire. Its a big 90s action comedy. Its almost like Die Hard meets Lethal Weapon meets The Rock or something. Its a big, robust, old-school, very anti-woke, make fun of everybody in the world action-comedy thats hilarious and fun as hell.Im also developing a CIA prison-breakout film thats based on a true story, and a Viking epic thats like Braveheart, called Berserker. And I have a pirate film, a 17th-century pirates in the Indian Ocean thing. Thats a big one were trying to mount with [producer] Lorenzo di Bonaventura called Black Flag. So several things, but Den 3 is in the pipe, and its going to be a whole new world and a whole new deal. Its going to be totally, completely different.Den of Thieves 2: Pantera is now playing in theaters. Den of Thieves is streaming on Max and rentable on Amazon Video, Fandango at Home, and other digital platforms.0 Commentarii 0 Distribuiri 12 Views -
 UXDESIGN.CCTo create more accessible outcomes, we need better design toolsVisual design tools can bias designers into less accessible results. So how can these tools help improve these outcomes?Early in my career as a composer, a teacher once gave me an invaluable piece ofadvice:its essential to learn how a digital tool wants you to think, so that you can free yourself of itsbias.This came up in conversation after I had willingly given up my digital notation tool for pen and paperand how that choice had transformed my creativeoutput.I think about this piece of advice often as a designer. How the tools we use put pressure on us to deliver a specific result. And how much the defaults of a tool can skew or narrow our process without our awareness.Design tools for example have come a long way in the last 40 years, from revolutionizing the way we work, to enabling millions to become more creative, to improving the craft year over year. But in all that time they *still* primarily focus on visual artifacts. And while understandable, this focus can have an effect on a designers output.In the early 1970s, a series of landmark papers by Amos Tversky and Daniel Kahneman were published exploring Judgement under Uncertainty. And one thing they discovered was how knowledge or information easily available to a person could bias their thoughts and actions towards those thingsknown as the availability heuristic.Studies related to knowledge and decision making have also shown that people with less knowledge and fewer cues are more likely to make poorer decisions. And this raises an important question about digitaltools:In the context of a design tool like Figma, how much does the lack of an option influence a designer into producing a certainresult?Enter accessibility.Knowledge, and the unseen needs of accessibilityWhen building an accessible product, there are a significant number of details that are inherently non-visualthings modern design tools arent built tohandle:The name or semantics of something incontext.Meta-information about thepage.Or, the many ways people can interact with anelement.When a design tool doesnt help a user manage one of these details, designers need to rely on their own knowledge or a support system (like co-design activities) to ensure those details are covered. And this comes with a fair bit of risk if that knowledge is missing. As Richard Larrick and Daniel Feiler note in Expertise in DecisionMaking:domain ignorance [] leaves the decision maker blind to important interactions among factors that may be obvious to an individual experienced in thatdomain.And this supports the hypothesis that direct support from a design tool could improve a contributors output. In fact, they even state this more directly, saying:Distilling expert knowledge into a decision support system can dramatically improve experts consistency.So, lets talk about how we could dothat.Before continuing, I should clarify that I am specifically talking about tools designed to help build digital products, like Figma, Sketch, Penpot, andothers.Various ways design tools impede accessibilityThere are many different ways that accessibility can be impaired in a visual design tool. And the following are a few major categories.The most practical challenge is that often, non-visual information is not supported by a tool (or only partially). This both adds difficulty to making something accessible, and may force guesses if the right information, knowledge, or process isnt inplace.The nature of a visual communication tool also encourages designers to focus in on this aspect, and may blind them to details that fall outside of this medium. And other kinds of influence can further encourage this narrowing, like a lack oftime.Additionally, many tools have made efforts to bridge the gap between design and engineering. But the code thats produced often lacks context or specificity, and as a result isnt usable until it has been edited by a human; and thats not always possible.There are plenty of tool-specific examples as well. As much as I love Figmas Community, it has allowed Figma to offload what are ostensibly central challenges of a products experience to users to solve. And this has the potential to seed that a topic isnt actually that important, or will be invisible to a designer because of how its positioned. And Im certain Figma is aware of this as theyve done a number of things to close a few gapslike introducing Dev Mode, or committing to initiatives like their Resource Library or Shortcut.Ways our current tools can improve thepracticeWhen I began exploring this challenge, there were three questions on my mind with how design tools could help accessibility work:What decision support systems do we need to provide the mosthelp?Where is the most impactful place in the user journey to provide thesesystems?How do we provide the right breadcrumbs to expose and promote the use of thesesystems?But before answering any of them, we need to talk about limitations.There are certain kinds of accessibility challenges that design tools are incapable of measuring. For example, the level of anxiety that an experience might place on someone with ADHD. And as a result, this leaves more deterministic challenges for us to consider. Thingslikewhat something is called or how its described,properties or data about something,meta relationships,interactivity and behaviors, orother details that can easily be measured.And these challenges directly relate to the first question about decision supportsystems.A decision support system is a cognitive aid that can be used help improve the consistency and outcome of a process. And a shopping list is a great example ofone.In the context of a design tool, the underlying goals for these systems are still the same: they should help designers be reminded of, and build consistency with an accessible outcome; like making sure that structural landmarks are identified.But what might these systems look like? And where do we place them to have the most impact? There are many different possibilities depending on which design tool is being considered. So Id like to simplify the remainder of this topic by focusing on Figma specifically.Systems to improve accessibility inFigmaWriting can only do so much, so I built a prototype that you can experience yourself to get a better sense of how these new systems mightwork.https://medium.com/media/1c45465cba533088b1426120642446ce/hrefProps, data, and non-visual informationWeve already noted that a great deal of information about a product is non-visual. And Figma partially supports this challenge with Dev Mode and Annotations. However, one major shortcoming with this is that the nature of an Annotation reinforces the idea that this information is not an intrinsic part of the product.Given this and other weaknesses that exist, a more effective approach would be to build a dedicated tab in the properties panel (in design mode) that helps users include many different kinds of non-visual data. And this approach provides a lot of benefits:Information is highly discoverable as a direct part of the design experience.Deterministic properties help users in their learningprocess.A dedicated tab provides better clarity with groups of related information.It enables simpler and more robust interactions around managing this information.More practically, users can leverage these new tools to capture different kinds of important information such as applying element semantics, giving a layer the proper name, or adding properties to help describe the functionality and behavior of something.Theres an even bigger benefit to this approach too. By directly supporting real properties Figma would be able do a lot more, suchasarticulate this information directly incode;provide logic for when properties conflicted or included additional effects; andevenhelp automate certain kinds of decision making (assigning the button element to a component named button).And testing this new approach with designers showed thateven with the complexity of this additional datathese changes both helped designers be successful and had the potential to greatly improve collaboration with developers.Challenges with this approachAs much I like this approach, it does come with a few big challenges however. Shifting the entire focus of Figma so that design mode is moreholisticincreases the risk of this process being left undone as information could be pulled away from people with more domain expertise (developers); itplaces more emphasis on the challenge of how do you better integrate developers into the design space?;andhas the potential to place a lot of pressure on designers to learn how tocode.And testing echoed some of these concerns as well. In particular, how this approach does not entirely solve the literacy problem that exists, as many designers are unfamiliar with what a combobox is, or when its appropriate to apply a landmark role.Simulating the human experienceAnother big area of accessibility work is attending to the different ways people actually experience a product. From their ability to capture stimuli, to processing information, to how they interact with a product. And a lot has been done to address these experiences with tools for color contrast, vision impairments, and other needs. But these tools only partially address this challenge and always add some amount of negative friction to this kind oftask.So how could Figma better support designers here?Extending the modality of Figma to be able to support these kinds of variations in the human experience is one way to approach this problem. And a dedicated mode for this has a few important benefits.First, it allows designers to explore many different experiences, such as a person who has a vision impairment like cataracts, or uses their fingers to interact with theproduct.As an example, designers could easily simulate a color deficiency like protanopia to see how a person with red-green colorblindness might experience theproduct:The other big benefit is that a dedicated mode enables a more robust experience around measurements. Tools could be configured to use specific rules, and these measurements could also facilitate more learning opportunities with the criteria they are using. It would even be possible to measure specific situations, like contrast under a specific type of colorblindness:Every designer I worked with was excited about this new simulation mode in testing, with sentiments ranging from really useful to simply phenomenal. And this feedback was really encouraging.Prototyping and better interaction supportTheres one last situation Id like to cover. And its an interesting one because on the surface the solution doesnt look like an accessibility-focused improvement.One of the biggest challenges in accessibility is designing a great interactive experience for everyone; especially for those using a keyboard. Thankfully, Figma already has a partial solution to this challenge with prototyping features. And this presents a great opportunity to improve two things at once: creating more accessible outcomes by helping designers build better prototypes. There are some challenges to addresshowever.The biggest challenge is with how Figmas prototypes currently work. And a few barriers arethatwhen keys are selected as a trigger, only a single key can be assigned;only a small number of trigger options are available; andthe concept of focus does notexist.In addition, restricting actions to a single trigger adds unnecessary friction to building complex behaviors. And addressing this workflow improvement first would improve the overall experience.The first adjustment lets a designer include multiple keys for an action, as there are many situations where a collection of keys are equally valid triggers.The biggest change however is in the types of triggers designers can choose. And by changing them to match real events, not only are many more kinds of prototyping behaviors available but accessibility needs (for multi-modal experiences) can also be achieved.The last change is a small, but impactful one. Prototypes in Figma currently support keyboard use with screen readers. And while helpful, in practice this approach creates some awkwardness as the concept of focus doesnt really exist. And thats a crucial piece thatsmissing.Thankfully, this can easily be remedied by giving designers the ability to mark specific layers as being focusable and letting actions pass focus to those layers. And this would allow prototypes to behave a lot more like a realproduct.Earlier when talking about non-visual information, I also included a section for focus that I didnt note. And I did so because not only can it be a real design property that can be affected by other properties, but it also helps set the foundation for essential navigational behaviors aswell.All in all, these changes greatly improve the kinds of prototypes and accessible behaviors that designers can create. But they also help Figma to become a much better source of truth by capturing and communicating this information in a measurable way. And thats a big opportunity for Figma to then translate these behaviors into real, accessible code for developers to build from. And many of the designers I worked with echoed these sentiments.Real value exists with directsupportDuring this project I worked with a number of designers with different levels of accessibility experience to help build more confidence in this hypothesis. And the feedback they gave in testing the prototype I built was very positive overall: from the improved support and capabilities designers would gain, to the collaboration improvements, and generally how interested they were in using these tools in their work. And I need to take a moment to thank them for their time and feedback on this project as it was invaluable.I strongly believe that a great accessibility experience is only achievable when its a natural part of the design process. And I hope that this exploration has helped to persuade you that theres real value in building a more holistic and accessible producttool.And if distilling expert knowledge into a decision support system can dramatically improve experts consistency as Larrick and Feiler note, then Im hopeful about the impact these adjustments could have on accessibility workoverall.ResourcesJudgement under Uncertainty, Tversky,KahnemanAvailability: A heuristic for judging frequency and probability, Tversky,KahnemanExpertise in Decision Making, Larrick,FeilerThe WebAIM Million,WebAIM94% of the Largest E-Commerce Sites Are Not Accessibility Compliant, Baymard InstituteTo create more accessible outcomes, we need better design tools was originally published in UX Collective on Medium, where people are continuing the conversation by highlighting and responding to this story.0 Commentarii 0 Distribuiri 10 Views
UXDESIGN.CCTo create more accessible outcomes, we need better design toolsVisual design tools can bias designers into less accessible results. So how can these tools help improve these outcomes?Early in my career as a composer, a teacher once gave me an invaluable piece ofadvice:its essential to learn how a digital tool wants you to think, so that you can free yourself of itsbias.This came up in conversation after I had willingly given up my digital notation tool for pen and paperand how that choice had transformed my creativeoutput.I think about this piece of advice often as a designer. How the tools we use put pressure on us to deliver a specific result. And how much the defaults of a tool can skew or narrow our process without our awareness.Design tools for example have come a long way in the last 40 years, from revolutionizing the way we work, to enabling millions to become more creative, to improving the craft year over year. But in all that time they *still* primarily focus on visual artifacts. And while understandable, this focus can have an effect on a designers output.In the early 1970s, a series of landmark papers by Amos Tversky and Daniel Kahneman were published exploring Judgement under Uncertainty. And one thing they discovered was how knowledge or information easily available to a person could bias their thoughts and actions towards those thingsknown as the availability heuristic.Studies related to knowledge and decision making have also shown that people with less knowledge and fewer cues are more likely to make poorer decisions. And this raises an important question about digitaltools:In the context of a design tool like Figma, how much does the lack of an option influence a designer into producing a certainresult?Enter accessibility.Knowledge, and the unseen needs of accessibilityWhen building an accessible product, there are a significant number of details that are inherently non-visualthings modern design tools arent built tohandle:The name or semantics of something incontext.Meta-information about thepage.Or, the many ways people can interact with anelement.When a design tool doesnt help a user manage one of these details, designers need to rely on their own knowledge or a support system (like co-design activities) to ensure those details are covered. And this comes with a fair bit of risk if that knowledge is missing. As Richard Larrick and Daniel Feiler note in Expertise in DecisionMaking:domain ignorance [] leaves the decision maker blind to important interactions among factors that may be obvious to an individual experienced in thatdomain.And this supports the hypothesis that direct support from a design tool could improve a contributors output. In fact, they even state this more directly, saying:Distilling expert knowledge into a decision support system can dramatically improve experts consistency.So, lets talk about how we could dothat.Before continuing, I should clarify that I am specifically talking about tools designed to help build digital products, like Figma, Sketch, Penpot, andothers.Various ways design tools impede accessibilityThere are many different ways that accessibility can be impaired in a visual design tool. And the following are a few major categories.The most practical challenge is that often, non-visual information is not supported by a tool (or only partially). This both adds difficulty to making something accessible, and may force guesses if the right information, knowledge, or process isnt inplace.The nature of a visual communication tool also encourages designers to focus in on this aspect, and may blind them to details that fall outside of this medium. And other kinds of influence can further encourage this narrowing, like a lack oftime.Additionally, many tools have made efforts to bridge the gap between design and engineering. But the code thats produced often lacks context or specificity, and as a result isnt usable until it has been edited by a human; and thats not always possible.There are plenty of tool-specific examples as well. As much as I love Figmas Community, it has allowed Figma to offload what are ostensibly central challenges of a products experience to users to solve. And this has the potential to seed that a topic isnt actually that important, or will be invisible to a designer because of how its positioned. And Im certain Figma is aware of this as theyve done a number of things to close a few gapslike introducing Dev Mode, or committing to initiatives like their Resource Library or Shortcut.Ways our current tools can improve thepracticeWhen I began exploring this challenge, there were three questions on my mind with how design tools could help accessibility work:What decision support systems do we need to provide the mosthelp?Where is the most impactful place in the user journey to provide thesesystems?How do we provide the right breadcrumbs to expose and promote the use of thesesystems?But before answering any of them, we need to talk about limitations.There are certain kinds of accessibility challenges that design tools are incapable of measuring. For example, the level of anxiety that an experience might place on someone with ADHD. And as a result, this leaves more deterministic challenges for us to consider. Thingslikewhat something is called or how its described,properties or data about something,meta relationships,interactivity and behaviors, orother details that can easily be measured.And these challenges directly relate to the first question about decision supportsystems.A decision support system is a cognitive aid that can be used help improve the consistency and outcome of a process. And a shopping list is a great example ofone.In the context of a design tool, the underlying goals for these systems are still the same: they should help designers be reminded of, and build consistency with an accessible outcome; like making sure that structural landmarks are identified.But what might these systems look like? And where do we place them to have the most impact? There are many different possibilities depending on which design tool is being considered. So Id like to simplify the remainder of this topic by focusing on Figma specifically.Systems to improve accessibility inFigmaWriting can only do so much, so I built a prototype that you can experience yourself to get a better sense of how these new systems mightwork.https://medium.com/media/1c45465cba533088b1426120642446ce/hrefProps, data, and non-visual informationWeve already noted that a great deal of information about a product is non-visual. And Figma partially supports this challenge with Dev Mode and Annotations. However, one major shortcoming with this is that the nature of an Annotation reinforces the idea that this information is not an intrinsic part of the product.Given this and other weaknesses that exist, a more effective approach would be to build a dedicated tab in the properties panel (in design mode) that helps users include many different kinds of non-visual data. And this approach provides a lot of benefits:Information is highly discoverable as a direct part of the design experience.Deterministic properties help users in their learningprocess.A dedicated tab provides better clarity with groups of related information.It enables simpler and more robust interactions around managing this information.More practically, users can leverage these new tools to capture different kinds of important information such as applying element semantics, giving a layer the proper name, or adding properties to help describe the functionality and behavior of something.Theres an even bigger benefit to this approach too. By directly supporting real properties Figma would be able do a lot more, suchasarticulate this information directly incode;provide logic for when properties conflicted or included additional effects; andevenhelp automate certain kinds of decision making (assigning the button element to a component named button).And testing this new approach with designers showed thateven with the complexity of this additional datathese changes both helped designers be successful and had the potential to greatly improve collaboration with developers.Challenges with this approachAs much I like this approach, it does come with a few big challenges however. Shifting the entire focus of Figma so that design mode is moreholisticincreases the risk of this process being left undone as information could be pulled away from people with more domain expertise (developers); itplaces more emphasis on the challenge of how do you better integrate developers into the design space?;andhas the potential to place a lot of pressure on designers to learn how tocode.And testing echoed some of these concerns as well. In particular, how this approach does not entirely solve the literacy problem that exists, as many designers are unfamiliar with what a combobox is, or when its appropriate to apply a landmark role.Simulating the human experienceAnother big area of accessibility work is attending to the different ways people actually experience a product. From their ability to capture stimuli, to processing information, to how they interact with a product. And a lot has been done to address these experiences with tools for color contrast, vision impairments, and other needs. But these tools only partially address this challenge and always add some amount of negative friction to this kind oftask.So how could Figma better support designers here?Extending the modality of Figma to be able to support these kinds of variations in the human experience is one way to approach this problem. And a dedicated mode for this has a few important benefits.First, it allows designers to explore many different experiences, such as a person who has a vision impairment like cataracts, or uses their fingers to interact with theproduct.As an example, designers could easily simulate a color deficiency like protanopia to see how a person with red-green colorblindness might experience theproduct:The other big benefit is that a dedicated mode enables a more robust experience around measurements. Tools could be configured to use specific rules, and these measurements could also facilitate more learning opportunities with the criteria they are using. It would even be possible to measure specific situations, like contrast under a specific type of colorblindness:Every designer I worked with was excited about this new simulation mode in testing, with sentiments ranging from really useful to simply phenomenal. And this feedback was really encouraging.Prototyping and better interaction supportTheres one last situation Id like to cover. And its an interesting one because on the surface the solution doesnt look like an accessibility-focused improvement.One of the biggest challenges in accessibility is designing a great interactive experience for everyone; especially for those using a keyboard. Thankfully, Figma already has a partial solution to this challenge with prototyping features. And this presents a great opportunity to improve two things at once: creating more accessible outcomes by helping designers build better prototypes. There are some challenges to addresshowever.The biggest challenge is with how Figmas prototypes currently work. And a few barriers arethatwhen keys are selected as a trigger, only a single key can be assigned;only a small number of trigger options are available; andthe concept of focus does notexist.In addition, restricting actions to a single trigger adds unnecessary friction to building complex behaviors. And addressing this workflow improvement first would improve the overall experience.The first adjustment lets a designer include multiple keys for an action, as there are many situations where a collection of keys are equally valid triggers.The biggest change however is in the types of triggers designers can choose. And by changing them to match real events, not only are many more kinds of prototyping behaviors available but accessibility needs (for multi-modal experiences) can also be achieved.The last change is a small, but impactful one. Prototypes in Figma currently support keyboard use with screen readers. And while helpful, in practice this approach creates some awkwardness as the concept of focus doesnt really exist. And thats a crucial piece thatsmissing.Thankfully, this can easily be remedied by giving designers the ability to mark specific layers as being focusable and letting actions pass focus to those layers. And this would allow prototypes to behave a lot more like a realproduct.Earlier when talking about non-visual information, I also included a section for focus that I didnt note. And I did so because not only can it be a real design property that can be affected by other properties, but it also helps set the foundation for essential navigational behaviors aswell.All in all, these changes greatly improve the kinds of prototypes and accessible behaviors that designers can create. But they also help Figma to become a much better source of truth by capturing and communicating this information in a measurable way. And thats a big opportunity for Figma to then translate these behaviors into real, accessible code for developers to build from. And many of the designers I worked with echoed these sentiments.Real value exists with directsupportDuring this project I worked with a number of designers with different levels of accessibility experience to help build more confidence in this hypothesis. And the feedback they gave in testing the prototype I built was very positive overall: from the improved support and capabilities designers would gain, to the collaboration improvements, and generally how interested they were in using these tools in their work. And I need to take a moment to thank them for their time and feedback on this project as it was invaluable.I strongly believe that a great accessibility experience is only achievable when its a natural part of the design process. And I hope that this exploration has helped to persuade you that theres real value in building a more holistic and accessible producttool.And if distilling expert knowledge into a decision support system can dramatically improve experts consistency as Larrick and Feiler note, then Im hopeful about the impact these adjustments could have on accessibility workoverall.ResourcesJudgement under Uncertainty, Tversky,KahnemanAvailability: A heuristic for judging frequency and probability, Tversky,KahnemanExpertise in Decision Making, Larrick,FeilerThe WebAIM Million,WebAIM94% of the Largest E-Commerce Sites Are Not Accessibility Compliant, Baymard InstituteTo create more accessible outcomes, we need better design tools was originally published in UX Collective on Medium, where people are continuing the conversation by highlighting and responding to this story.0 Commentarii 0 Distribuiri 10 Views -
 LIFEHACKER.COMCES 2025: Halliday's Smart Glasses Are Poised to Take On Ray-Ban MetaThere's momentum building behind smart glasses right nowas these gadgets gradually get more useful and less uglyand the Halliday Glasses are the latest pair to arrive, launching at CES 2025 (and yes, the company is named after the inventor of the virtual world in Ready Player One).The lightweight specs tip the scales at just 35 grams (1.2 ounces) and come with a couple of interesting features: The first is a small built-in monochrome green display, which projects information right on to your eyeball. This can be used to show anything from incoming messages to responses to web searches.Secondly, there's an optional smart ring available that lets you control the glasses using gestures: It seems to work a bit like a miniature trackpad. You don't have to use the ring, though, because you can also tap on the side of the specs or use voice commands to navigate through the interface.There's some artificial intelligence here too, of coursewhich appears to be powered by Proactiva.AI, at least in part (Halliday hasn't said too much about AI models or how they work). The AI assistant runs from a connected smartphone, and offers real-time translation, document summaries, notification management, and the usual AI chatbot responses to any questions you've got about life, the universe, and everything.The promotional materials for Halliday also mention step-by-step navigation right in your eyeline via the integrated display, though as with the AI, there isn't much in the way of detail about how this works or what's powering it. Music playback is mentioned as well, while the maximum battery life is said to be around the 12-hour mark."AI glasses shouldn't make you look like a weirdo or frustrate you with annoying display issues," says Halliday, addressing one of my key goals in lifeto not look like a weirdo. "Halliday adopts an everyday style design, powered by the world's smallest optical module, eliminating light leakage and rainbow effects while offering practical features for daily use."The obvious comparison here are the Ray-Ban Meta Glasses, which we reviewed last year and have been largely impressed by. As with the Halliday Glasses, they look like a normal pair of spectacles, which is the crucial first step in putting together a product that people are actually going to want to wear on their faces.Meta's smart specs don't come with a display like the Halliday Glasses do, relying instead on integrated speakers to feed information back to you. They're voice- and gesture-operated, and also come with built-in AI to answer your pressing questions about sports scores or the address of a restaurant. A tiny integrated display is included. Credit: Halliday What Meta's glasses do have is a built-in camera for taking photos and videos on the go, which the Halliday specs lack. The Ray-Ban Meta Glasses are a touch heavier at 49 grams (1.7 ounces), give you somewhere in the region of four hours of battery life, and start at $329 for the most basic pair. Both the Halliday and the Ray-Ban Meta smart glasses support prescription lenses, if needed.Halliday is bringing these to market through a crowdsourcing campaign, and a Kickstarter is launching later this month. Right now there's an early bird offer on the Halliday website where you can put down $10 to get the Halliday Glasses for $370 (with a free prescription lens upgrade). By the time the crowdfunding is up and running, they're expected to retail for $490.More smart glasses are expected later this year, but as both the Halliday Glasses and the Ray-Ban Meta Glasses show, some compromises are still required: Adding a camera means adding extra weight and reducing battery life, for example. The success or failure of this particular pair may depend on how well that integrated display works, and how useful the attached AI assistant proves to be.0 Commentarii 0 Distribuiri 11 Views
LIFEHACKER.COMCES 2025: Halliday's Smart Glasses Are Poised to Take On Ray-Ban MetaThere's momentum building behind smart glasses right nowas these gadgets gradually get more useful and less uglyand the Halliday Glasses are the latest pair to arrive, launching at CES 2025 (and yes, the company is named after the inventor of the virtual world in Ready Player One).The lightweight specs tip the scales at just 35 grams (1.2 ounces) and come with a couple of interesting features: The first is a small built-in monochrome green display, which projects information right on to your eyeball. This can be used to show anything from incoming messages to responses to web searches.Secondly, there's an optional smart ring available that lets you control the glasses using gestures: It seems to work a bit like a miniature trackpad. You don't have to use the ring, though, because you can also tap on the side of the specs or use voice commands to navigate through the interface.There's some artificial intelligence here too, of coursewhich appears to be powered by Proactiva.AI, at least in part (Halliday hasn't said too much about AI models or how they work). The AI assistant runs from a connected smartphone, and offers real-time translation, document summaries, notification management, and the usual AI chatbot responses to any questions you've got about life, the universe, and everything.The promotional materials for Halliday also mention step-by-step navigation right in your eyeline via the integrated display, though as with the AI, there isn't much in the way of detail about how this works or what's powering it. Music playback is mentioned as well, while the maximum battery life is said to be around the 12-hour mark."AI glasses shouldn't make you look like a weirdo or frustrate you with annoying display issues," says Halliday, addressing one of my key goals in lifeto not look like a weirdo. "Halliday adopts an everyday style design, powered by the world's smallest optical module, eliminating light leakage and rainbow effects while offering practical features for daily use."The obvious comparison here are the Ray-Ban Meta Glasses, which we reviewed last year and have been largely impressed by. As with the Halliday Glasses, they look like a normal pair of spectacles, which is the crucial first step in putting together a product that people are actually going to want to wear on their faces.Meta's smart specs don't come with a display like the Halliday Glasses do, relying instead on integrated speakers to feed information back to you. They're voice- and gesture-operated, and also come with built-in AI to answer your pressing questions about sports scores or the address of a restaurant. A tiny integrated display is included. Credit: Halliday What Meta's glasses do have is a built-in camera for taking photos and videos on the go, which the Halliday specs lack. The Ray-Ban Meta Glasses are a touch heavier at 49 grams (1.7 ounces), give you somewhere in the region of four hours of battery life, and start at $329 for the most basic pair. Both the Halliday and the Ray-Ban Meta smart glasses support prescription lenses, if needed.Halliday is bringing these to market through a crowdsourcing campaign, and a Kickstarter is launching later this month. Right now there's an early bird offer on the Halliday website where you can put down $10 to get the Halliday Glasses for $370 (with a free prescription lens upgrade). By the time the crowdfunding is up and running, they're expected to retail for $490.More smart glasses are expected later this year, but as both the Halliday Glasses and the Ray-Ban Meta Glasses show, some compromises are still required: Adding a camera means adding extra weight and reducing battery life, for example. The success or failure of this particular pair may depend on how well that integrated display works, and how useful the attached AI assistant proves to be.0 Commentarii 0 Distribuiri 11 Views -
LIFEHACKER.COMThis Wireless Gaming Headset Is at Its Lowest Price Ever Right NowWe may earn a commission from links on this page. Deal pricing and availability subject to change after time of publication.The Razer Barracuda X, named one of the best budget-friendly wireless gaming headsets by PCMag, is currently down to $69.99 on Amazon, its lowest price ever according to price trackers (it's usually $99.99). Razer Barracuda X $69.00 at Amazon $99.99 Save $30.99 Get Deal Get Deal $69.00 at Amazon $99.99 Save $30.99 Available in black or white, this headset keeps things simple and understated with flat earcups and a subtle embossed Razer logo thats easy to miss. If youre someone who prefers minimalist aesthetics, this one ticks that box. Plus, all the controls and connections are neatly built into the left earcup, from the USB-C charging port to a 3.5mm jack for the detachable boom mic. Theres also a power button to toggle between 2.4GHz wireless and Bluetooth modes, a volume wheel, and a mic mute switch. Its functional, streamlined, and easy to navigate.Comfort is a priority with the Barracuda Xits memory foam earcups are wrapped in breathable fabric to keep things cool during long gaming sessions, and its padded faux-leather headband reportedly sits lightly on your head without feeling tight. As for connectivity, it comes with a USB-C wireless dongle that ensures compatibility with PCs, Nintendo Switch, PlayStation 4/5, and Bluetooth-equipped devices. And, if you prefer a wired setup, a 3.5mm jack allows for that option as well. Audio-wise (with its 40mm drivers and a frequency range of up to 20kHz), it delivers solid performance for the price. The bass reportedly packs a punch, and directional imaging works well, even if its not as precise as higher-end headsets. Additionally, its noise-canceling microphone makes for clear communication without background distractions.That said, there are a few trade-offs to consider. This headset doesnt integrate with Razers Synapse software on PC, meaning you wont get an equalizer or the same spatial audio precision as Razers pricier models. And, while you can enable 7.1 surround sound through a separate app, the setup involves creating a Razer account and registering the device. For mobile users, the Razer Audio app offers a basic EQ but skips simulated surround sound, according to this PCMag review. If wireless isnt a must, the Astro Gaming A10 at $59 is another great budget pick with excellent sound.0 Commentarii 0 Distribuiri 10 Views
-
 LIFEHACKER.COMThe Cheeses You Can Freeze (and the Ones You Shouldn't)One of my favorite ways to diminish food waste in my kitchen is to make frequent use of the freezer. An incredible number of the foods you might accidentally let spoil on the counter or in the fridge can be easily preserved with this fantastic ice box. You probably know about extending the life of meats and breads in the freezer, but dont forget the final member of the holy trinity: cheese. However, some freeze better than others. Here are the cheeses you can freeze and the ones that youll just have to eat faster.Why freezing cheese works sometimesFreezing dairy is a tricky business. More accurately, its the thawing that can be disappointing. But other than making your own cheese cave, the freezer is a viable option for extending the life of some cheese. Dairy products, like cheese, milk, sour cream, or yogurt, are emulsions of fat, water, protein, and acid. Depending on the ratio of water to the other elements, the dairy will be liquid like milk, semi-solid like yogurt, semi-firm like cheddar, or firm like parmesan.Freezing will change the composition of anything with water in it. As you likely know, water expands when it freezes, which means if there are tiny water droplets dispersed in a dairy emulsion, theyll push the other elements out of the way as they expand and freeze. When the item thaws, the water changes back into liquid, but the proteins and fats have been pushed into a new space and separated from the water, leaving behind a bigger, use-to-be-ice pocket. These cheeses will still be edible, but their texture will have suffered and this will likely alter how the flavor reads to your taste buds.Cheeses you can freeze (and those you shouldnt)Dont worry, you dont have to memorize a list of specific cheese names to ensure you freeze the right kind. Since water is the biggest victim of change in the freezer, you can rest easy freezing cheeses with a lower water content. Consider freezing hard, aged cheeses, like parmesan, manchego, Iberico, or sharp cheddar. These products will experience less disruption to texture and flavor. Credit: Allie Chanthorn Reinmann Cheeses that have a higher water content will likely experience some separation of water and fat and may look broken or grainy once thawed. So stay away from freezing cheeses that you love for their spreadable, creamy consistency, like brie, camembert, burrata, or blue cheese.Some unexpected cheeses can live in your freezer too. Feta and halloumi, though moist, can freeze and thaw without issue. Their texture is already somewhat clumpy or (what I call) squeaky, so freezing and thawing just makes this texture slightly more obvious. Ive found that anything shredded performs very well in the freezer. I never hesitate to toss a bag of shredded cheddar, provolone, or mozzarella into the freezer. Blocks of low moisture mozzarella also fare well in the freezer.How to freeze cheeseFreeze cheese the same way you'd freeze meat, bread, or anything else you'd want to resist freezer burnwrapped in air-tight plastic. If your cheese is brand new, it might already come securely wrapped in plastic, like bags of shredded cheese. These can be popped straight into the freezer. I like to freeze them flat, which makes stacking and retrieval easier. If your cheese is in flimsy plastic or you opened it already, put it all in a freezer-safe plastic zip-top bag and squeeze out as much air as possible before putting it in the freezer. Sometimes it helps to cut up your bricks of cheese first if you tend to use them in a particular shape. I usually eat bricks of sharp cheddar on crackers, so I'll slice up the cheese into snackable pieces first, then secure them in the bag for freezing. This way I can pull out what I need when I'm ready to thaw them. Pre-shredding or pre-cubing cheeses works well too. Credit: Allie Chanthorn Reinmann How to thaw frozen cheeseTo thaw, simply leave the cheese in the fridge overnight, and itll be usable for slicing, shredding, melting, or snacking the next day. Use shredded cheeses straight out of the freezer and sprinkle them into dishes; those fine pieces have no problem thawing and melting into hot foods within seconds. Enjoy the extended lifetime of your cheeses. As for your soft, spreadable cheeses, you now have an excuse to finish them off before they get weird in the fridge.0 Commentarii 0 Distribuiri 11 Views
LIFEHACKER.COMThe Cheeses You Can Freeze (and the Ones You Shouldn't)One of my favorite ways to diminish food waste in my kitchen is to make frequent use of the freezer. An incredible number of the foods you might accidentally let spoil on the counter or in the fridge can be easily preserved with this fantastic ice box. You probably know about extending the life of meats and breads in the freezer, but dont forget the final member of the holy trinity: cheese. However, some freeze better than others. Here are the cheeses you can freeze and the ones that youll just have to eat faster.Why freezing cheese works sometimesFreezing dairy is a tricky business. More accurately, its the thawing that can be disappointing. But other than making your own cheese cave, the freezer is a viable option for extending the life of some cheese. Dairy products, like cheese, milk, sour cream, or yogurt, are emulsions of fat, water, protein, and acid. Depending on the ratio of water to the other elements, the dairy will be liquid like milk, semi-solid like yogurt, semi-firm like cheddar, or firm like parmesan.Freezing will change the composition of anything with water in it. As you likely know, water expands when it freezes, which means if there are tiny water droplets dispersed in a dairy emulsion, theyll push the other elements out of the way as they expand and freeze. When the item thaws, the water changes back into liquid, but the proteins and fats have been pushed into a new space and separated from the water, leaving behind a bigger, use-to-be-ice pocket. These cheeses will still be edible, but their texture will have suffered and this will likely alter how the flavor reads to your taste buds.Cheeses you can freeze (and those you shouldnt)Dont worry, you dont have to memorize a list of specific cheese names to ensure you freeze the right kind. Since water is the biggest victim of change in the freezer, you can rest easy freezing cheeses with a lower water content. Consider freezing hard, aged cheeses, like parmesan, manchego, Iberico, or sharp cheddar. These products will experience less disruption to texture and flavor. Credit: Allie Chanthorn Reinmann Cheeses that have a higher water content will likely experience some separation of water and fat and may look broken or grainy once thawed. So stay away from freezing cheeses that you love for their spreadable, creamy consistency, like brie, camembert, burrata, or blue cheese.Some unexpected cheeses can live in your freezer too. Feta and halloumi, though moist, can freeze and thaw without issue. Their texture is already somewhat clumpy or (what I call) squeaky, so freezing and thawing just makes this texture slightly more obvious. Ive found that anything shredded performs very well in the freezer. I never hesitate to toss a bag of shredded cheddar, provolone, or mozzarella into the freezer. Blocks of low moisture mozzarella also fare well in the freezer.How to freeze cheeseFreeze cheese the same way you'd freeze meat, bread, or anything else you'd want to resist freezer burnwrapped in air-tight plastic. If your cheese is brand new, it might already come securely wrapped in plastic, like bags of shredded cheese. These can be popped straight into the freezer. I like to freeze them flat, which makes stacking and retrieval easier. If your cheese is in flimsy plastic or you opened it already, put it all in a freezer-safe plastic zip-top bag and squeeze out as much air as possible before putting it in the freezer. Sometimes it helps to cut up your bricks of cheese first if you tend to use them in a particular shape. I usually eat bricks of sharp cheddar on crackers, so I'll slice up the cheese into snackable pieces first, then secure them in the bag for freezing. This way I can pull out what I need when I'm ready to thaw them. Pre-shredding or pre-cubing cheeses works well too. Credit: Allie Chanthorn Reinmann How to thaw frozen cheeseTo thaw, simply leave the cheese in the fridge overnight, and itll be usable for slicing, shredding, melting, or snacking the next day. Use shredded cheeses straight out of the freezer and sprinkle them into dishes; those fine pieces have no problem thawing and melting into hot foods within seconds. Enjoy the extended lifetime of your cheeses. As for your soft, spreadable cheeses, you now have an excuse to finish them off before they get weird in the fridge.0 Commentarii 0 Distribuiri 11 Views




